Are you worried about the security risks associated with iFrames on your website?
iFrames are becoming more and more popular, so it’s important to make sure your website is safe from threats. One way to do this is to forbid some web pages from loading within iFrames.
The best way to prevent iframe hotlinking on your website is to use a content protector plugin since they offer the best ways to protect your website’s content.
I use WPShield Content Protector in this article, which offers many exciting features, ensuring every piece of content is protected on your website. I wrote a piece about the most secure methods to protect your website’s content that you can check out.
This article discusses the importance of disabling iframe hotlinking, preventing iframe hotlinking with a plugin, and using code to prevent iframe loading.
What is an iFrame?
An iFrame (inline frame) is an HTML element that allows you to display content from one website on another without forcing the user to leave the original webpage, in other words, it enables you to embed one webpage inside another.
Instead of linking to the video on the external website, the video can be embedded directly within the page, giving the user a seamless viewing experience. Embedding videos from platforms like YouTube or Vimeo is one of the main uses of iFrames.
This is how an iFrame looks like:
<iframe src="URL"></iframe>For example, with the following iFrame, you can load the whole page into another website:
<iframe src="https://betterstudio.com/"></iframe>You can check our article for adding iframes in WordPress if you wan not know more about it.
It’s crucial to remember that iFrames can be used to embed harmful materials like malware or phishing links.
As a result, many web browsers now block iFrames from untrusted websites by default. It is, therefore, essential to be cautious when using iFrames and only use them from reputable sources.
What is the Purpose of Blocking Websites from Loading in iFrames?
Protecting users from potential security risks is the goal of preventing websites from loading in iFrames.
Here are five factors that may prevent websites from loading in iFrames:
1. Protecting against Malware and Phishing: iFrames can be used to embed malicious content, such as malware or phishing links. By blocking websites from loading in iFrames, web browsers can prevent users from accidentally visiting a malicious website.
2. Ensuring a Secure Browsing Experience: iFrames can also perform a “clickjacking” attack, in which a user is tricked into clicking a button or link on a website they did not intend to. Blocking iFrames can help prevent this type of attack and ensure a secure browsing experience for users.
3. Preventing Data Leakage: iFrames can also be used to steal sensitive information, such as login credentials. You have to note 8% of WordPress sites get hacked by weak or stolen passwords. By blocking websites from loading in iFrames, users can be protected from this type of data leakage.
4. Maintaining User Control: iFrames can be used to display unwanted content, such as pop-up advertisements. By blocking websites from loading in iFrames, users can maintain control over the content they see while browsing the web.
5. Improving Performance: iFrames can also slow down a website’s performance. By blocking websites from loading in iFrames, web browsers can improve the website’s overall performance.
In conclusion, blocking websites from loading in iFrames is crucial in ensuring users a secure and enjoyable browsing experience.
It helps protect users from malware and phishing attempts, prevents data leakage, maintains user control, and improves website performance. It’s important to trust only reputable sources while using iFrames on your website.
How to Prevent Your WordPress Website From Being Loaded in iFrames [2 methods]
If you let others iframe hotlink your website, they can use your content and your host resources, so you need to prevent iframe injection on your website.
I will present two methods to stop iframes from loading on other websites with different levels of security.
The first method uses a WordPress content protection plugin, and the second does it manually. You can choose the method that suits your needs.
Method 1: Use WPShield Content Protector Plugin
You can use a plugin to prevent iframe injection from your website. I use the WPShield Content Protector plugin.
WPShield Content Protector offers protection to prevent your website from loading on other websites. It also provides other unique features like limiting right-clicking on your website and protecting it from disabled JavaScript.
To prevent your website from loading in iFrames, follow these steps:
Step 1: Download WPShield Content Protector.
Step 2: Go to the WordPress dashboard and install the plugin in Plugins → Add New.
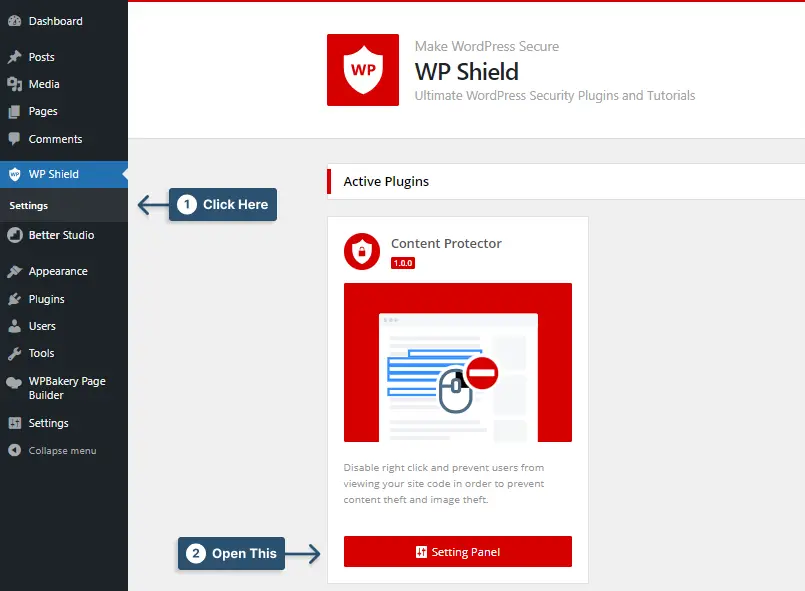
Step 3: Go to WP Shield → Settings.
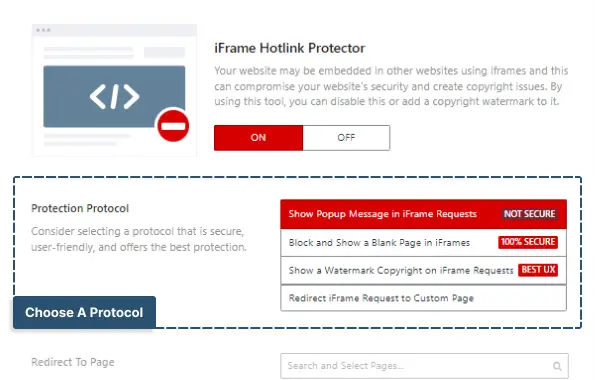
Step 4: Go to iFrame Hotlink Protector and enable the iFrame Hotlink Protector.
Step 5: This protector offers four different protocols with different security levels.
Choose the protocol that suits your needs:
- Show Popup Message in iFrame Requests: This Protocol shows a popup message asking to not iframe this website. This method is not very secure.
- Block and Show a Blank Page in iFrames: This protocol fully blocks the iframe request and shows a blank page. This method is very secure.
- Show a Watermark Copyright on iFrame Requests: This protocol shows a watermark overlay on the requested iframe. You can choose the watermark image and its opacity in Watermark on iFrame Pages. This method offers the best user experience (UX).
- Redirect iFrame Request to Custom Page: This protocol redirects any iframe requests to a custom page. You can choose the custom page in the Redirect To Page section.
Important Note: You can also read our ultimate guide for disabling hotlinks in WordPress to find more methods for disabling hotlinking pages, videos and audio content.
Method 2: Disable iFrames Loading by Code
This method helps to disable iframe loading but note that this method is not very safe.
When you use a simple code in your website source code to prevent iframe loading, experts can easily delete that line of code.
But you have to note advanced content protector plugins like WPShield Content Protector cannot be disabled because this plugin uses multiple methods to block iframe loading, and it’s impossible to hack all of them.
Also, it cannot be disabled by disabling JavaScript and is entirely secure. If you want to ensure no one can iframe your website, use WPShield Content Protector.
When your header tag X-Frame-Options is set to SAMEORIGIN on your web page, the browser will check the domain of the website calling you and only display your website after the domain has loaded. It means it protects your web page from loading within an iframe completely.
You need to add this tag to all the pages you wish to prevent from loading within an iframe. Here is a PHP code you can use:
<?php header('X-Frame-Options: SAMEORIGIN'); ?>Some older browsers might not accept X-Frame-Options, so for the older versions, add this line in the head of your page to prevent iframe loading in the older browsers’ versions.
<meta http-equiv="X-Frame-Options" content="deny">Conclusion
In this article, you learned about the cons of iframe loading, preventing iframe loading with a plugin and disabling iframe loading with code.
If you want to ensure no one can use tricks like disabling JavaScript to iframe your website, use WPShield Content Protector. It offers the highest security and can help you have a secure website.
I hope this article was helpful to you. Let me know in the comments if your website ever has been iframed and if you know any other method to prevent iframe loading on other websites.
If you enjoyed this article, give BetterStudio a follow on Facebook and Twitter to be notified when a new piece is out.