Would you like to know how you can embed iFrame code in WordPress? IFrames allow you to embed video or other content to your website without uploading it.
Some third-party platforms like YouTube allow users to embed content from their websites via iFrames. Several methods you can use to embed iFrames in WordPress are discussed in this article.
This article will discuss iFrame and how you can use iFrames with WordPress in three methods.
What is iFrame?
iFrames are ways to embed web content within other web pages. The HTML tags are used to identify the external page’s URL and the specifications regarding how the window should be displayed on your website.
It is generally recommended to use iFrames in two situations:
- In the first instance, you wish to share content that does not belong to you. Embedding content via an iFrame is not considered to violate the copyright in most cases.
- Therefore, it is generally regarded as a more ethical and legal method of sharing than most other methods. It is also impossible to directly access the code within an iFrame.
- Therefore, visitors to your website will not be able to copy the embedded content and share it elsewhere.
- A second reason you may want to integrate iFrames is to enable the sharing of large files, such as video, audio, or even images. YouTube is an excellent example of such a service.
- An iFrame allows you to display a file’s content on your website without hosting the file in your WordPress media library.
- In addition, it is essential to note that these media files can often take up a substantial amount of storage space and may even cause your site to load slowly.
- When you host your videos on an external platform, such as YouTube, and then embed them into your WordPress website using iFrames, you avoid the limitations of uploading them directly to your website.
- It will help you to remain an ethical member of the online community as well as maintain the speed and accessibility of your website.
Important Note: For learning about security issues of iframes, you can read our article about disabling websites from loading in iFrame, which includes relative and valuable information.
How to Use iFrames With WordPress?
Generally, it is common practice to share content. Nevertheless, featuring another person’s content on your site may be subject to legal repercussions. Hosting large files, such as videos, can adversely affect your website’s performance.
Thanks to iFrames, these problems can be resolved relatively quickly. In this section, we present three methods to use iFrames in WordPress.
Method 1: Use Embed Codes to Create iFrames
Some sites do not allow you to embed their content in iFrames manually.
It may be difficult for certain types of content, such as Facebook posts or videos on YouTube, to be featured due to this.
However, this does not prevent you from displaying content from these sources using iFrames.
As a result, you will need only access to the iFrame embed code required to accomplish this. To illustrate how this works, let us take a look at YouTube.
Follow these steps to do this:
Step 1: Choose the video you would like to embed, whether it is your own or one that another creator has created.
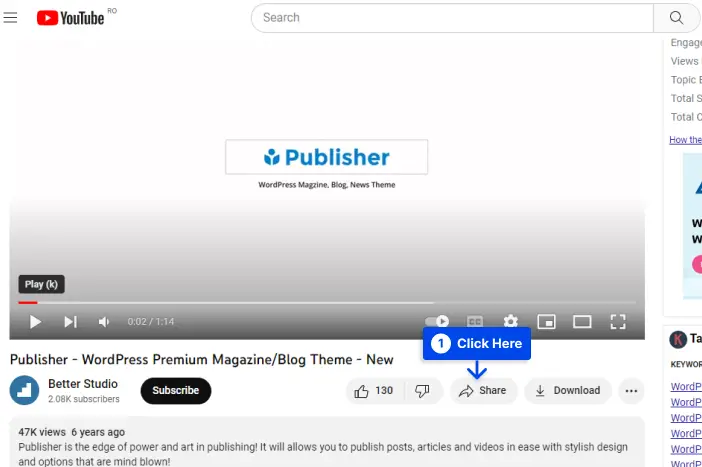
Step 2: Click on the Share button underneath the video player.
This will open a window that displays the various sharing options available. One of these options is Embed.
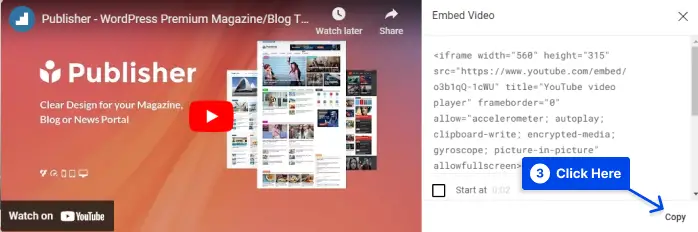
Step 3: Click on the Embed button.
Selecting the Embed option on YouTube will display an HTML snippet that can be used to embed the video into an iFrame.
Several iFrame parameters can be copied and used as you see fit. Alternatively, you can copy only the source URL, if you prefer, instead of the iFrame parameters.
Step 4: Click on the Copy button.
As opposed to the failer you would receive if you used the standard URL, you will see the video embedded within your iFrame when you use the embed code.
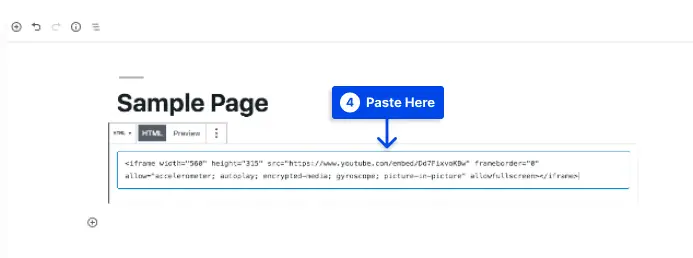
Step 5: Paste the code to a page or post in the Block Editor using a Custom HTML block.
If you are using the Classic Editor, you will need to switch to the text editor and add your code where necessary.
You should be able to view a functioning iFrame as a result. An embeddable Facebook post can be similarly added to your website.
Many popular social media sites such as LinkedIn, Instagram, and Twitter provide embed codes for their posts. You can typically find these codes in the settings for the individual posts on these sites.
Method 2: Add iFrames in WordPress Manually
The addition of an iFrame to a page is pretty straightforward. Aside from the opening and closing HTML tags and the URL of the web page you wish to embed, there are no other requirements.
Follow these steps to do this:
Step 1: Replace the URL with example.com:
<iframe src="example.com"></iframe>There are a few limitations to be aware of regarding the URL source. The first limitation of iFrames is that they can only display content from sites using the same Hypertext Transfer Protocol as your site.
Step 2: If your website is secured by HTTPS, you will only be able to embed content from other HTTPS websites. Similarly, if you are using HTTP, you can only embed URLs that are also HTTP-based.
Also, some popular websites, such as Facebook and YouTube, may not allow iFrames to be embedded manually.
If you try to display a page from a website that does not allow iFrames, you will receive an error message.
The advantage of using this method is that you can customize your iFrames to suit your site’s needs. Those parameters are called iFrame parameters.
Some of the most common types are listed below:
Width: With this parameter, you can specify a width in pixels for the iFrame.
Height: Similarly to the width parameter, the height specifies the size in pixels of the iFrame window on your web page.
Allow: By setting this parameter, you can determine the default behavior or features of your iFrame, such as full-screen viewing and payment processing.
Importance: This parameter can specify when an iFrame should be loaded.
As an example, here is the code for an iFrame with a window size of 900 pixels by 700 pixels with full-screen viewing enabled, set to download after the remainder of the webpage:
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>In addition to these parameters, there are others that you may wish to consider. As a general matter, the ones listed above should allow you to create basic iFrames for sharing YouTube videos or other content with your visitors.
Method 3: Add iFrames to WordPress Using a Plugin
The use of plugins is often taken advantage of by developers to simplify tasks such as embedding iFrames into WordPress websites.
Many WordPress plugins can handle embedding in WordPress, and choosing the appropriate plugin depends on your needs. We have a detailed review of best WordPress iFrame plugins that you can check to find the best plugin for your needs.
Things to Know Before You Get Started Using iFrames
Although iFrames provide convenience, there are a few things you should be aware of before using them:
HTTPS/HTTP Compatibility Issues
Embedding content from another website or web page that uses the same Hypertext Transfer Protocol (HTTP) as yours is not permitted.
Therefore, if a website uses Hypertext Transfer Protocol Secure (HTTPS), you will only be able to embed content from other websites using HTTPS. HTTP is also subject to this rule.
Google recommends HTTPS, and most reputable websites make use of it. This means that you can embed high-quality web pages with ease if yours also does.
Security Concerns
However, there is a more significant concern regarding the security vulnerability that iFrames can pose to your website.
Because iFrames are windows into other sites, whatever changes occur on those sites may impact your own. There is also the possibility of injecting malicious code into your website through iFrames.
It is important to remember that an iFrame opens a window to another website and that you cannot necessarily prevent the source website from containing malicious code.
For this issue, it is recommended that you embed content only from reputable websites using iFrames. You can achieve more advanced security settings by using the sandbox attribute in your iFrame.
Google is Not a Big Fan of iFrames
Generally, Google recommends avoiding iFrames. If your website requires iFrames, you can provide a text-based link to access this content so that Google bots may crawl it.
This guide contains best practices for avoiding these warnings, so you do not have to be concerned if you follow them.
Not all Websites Allow their Content to be iFramed
Currently, many large websites have disabled the ability for their content to be displayed in an iFrame. In this instance, there won’t be much you can do regarding displaying the website through an iFrame.
Frequently Asked Questions
In this section, we will answer some frequently asked questions to help you find your solution easier:
The short answer is Yes, iFrames work in WordPress websites, and you can add WordPress iframes using these three methods:
Directly embedding code to create a WordPress iFrame.
Make use of WordPress iFrame plugins to add iframes.
Integrating WordPress iFrames into your website manually.
WordPress provides an easy method for embedding websites. Media files such as videos, images, audio files, and other content from external sources are easily embedded with WordPress oEmbes.
The process is as simple as copying and pasting the content’s source URL into the WordPress editor. WordPress will then automatically embed the content for you.
In WordPress, iFrames function similarly to any HTML component, which enables you to embed media files and other contents from other websites.
As a result of this feature, you will be able to display other websites’ content on your website without causing any infringement of the laws and copyright concerns.
Conclusion
This article has discussed what iFrames are and three different methods you can use with WordPress to use iFrames.
Please accept our sincere thanks for taking the time to read this article. Feel free to use the comment section if you have any questions or comments.
If you would like to stay up to date with our articles, we recommend following us on Facebook and Twitter.