Are you concerned about the security of your WordPress website? If so, then you’ve come to the right place.
WordPress is one of the most popular content management systems on the web, powering over 40% of all websites. However, with great popularity comes great responsibility.
Hackers and cybercriminals are always looking for vulnerabilities to exploit, and it’s essential to take proactive measures to secure your WordPress site.
Adding security headers is an effective way to do just that. According to a recent study, websites with security headers experience a 63% reduction in cross-site scripting attacks and a 68% reduction in clickjacking attacks.
In this article, we’ll explain what security headers are and why they’re important for your WordPress site. We’ll also provide step-by-step instructions on how to add security headers to your site using various methods.
By the end of this guide, you’ll have a better understanding of how to improve the security of your WordPress site and protect it from potential threats.
What is an HTTP Security Header?
HTTP security headers are additional pieces of information that can be added to HTTP responses to provide an extra layer of security for your WordPress website. These headers help protect against common types of attacks such as cross-site scripting (XSS) and clickjacking.
These headers communicate instructions to web browsers and tell them how to behave when handling pages from your website.
For example, some headers may instruct the browser to only display pages over a secure HTTPS connection or to block content from loading from external sources.
HTTP security headers come in different types, each with its own unique function. Understanding these headers can help you choose which ones to enable for your website depending on your security needs.
Adding security headers to your website significantly reduces the risk of cyber-attacks and keeps your website and visitors safe.
Types Of WordPress Security Headers
In this section, we’ll cover the different types of security headers you can add to your WordPress website to bolster its security. Security headers provide an extra layer of protection by adding instructions to the web browser on how to behave when interacting with your site.
Here are some of the most common types of security headers you can use:
1.Content Security Policy (CSP): Content security policy in WordPress helps prevent cross-site scripting (XSS) attacks by specifying which sources the browser is allowed to load resources from. You can also use it to block inline scripts and other potentially dangerous content.
2.X-XSS-Protection: This header instructs the browser to enable its built-in XSS filter, which helps detect and block certain types of malicious scripts.
3.X-Content-Type-Options: This header tells the browser not to sniff the MIME type of files served from your site, which can help prevent certain types of attacks.
4.X-Frame-Options: This header specifies whether or not your site can be embedded inside an iframe on another site. It can help prevent clickjacking attacks.
5.HTTP Strict-Transport-Security (HSTS): This header instructs the browser to only access your site over HTTPS, which can help protect against man-in-the-middle attacks.
How to Add Security Headers in WordPress [4 Methods]
Adding these security headers to your WordPress site can significantly improve its security posture and protect it against common threats.
When it comes to securing your WordPress site, adding security headers is an effective measure. These headers provide additional protection against common website vulnerabilities.
By adding these security headers, you can significantly improve the security of your WordPress site. Just make sure to test your site thoroughly after adding these headers to ensure that everything is working as intended.
By implementing these security headers, you can help protect your website from various forms of attacks and provide your visitors with a safer browsing experience.
Method 1: Adding HTTP Security Headers in WordPress Using .htaccess
In this section, we will discuss how to add HTTP security headers in WordPress using the .htaccess file. By adding these headers, you can secure your website against various types of attacks and improve its overall security.
Your site’s .htaccess file needs to be edited. That’s a server configuration file used by Apache, the most popular web server software.
To add the HTTP security headers with the .htaccess file, follow these steps:
Step 1: Use FTP or file manager to access your website’s files.
Step 2: Locate the .htaccess file in the root directory and download a backup copy for safety purposes.
Step 3: Open the .htaccess file in a text editor and add the following code to the file:
<ifModule mod_headers.c>
Header set Strict-Transport-Security "max-age=31536000" env=HTTPS
Header set X-XSS-Protection "1; mode=block"
Header set X-Content-Type-Options nosniff
Header set X-Frame-Options DENY
Header set Referrer-Policy: no-referrer-when-downgrade
</ifModule>Step 4: Save the .htaccess file and upload it back to the root directory of your website.
By following these steps, you can add HTTP security headers to your WordPress website using the .htaccess file. This will help secure your website against various attacks and vulnerabilities.
Method 2: Adding HTTP Security Headers in WordPress Using Cloudflare
Cloudflare is a free tool that offers website firewalls and CDN services. However, Cloudflare does not offer any advanced security features in its free plan, but it is sufficient for what we need.
In this section, we will cover how to add HTTP security headers in WordPress using Cloudflare. By implementing these headers, you can enhance your website’s security and protect it from various attacks.
To add HTTP security headers to Cloudflare, follow these steps:
Step 1: Sign up for Cloudflare and add your website.
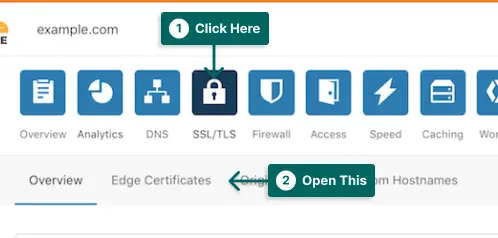
Step 2: Access the Cloudflare dashboard and click on SSL/TLS.
Step 3: Click on the Edge Certificates tab.
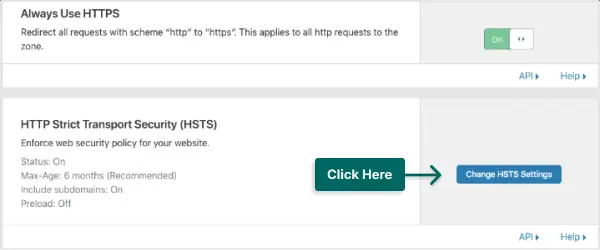
Step 4: Scroll to find HTTP Strict Transport Security (HSTS) and click on Change HSTS Settings.
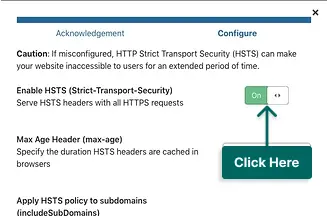
Step 6: In the pop-up, you will see the options to add HTTP security headers.
You will be able to enable HSTS and a no-sniff header. You can also apply HSTS to subdomains (if they are using HTTPS) and preload HSTS as well.
Although this method offers basic protection using HTTP security headers, it does not allow you to add X-Frame-Options.
With these steps, you can easily add HTTP security headers in WordPress using Cloudflare and improve your website’s security. Stay safe!
Method 3: Adding HTTP Security Headers in WordPress Using Sucuri
Using Sucuri’s security plugin, one of the best WordPress security plugins, you can set HTTP security headers without writing any code.
First, you’ll need a Sucuri account. It’s a paid service that protects your website with a firewall, security plugin, CDN, and malware removal.
Follow these steps to add the security headers with the Sucuri plugin:
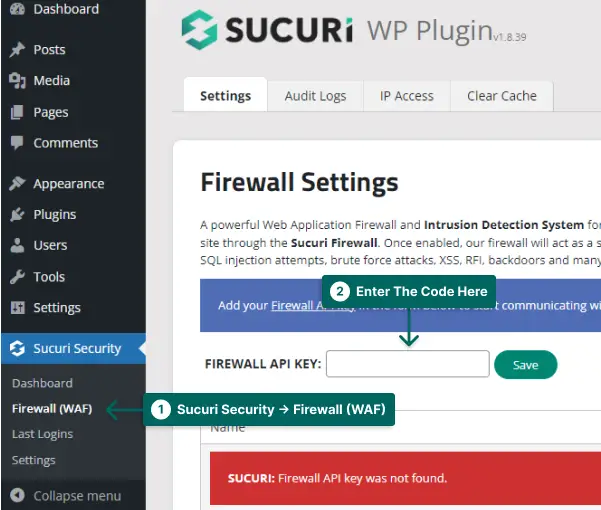
Step 1: Install the Sucuri plugin from Plugins → Add New.
Step 2: Go to Sucuri Security → Firewall (WAF) and enter your Firewall API key. The information can be found on Sucuri’s website under your account.
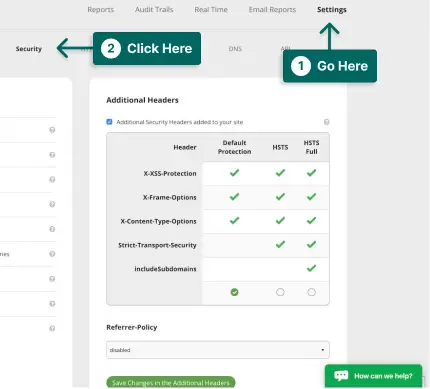
Step 3: Go to Sucuri Security → Settings and switch to the Security tab.
Step 4: In the Additional Header section, you can enable HSTS.
Step 5: Click on the Save Changes in The Additional Headers button.
Sucuri now adds the HTTP security headers in WordPress to protect your website against hackers. Since the Sucuri WAF works on a DNS level, your website traffic is always protected even before it reaches your servers.
Method 4: Adding HTTP Security Headers in WordPress Using a Plugin
In this section, we will talk about how to add HTTP security headers to your WordPress site using a plugin. This is an easy and effective way to enhance the security of your website and protect it from potential attacks.
If you use WordPress, the HTTP headers plugin is a good choice and can help you secure your website.
Follow these steps to add security headers to your website:
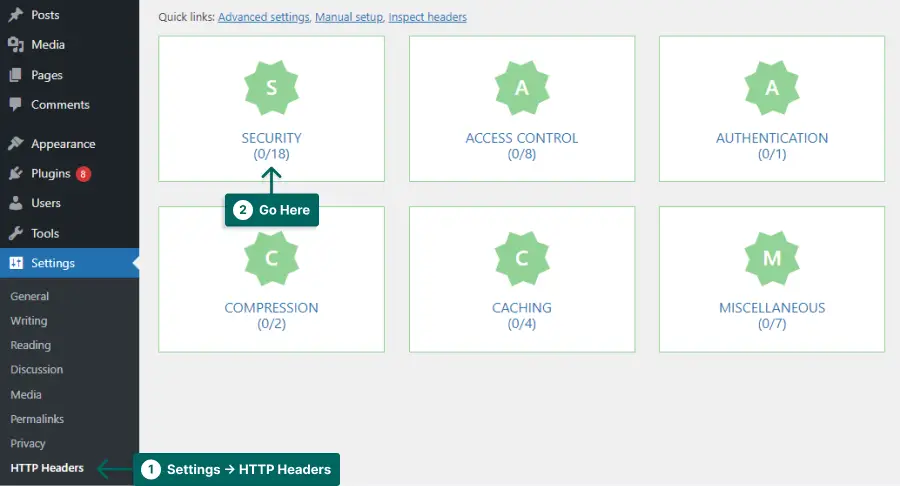
Step 1: Go to Plugins → Add New.
Step 2: Go to Settings → HTTP Header.
Step 3: Go to Security.
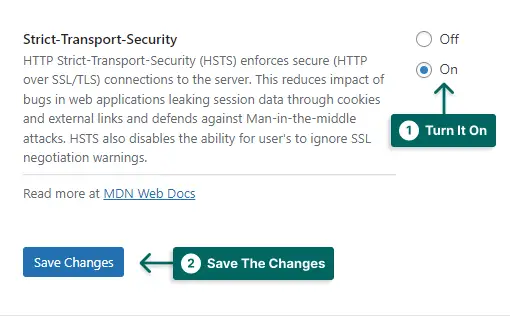
Step 4: Click on Edit in front of Strict-Transport-Security.
Step 5: Click On, and save the changes.
By following these steps, you can easily configure your HTTP security headers and ensure the safety of your website. Don’t forget to keep testing and optimizing your security headers regularly to stay ahead of potential risks.
How to Check HTTP Security Headers for a Website
To check HTTP security headers for your WordPress website, you can use various online tools like Security Headers.
By using these tools, you can ensure that your website has the necessary security headers in place to protect against potential threats and vulnerabilities. It’s an essential step in maintaining a secure and trustworthy website for both yourself and your visitors.
Don’t forget to regularly check your website’s security headers to ensure they are up-to-date and functioning correctly to provide maximum protection.
FAQ
Adding security headers in WordPress can help protect your website from common cyberattacks, such as cross-site scripting (XSS) and clickjacking. Security headers provide an additional layer of security by instructing the browser on how to handle certain types of content or actions.
You can use tools like Security Headers to scan your website for security headers. This tool will give you a detailed report on the security headers currently implemented on your website, along with suggestions for improvement.
Some commonly used security headers in WordPress include Content Security Policy (CSP), X-XSS-Protection, X-Frame-Options, and HTTP Strict Transport Security (HSTS). These headers can help prevent various types of attacks, such as XSS, clickjacking, and man-in-the-middle (MITM) attacks.
There are multiple ways to add security headers to your WordPress site, such as using a plugin like Security Headers or manually editing your .htaccess file. The easiest method is to use a plugin, which provides a user-friendly interface for configuring security headers without requiring any technical knowledge.
Conclusion
In this article, we discussed how to add security headers in WordPress and the importance of using security headers to protect your website from potential attacks. We provided step-by-step instructions on how to add security headers to your WordPress site using a plugin.
Thank you for taking the time to read this article! We hope that the information provided helped secure your WordPress website. If you have any questions or encounter any issues while adding security headers to your site, feel free to ask us in the comment section below. Our team is always happy to assist you.
To stay updated with the latest tutorials related to WordPress and website development, we suggest following BetterStudio on Facebook and Twitter. Our social media pages are regularly updated with informative content that can help you improve your website’s security and performance.