Do you want to keep your WordPress theme secret? Maybe you want your website to stand out with its own style, or maybe you don’t want to give credit to someone else. In WordPress, hiding your theme name is easy. Just a few steps will get you there.
The most popular content management system, WordPress, powers over 40% of all websites. With such a huge user base, it’s no surprise that countless customization options are available, including hiding your theme name.
It doesn’t matter if you’re a beginner or an experienced WordPress user; this tutorial will guide you through hiding your theme name clearly and concisely! Here’s why you might want to hide your theme and how to do it.
Why Hide WordPress Theme Name?
You might have heard that hiding your theme name is essential. But why? Several reasons, including security, make theme names necessary to hide.
You can hide your WordPress theme name to protect your website from hackers. If your theme name is visible on your website, hackers can find vulnerabilities and use them to steal your data or take control. Keeping your theme name hidden will make it harder for hackers to find weaknesses in your website.
Aside from keeping your site secure, hiding the theme name can stop hackers. WordPress is a viral platform, so hackers always try to hack it. Hackers won’t recognize your website’s weaknesses if you hide your theme name.
Also, hiding your theme name is an excellent way to keep control of your brand. Your theme plays a significant role in how your website looks and feels; hiding it lets you control who knows what you’re using and how it looks. You don’t want others using your premium theme free if you’re using one you’ve paid for.
How to Hide Theme Name in WordPress? [4 Methods]
To make your site more secure or to brand it, you need to hide the theme name.
This article explains four different ways to hide the theme name. Pick one that works for you.
Method 1: Disable Right Click and View Source Options
Your source code is an easy way for hackers to find your website’s vulnerabilities. Thieves might use your source code to steal your website’s content.
You need source code protection if you’re going to make money from your website.
It’s easy for users to see website source code with browsers. You need to disable right-clicking and viewing sources to keep your source code safe.
The view source and right-click in this article are protected with WPShield Content Protector.
To disable the view source, do this:
Step 1: Download WPShield Content Protector.
Step 2: Install the plugin from Plugins → Add New.
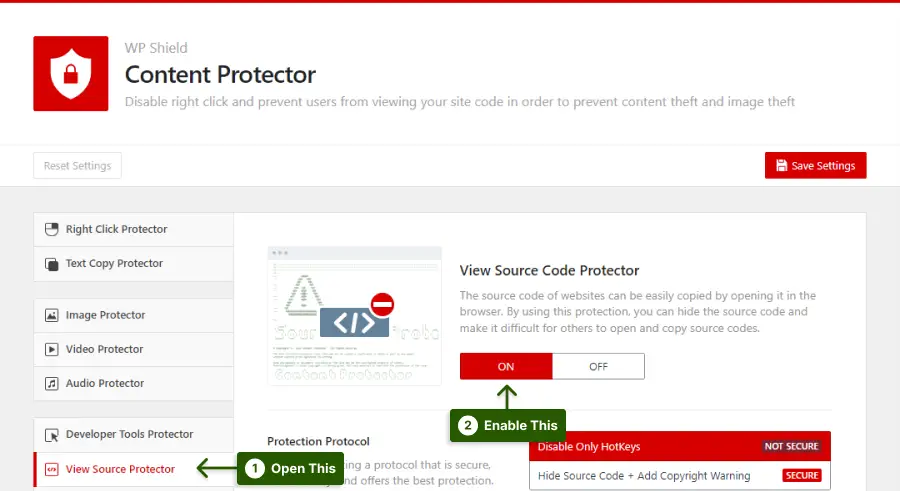
Step 3: Go to WP Shield → Settings.
Step 4: Go to View Source Protector and enable View Source Code Protector.
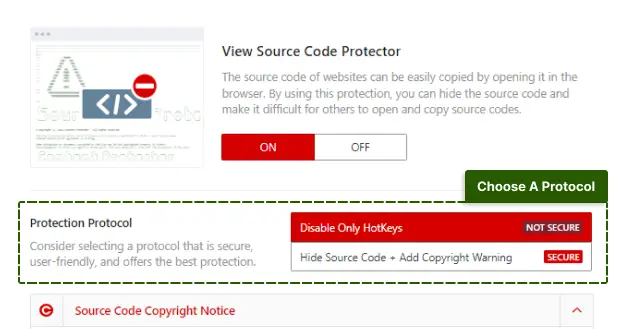
Step 5: This protector offers two methods to protect the view source.
Choose the protocol that suits you best:
- Disable Only HotKeys: This protocol only disables the hotkeys, so advanced users might be able to access your source code. This protocol is not the most secure option available.
- Hide Source Code + Add Copyright Warning: This protocol adds a copyright notice in the source code and hides the source code in tags and codes.
Important Note: Removing the source code is not possible since browsers and search engine crawlers need it to show and index it; we can only hide it and confuse the users from finding the source code.
Right-click menus also allow users to copy content and download images and view your source code, so disabling right-click keeps your website safe.
To disable the right-click, do this:
Step 1: Go to WP Shield → Settings.
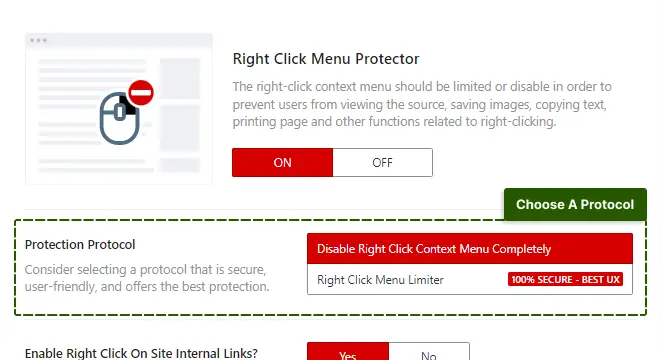
Step 2: You’ll need to enable Right Click Menu Protector under Right Click Protector.
Step 3: There are two protocols for this protector.
Choose the protocol based on your needs:
- Disable Right Click Context Menu Completely: This protocol fully disables the right click. Even though this method is really safe, it can decrease the user experience (UX).
- Right Click Menu Limiter: This protector limits the right-click menu; this way, you protect your website, but it doesn’t affect the user experience.
Method 2: Remove the Theme Name From the Source Code Manually
WordPress allows you to hide the theme name manually, but it’s risky if you don’t know how it works.
Section 1: Rename Folder
Renaming the theme file can help you conceal your theme.
To change the folder name, do this:
Step 1: Access File Manager with cPanel or FTP.
Step 2: Open the wp-content/themes folder.
Step 3:Rename the theme folder.
It’s the first thing you need to do after installing WordPress. Because renaming the file resets its settings.
Section 2: Edit Style.css
To edit the style file, do this:
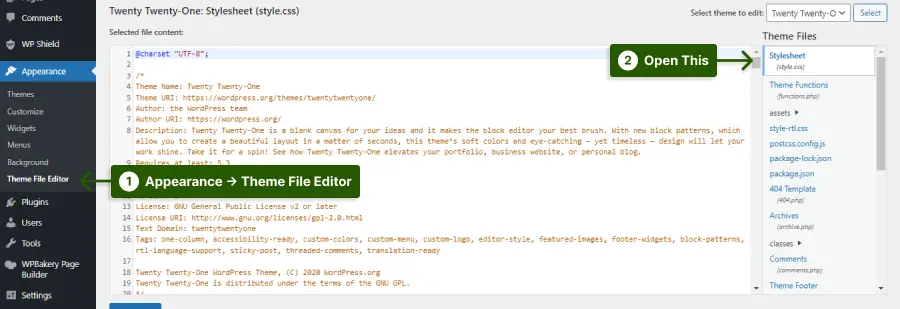
Step 1: Go to Appearance → Theme File Editor.
Step 2: Open the style.css file.
Step 3: Rename the theme in the style.css file.
Step 4: Save the changes.
Section 3: Re-activate the Theme
Activate your theme in WordPress Dashboard → Appearances → Themes.
After following the steps above, the theme identification tools won’t be able to recognize the name of the activated theme anymore.
After doing these steps, the theme identifications won’t be able to find your theme.
Rename the style.css file in a child theme after you rename the parent theme.
Changing the theme name in WordPress disables auto-updates, so you have to do it manually.
Method 3: Use WP Hide Plugin
Using WP Hide & Security Enhancer, you can hide core files, login page, file path, and most importantly, theme name.
Hiding the theme name using a WordPress plugin is very easy. It uses rewriting URLs and filters WordPress to make the changes you want without touching your files or directories. Everything is automatic and doesn’t need any intervention on your part.
With WP Hide & Security Enhancer, you can hide the default URLs and block them so no one can get access to them, including hackers.
Any server or plugin cache must be cleared after installing and configuring the plugin. If you are using CDN, you also need to clear its cache.
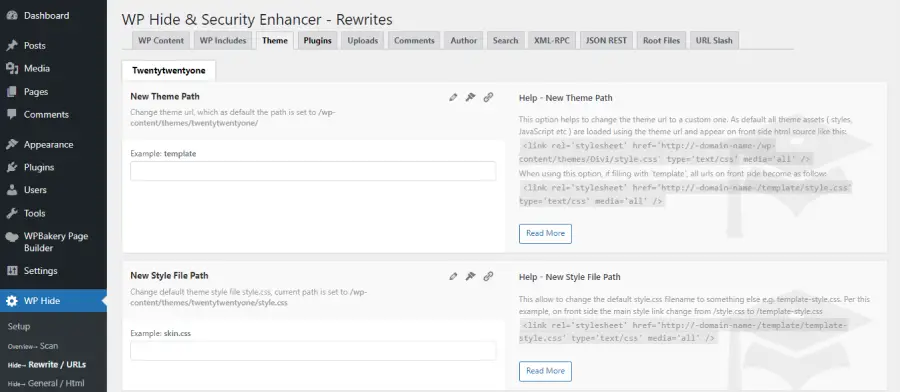
Theme path, style path, and more can be changed with WP Hide & Security Enhancer.
Method 4: Use a White Label WordPress Theme
Hiding the theme name is easiest when your WordPress theme provides the option. White labeling lets you rebrand a theme and hide the theme name on the source code or change it to your site name.
Also, these types of themes provide options to change or remove the theme name from the site footer.
Here, I’ll show you how to use the Publisher theme’s White Label to rebrand and hide the theme name. It even lets you customize the theme’s icon.
To use Publisher’s White Label, do this:
Step 1: Download the Publisher theme.
Step 2: Install and activate the theme in Appearance → Themes.
Step 3: Go to Publisher → White Label.
Step 4: Activate the White Label.
The theme name, icon, and WordPress logo can be modified here, along with a bunch of other settings.
FAQ
It is not essential to hide your theme name; however, if you hide your theme name in WordPress, your website will be more secure and private, as well as possible hackers won’t be able to exploit the theme vulnerabilities.
Hiding the theme name can improve the privacy and security of your website since hackers won’t be able to find out what theme you’re using.
Yes, you can revert back to displaying the theme name after hiding it by removing the line of code or deactivating the plugin you used to hide it.
Conclusion
In conclusion, hiding the theme name in WordPress is a simple but effective way to enhance the security of your website. By following the steps we discussed, you can prevent curious visitors and potential attackers from learning the specifics of your site’s underlying code.
We suggest checking out BetterStudio blog for more related tutorials and tips on how to protect your website. If you’re looking for an easy and practical solution, try WPShield Content Protector. With its advanced features, you can disable the view source and ensure that your theme name remains hidden.
Thank you for reading this article till the end. If you are interested in WordPress security, read our other articles. Feel free to comment if you have questions.














4 Comments Leave a Reply
Thank you so much I really appreciate your writing style.
Thank you. Please share this article on your social accounts.
Really amazing tips. Thanks for share this important tricks with free..thanks.
Thank you 🙏