Google is currently the most powerful search engine in the world. If you take a look at its growth over the years, you will realize that the main reason for its success is keeping its users satisfied. In this regard, Google keeps on updating and adding new features to its algorithms on a daily basis.
One of these features is called AMP, which shows a much faster version of your website to the mobile audience. By deleting unnecessary factors you can make your web pages load faster. Since a lot of people use Google on their mobile phones, AMP improves their experience using this powerful search engine.
By improving your user experience, you get more traffic on your website and ultimately this will directly affect your SEO.
What is AMP?


AMP is short for Accelerated Mobile Page. AMP is an open-source project sponsored by Google and Twitter. The goal of this project is to improve the loading speed of websites for mobile users. Some pages can load quite slowly on mobile devices.
Because loading images and videos may take some time. AMP uses the very basic codes in HTML and a limited number of javascript. These codes allow the content to be stored in Google’s cache. This makes loading a page very fast because you don’t have to load any image or videos as everything is stored in the cache.
AMP pages are designed in a way that they will work in any application and browser. Currently, Twitter, LinkedIn, Reddit and Google use this technology.
How does AMP improve your SEO and user experience?


SEO has different branches and it’s designed based on Google algorithms. Since Google pays a lot of attention to user experience anything that improves user experience is highly encouraged by Google. The speed of your website and access your content by users is one of the most important factors in SEO and should never be forgotten.
Currently, AMP is the best solution to load web pages faster on mobile phones. Increasing the speed of your website will ultimately lead to happy visitors, and therefore, your website’s traffic will increase. However, like many other technologies, AMP has few issues:
1. Since AMP uses the basics codes of HTML, CSS, and Javascript, your website may not be able to use some updated features and widgets. Also, adding AMP may not allow you to use CTA (call to action), social media share and scripts.
2. This technology may limit your advertising possibilities. Even though Google Adword is supported in AMP, adding Google Adword to websites that are not using AMP is much easier.
Consider these disadvantages and set your website’s goal before using AMP. Because AMP may hurt your website despite the many benefits it offers for SEO.
How to set up AMP for WordPress?
The WordPress platform does not support AMP without a plugin. We recommend the BetterAMP plugin to make WordPress AMP-ready. In our article, we provide details and a comparison of the best AMP plugins for WordPress. We encourage you to review the entire article in order to benefit from it in the best way.
Additionally to an AMP plugin for WordPress, you should ensure that the WordPress theme you use is compatible with Google AMP. The following is a list of the top AMP compatible WordPress themes that you can use to choose a good AMP-supported theme.
To set up AMP for WordPress, you can use BetterAMP plugin. By using this plugin you can add AMP to all of your pages.
Adding AMP to WordPress website using Better AMP
One of the best and easiest ways of setting up AMP for your WordPress website is using Better AMP plugin. This plugin allows you to add AMP to all of your posts, pages, categories, tags, authors, and URLs.
In many free plugins such as AMP plugin, you are only allowed to add AMP to your posts. Therefore, it’s only useful for blogs. To download Better AMP visit this page.


This plugin offers many features. We will mention some below:
- supports WooCommerce
- RTL
- supports bbPress
- Enables lazy load for videos and images
- Improves your website’s speed
- Directs users to the AMP version of your website
- It’s way faster than built-in applications
- Has styling options and advanced color schemes
- You can use customized codes
You can install and use this plugin just like any other WordPress plugin.
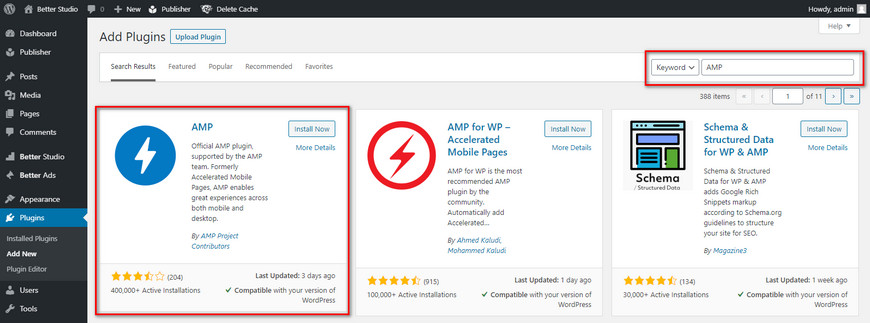
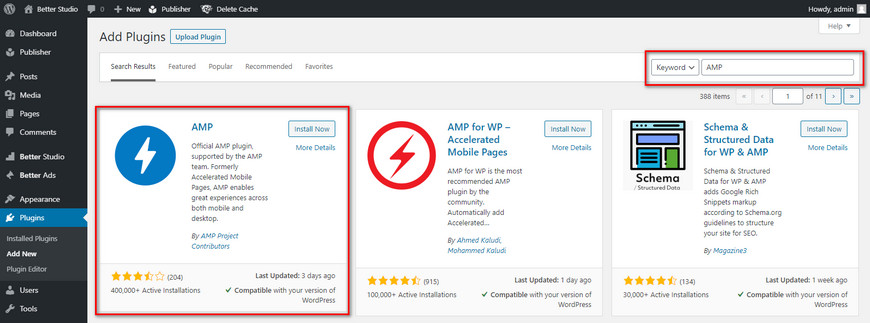
Adding AMP to WordPress website using Official AMP Plugin
First, find and download the BetterAMP plugin from WordPress’ vault. then install it on your website, then go to appearance and locate amp and preview your website’s AMP version.


After making changes to your WordPress setting, make sure you have saved everything. Once the plugin is activated it will only support your posts If you wish to make your entire WordPress website AMP, you will have to use the previous plugin we’ve discussed above. If you wish to see how your posts look with AMP simply add /amp/ at the end of your post’s URL:
http://example.com/your-post/amp/
That’s all you have to do to make your website mobile-friendly and add the AMP plugin to your website.



