Do you want to secure your website’s assets and prevent your laborious work from being copied? Are you sick of having your website’s content stolen?
Statistics show that almost 60% of online content is stolen, which is bad for your financial situation as well as your reputation as a creator and is a growing concern for website owners and bloggers.
In this article, I’ll offer some advice on how to turn off WordPress’ Inspect Element feature, which makes it simple for visitors to view and copy the source code and content of your website.
Additionally, I’ll discuss other strategies for safeguarding various types of information and content on your website in order to stop content theft.
Read on to learn more about content theft, preventing inspect elements, and protecting source code, as well as how you can secure your website’s assets and safeguard your hard work.
What is Inspect Element?
Inspect Element is a feature in web browsers like Google Chrome, Firefox, and Safari that enables users to view and edit the HTML and CSS code of a webpage.
You can access this feature by choosing “Inspect Element” from the context menu when right-clicking on a webpage, pressing “Ctrl + Shift + I” on a Windows computer, or “Cmd + Shift + I” on a Mac.
The HTML and CSS code of the webpage can be viewed by users once the Inspect Element feature is opened, and users can edit the code while seeing the modifications they make in real-time.
Why Do You need to Disable Inspect Element?
You should disable the “Inspect Element” feature on your WordPress website as one of the steps you should take as a website owner to secure your content from unauthorized access.
1. Protect Your Site’s Code: By disabling this feature, you can stop unauthorized people from changing the HTML and CSS code of your website and maintain control over its appearance and functionality. Inspect Element lets users view and edit the HTML and CSS code of your website and it’s important for preventing content theft in WordPress.
2. Keep Your Site Secure: Inspect Element can also be used by hackers to access sensitive information on your site, such as login credentials, so disabling it will help keep your site and the information of its visitors secure.
3. Maintain Control of Your Brand: You can control how your site is viewed and used by turning off Inspect Element, helping to make sure that your brand is represented as you want it to be and that it isn’t being used maliciously or unauthorized.
4. Keep Your Audience Engaged: Making it more challenging for users to access your website’s code can keep them interested in the content and returning frequently.
5. Protect Your Revenue: If your site generates revenue through advertising, sponsorships, or other for means, disabling Inspect Element can help to ensure that your profits are not reduced by unauthorized access to your site’s code.
In conclusion, turning off the Inspect Element is crucial for maintaining the code, security, reputation, user interaction, and financial viability of your website.
It is one of many available safeguards for your website and a wise move in keeping command of your online identity.
2 Ways to Disable Inspect Elements in WordPress
Even if you disable right-click and copy-paste on your website, your content is in danger. Many use the inspect elements in browsers to check your website’s source code, steal your content, or get your image’s links.
Most browsers let users use inspect elements with no issue. More semi-advanced users might use this method to trick the protected website and steal your assets.
By turning off the inspect elements on your website, you can make sure that your content is secure. Using a WordPress plugin is the simplest way to do this.
Method 1: Use WPShield Content Protector Plugin
Using a plugin is the quickest and easiest way to achieve a goal on a WordPress website. Due to WordPress popularity, there are countless plugins available in the market, but which one is suitable for your needs?
I suggest using WPShield Content Protector to disable the developer tools in all browsers and any other browser. This plugin is the best WordPress content protection plugin and works even with the disabled JavaScript on the browser.
To disable the inspect elements, do this:
Step 1: Download WPShield Content Protector.
Step 2: Install a plugin from Plugins → Add New.
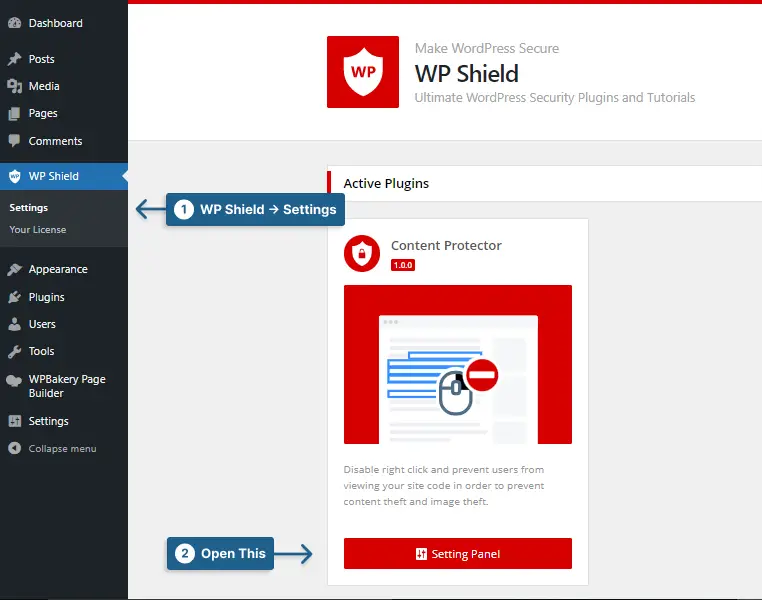
Step 3: Go to WP Shield → Settings.
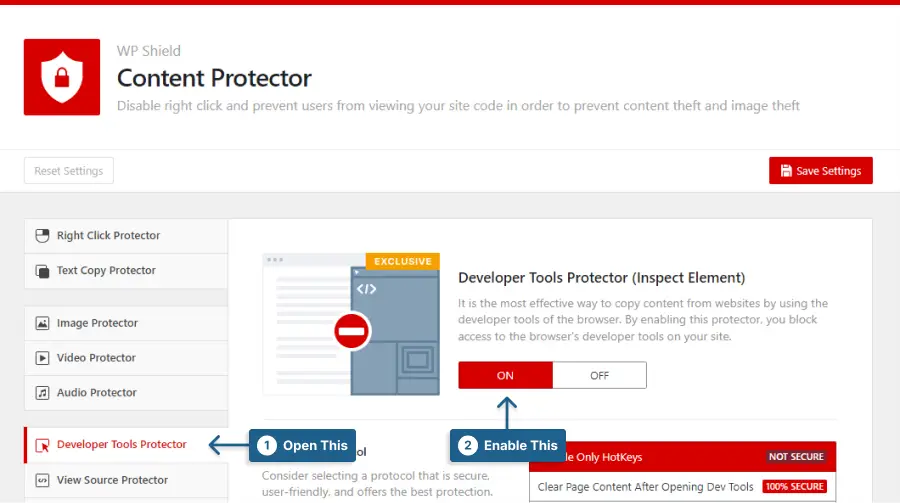
Step 4: Go to Developer Tools Protector and turn on the Developer Tools Protector (Inspect Element) option.
Step 5: This protector offers three Protection Protocols with different levels of security.
Choose the protocol that suits you:
- Disable Only HotKeys: This protocol disables the f12 shortcut, CTRL + SHIFT + C, and any other hotkeys used to open the inspect elements. There are more secure options available.
- Clear Page Content After Opening Dev Tools: Using this protocol, the page content gets deleted if someone accesses the developer tool. This protocol is very safe.
- Redirect To a Page After Opening Dev Tools: This protocol can redirect users to a custom page once the inspect element is opened. You can choose the page in the Redirect To Page section. This protector is very safe to use.
This protector can also protect WordPress by hiding the source code and disabling the RSS feed. If you want to secure your website’s content, WPShield Content Protector is a great plugin.
Important Note: I suggest you check our ultimate guide for preventing content theft to make your site content more secure.
Method 2: Disable Right Click Using CSS
If you are interested in disabling the right-click in WordPress without a plugin, you can use a CSS code. A simple method to disable right-clicking is with a CSS code. This is not the most advanced method, but it can fool average users.
This code actually disables the text selection and not the right-click. Since few know the ability to disable text selection with CSS, they can’t disable it.
Note: This method doesn’t have complete protection, and there is no guarantee that your content and source code are secure. Any user with little knowledge of CSS code or experience can hack it.
Thieves might even use their browser’s hotkeys to access the inspect element. It would be best if you disabled CTRL+SHIFT+U and other hotkeys to secure your website’s source code.
If you want to actually disable right-clicking on your website, use WPShield Content Protector. This protector can help you disable or even limit the right-click menu. Limiting the right-click menu instead of disabling it significantly impacts your website’s UX.
To disable the inspect elements, follow these steps:
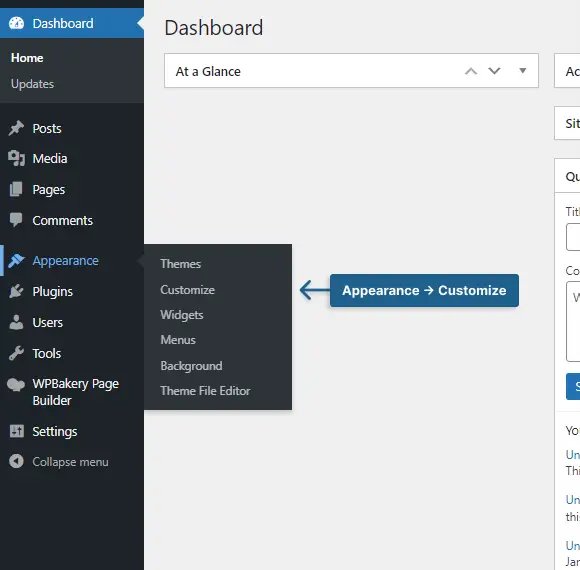
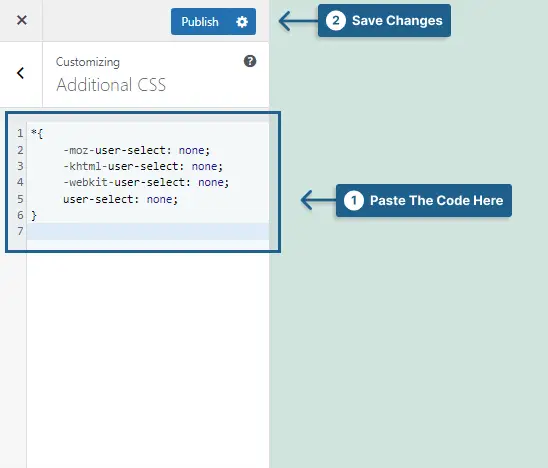
Step 1: Go to Appearance → Customize.
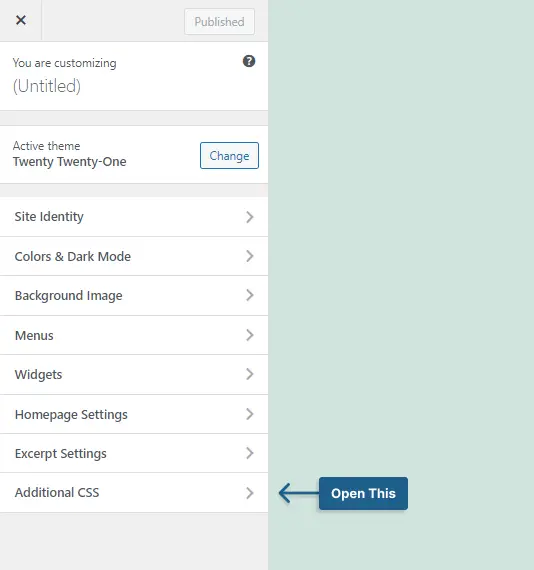
Step 2: Open Additional CSS.
Step 3: Paste the following code and save the changes.
*{
-moz-user-select: none;
-khtml-user-select: none;
-webkit-user-select: none;
user-select: none;
}Important Note: You can read our ultimate guide for disabling right click in WordPress for more information.
Frequently Asked Questions about Disabling Inspect Element
The following frequently asked questions about turning off the Inspect Element in WordPress are provided to help you better understand the dangers and how to safeguard your website.
Installing a plugin like WPShield Content Protector or adding code to your theme’s functions.php file will both disable inspect elements in WordPress and prevent users from using the browser’s developer tools.
Although not foolproof, these methods can make it more challenging for website visitors to view the source code.
Disabling the inspect element in WordPress may be a good idea for a number of reasons, including enhancing site security and preventing users from stealing your content or changing the site’s code.
WPShield Content Protector, which comes with “Inspect Element Protector” and “Right Click Disabler,” is the best option out of all the plugins that are available for disabling Inspect Element in WordPress.
It may be more difficult for users to steal your content or change the code of your website if Inspect Element is disabled in WordPress because users are unable to access the developer tools in their browser.
There are other ways to stop users from stealing your content in WordPress besides disabling Inspect Element, such as using a plugin like WPShield Content Protector or adding code to your theme’s functions.php file.
Yes, it is possible to disable Inspect Element only for certain users in WordPress by using WPShield Content Protector plugin or adding code to your theme’s functions.php file.
This would allow you to give access to the developer tools to trusted users while preventing others from accessing them.
Conclusion
In this post, we discussed the importance of disabling Inspect Elements in WordPress to protect your website’s content. We looked at different methods, such as using plugins and codes, and emphasized the benefits of using a plugin like WPShield Content Protector.
It’s crucial to keep your website’s content protected, and disabling inspect element is just one step in the process. We suggest reading more articles on WordPress security on the BetterStudio blog to further secure your website.
Thank you for reading this article till the end. If you have any experience with disabling inspect elements or have any questions, please let us know in the comments.
Please follow BetterStudio on Facebook and Twitter if you want to be the first to know about our new content.