Compared to texts, images are larger in size and they take longer to load and as a result, slow your site down. You may say, why even bother uploading images if they are going to slow down your website?
Well, you have probably heard the famous saying “A picture is worth a thousand words”. Images make your website more appealing. But how can you have images on the website and not lose any performance?
This is where you need to compress images in WordPress. There are multiple methods to do so and in this article, we would like to discuss them one by one. Also, you can check the best WordPress image compression plugins article for finding a good plugin.
Compress Images in WordPress using Smush Image Plugin
Smush is probably one of the most famous plugins in the WordPress community. Currently, this plugin has over 1 million active installations and can fully satisfy your image compression needs. Smush is capable of enabling lazy load, resize and even improving your Google Page Speed.
Smush comes with the automatic compression option. When the option is turned on, it begins compressing any new image that you upload to WordPress.
Smush can compress images in WordPress without losing the quality. In addition, it comes with the ability to bulk compress up to 50 images with one simple click. This plugin is fully compatible with WordPress Multisite and fully supports the Gutenberg Editor.
Smush is fully compatible with the latest version of WordPress and can be downloaded from the official website or directly from the WordPress Dashboard.
Simply, login to the WordPress Dashboard > Plugins > Add New and search for Smush.
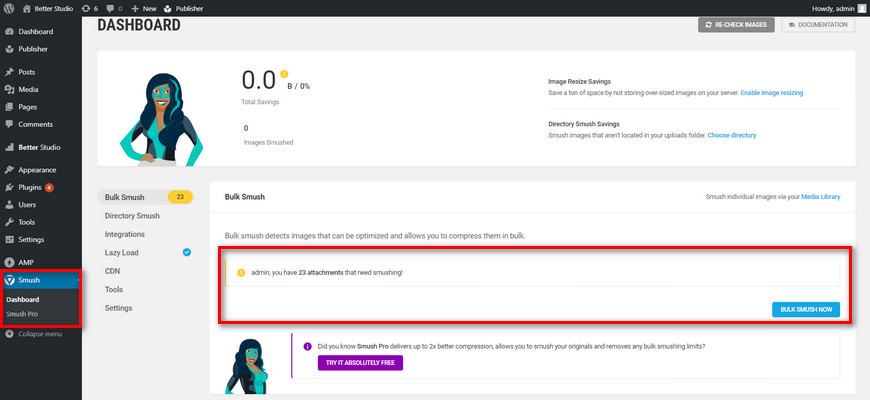
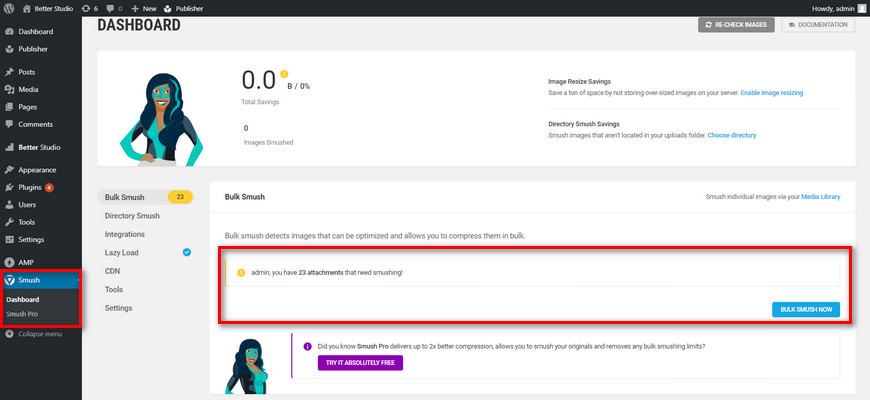
Once the plugin is activated it will appear on the WordPress Dashboard. Click on it.


The plugin scans your website and tells you how many pictures you can compress. Then, it gives you the option to bulk compress images in WordPress.
Once you click on bulk smush, it will begin compressing your images. However, in the free version, the compression is limited. In the free version, you are only allowed to compress images up to 5 MB, in the pro version you can compress images up to 32 MB.
Compress Images in WordPress using TinyPNG Plugin
TinyPNG is one of the most popular image compression websites. In recent years they have released their version of image compression plugin. Currently, this plugin has over 200,000 active installations. The TinyPNG plugin is texted up to WordPress version 5.3.1.
Much like the Smush plugin, the TinyPNG plugin can automatically optimize new images on upload. Furthermore, it supports WordPress Multisite, WooCommerce, WPML (Translation ready), can compress animated PNG and most importantly it has no file size limit.
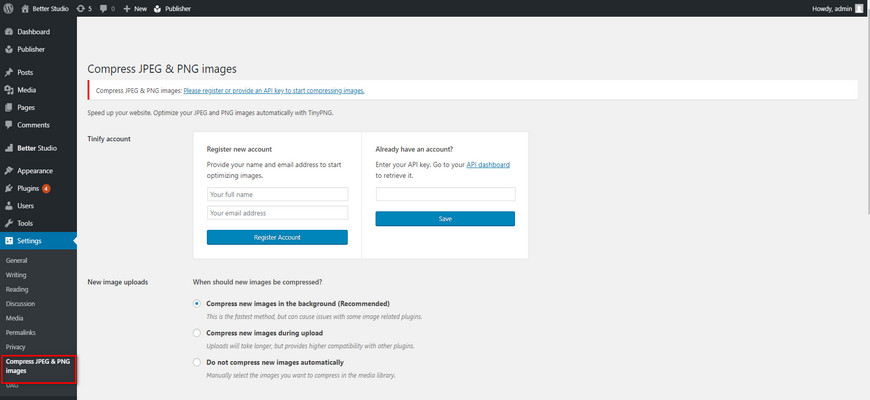
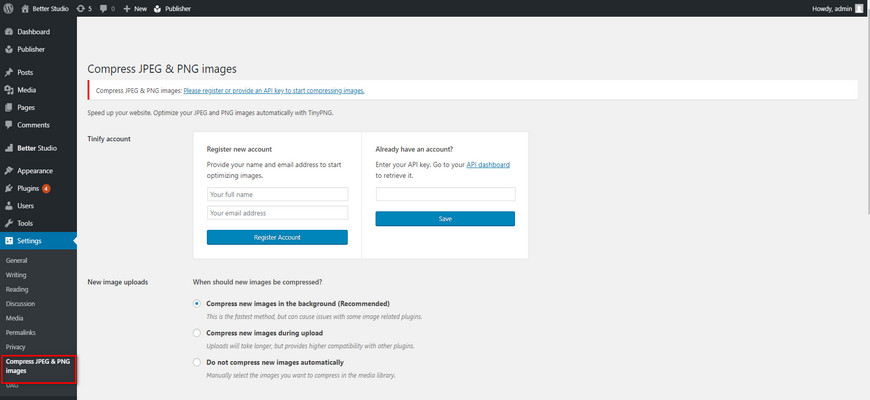
The plugin can be downloaded from the official WordPress website or directly from the WordPress Dashboard. Once you have installed and activated the plugin it will appear under Settings > Compress JPEG & PNG images.


In the options tab, you can configure the plugin. Although before you need to register an account and add your API key.
How to Compress Images in WordPress Without Plugin


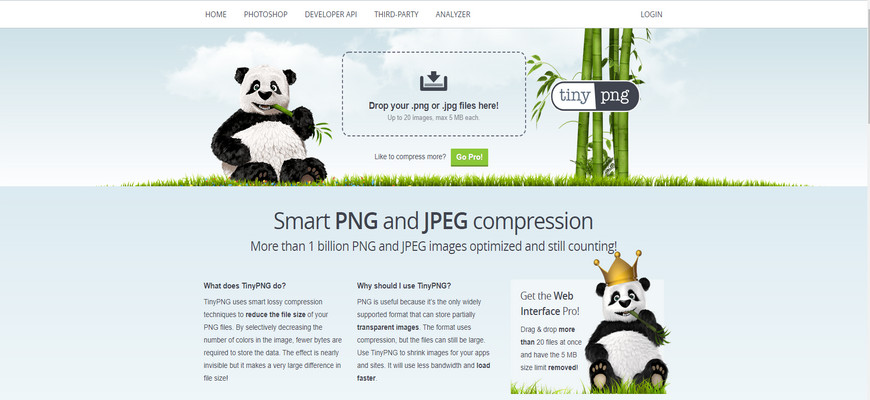
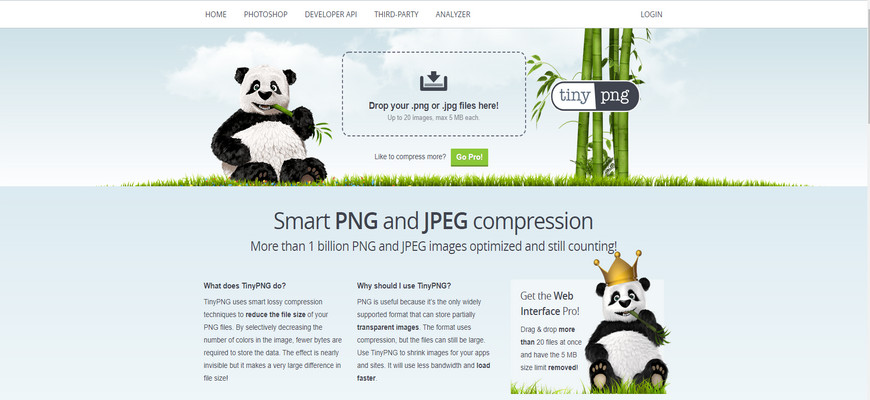
If you hate installing plugins on your website to compress images. There are websites that allow you to compress images online. TinyPNG is one of the most popular and oldest free image compression tools you can use online. TinyPNG allows you to compress PNG or JPG images and download the compressed file.
TinyPNG allows you to upload 20 images at a time and up to 100 images per month. However, the size of each image shouldn’t exceed 5 MB. This website supports the drag and drop feature. So, simply drag and drop your images into the box and wait for the process to begin. You can download the images on your computer or even save them on Dropbox.
Some Other Image Compression Plugins
Other than the two plugins we mentioned at the beginning of this article, there are a few more that you can use to compress images in WordPress and they are:
Imagify


Imagify is one of the complete and powerful image compression plugins for WordPress. This plugin was developed by WP Media, the same people who developed WP Rocket. Much like their cache plugin, Imagify is a simple plugin.
The algorithm that Imagify was created with, compresses images without losing the quality. Imagify comes with 3 compression modes. Normal, aggressive, and ultra. Imagify comes with the backup ability, so you can restore images back to their original state and choose another compression mode.
Imagify is available in both free and premium versions. The free version allows you to optimize around 250 images every month. If you need to optimize more than that, you have to upgrade to the pro version.
Much like any other plugin in WordPress, Imagify can be downloaded directly from the official WordPress website or the dashboard itself.
WP-Optimize


The WP-Optimize is a complete plugin for WordPress. Every WordPress website needs WP-Optimize installed. Not only it allows you to compress images in WordPress, but it also optimizes the database and allows you to cache web pages which reduces the loading speed of your website.
WP-Optimize allows you to compress PNG, JPG, GIF, BMP, and TIF pictures. Each of them can be up to 5 MB. In addition, it comes with bulk compression, restores originals, auto-compression, and data keeping features.
This plugin is available in both free and premium versions. The premium version supports Multisite.
Furthermore, it gives you more flexibility, lazy loading and many more.
Image Optimization by Optimole


Optimole is another image optimization plugin for WordPress. Optimole can automatically optimize all uploaded images and even scan previously uploaded images and optimize them as well. The images will be compressed up to 80% without losing their quality.
Optimole is a cloud-based plugin which means it won’t use your webserver to compress images, everything is done through their CDN to achieve better speed. This plugin is fully compatible with the latest version of WordPress and comes in both free and premium versions.
The free version is enough for most people. However, the premium version unlocks more features. Plus, it gives you the ability to add watermark to your images in WordPress.
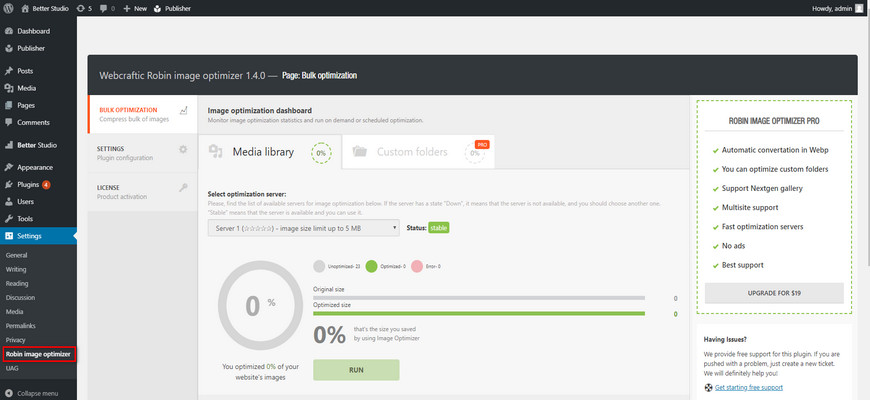
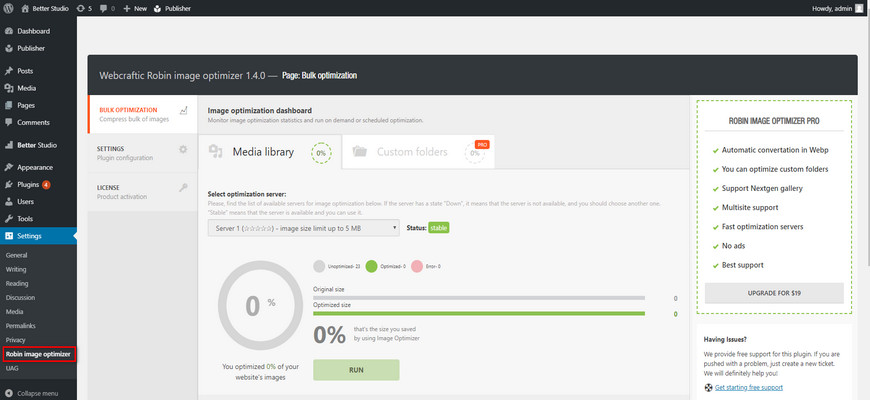
Robin Image Optimizer
With the help of Robin image optimizer, you can compress images in WordPress. Much like other compression plugins in our list, Robin image optimizer gets the job done. Robin is available in both free and premium versions.


Robin image optimizer doesn’t have any limits or restrictions in image optimization, it uses Cron in automatic optimization and it comes with 3 compression modes. This plugin can be downloaded from the official WordPress website or directly from the WordPress Dashboard itself.
Why Compress Images in WordPress?
Images are key elements of any website. Typically, images are larger in size compared to texts and they take longer to load. Thus, images have a direct connection with the performance of your website. To improve your website’s speed, you have to compress images in WordPress.
There are editing softwares you can use to compress images for WordPress. Photoshop is one of the best tools you can use to compress your images. However, not everyone is comfortable with image editing in such tools and they may continue using regular sized images.
If you are amongst those people, you shouldn’t worry. There are plugins designed specifically to compress images in WordPress. We have introduced two of the famous ones above and we will introduce a few more down below.
Other Ways to Optimize WordPress Speed
WordPress is a flexible content management system and since it’s open-source, you can add or remove functionality from it. As mentioned above, compressing images in WordPress helps a lot with the performance of your website.
However, there are other ways to optimize WordPress and improve performance. Let us discuss them together, shall we?
Upgrade Your Hosting Provider
Your WordPress hosting provider plays a key role in the performance of your website. It would be a good idea to have a look at your current hosting plan. If the website is experiencing slow speed, we recommend upgrading to a better package or even changing the hosting provider.
Most people use shared hosting plans because it’s cheaper than other plans most hosting providers offer. Almost every shared hosting service fails to deliver what it is supposed to do.
Why? Because these hosts are shared with a lot of people at the same time. Imagine, a web server is a parking area, how many cars can park there? You can’t over exceed and park more cars. The same thing happens with shared hosting, you can’t ask more from a server that’s housing a lot of websites at the same time.


Fortunately, there are a lot of hosting companies in the industry and each offers its unique packages that you can choose based on what you are looking for. If you are currently using a shared hosting plan, we recommend upgrading to a VPS or a managed hosting. Siteground and GoDaddy have been providing excellent services to people in the industry for years. We recommend visiting their website and compare what they are offering.
Use CDN on WordPress
CDN is short for Content Delivery Network. This network saves your files on several servers all around the world, and every time a user sends a request, the CDN answers from the closest server.
So the speed is drastically increased. Some WordPress plugins such as Jetpack offer free CDN for images. But to have a proper and secure CDN system, you need to invest in a plan such as Cloudflair.
Use WordPress Caching Plugins
Caching your WordPress website is the best and simplest way to optimize it for speed. But what is WordPress caching?
Caching is a process to save your web pages on users’ browsers. Every page view on your website sends a request to your server and once the process is finished the server display results on the browser.
But why is this important?
Imagine you have a lot of images on your website (header, products, etc.), how long it takes the server to constantly repeat the whole process and load the image for every single user that visits the website? by enabling WordPress cache, you can save those images on users’ browser and as a result, your website loads faster.
If the hosting provider you are using doesn’t provide you with the built-in cache, you have to use third-party plugins on WordPress to enable caching. WP Rocket is a premium WordPress caching plugin with different payment plans. If you are looking for a free plugin to enable WordPress caching, then we recommend W3 Total Cache.
Use an Optimized WordPress Theme
As mentioned above having an optimized website is very important to achieve higher rankings in search engines such as Google. This becomes very important when you have an online magazine or blog. A fast website can directly affect the user experience.
We already mentioned how to compress images in WordPress, upgrade your hosting provider, use CDN and enable WordPress caching. The next and most important step is to use an optimized WordPress theme.


The Publisher WordPress theme has clean code and it’s already optimized for SEO and speed.
Enable GZIP Compression
In our previous article, we have explained how to enable GZIP compression in WordPress. However, we will briefly discuss it down below. GZIP is a tool used to compress and decompress files in WordPress.
This tool is enabled server-side and can reduce the size of your HTML, stylesheets, and JavaScript files. GZIP won’t work on images as there are already other methods to compress them.
Naturally, when you visit a website the browser checks if the server has GZIP enabled or not, by checking if the content-encoding: gzip response header exists or not.
The easiest way to enable GZIP is by adding the following code to the .htaccess file. The .htaccess file can be found in the root directory. Usually, this file is hidden. Thus, you have to access it via an FTP client like FileZilla.
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>How do I Know my Website Needs Optimization?
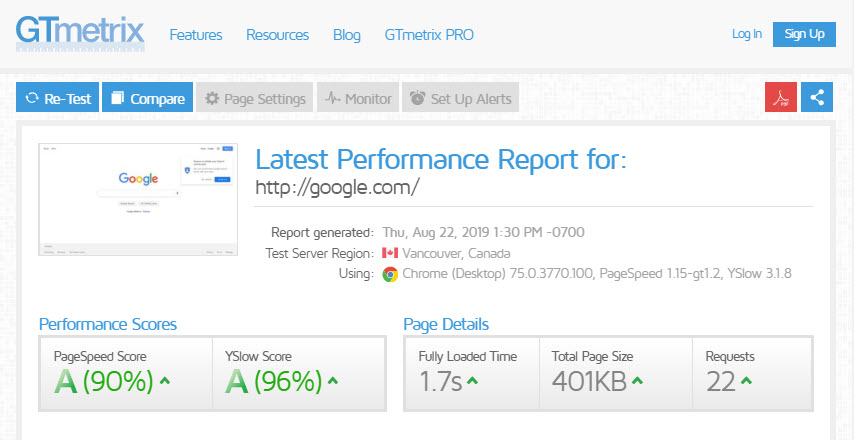
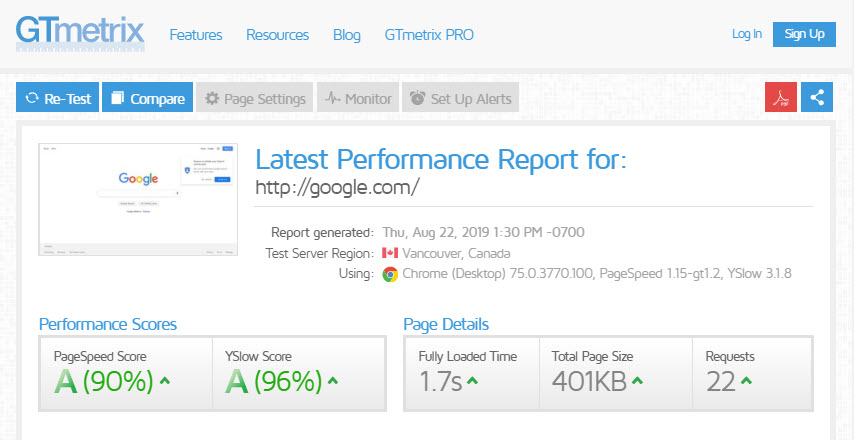
Nowadays, you have a lot of options to test your website’s speed. One of the most popular speed test tools is GTmetrix. This tool was developed by GT.net which is a Canadian company. GTmetrix is a combination of Google PageSpeed Insights and YSlow to generate sources.
The basic version is completely free and you can receive a number of options simply by signing up an account. They also have a premium version that unlocks more services.


GTmetrix gives you the option to choose the location of your test. The chosen location is very important in this test. The less MS (latency) the faster your load time will be. At the moment, GTmetrix has servers in the USA, China, UK, India, Australia, Brazil, and Canada.
You can even choose which browsers you want to test your website. For example, Chrome or Firefox. Mobile versions are only available in the premium version. To analyze your website, simply open the website and type in your website’s URL and click on Test your site.
The website begins its scan and after a short while, displays the results to you. Scroll down, and you can see what needs improvements.