نقوم في هذه المقالة إلي كيفية تغيير أنماط قسم نموذج تعليقات ووردبريس من خلال تغيير إعمال الشفرة في ملفات القالب و أيضاً إستخدام بعض الإضافات لجعلها أكثر جاذبية للزائرين. يتكون موقع ووردبريس من ثلاثة أقسام رئيسية من المشاركات و الصفحات و التعليقات. إفتراضياً، تكون هذه الأقسام الثلاثة أساسية جداً.
ولكن من خلال نظام ووردبريس الأساسي، يمكنك تغيير أنماط قسم نموذج تعليقات ووردبريس على ملفات القوالب الخاصة بكم حتي تتمكن من تغيير شكل هذه الأقسام و وظيفتها بشكل عام.
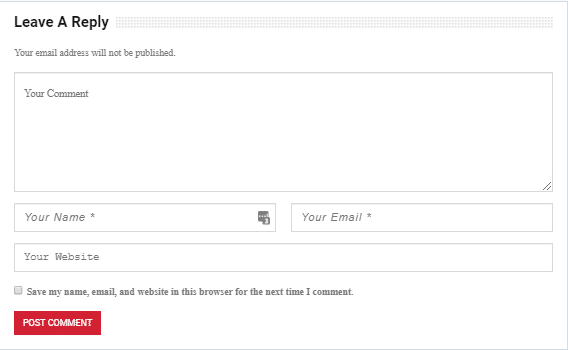
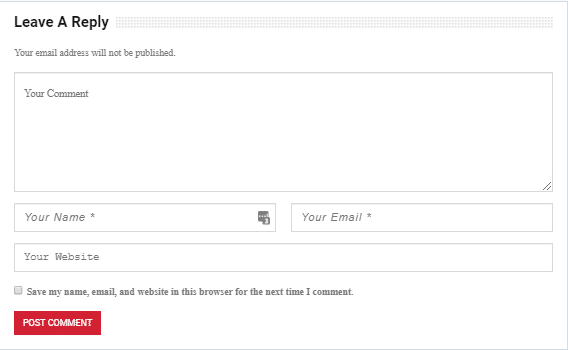
قسم نموذج التعليقات تحت أي نشر يلعب دوراً بارزاً. ولكن في المرتبة الأولي يجب علينا تغيير أنماط قسم نموذج تعليقات ووردبريس إلي مكان جذاب للمستخدمين و القرءاون. ولكن من الأسف، القالب المحلي لنموذج التعليقات الخاص بـووردبريس ليس جذاباً.
إذا كان نموذج التعليقات جميل و سهل الإستخدام، يشجع المزيد من الزوار على المشاركة في مناقشات موقع الويب الخاص بكم.
زيادة المربع إلي الحقل النشط في قسم تعليقات ووردبريس
جعل ملف comments.php في الكثير من قوالب ووردبريس و يعرض نموذج التعليقات في مدونتكم. ينشئ نموذج تعليقات ووردبريس من خلال وظيفة <?php comment_form(); ?>. يمكن إصلاح أي أقسام النموذج عبر تغيير حالة إفتراضية CSS. في ما يلي فئات CSS الإفتراضية التي يضيفها ووردبريس إلي أي نموذج التعليق:
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.comment-form-cookies-consent { }
.form-allowed-tags { }
.form-submit
یؤدي تمییز الحقل النشط عند إرسال المعلومات في نموذج التعليقات إلی تسهيل وصول أجزاء مختلفة من النموذج إلی بعض الأشخاص. كما أنه يؤدي إلي مشاهدة أفضل النموذج في الأجهزة اصغيرة مثل الهواتف المحمولة. لتطبيق هذا التغيير على النموذج، ي عليكم إدخال الشفرة التالية إلي ملف comments.php:
#respond {
background: #fbfbfb;
padding:0 10px 0 10px;
}
/* Highlight active form field */
#respond input[type=text], textarea {
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
padding: 3px 0px 3px 3px;
margin: 5px 1px 3px 0px;
border: 1px solid #DDDDDD;
}
#respond input[type=text]:focus,
input[type=email]:focus,
input[type=url]:focus,
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
margin: 5px 1px 3px 0px;
border: 2px solid rgba(81, 203, 238, 1);
}
تغيير خطوط حقول قسم تعليقات ووردبريس
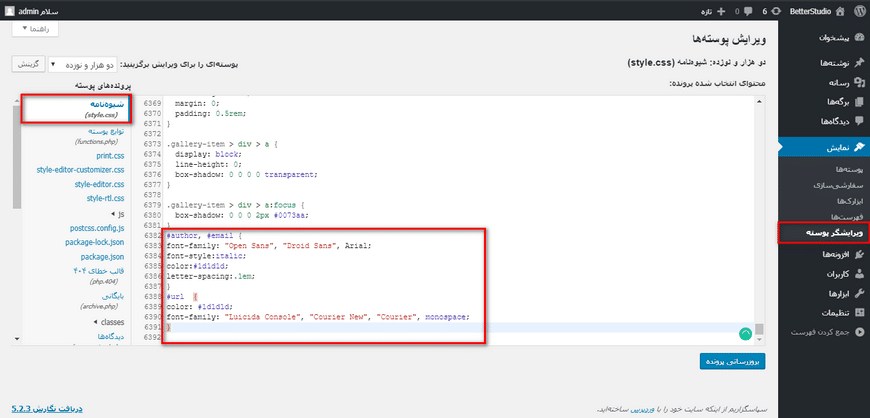
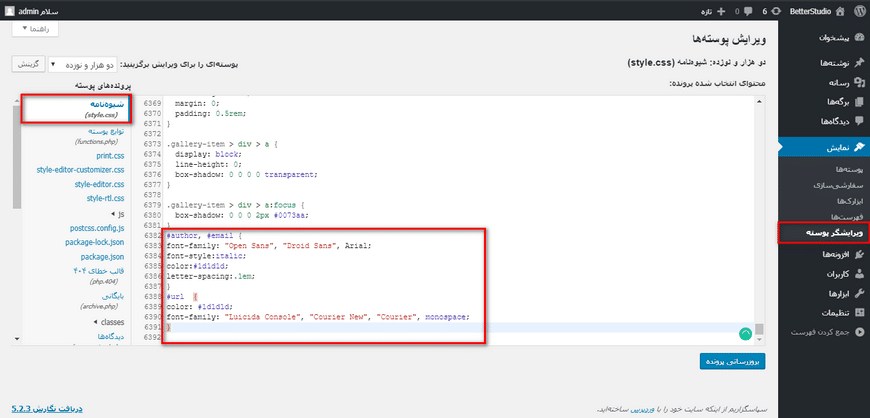
يمكنك تغيير كيفية ظهور النص في مربعات الإدخالات أيضاً من خلال فئات CSS. على سبيل المثال نقوم في الشفرة التالية إلي تغيير الخطوط المتعلقة إلي حقل إسم الكاتب و عنوان البريد الإلكتروني و URL:


#author, #email {
font-family: “Open Sans”, “Droid Sans”, Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: “Luicida Console”, “Courier New”, “Courier”, monospace;
}


تغيير زر إرسال التعليق في ووردبريس


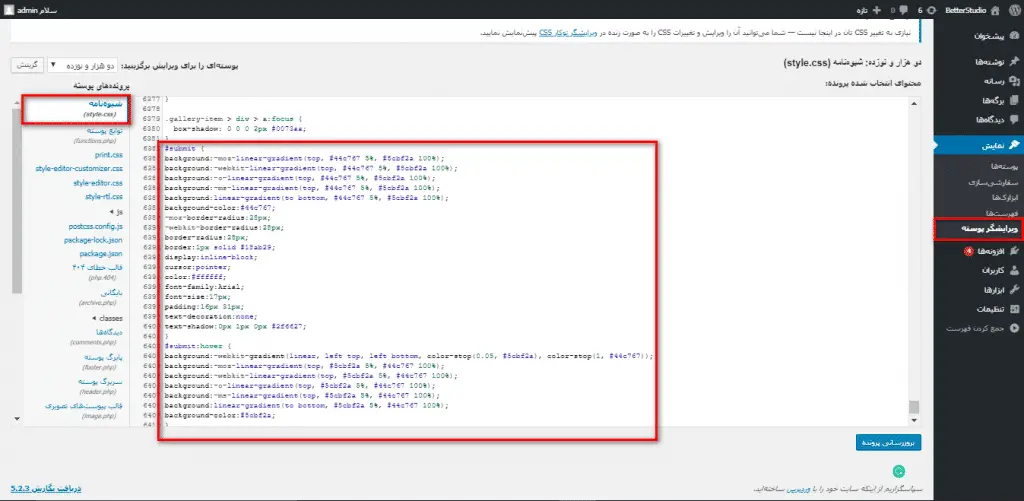
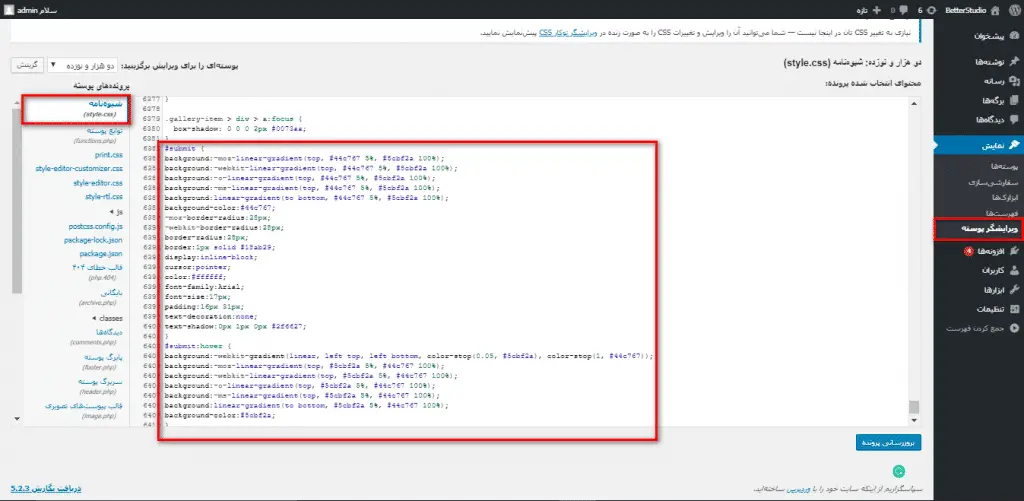
قم بتسجيل الشفرة التالية في ملف comments.php لتغيير مظهر زر تسجيل التعليقات في نموذج التعليقات:
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}
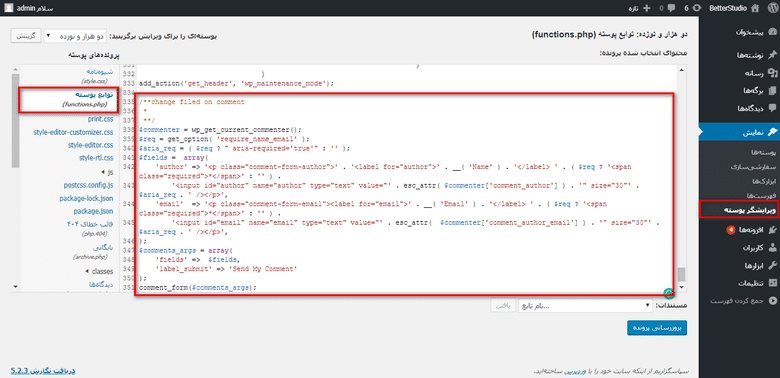
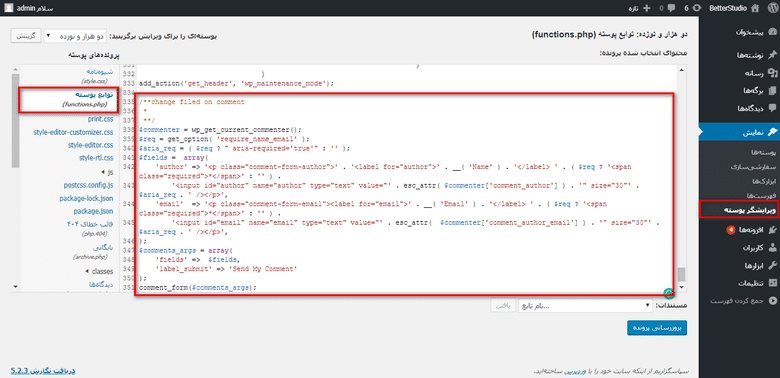
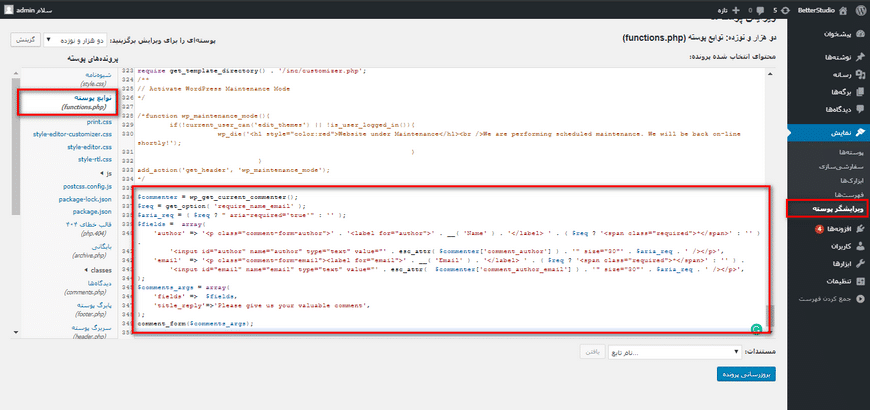
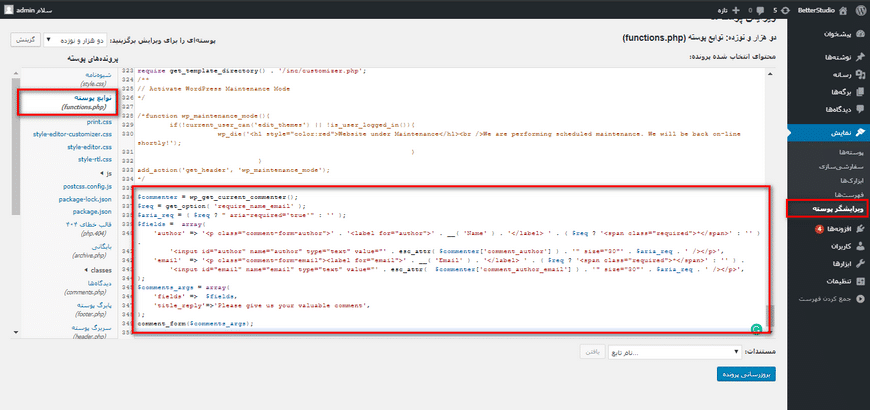
قم بإدخال الشفرة التالية في ملف functions.php قالب أو ملف مكون إضافي نموذج تعليقاتكم (قمت بتخصيص نموذج التعليقات من خلالها) لتغيير عنوان زر تسجيل التعليق في نموذج تعليقات ووردبريس:


$commenter = wp_get_current_commenter();
$req = get_option( ‘require_name_email’ );
$aria_req = ( $req ? ” aria-required=’true'” : ” );
$fields = array(
‘author’ => ‘<p class=”comment-form-author”>’ . ‘<label for=”author”>’ . __( ‘Name’ ) . ‘</label> ‘ . ( $req ? ‘<span class=”required”>*</span>’ : ” ) .
‘<input id=”author” name=”author” type=”text” value=”‘ . esc_attr( $commenter[‘comment_author’] ) . ‘” size=”30″‘ . $aria_req . ‘ /></p>’,
’email’ => ‘<p class=”comment-form-email”><label for=”email”>’ . __( ‘Email’ ) . ‘</label> ‘ . ( $req ? ‘<span class=”required”>*</span>’ : ” ) .
‘<input id=”email” name=”email” type=”text” value=”‘ . esc_attr( $commenter[‘comment_author_email’] ) . ‘” size=”30″‘ . $aria_req . ‘ /></p>’,
);
$comments_args = array(
‘fields’ => $fields,
‘label_submit’ => ‘Send My Comment’
);
comment_form($comments_args);
حذف حقل عنوان موقع الويب من تعليقات ووردبريس
يكون جذاب حقل العنوان في قسم تعليقات الموقع لمرسلي البريد المزعج. و مع ذلك، لا تؤدي إزالة هذا القسم إلي منع نشاط مرسلي البريد المزعج، و ستظل تعليقات البريد العشوائي موجودة.
ولكن إنك تخاطر بفقدان الموافقة على تعليق قد يحتوي على موقع الويب مع محتوى غير لائق. أيضاً، يتم تقليل حقل من نموذج التعليق مما يجعله أكثر بساطة و سهولة في الإستخدام.
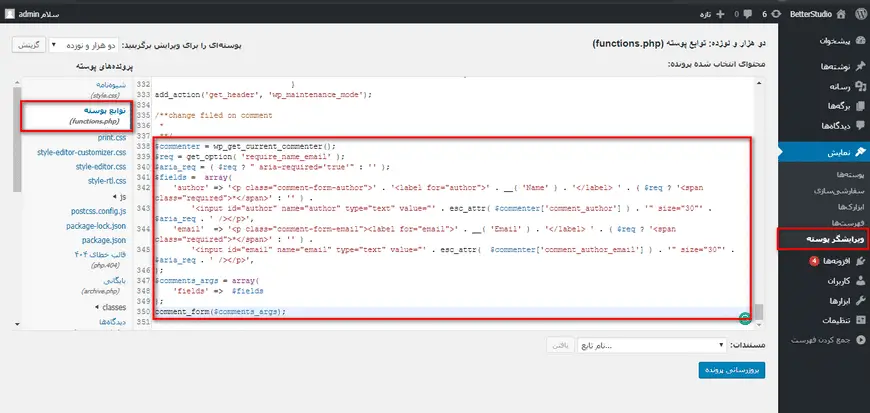
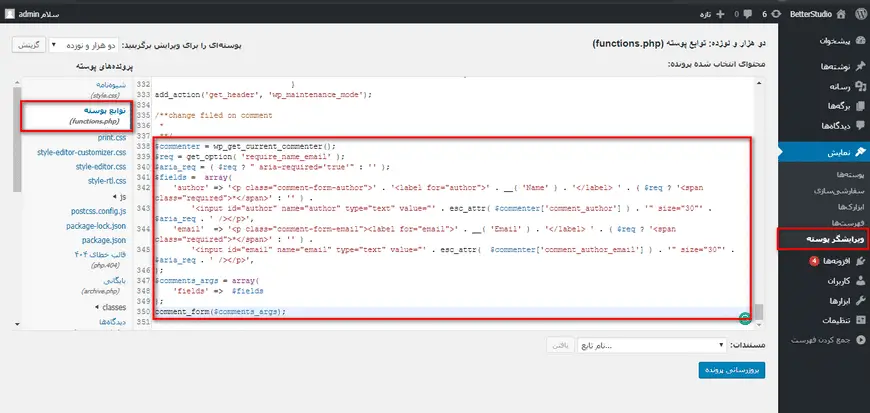
قم بإدخال الشفرة التالية في ملف functions.php القالب أو ملف مكون إضافي نموذج تعليقاتكم (قمت بتخصيص نموذج التعليقات عبرهم) لحذف حقل عنوان موقع الويب من نموذج التعليقات:


$commenter = wp_get_current_commenter();
$req = get_option( ‘require_name_email’ );
$aria_req = ( $req ? ” aria-required=’true'” : ” );
$fields = array(
‘author’ => ‘<p class=”comment-form-author”>’ . ‘<label for=”author”>’ . __( ‘Name’ ) . ‘</label> ‘ . ( $req ? ‘<span class=”required”>*</span>’ : ” ) .
‘<input id=”author” name=”author” type=”text” value=”‘ . esc_attr( $commenter[‘comment_author’] ) . ‘” size=”30″‘ . $aria_req . ‘ /></p>’,
’email’ => ‘<p class=”comment-form-email”><label for=”email”>’ . __( ‘Email’ ) . ‘</label> ‘ . ( $req ? ‘<span class=”required”>*</span>’ : ” ) .
‘<input id=”email” name=”email” type=”text” value=”‘ . esc_attr( $commenter[‘comment_author_email’] ) . ‘” size=”30″‘ . $aria_req . ‘ /></p>’,
);
$comments_args = array(
‘fields’ => $fields
);
comment_form($comments_args);
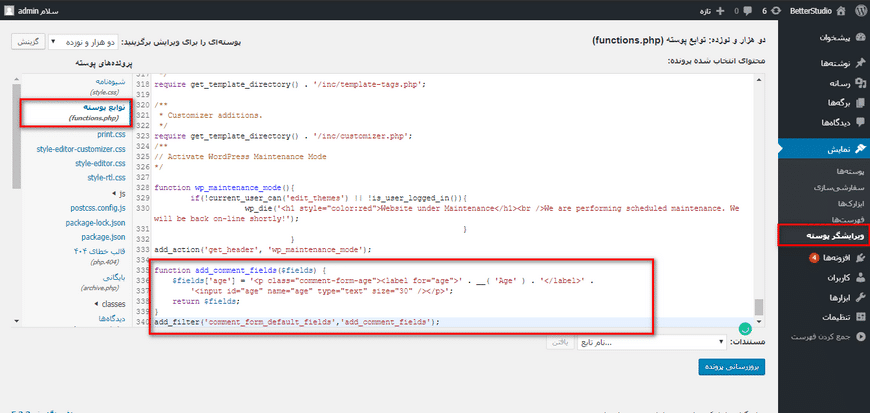
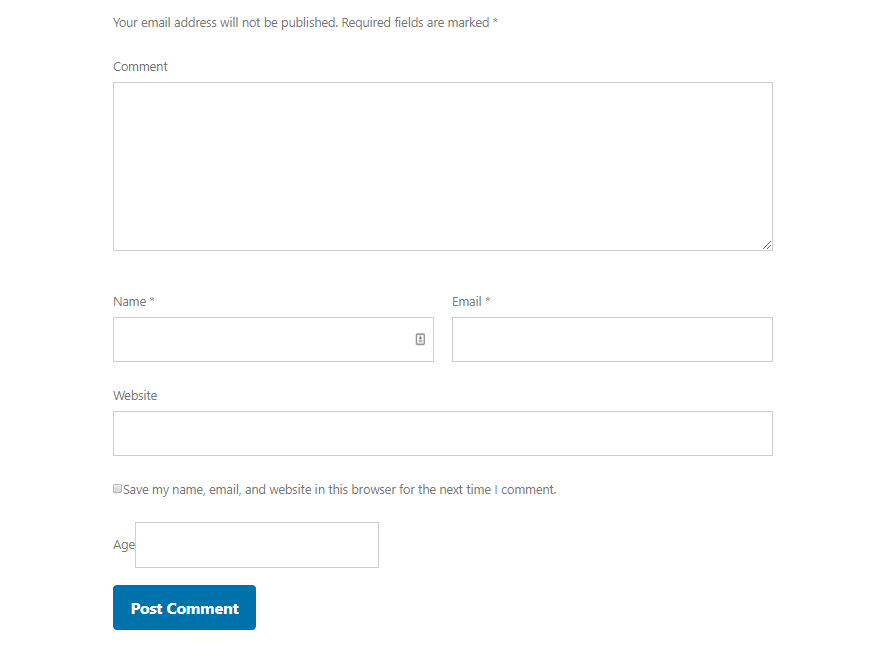
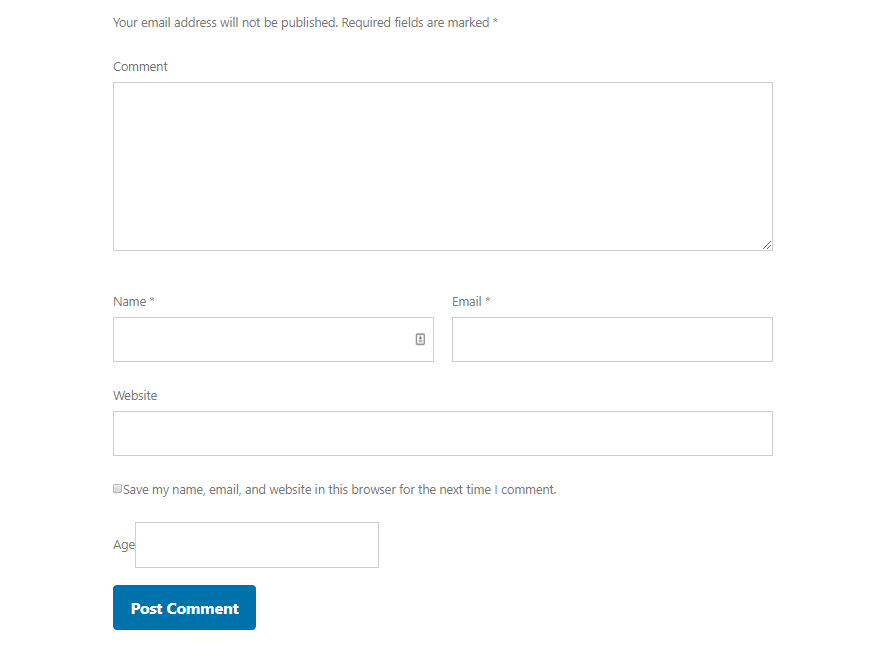
زيادة الحقل إلي تعليقات ووردبريس
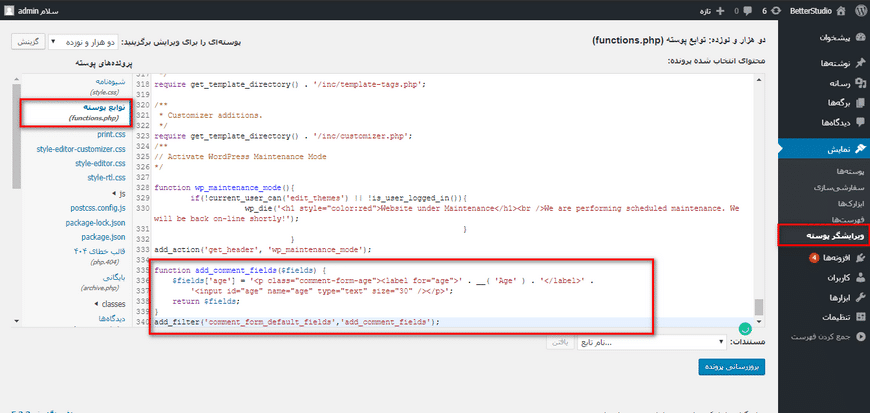
يمكنك زيادة الحقل الجديد إلي نموذج التعليقات من خلال comment_form_default_fields. خاصاً هو تطبيقي عندما نريد تخصيص نموذج تعليقات الموقع من خلال المكون الإضافي و لا يمكننا الوصول إلي ملفات القالب.


في هذا المثال نريد زيادة حقل العمر مع زيادة الشفرة التالية إلي نموذج التعليقات.
function add_comment_fields($fields) {
$fields[‘age’] = ‘<p class=”comment-form-age”><label for=”age”>’ . __( ‘Age’ ) . ‘</label>’ .
‘<input id=”age” name=”age” type=”text” size=”30″ /></p>’;
return $fields;
}
add_filter(‘comment_form_default_fields’,’add_comment_fields’);


زيادة ري كابتشا إلي تعليقات ووردبريس
كابتشا هو أداة تساعد إلي زيادة أمن ووردبريس و يمنع عن إدخال روبوتات و مرسلي البريد الإلكتروني إلي موقع الويب الخاص بكم.
يعتبر إضافة Invisible reCAPTCHA أحد من أفضل خدمات كابتشا. هي خدمة تدعم من خلال قوقل و صممت بحيث أن يمكن للبشر الإستجابة إلي الأسئلة الأمنة و لا يُسمح للروبوتات بالمرور عبر طبقات الأمان المصممة لـري كابتشا.
تنشط إضافة Invisible reCAPTCHA غير مرئي كما واضح من إسمها و يقوم بتحديد البشر أو الروبوت من خلال كيفية تحرك المأوس على الصفحة و عنوان أي بي الخاص بكم. أحد من ميزات يقدمها هذه الخدمة يكون تصفية قسم التعليقات و المنع عن تسجيل التعليقات المزعجة التي نستهدفها في هذه المقالة.
أدخل إلي قسم الإضافات و ثم قسم أضف جديداً لإضافة ري كابتشا إلي ووردبريس. إبحث عن إسم الإضافة و قوموا بتنصيب و تفعيله. تم تكوين هذه الإضافة في ووردبريس على النحو التالي:
- يدعم هذه الخدمة بواسطة قوقل. نتيجة لذلك، يجب عليكم الدخول إلي حساب مستخدم قوقل في البداية.
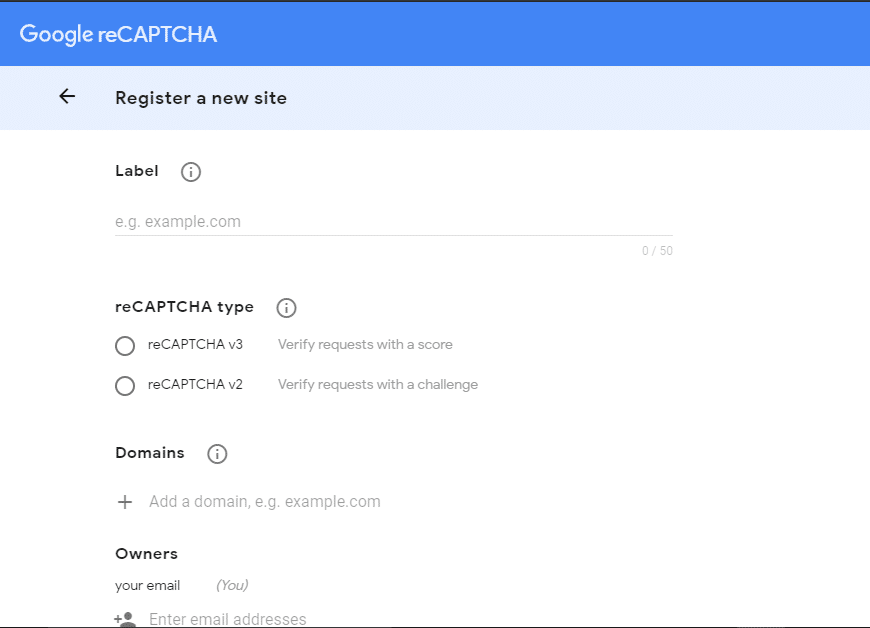
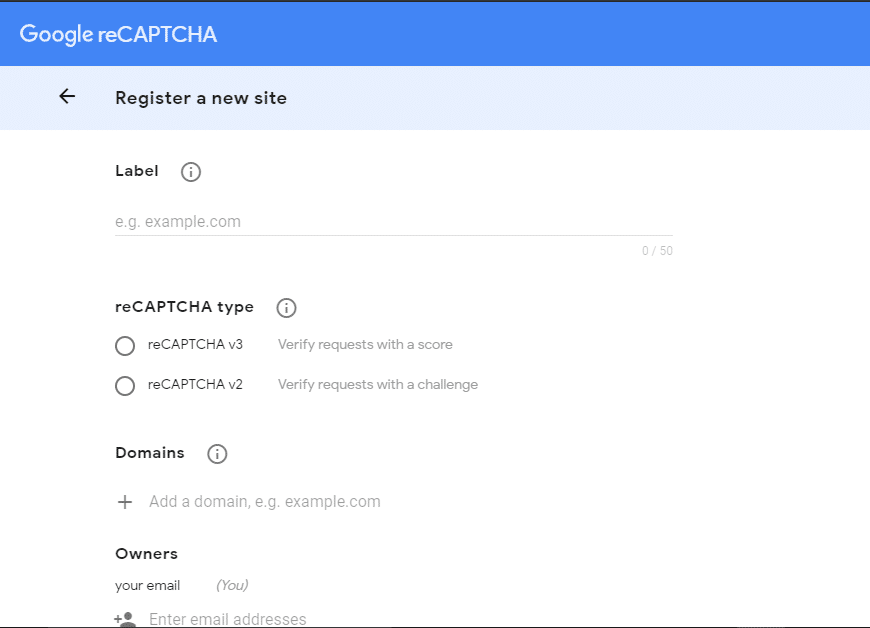
- ثمّ إفتح رابط https://www.google.com/recaptcha/admin/create.
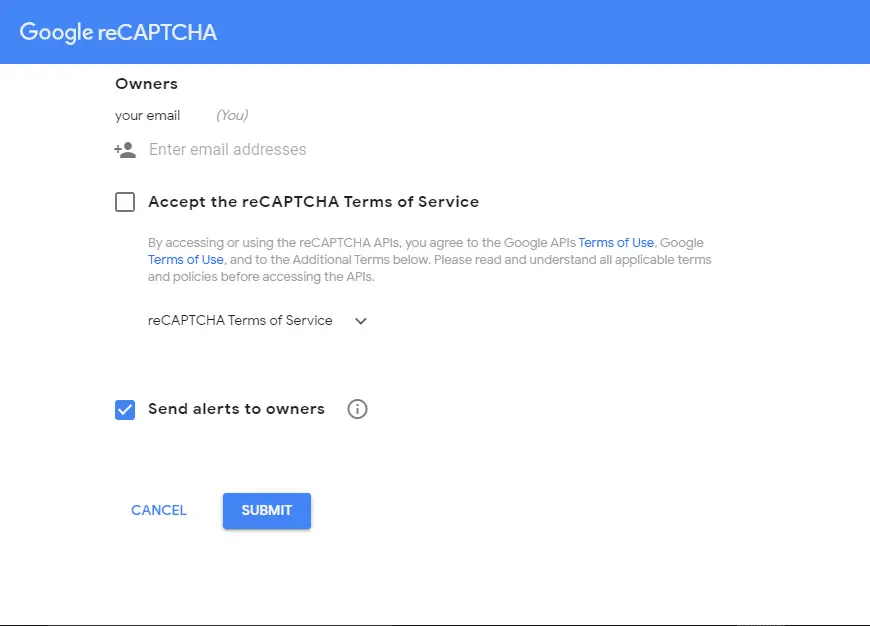
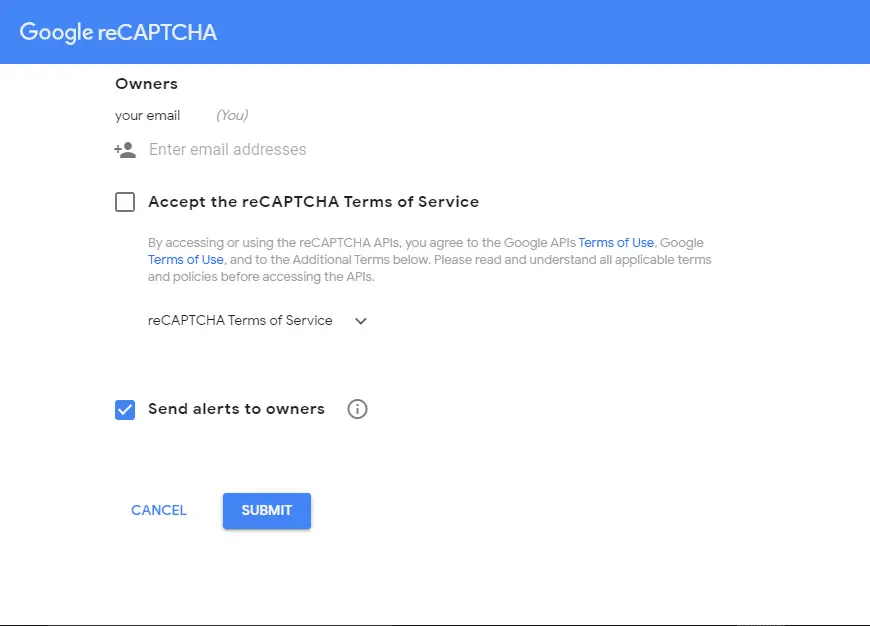
- قم بإدخال المعلومات التي تريدها لإتصال ري كابتشا إلي حساب قوقل الخاص بكم.


- ثم قم بتسجيل الدخول عبر النقر على Submit


- بعد نهاية التسجيل، يمنحكم Site key و Secret key و يجب عليكم إدخالهم في إعدادات الإضافة في ووردبريس.
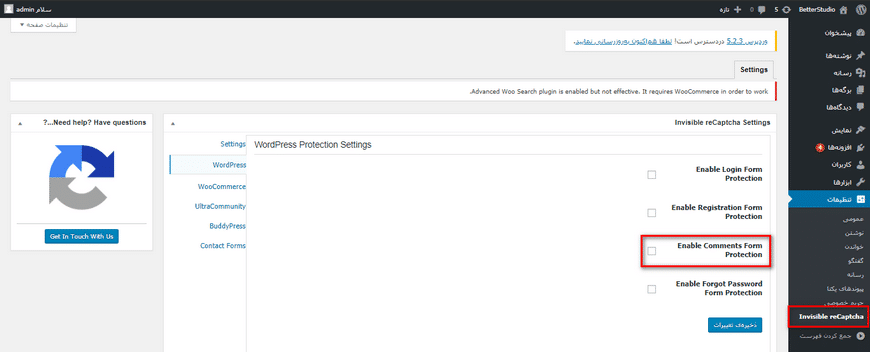
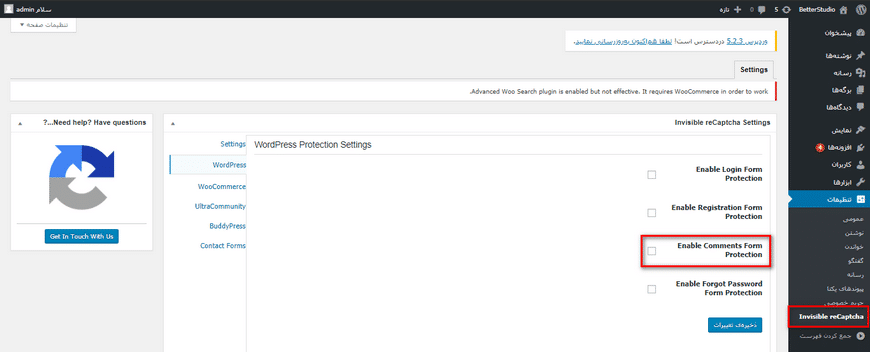
- في الخطوة اللاحقة، نريد تفعيل الميزات المطلوبة الخاص بكم. للقيام إلي هذا العمل ننتقل إلي لوحة معلومات ووردبريس و قسم الإعدادات و ثمّ Invisible reCAPTCHA:


هناك هنا العديد من الشريط و يتعلق أحد من الشرائط إلي تكوين هذه الإضافة في ووردبريس. لتفعيل ري كابتشا في قسم التعليقات يجب عليكم وضع علامة على خيار Enable Comments Form Protection. في المرحلة الأخيرة قم بحفظ التغييرات.
زيادة النص المطلوب إلي فوق نموذج التعليقات
قوموا بإدخال الشفرة التالية إلي ملف functions.php قالب أو مكون إضافي نموذج تعليقاتكم (قمت بتخصيص نموذج التعليقات من خلالها) لتغيير العنوان في فوق نموذج تعليقات ووردبريس:


$commenter = wp_get_current_commenter();
$req = get_option( ‘require_name_email’ );
$aria_req = ( $req ? ” aria-required=’true'” : ” );
$fields = array(
‘author’ => ‘<p class=”comment-form-author”>’ . ‘<label for=”author”>’ . __( ‘Name’ ) . ‘</label> ‘ . ( $req ? ‘<span class=”required”>*</span>’ : ” ) .
‘<input id=”author” name=”author” type=”text” value=”‘ . esc_attr( $commenter[‘comment_author’] ) . ‘” size=”30″‘ . $aria_req . ‘ /></p>’,
’email’ => ‘<p class=”comment-form-email”><label for=”email”>’ . __( ‘Email’ ) . ‘</label> ‘ . ( $req ? ‘<span class=”required”>*</span>’ : ” ) .
‘<input id=”email” name=”email” type=”text” value=”‘ . esc_attr( $commenter[‘comment_author_email’] ) . ‘” size=”30″‘ . $aria_req . ‘ /></p>’,
);
$comments_args = array(
‘fields’ => $fields,
‘title_reply’=>’Please give us your valuable comment’,
);
comment_form($comments_args);
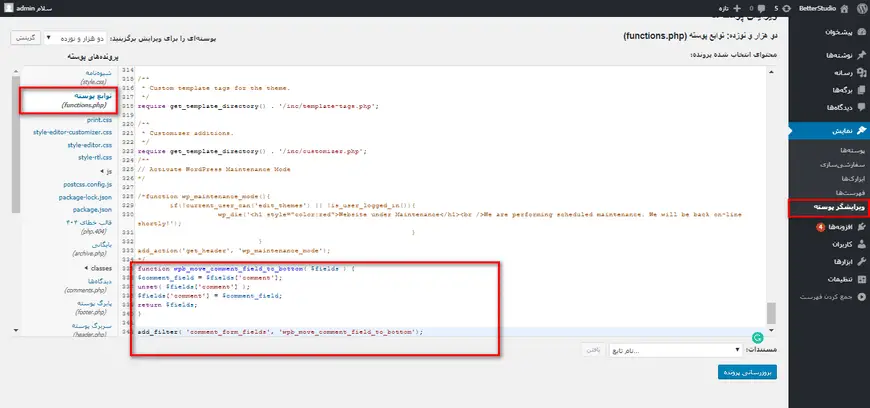
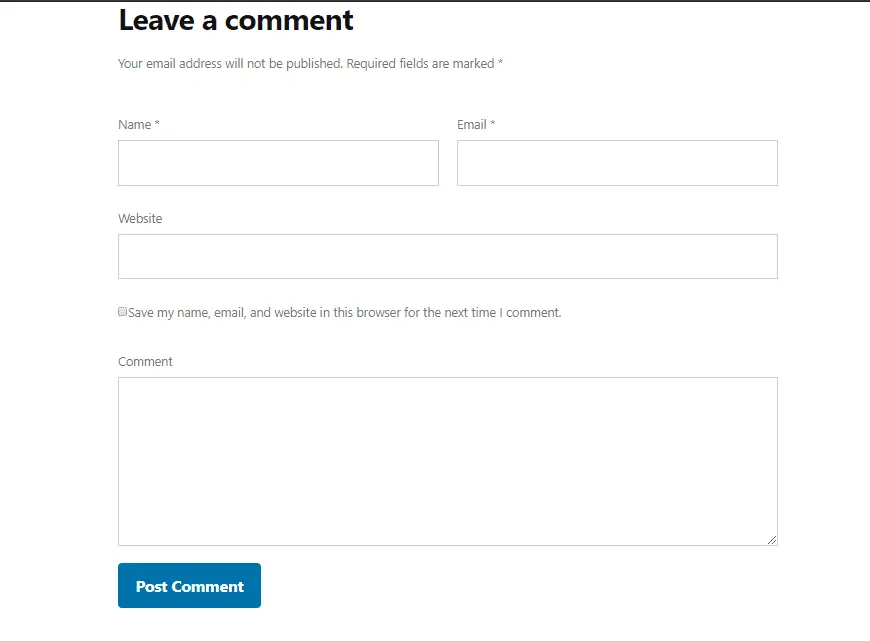
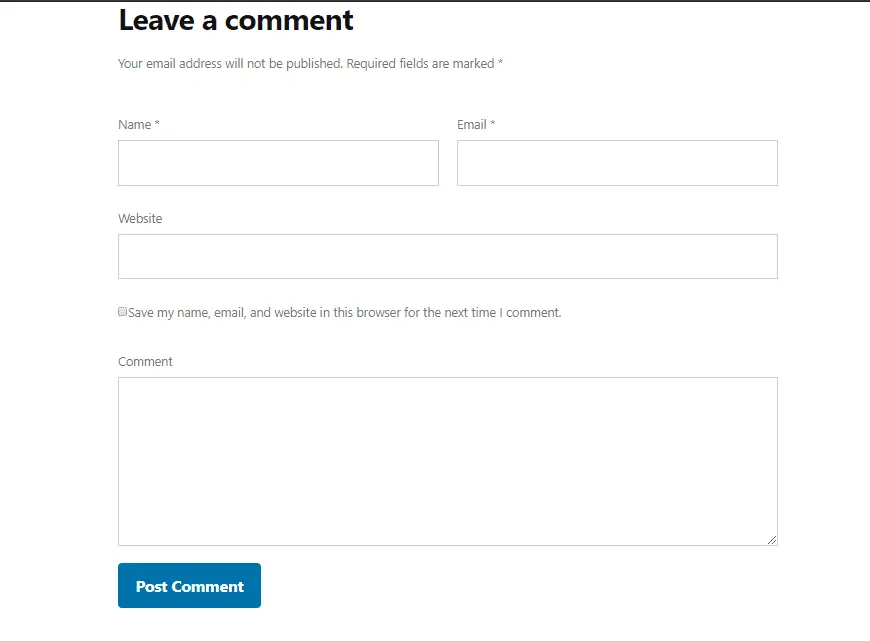
نقل حقل النص إلي أسفل نموذج التعليقات
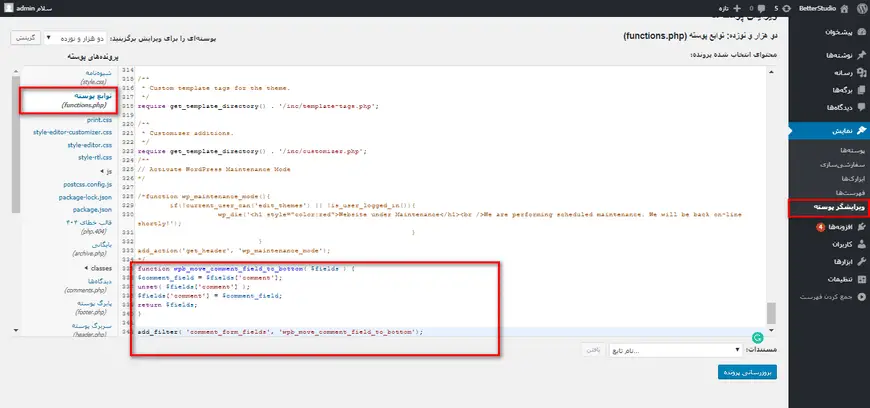
يظهر في قسم التعليقات أول قسم المتعلق إلي النص المطلوب و ثمّ حقل الإسم و البريد الإلكتروني و موقع الويب من نسخة 4.4 إلي بعدها و في حالة إفتراضية. يجعل في قسم التعليقات، أول حقل الإسم و البريد الإلكتروني و موقع الويب و ثمّ قسم المتعلق إلي النص. إذا تريد إستخدام التريتب القديمي في موقع الويب الخاص بكم فمن الكفاية أن قاموا بإدخال الشفرة التالية إلي ملف functions.php قالب أو مكون إضافي خاص (site-specific plugin):


function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields[‘comment’];
unset( $fields[‘comment’] );
$fields[‘comment’] = $comment_field;
return $fields;
}


إدخال هذه الشفرة يقوم بنقل المربع المرتبط إلي نص التعليق إلي نهاية نموذج التعليقات بسهولة.
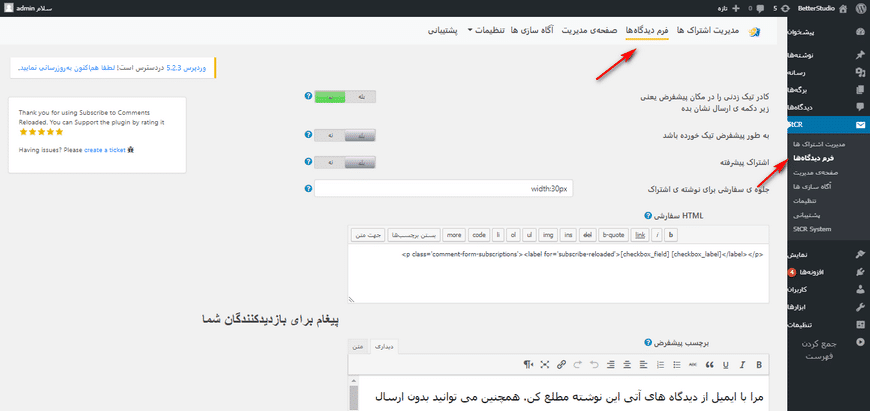
إرسال البريد الإلكتروني عند الإستجابة إلي التعليقات (Subscribe to Comments Checkbox)
عندما يقوم مستخدم إلي تسجيل التعليق في موقع الويب الخاص بكم إنه يمكن أن يريد تكوين بقية تعليقات النشر المرتبط يتم تسجيله في إستجابته.
إذا قاموا بإخذ إعتبار خيار للإشتراك (Subscribe) في قسم التعليقات، يطلع المستخدمون على تسجيل التعليق الجديد تحت النشر المرتبط من خلال البريد الإلكتروني. قم بتنصيب و تفعيل مكون إضافي Subscribe to Comments Reloaded لزيادة هذا الخيار.
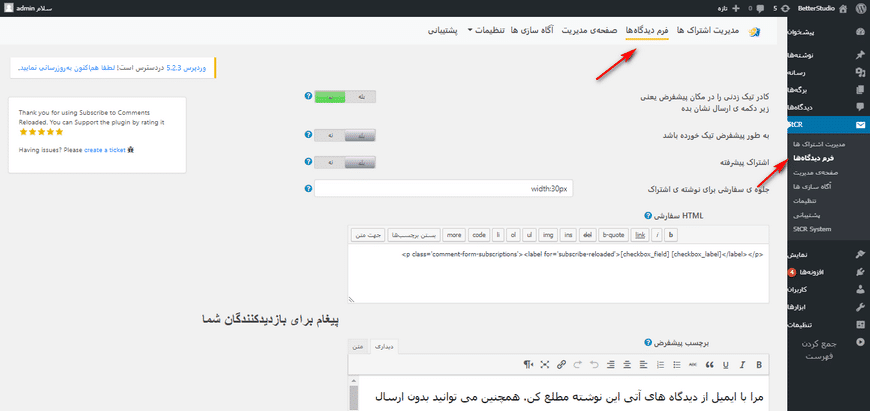
ثمّ أختر خيار Subscribe to Comments في قسم Settings لتكوين إعدادات المكون الإضافي.


مع ذلك، تم تفعيل خيار الإشتراك للمستخدم مع تغيير الإعدادات. لاحظ أن لا يحتاج إلي كتابة التعليق في تحته لمتابعة نشر و تعليقات مرتبطة إليها بل يمكن تلقي تعليقات يضيف إليها لاحقاً من خلال البريد الإلكتروني عبر تحديد خيار الإشتراك.
زيادة محرر النص إلي قسم تعليقات ووردبريس (Quicktags in Comment)
Quicktags هو خيارات يستخدم في فوق حقل التعليق لضبط شكل و أنماط التعليق و يشتمل على خيارات مثل كتابة المائلة و خط عريض النص، زيادة الرابط و غيرها.
يجب عليكم تفعيل و تنصيب إضافة Comment Form Quicktags لزيادة Quicktags. ثمّ إبحث عن خيار المحادثة في قسم الإعدادات و قم بوضع علامة على خيار Quicktags في هذه الصفحة. ثمّ إحفظ التغييرات.
تغيير أنماط CSS التعليقات
إذا تريد تغيير أنماط CSS وجهات نظر نموذج التعليقات قوموا بإدخال الشفرة التالية إلي ملف style.css قالبكم يدوياً:
/* ## Comments
——————————————— */
.comment-respond,
.entry-pings,
.entry-comments {
color: #444;
padding: 20px 45px 40px 45px;
border: 1px solid #ccc;
overflow: hidden;
background: #fff;
-webkit-box-shadow: 0px 0px 8px rgba(0,0,0,0.3);
-moz-box-shadow: 0px 0px 8px rgba(0,0,0,0.3);
box-shadow: 0px 0px 8px rgba(0,0,0,0.3);
border-left: 4px solid #444;
}
.entry-comments h3{
font-size: 30px;
margin-bottom: 30px;
}
.comment-respond h3,
.entry-pings h3{
font-size: 20px;
margin-bottom: 30px;
}
.comment-respond {
padding-bottom: 5%;
margin: 20px 1px 20px 1px;
border-left: none !important;
}
.comment-header {
color: #adaeb3;
font-size: 14px;
margin-bottom: 20px;
}
.comment-header cite a {
border: none;
font-style: normal;
font-size: 16px;
font-weight: bold;
}
.comment-header .comment-meta a {
border: none;
color: #adaeb3;
}
li.comment {
background-color: #fff;
border-right: none;
}
.comment-content {
clear: both;
overflow: hidden;
}
.comment-list li {
font-size: 14px;
padding: 20px 30px 20px 50px;
}
.comment-list .children {
margin-top: 40px;
border: 1px solid #ccc;
}
.comment-list li li {
background-color: #f5f5f6;
}
.comment-list li li li {
background-color: #fff;
}
.comment-respond input[type=”email”],
.comment-respond input[type=”text”],
.comment-respond input[type=”url”] {
width: 50%;
}
.comment-respond label {
display: block;
margin-right: 12px;
}
.entry-comments .comment-author {
margin-bottom: 0;
position: relative;
}
.entry-comments .comment-author img {
border-radius: 50%;
border: 5px solid #fff;
left: -80px;
top: -5px;
position: absolute;
width: 60px;
}
.entry-pings .reply {
display: none;
}
.bypostauthor {
}
.form-allowed-tags {
background-color: #f5f5f5;
font-size: 16px;
padding: 24px;
}
.comment-reply-link{
cursor: pointer;
background-color: #444;
border: none;
border-radius: 3px;
color: #fff;
font-size: 12px;
font-weight: 300;
letter-spacing: 1px;
padding: 4px 10px 4px;
text-transform: uppercase;
width: auto;
}
.comment-reply-link:hover{
color: #fff;
}
.comment-notes{
display:none;
}
تخصيص و تحرير قسم التعليقات لإنشاء أنواع مقالات مخصصة
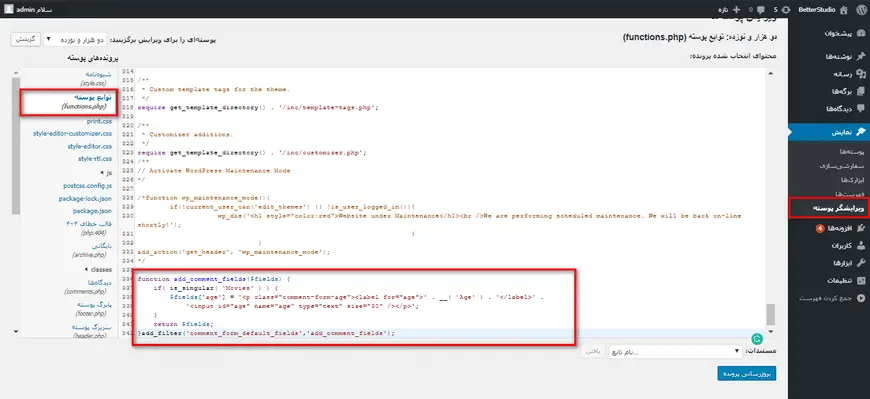
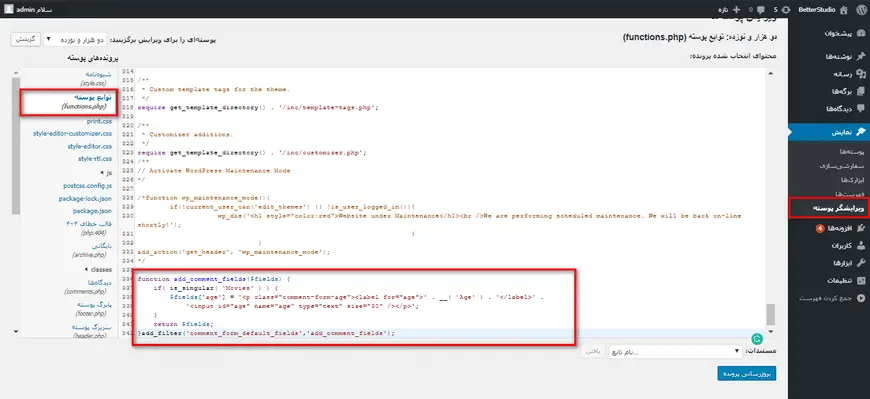
قد تريد زيادة العديد من الحقول إلي نموذج تعليقاته لإنشاء أنواع مقالات مخصصة. لذا يمكنك مشاهدة حقل جديد Age في نوع مقالة Movies عبر تغيير الشفرة التالية:


function add_comment_fields($fields) {
if( is_singular( ‘Movies’ ) ) {
$fields[‘age’] = ‘<p class=”comment-form-age”><label for=”age”>’ . __( ‘Age’ ) . ‘</label>’ .
‘<input id=”age” name=”age” type=”text” size=”30″ /></p>’;
}
return $fields;
}
add_filter(‘comment_form_default_fields’,’add_comment_fields’);
أفضل إضافات لتعليقات ووردبريس
كما ذكرناها سابقاً، لا تكون جذابة لازمة لدي قالب محلي نموذج تعليقات المتعلقة إلي ووردبريس لحفظ زوار الويب في صفحات موقع.
إضافة إلي التعليقات المسجلة تحت أي نشر تجذب المزيد من الإنتباه إلي محتوي موقعنا. ولكن قام بعض مسؤولي المواقع إلي تعطيل التعليقات عاماً بأسباب مختلفة منها وجود التعليقات المزعجة و أيضاً إدارة قسم التعليقات يأخذ الكثير من الوقت.
في أي حال، إذا تريدون نظام تسجيل وجهات الراي في موقع الويب الخاص بكم فيجد إضافات مناسبة في هذا الشأن و يحول قسم نموذج التعليقات إلي اللزوار الجذابة و هم إلي المعجبين الحقيقيين بموقعكم. نقوم في التالي إلي تقديم بعض الإضافات:
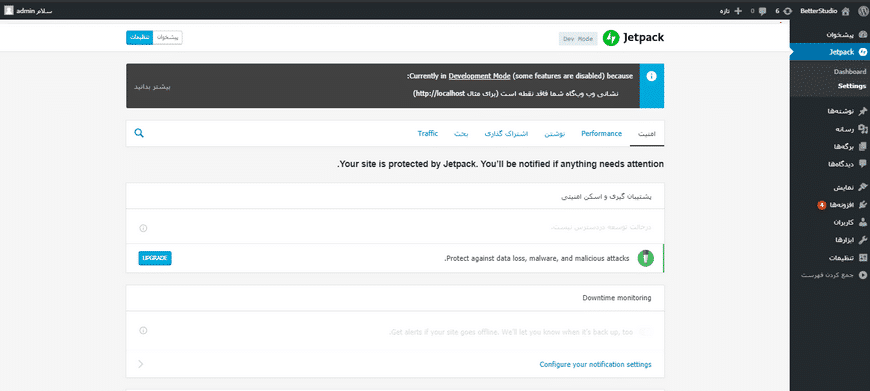
JetPack
يتم تطبيق JetPack لأكثر من إضافة لتسجيل الرأي. هناك في هذه الإضافة 20 وحدات مختلفة و بالطبع هناك ميزة جذابة أخري و هي ترقية نموذج التعليقات إلي شكل نموذج التعليق المحلي المرتبط إلي ووردبريس.


يمكن إستخدام إشتراك شبكات التواصل الإجتماعيىة الخاص بكم (جوجل بلاس و تغريد و فيس بوك و موقع ووردبريس) لتسجيل الرأي دون الحاجة إلي إدخال كامل معلوماتكم في كل الحقول. بالطبع، لا يضطر المستخدمون إلي إستخدام هذه المعلومات لإمتلاء حقول مختلفة النموذج الخاص بهم.
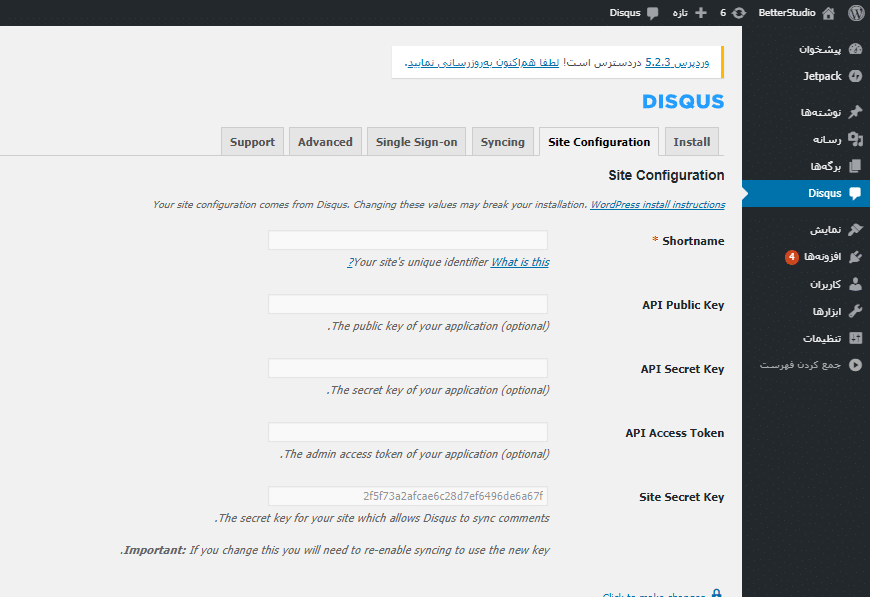
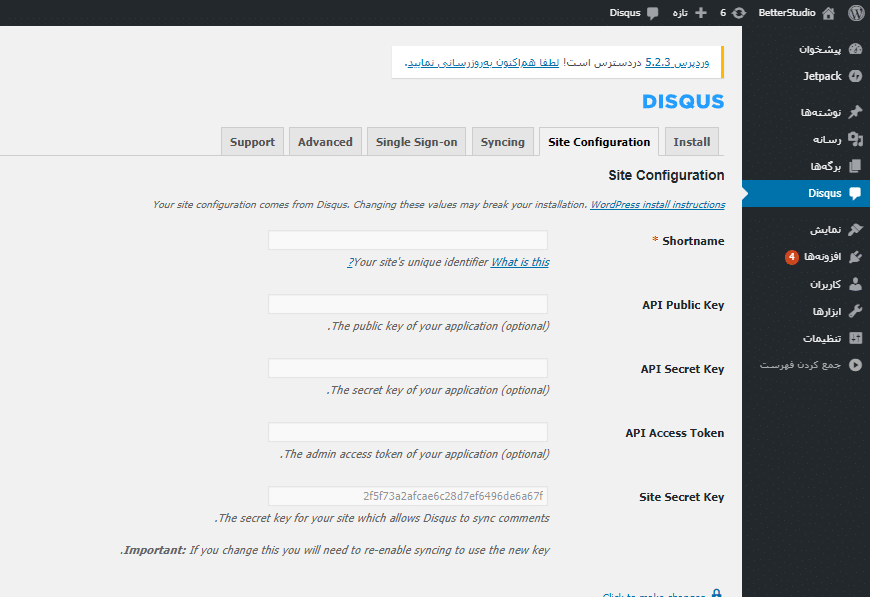
Disqus
تعتبر إضافة Disqus إحدي من الإضافات الأكثر إشتهاراً لنظام تسجيل الرأي في ووردبريس. على رغم أن تكون هذه الإضافة شهير ولكن لها ميزات و نواقص و هذا يؤدي إلي حصولها على مؤيديها و خصومها بين مستخدمي ووردبريس.
يمكن أن يشير من ميزات هذه الخدمة إلي الشؤون التالية:
- صمم هذا القالب أفضل من قالب نموذج تعليقات ووردبريس.
- وفرت هذه الخدمة لقراء التعليقات أن قاموا بإقتراح التعليق المطلوب الخاص بهم إلي الآخرون و يمكن ترتيب التعليقات المسجلة من أقدم الرأي إلي أحدثه.
- يقترح المحتويات الآخري من موقع الويب الخاص بكم إلي القارئ و هو يؤدي إلي بقاء المستخدم في موقع الويب الخاص بكم.
- إذا يكون كثير عدد التعليقات المسجلة في موقعكم، فمن الأفضل أن تستخدم إضافة Disqus لفرض حمولة أقل على الخادم الخاص بكم.
- يقوم هذا المكون الإضافي إلي مزامنة التعليقات المسجلة مع قاعدة بيانات ووردبريس. نتيجة لذلك، أي وقت تريدها فيمكنكم الرجوع إلي نظام محلي نموذج تعليقات ووردبريس.
- يمكن للمستخدمين التعليق على مواقع مختلفة من خلال حساب Disqus. فلهذا، حتي لو كانوا يبحثون عن موقع ويب آخر، فسيتم إشعارهم بواسطة الإخطار بمجرد تقديم الرد على تعليقهم. يفيد هذا الأسلوب لإستعادة القراء إلي موقع الويب.
ولكن يكون لدي هذه الإضافة معايب أيضاً:
- لإنشاء الرأي في هذا النظام يجب عليكم إنشاء حساب Disqus في البداية حتي تستطيعون إلي تسجيل الرأي. بينما لا يحتاج إلي تسجيل الدخول في نظام نموذج تعليقات محلية ووردبريس.
- يجب عليكم تعطيل الإعلانات. وإلا يمكن ل Disqus مشاركة الروابط الخاص بهم إلي المواقع الأخري.
- بعض مسؤولي الموقع يتنبهون أن إدخال الروابط المتعلقة إلي هذه الإضافة في قسم التعليقات عبر هذا المكون الإضافي بعد الإخراج عن خدمة Disqus.
سبب إشتهار مكون إضافي Disqus يرتبط إلي رابطه المستخدم المناسب و أيضاً إزالة حجم الكثير المرتبط إلي التعليقات المسجلة على خادم موقعكم. عاماً، نوصي في المرحلة الأخيرة إلي ملاحظة مشكلات السياسة الخصوصية المتعلقة إلي هذه الإضافة قبل تثبيتها.


إذا عزمت إلي إستخدام هذه الإضافة فقوموا بتنصيب إضافة Disqus Conditional Load بالتأكيد لإبطاء التعليقات و عمل موقع الويب الخاص بكم أسرعاً.
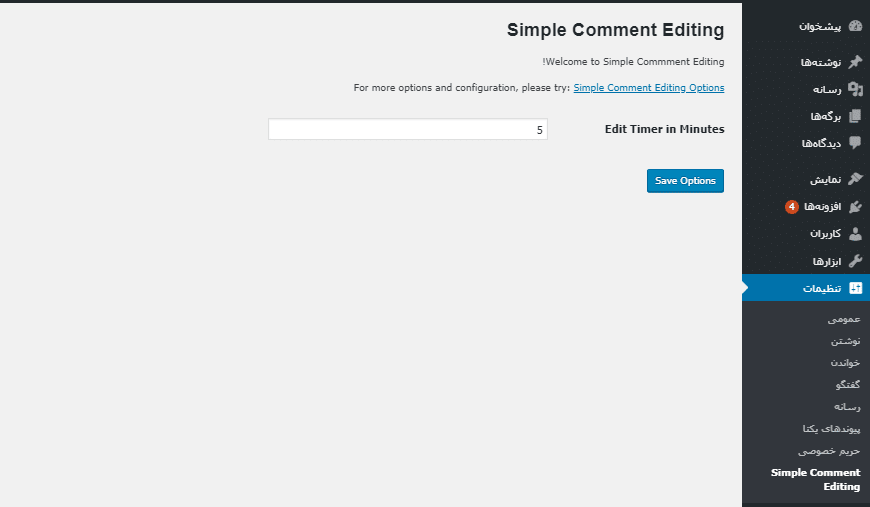
Simple Comment Editing
تقوم Simple Comment Editing إلي التغيير البسيط في نموذج تعليقات رئيسية ووردبريس و هي تحرير التعليق حتي 5 دقائق بعد إرساله.


يدل الدراسات العلمية على أن معظم الناس يلاحظون الأخطاء الإملائية بعد تقديم رأيهم. يوفر هذه الإضافة فرصة ثانية للمستخدمين.
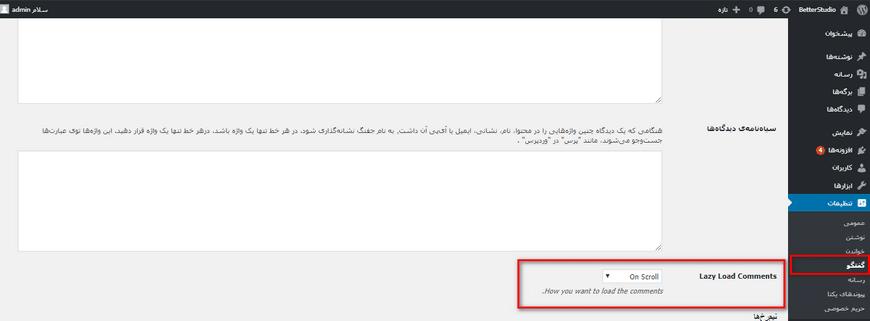
Lazy Load for Comments
لا يضيف Lazy Load for Comments عمل جديد إلي نموذج تعليقات ووردبريس ولكنها تقوم بتحسين تشغيل موقع الويب الخاص بكم. إذا تم تشغيل موقع الويب بسرعة، فسيكونه المستخدمون أكثر رضاءً و إلتزاماً لاحقاً.


توفر في إضافة Lazy Load for Comments تنزيل الصفحة المطلوبة في موقعكم (حتي زمن تحرك الزائر إلي أسفل الصفحة) بسرعة مع التأخير أثناء تحميل قسم تعليقات النشر. يظهر قسم التعليقات في نهاية الصفحة و بعد إكمال النشر. نتيجة لذلك، لا يواجه المستخدم إلي مشكلة من جهة رؤية النشر.
إستنتاج
يلعب قسم التعليقات دوراً بارزاً في كل موقع الويب لأنهم يساعدون إلي إنشاء مجتمع المستخدم في موقعكم.
على رغم أن نظام تعييقات ووردبريس ليس جذاباً افتراضياً، ولكنه لحسن الحظ، يمكن أن يوفر لكم تجربة رائعة من خلال تحسين بعض الوظائف المعنية و تحسين تصميم نموذج تعليقاتكم إلي حدٍ كبيرٍ. نتيجة لذلك، يمكنكم أخذ إعتبار الوظائف المختلفة لهذا القسم من موقعكم.