سایت وردپرس از سه بخش اصلی پستها، صفحات و نظرات تشکیل شده است. در حالت پیش فرض این سه بخش در حالت پایه و بسیار ابتدایی هستند.
اما در پلتفرم وردپرس این امکان تعبیه شده است که با انجام تغییراتی در فایلهای قالب خود بتوانید ظاهر و کارکرد این بخشها را به طور کلی تغییر و بهبود دهید.
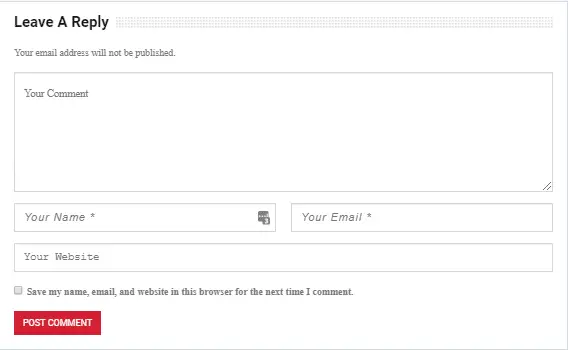
بخش فرم نظرات در زیر هر پست از اهمیت ویژهای برخوردار است. اما در درجه اول باید این بخش را به محلی جالب برای کاربران و خوانندگان تبدیل کنیم. اما متاسفانه قالب بومی فرم نظرات مختص وردپرس از این جذابیت برخوردار نیست.
اگر فرم نظرات زیبا و از لحاظ استفاده کاربر پسند باشد، بازدیدکنندگان بیشتر را به شرکت در بحثهای وب سایت شما ترغیب میکند.
در این مقاله به نحوه تغییر دادن بخش فرم نظرات از طریق تغییر اعمال کد در فایلهای قالب و نیز استفاده از برخی پلاگینها به منظور جذابیت بیشتر این بخش برای بازدیدکنندگان میپردازیم:
تغییر فونت فیلدهای بخش نظرات وردپرس
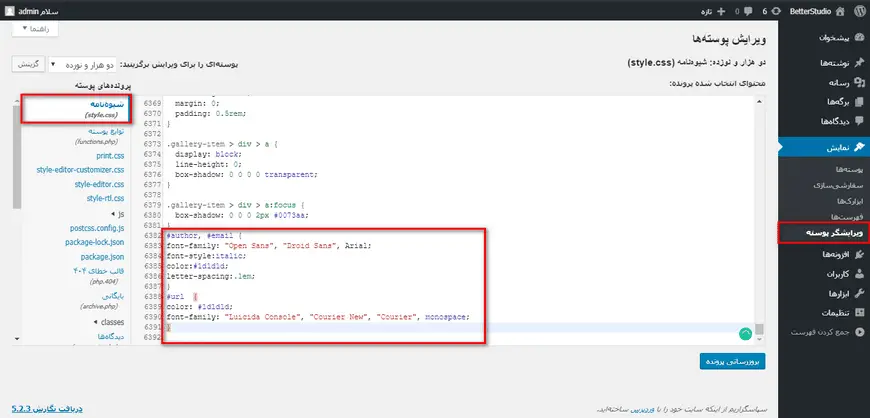
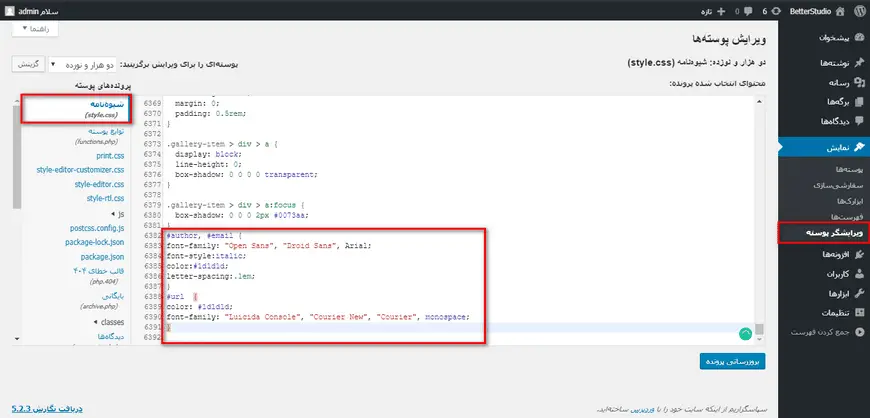
با استفاده از کلاسهای CSS، میتوانید نحوه ظاهر شدن متن در داخل کادرهای ورودی را هم تغییر دهید. به طور مثال در کد زیر فونت مربوط به فیلد نام نویسنده، آدرس ایمیل و URL را تغییر میدهیم:


#author, #email {
font-family: "Open Sans", "Droid Sans", Arial;
font-style:italic;
color:#1d1d1d;
letter-spacing:.1em;
}
#url {
color: #1d1d1d;
font-family: "Luicida Console", "Courier New", "Courier", monospace;
}

تغییر دکمه ارسال دیدگاه در وردپرس


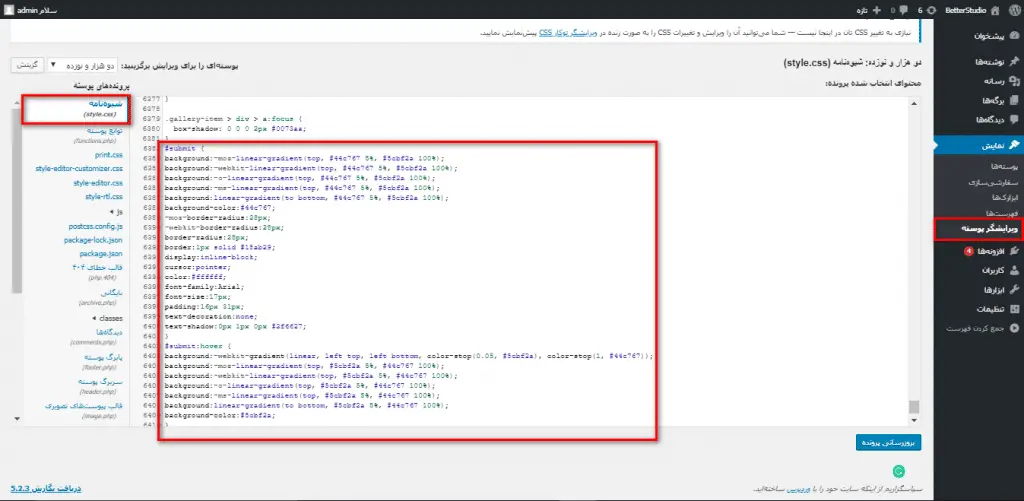
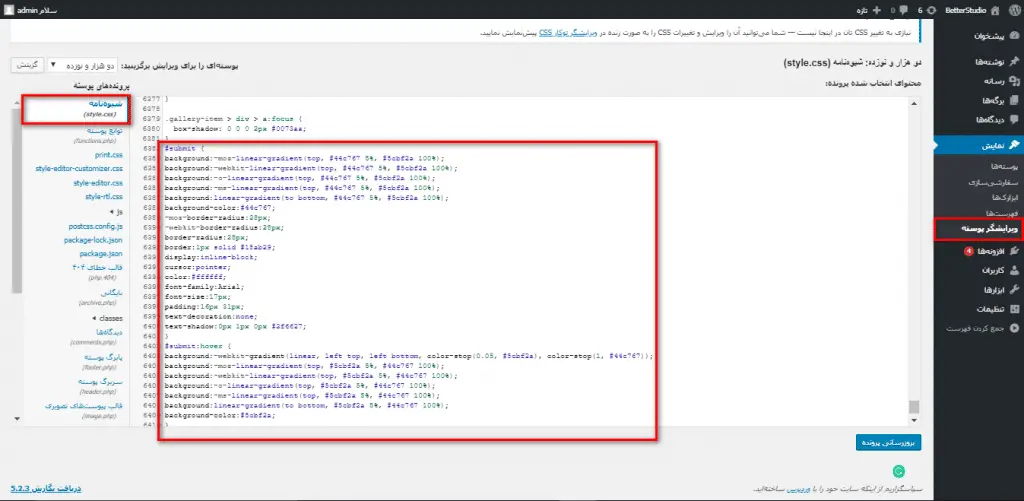
برای تغییر ظاهر دکمه ثبت دیدگاه در فرم نظرات، کد زیر را در فایل comments.php وارد کنید:
#submit {
background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%);
background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%);
background-color:#44c767;
-moz-border-radius:28px;
-webkit-border-radius:28px;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
#submit:hover {
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767));
background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%);
background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%);
background-color:#5cbf2a;
}
#submit:active {
position:relative;
top:1px;
}

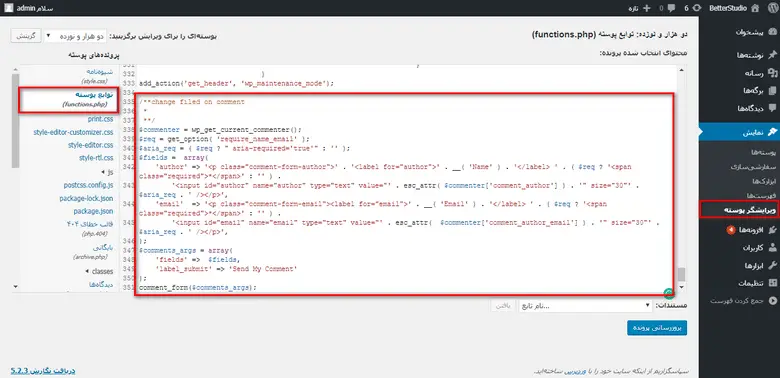
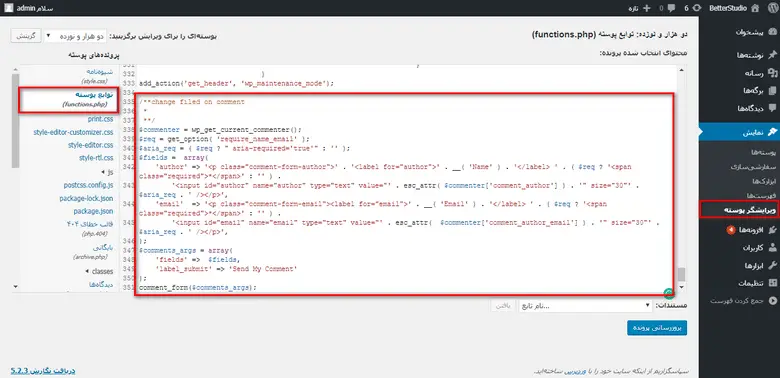
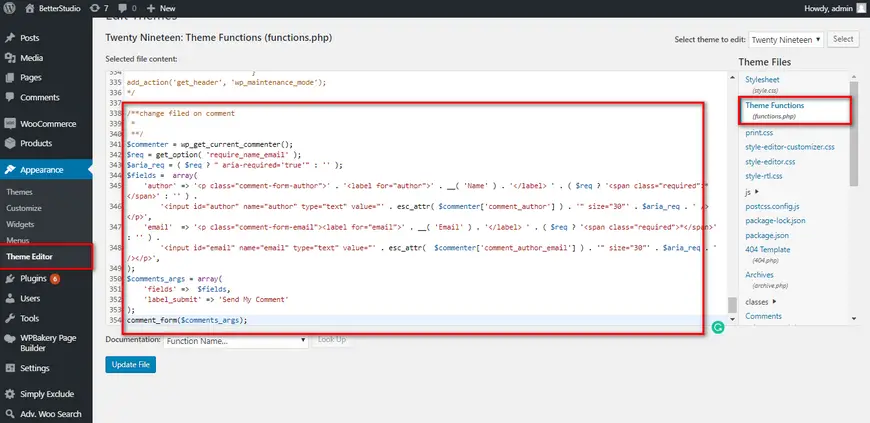
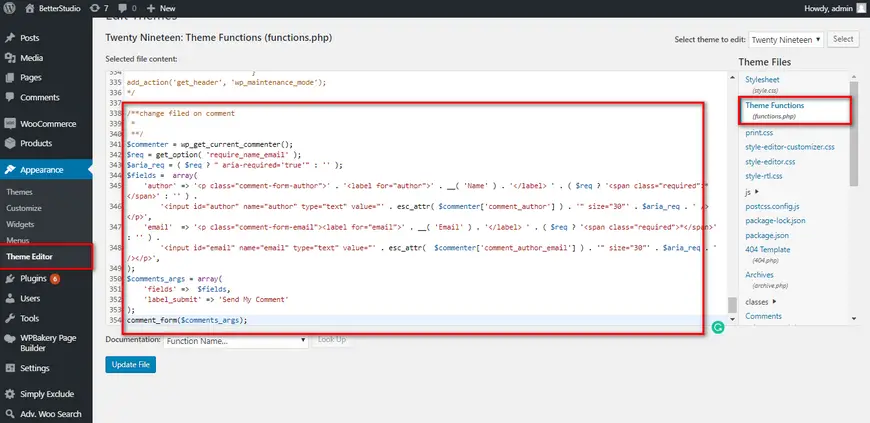
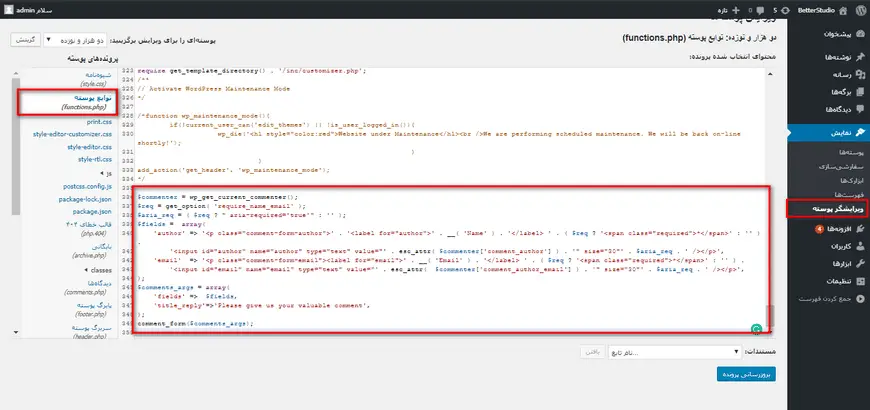
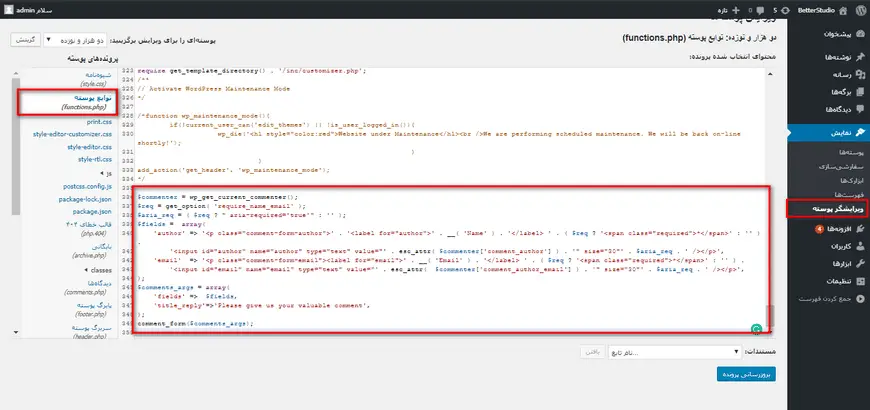
برای تغییر عنوان دکمه ثبت دیدگاه در فرم نظرات وردپرس، کد زیر را در فایل functions.php قالب یا فایل پلاگین فرم نظرات خود (که توسط آن فرم نظرات را شخصی سازی کردهاید) وارد کنید:




$commenter = wp_get_current_commenter();
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : '' );
$fields = array(
'author' => '<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>',
'email' => '<p class="comment-form-email"><label for="email">' . __( 'Email' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>',
);
$comments_args = array(
'fields' => $fields,
'label_submit' => 'Send My Comment'
);
comment_form($comments_args);حذف فیلد آدرس وب سایت از نظرات وردپرس
فیلد آدرس در بخش نظرات سایت برای اسپمرها بسیار جذاب است. اگرچه حذف این بخش جلوی فعالیت اسپمرها را نمیگیرد و نظرات اسپم همچنان وجود خواهند داشت،
ولی در هر صورت شما ریسک تایید یک نظر که ممکن است حاوی وب سایت با یک محتوای نامناسب باشد را از بین میبرید. همچنین یک فیلد از فرم نظرات کم میشود که آن را سادهتر و کاربرد پسند میکند.
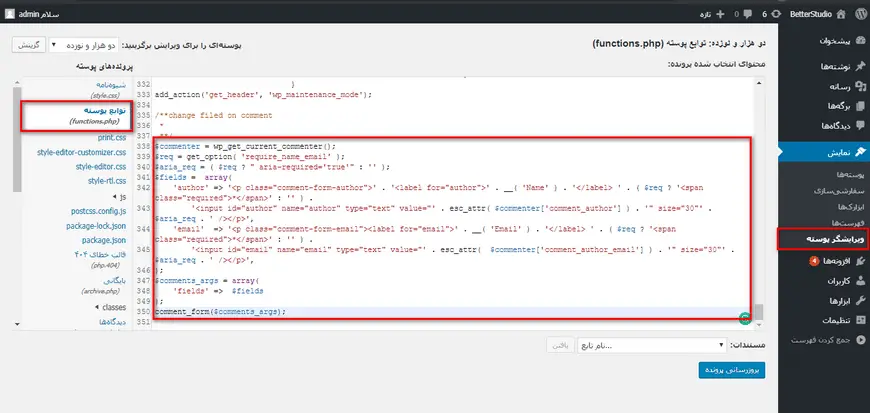
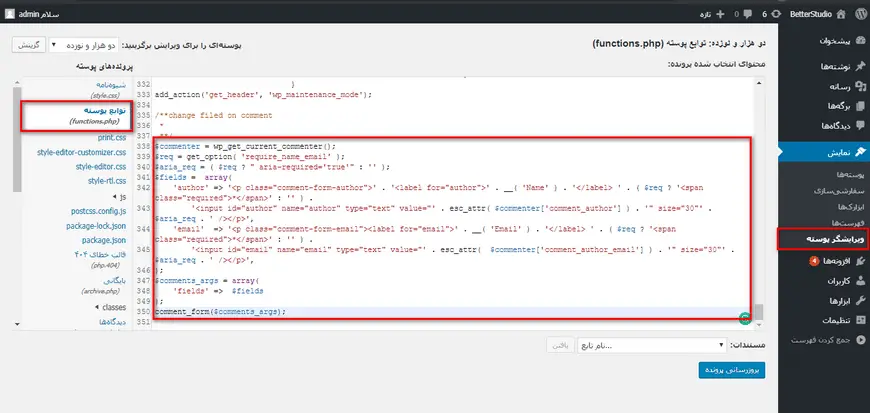
برای حذف فیلد آدرس وب سایت از فرم نظرات، کد زیر را در فایل functions.php قالب یا فایل پلاگین فرم نظرات خود (که توسط آن فرم نظرات را شخصی سازی کردهاید) وارد کنید:


$commenter = wp_get_current_commenter();
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : '' );
$fields = array(
'author' => '<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>',
'email' => '<p class="comment-form-email"><label for="email">' . __( 'Email' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>',
);
$comments_args = array(
'fields' => $fields
);
comment_form($comments_args);اضافه کردن فیلد به نظرات وردپرس
با استفاده از فیلتر comment_form_default_fields میتوانید فیلد جدید به فرم نظرات اضافه کنید. استفاده از فیلترها خصوصا زمانیکه میخواهیم از طریق پلاگین، فرم نظرات سایت را شخصیسازی کنیم و دسترسی به فایلهای قالب نداریم، بسیار کاربردی است.


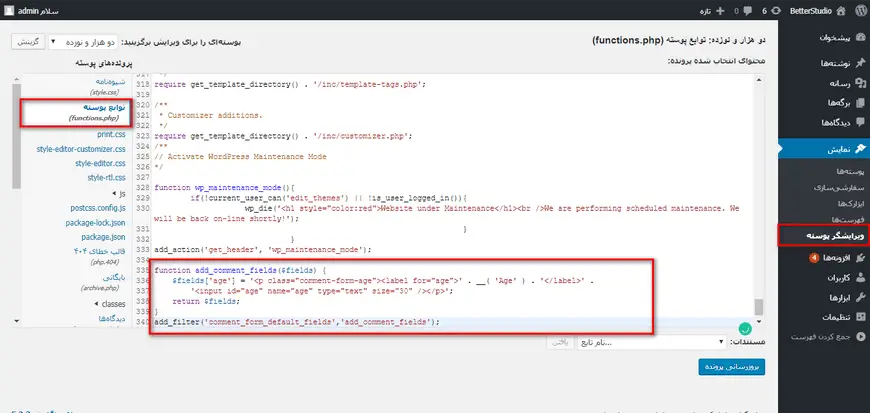
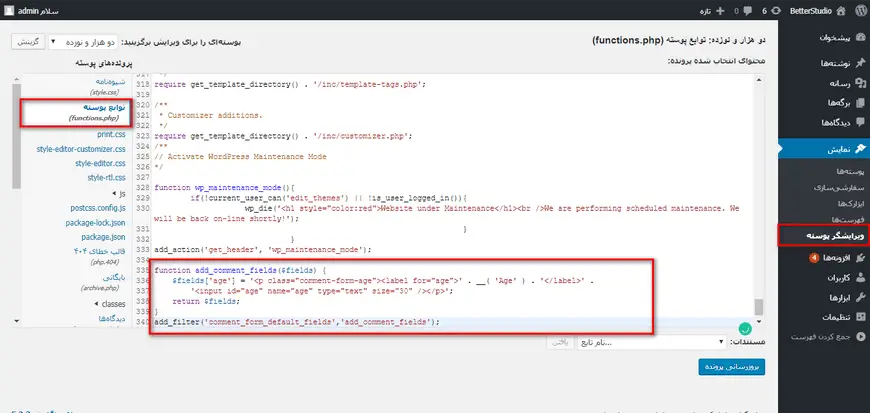
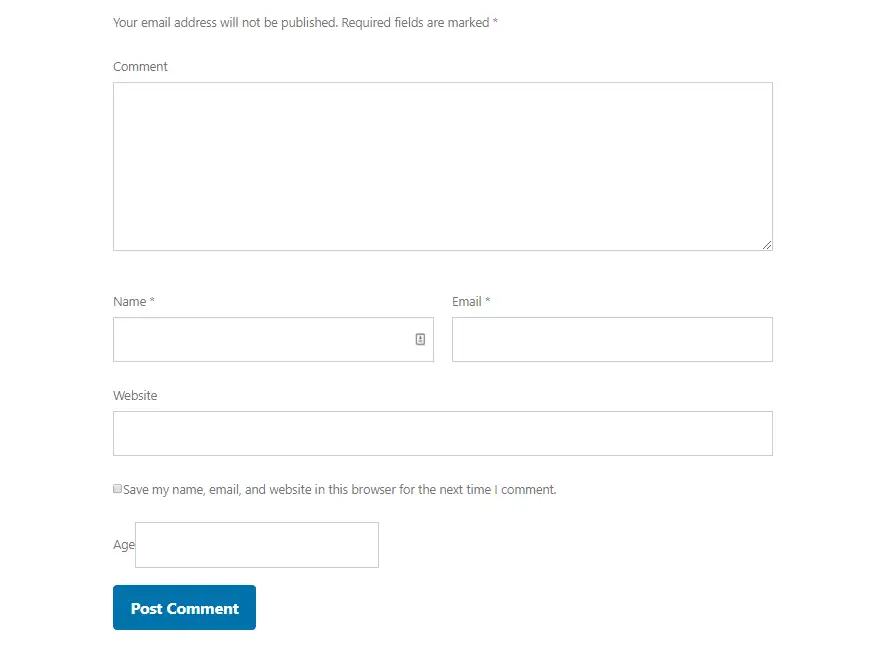
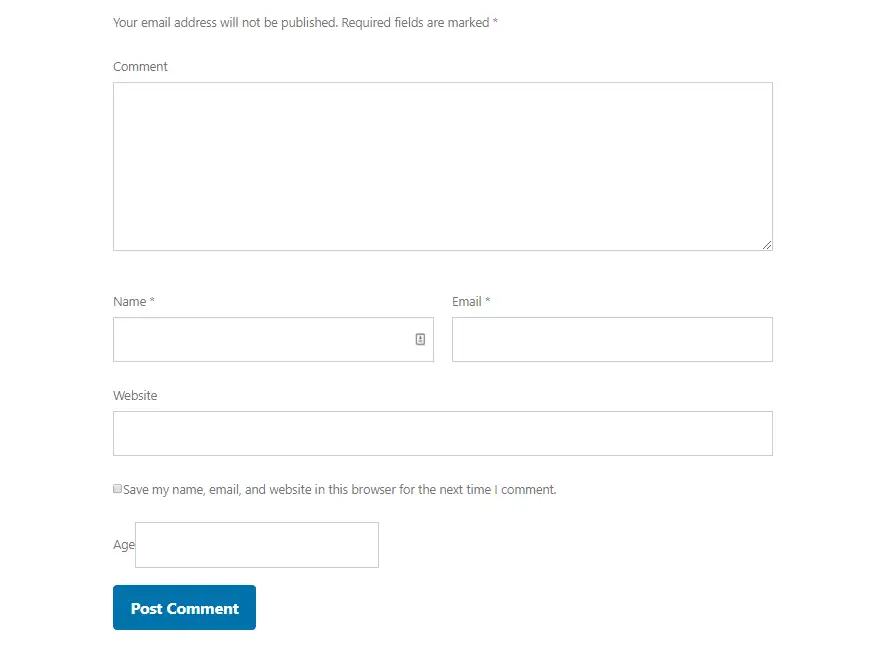
در این مثال میخواهیم با افزودن کد زیر، فیلد سن را با استفاده از فیلتر بالا به فرم نظرات اضافه کنیم.
function add_comment_fields($fields) {
$fields['age'] = '<p class="comment-form-age"><label for="age">' . __( 'Age' ) . '</label>' .
'<input id="age" name="age" type="text" size="30" /></p>';
return $fields;
}
add_filter('comment_form_default_fields','add_comment_fields');

افزودن ریکپچا به دیدگاههای وردپرس
کپچا ابزاری است که به افزایش امنیت وردپرس کمک میکند و از ورود رباتها و اسپمرها به وب سایت شما جلوگیری میکند.
یکی از بهترین سرویسهای کپچا، پلاگین Invisible reCAPTCHA است. ریکپچا سرویسی است که توسط گوگل پشتیبانی میشود و به شکلی طراحی شده است که تنها یک انسان بتواند سوالات امنیتی آن را پاسخ دهد و رباتها امکان عبور از لایههای امنیتی طراحی شده برای ریکپچا را نداشته باشند.
پلاگین Invisible reCAPTCHA، همانطور که از نامش مشخص است، به طور نامحسوس فعالیت میکند و از روی نحوه حرکت موس در صفحه و آدرس آی پی شما تشخیص میدهد که شما یک ربات یا انسان هستید. یکی از ویژگیهایی که این سرویس ارائه میکند، فیلتر کردن بخش نظرات و جلوگیری از ثبت دیدگاه اسپم است که در این مقاله مورد نظر ماست.
برای اضافه کردن ریکپچا به وردپرس، به بخش افزونهها و سپس افزودن بروید. نام پلاگین را جستجو کنید و در نهایت آن را نصب و فعال کنید. پیکربندی این پلاگین در وردپرس طبق مراحل زیر انجام میشود:
- این سرویس توسط گوگل پشتیبانی میشود. در نتیجه ابتدا باید وارد حساب کاربری گوگل خود شوید.
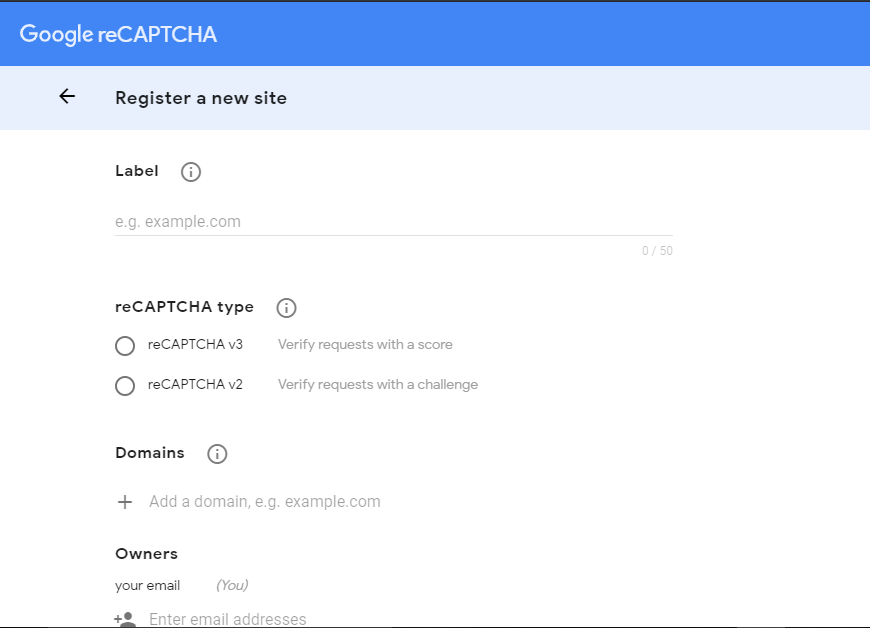
- سپس لینک https://www.google.com/recaptcha/admin/create را باز کنید.
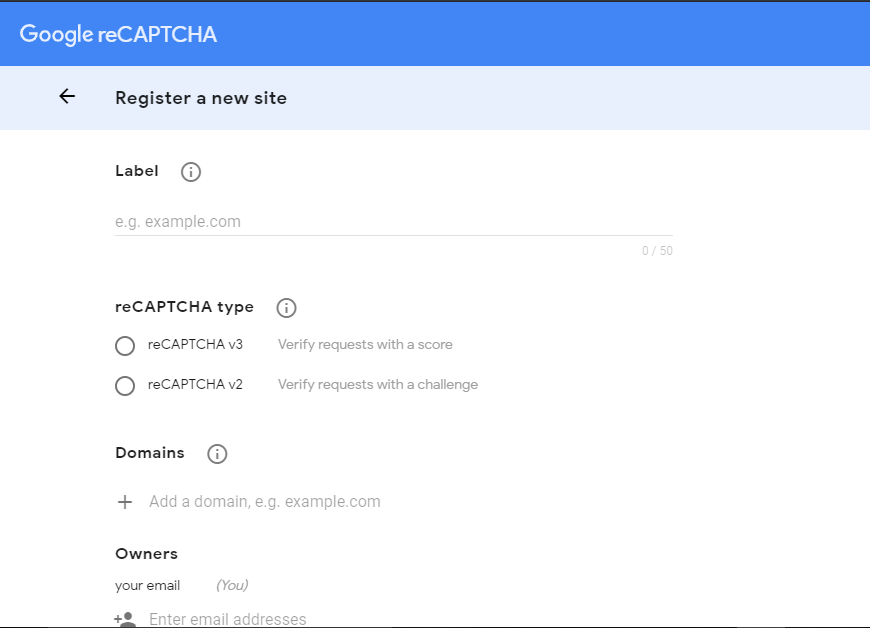
- اطلاعات مورد نیاز را وارد کنید تا ریکپچا به حساب گوگل شما وصل شود.


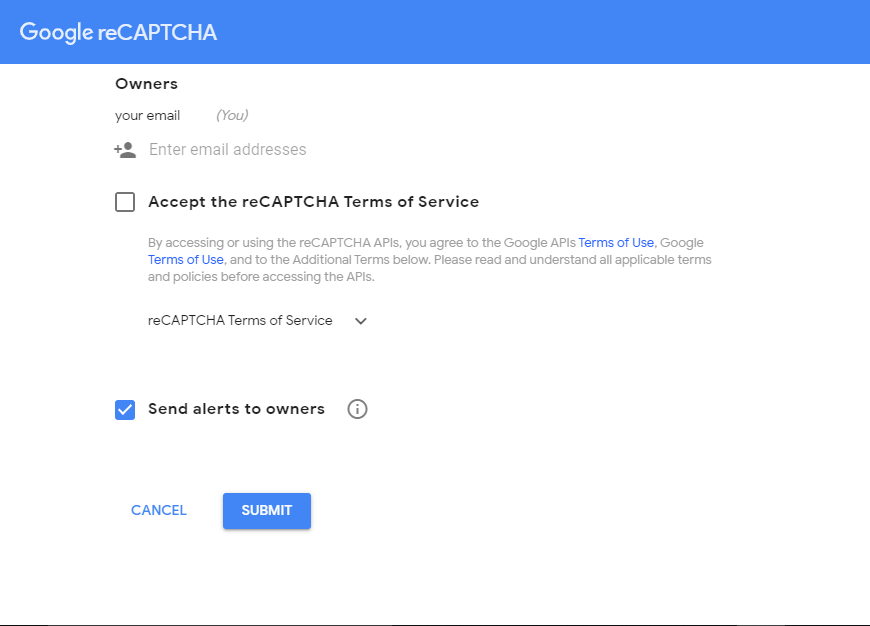
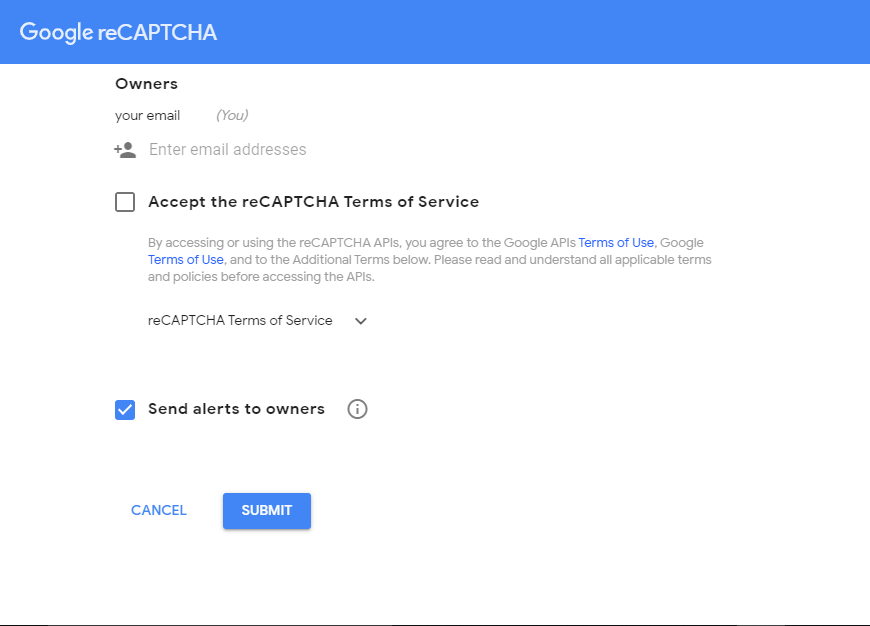
- سپس با کلیک بر روی Submit، ثبت نام کنید.


- بعد از پایان ثبت نام، یک Site key و یک Secret key در اختیار شما قرار داده میشود که باید آنها را در تنظیمات پلاگین در وردپرس وارد کنید.
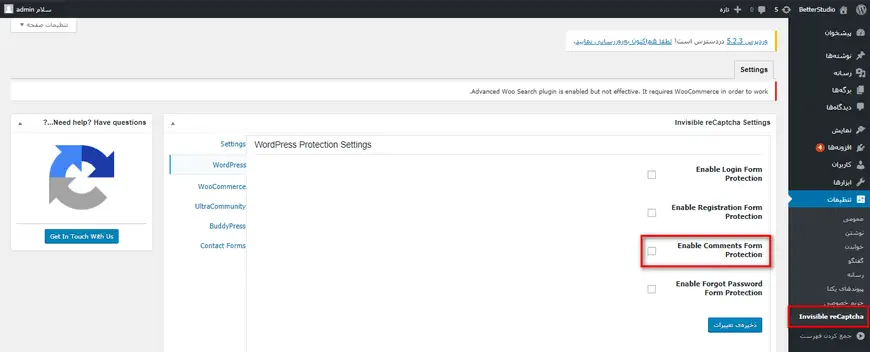
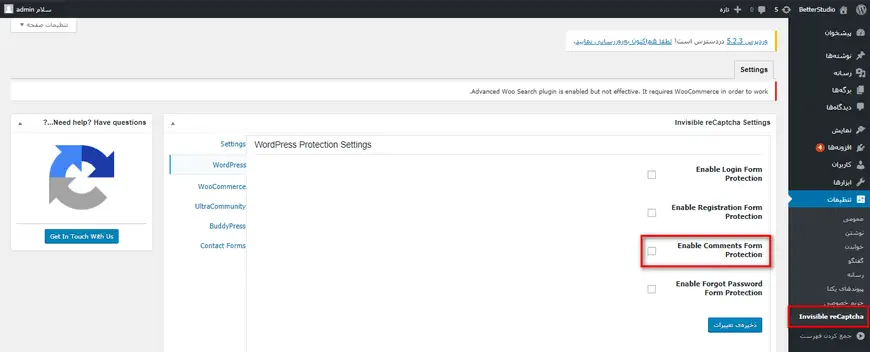
- در مرحله بعد، میخواهیم ویژگیهای موردنظر خود را فعال کنیم. برای این کار به داشبورد وردپرس، بخش تنظیمات و سپس Invisible reCAPTCHA میرویم:


در اینجا تعدادی نوار وجود دارد که یکی از نوارها مربوط به پیکربندی این پلاگین در وردپرس است. برای فعال کردن ریکپچا در بخش نظرات، باید گزینه Enable Comments Form Protection را تیک بزنید. در نهایت تغییر اعمال شده را ذخیره کنید.
اضافه کردن متن دلخواه به بالای فرم نظرات
برای تغییر عنوان بالای فرم نظرات وردپرس، کد زیر را در فایل functions.php قالب یا فایل پلاگین فرم نظرات خود (که توسط آن فرم نظرات را شخصی سازی کردهاید) وارد کنید:


$commenter = wp_get_current_commenter();
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : '' );
$fields = array(
'author' => '<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>',
'email' => '<p class="comment-form-email"><label for="email">' . __( 'Email' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) .
'<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>',
);
$comments_args = array(
'fields' => $fields,
'title_reply'=>'Please give us your valuable comment',
);
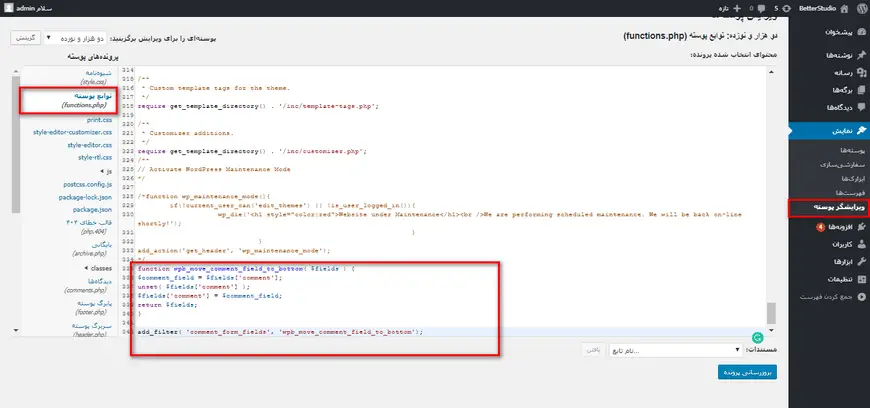
comment_form($comments_args);انتقال فیلد متن به پایین فرم نظرات
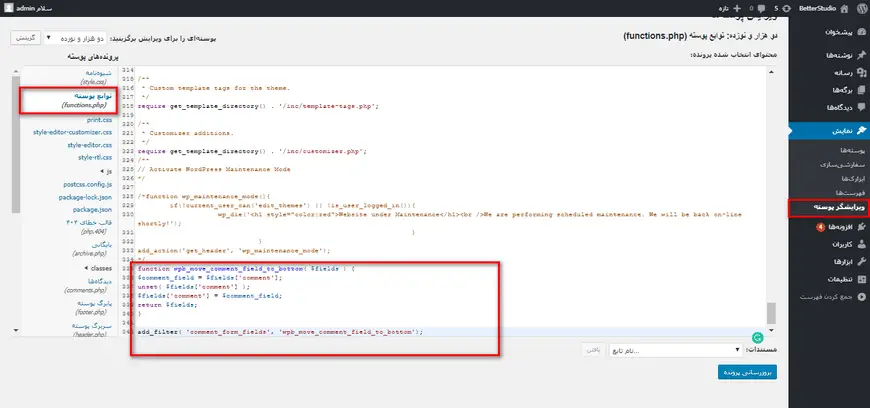
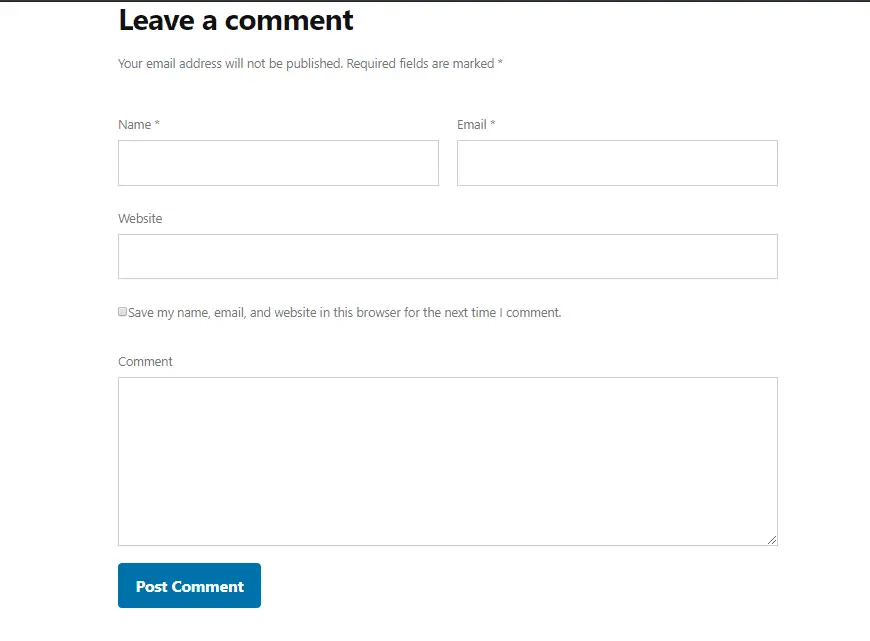
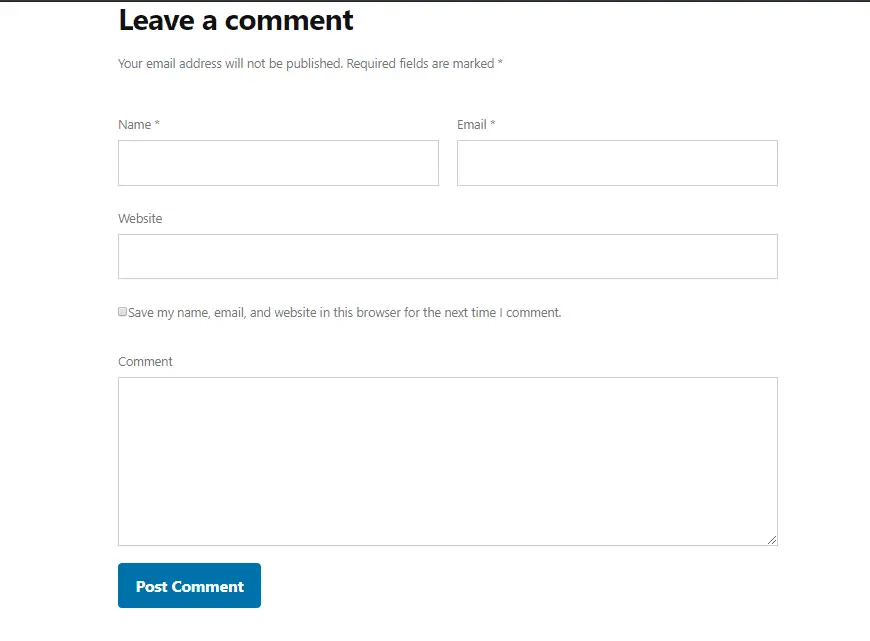
در حالت پیش فرض، از نسخه 4.4 به بعد، در قسمت نظرات، ابتدا بخش مربوط به متن نظر، سپس فیلد نام، ایمیل و وب سایت ظاهر میشود. در نسخههای قدیمی، ابتدا فیلد نام، ایمیل و وب سایت و سپس بخش مربوط به متن نظر میآمد. اگر میخواهید در وب سایت خود از ترتیب قدیمی استفاده کنید، کافی است کد زیر را در فایل functions.php قالب یا یک پلاگین مخصوص (site-specific plugin) وارد کنید:


function wpb_move_comment_field_to_bottom( $fields ) {
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}

وارد کردن این کد به سادگی کادر مربوط به متن نظر را به انتهای فرم نظرات منتقل میکند.
ارسال ایمیل هنگام پاسخ به نظرات (Subscribe to Comments Checkbox)
وقتی یک کاربر در وب سایت شما نظر ثبت میکند، ممکن است بخواهد باقی کامنتهای پست مربوطه را که در جواب او ثبت میشود، پیگیری کند.
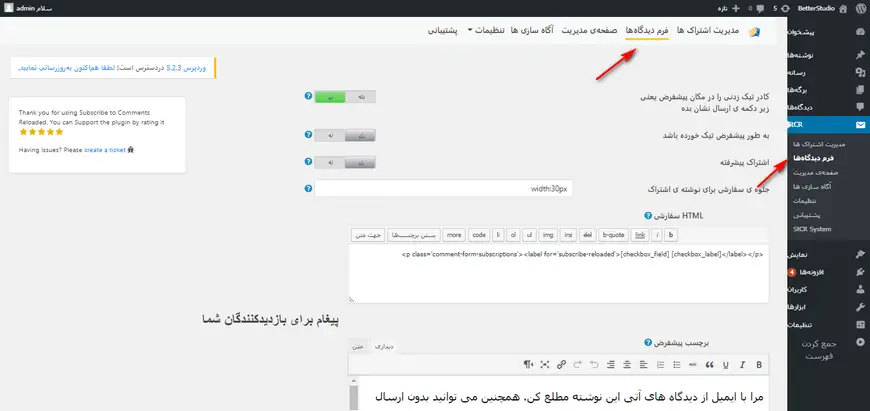
اگر در بخش نظرات یک گزینه برای اشتراک (Subscribe) در نظر بگیرید، کاربران به محض ثبت یک نظر جدید در زیر پست مربوطه از طریق ایمیل مطلع میشوند. برای افزودن این گزینه، ابتدا پلاگین Subscribe to Comments Reloaded را نصب و فعال کنید.
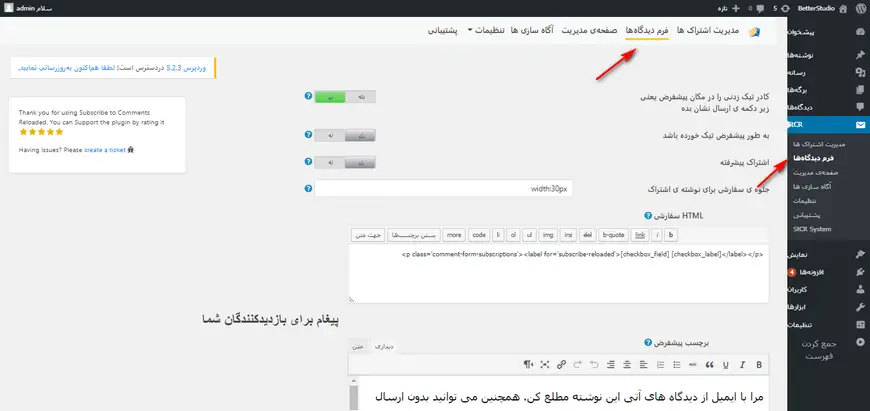
سپس در بخش Settings، گزینه Subscribe to Comments را انتخاب کنید تا تنظیمات پلاگین را پیکربندی کنید.


در این صورت با تغییر تنظیمات گزینه اشتراک برای کاربر فعال میشود. توجه داشته باشید که برای دنبال کردن یک پست و نظرات مربوط به آن لزوما نیازی به نوشتن نظر در زیر آن نیست، بلکه تنها با انتخاب گزینه اشتراک میتوان نظراتی که بعدها اضافه میشوند را از طریق ایمیل دریافت کرد.
افزودن ویرایشگر متن به بخش کامنتها وردپرس (Quicktags in Comment)
Quicktags در واقع همان گزینههایی هستند که در بالای فیلد متن نظر برای تنظیم فرمت و استایل متن نظر کاربر به کار میروند و شامل گزینههایی همچون برجسته یا ایتالیک کردن متن، افزودن لینک و … میباشند.
برای افزودن Quicktags، باید پلاگین Comment Form Quicktags ابتدا نصب و فعال شود. سپس در بخش تنظیمات، گزینه گفتگو را بیابید و گزینه Quicktags را در این صفحه تیک بزنید. در نهایت تغییرات اعمال شده را ذخیره کنید.
تغییر استایل CSS دیدگاهها
اگر میخواهید استایل CSS دیدگاههای فرم نظرات را تغییر دهید، کد زیر را به صورت دستی در فایل style.css قالب خود وارد کنید:
/* ## Comments
--------------------------------------------- */
.comment-respond,
.entry-pings,
.entry-comments {
color: #444;
padding: 20px 45px 40px 45px;
border: 1px solid #ccc;
overflow: hidden;
background: #fff;
-webkit-box-shadow: 0px 0px 8px rgba(0,0,0,0.3);
-moz-box-shadow: 0px 0px 8px rgba(0,0,0,0.3);
box-shadow: 0px 0px 8px rgba(0,0,0,0.3);
border-left: 4px solid #444;
}
.entry-comments h3{
font-size: 30px;
margin-bottom: 30px;
}
.comment-respond h3,
.entry-pings h3{
font-size: 20px;
margin-bottom: 30px;
}
.comment-respond {
padding-bottom: 5%;
margin: 20px 1px 20px 1px;
border-left: none !important;
}
.comment-header {
color: #adaeb3;
font-size: 14px;
margin-bottom: 20px;
}
.comment-header cite a {
border: none;
font-style: normal;
font-size: 16px;
font-weight: bold;
}
.comment-header .comment-meta a {
border: none;
color: #adaeb3;
}
li.comment {
background-color: #fff;
border-right: none;
}
.comment-content {
clear: both;
overflow: hidden;
}
.comment-list li {
font-size: 14px;
padding: 20px 30px 20px 50px;
}
.comment-list .children {
margin-top: 40px;
border: 1px solid #ccc;
}
.comment-list li li {
background-color: #f5f5f6;
}
.comment-list li li li {
background-color: #fff;
}
.comment-respond input[type="email"],
.comment-respond input[type="text"],
.comment-respond input[type="url"] {
width: 50%;
}
.comment-respond label {
display: block;
margin-right: 12px;
}
.entry-comments .comment-author {
margin-bottom: 0;
position: relative;
}
.entry-comments .comment-author img {
border-radius: 50%;
border: 5px solid #fff;
left: -80px;
top: -5px;
position: absolute;
width: 60px;
}
.entry-pings .reply {
display: none;
}
.bypostauthor {
}
.form-allowed-tags {
background-color: #f5f5f5;
font-size: 16px;
padding: 24px;
}
.comment-reply-link{
cursor: pointer;
background-color: #444;
border: none;
border-radius: 3px;
color: #fff;
font-size: 12px;
font-weight: 300;
letter-spacing: 1px;
padding: 4px 10px 4px;
text-transform: uppercase;
width: auto;
}
.comment-reply-link:hover{
color: #fff;
}
.comment-notes{
display:none;
}شخصیسازی و ویرایش بخش کامنتها برای یک پست تایپ خاص
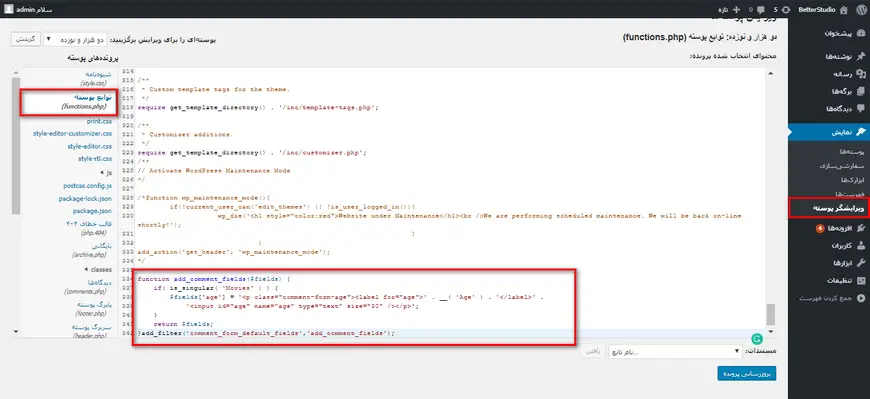
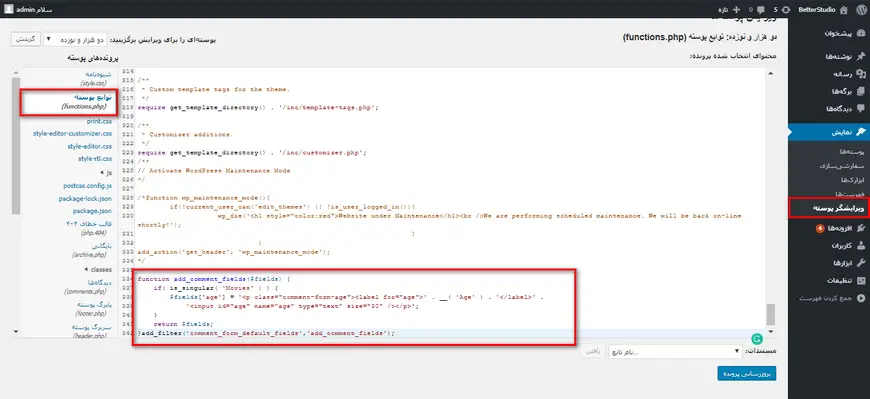
ممکن است بخواهید برای یک نوع پست تایپ خاص، تعدادی فیلد به فرم نظرات آن پست اضافه کنید. در این صورت با تغییر کد زیر میتوانید به طور مثال فیلد جدید Age را در پست تایپ Movies مشاهده کنید:


function add_comment_fields($fields) {
if( is_singular( 'Movies' ) ) {
$fields['age'] = '<p class="comment-form-age"><label for="age">' . __( 'Age' ) . '</label>' .
'<input id="age" name="age" type="text" size="30" /></p>';
}
return $fields;
}add_filter('comment_form_default_fields','add_comment_fields');بهترین پلاگینها برای نظرات وردپرس
همانطور که قبلا اشاره کردیم، قالب بومی فرم نظرات مختص وردپرس از جذابیت کافی برای نگه داشتن بازدیدکنندگان وب در صفحات یک سایت برخوردار نیست.
به علاوه، با وجود اینکه نظرات ثبت شده در زیر هر پست توجه بیشتری را به سمت محتوای وب سایت ما جلب میکند. ولی برخی ادمینها به دلایل مختلفی همچون وجود دیدگاههای اسپم و همینطور زمانبر بودن مدیریت بخش نظرات، آن را به طور کلی غیرفعال کردهاند.
در هرحال اگر تصمیم گرفتید که یک سیستم ثبت نظرات در وب سایت خود داشته باشید، پلاگینهای خوبی در این زمینه وجود دارند که بخش فرم نظرات را برای بازدیدکنندگان جذاب و آنها را به طرفداران حقیقی وب سایت شما تبدیل میکنند. در ادامه به معرفی چند پلاگین میپردازیم:
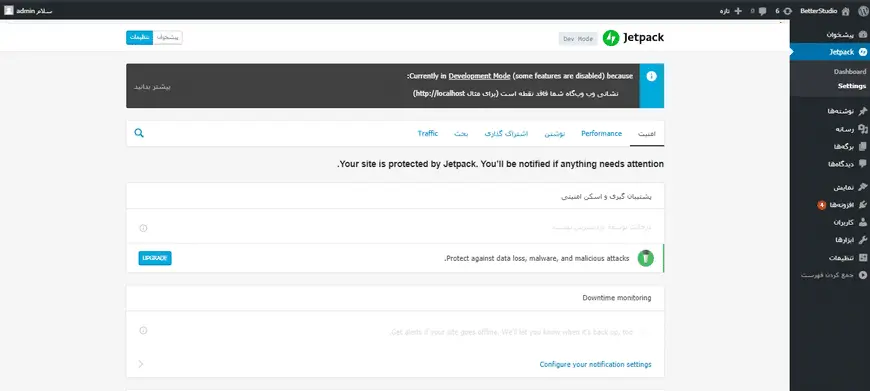
JetPack
کاربرد JetPack بیش از صرفا یک پلاگین برای ثبت نظر است. در این پلاگین ۲۰ ماژول مختلف قرار دارند و البته یک ویژگی جذاب دیگر آن امکان ارتقای فرم نظرات به شکل فرم نظردهی بومی مختص وردپرس است.


کاربران بدون اینکه نیاز به وارد کردن کامل اطلاعات خود در تک تک فیلدها داشته باشند، میتوانند از اشتراک شبکههای اجتماعی خود (گوگل پلاس، توییتر، فیس بوک و خود سایت وردپرس) برای ثبت نظر استفاده کنند. البته کاربران مجبور نیستند از این اطلاعات استفاده کنند و میتوانند خودشان فیلدهای مختلف فرم را پر کنند.
Disqus
پلاگین Disqus، یکی از پلاگینهای بسیار محبوب برای سیستم ثبت نظر در وردپرس است. اگرچه این پلاگین بسیار محبوب است ولی مزایا و معایبی دارد که موافقان و مخالفان خود را در میان کاربران وردپرس پیدا کرده است.
از مزایای این سرویس میتوان به موارد زیر اشاره کرد:
- قالب این پلاگین، در مقایسه با قالب فرم نظرات که مختص وردپرس است، طراحی بهتری دارد.
- این امکان برای خوانندگان نظرات فراهم شده است که نظر مورد علاقه خود را به دیگران پیشنهاد دهند و میتواند نظرات ثبت شده را بر اساس قدیمیترین، جدیدترین و بهترین نظر مرتب کند.
- مطالب دیگری از وب سایت شما را به خواننده پیشنهاد میدهد که منجر به ماندن کاربر در وب سایت شما میشود.
- اگر در سایت شما تعداد نظرات ثبت شده بالاست، بهتر است از پلاگین Disqus استفاده کنید تا بار کمتری را به سرور شما تحمیل کند.
- این پلاگین نظرات ثبت شده را با پایگاه داده وردپرس همگام سازی میکند. در نتیجه هر زمان که بخواهید میتوانید به سیستم بومی فرم نظرات وردپرس برگردید.
- کاربران میتوانند از طریق یک حساب کاربری Disqus در سایتهای مختلف نظر بدهند. بنابراین حتی اگر مشغول جستجو در یک وب سایت دیگر باشند، به محض اینکه پاسخی برای نظر آنها ثبت شود، از طریق اعلان مطلع میشوند. این ترفند برای بازگرداندن خوانندگان به وب سایت شما بسیار مفید است.
اما این پلاگین معایبی نیز دارد:
- برای نظردهی در این سیستم، باید ابتدا یک حساب Disqus ایجاد کنید تا قادر به ثبت نظر باشید. در حالیکه در سیستم فرم نظرات بومی وردپرس نیازی به ثبت نام نیست و میتوان دیدگاه بدون مشخصات ثبت کرد.
- شما باید تبلیغات را خاموش و غیرفعال کنید. در غیر این صورت Disqus میتواند لینکهای آنها را در اختیار دیگر سایتها بگذارد.
- برخی صاحبان سایت متوجه شدهاند که حتی پس از خروج از سرویس Disqus، این پلاگین لینکهای وابسته به خود را در بخش نظرات وارد میکند.
دلیل محبوبیت پلاگین Disqus به طور عمده مربوط به رابط کاربری مناسب آن و همچنین برداشتن حجم بالای مربوط به نظرات ثبت شده از روی سرور سایت شما است. در نهایت توصیه میشود به مشکلات حریم خصوصی مربوط به این پلاگین پیش از نصب آن توجه کنید.


در صورتی که تصمیم به استفاده از این پلاگین گرفتید، حتما پلاگین Disqus Conditional Load را هم نصب کنید تا بالا آمدن بخش نظرات به کندی انجام و عملکرد وب سایت شما سریعتر شود.
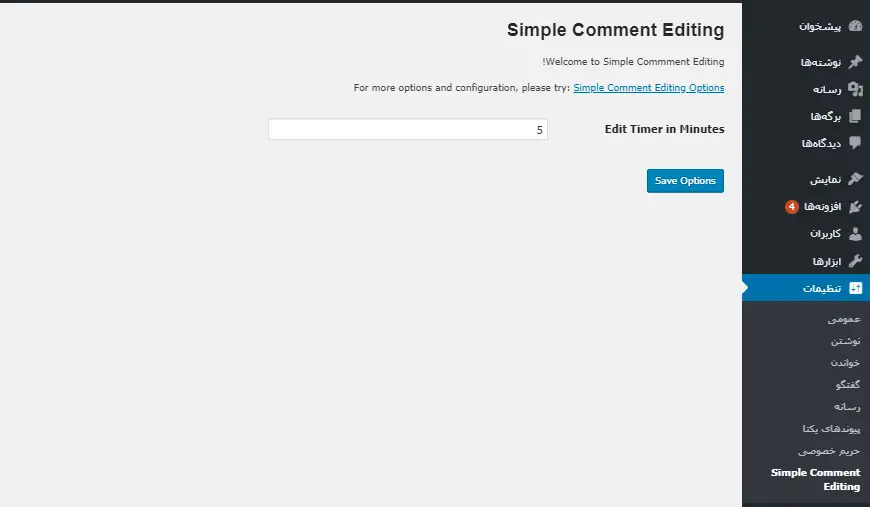
Simple Comment Editing
Simple Comment Editing یک تغییر ساده در فرم نظردهی بومی مختص وردپرس ایجاد میکند و آن امکان ویرایش کردن نظر تا 5 دقیقه پس از ارسال آن است.


تحقیقات علمی نشان داده است که اغلب افراد بعد از اینکه نظر خود را ثبت میکنند، متوجه غلطهای املایی خود در نظرشان میشوند. این پلاگین یک شانس دوم را برای کاربران فراهم میکند.
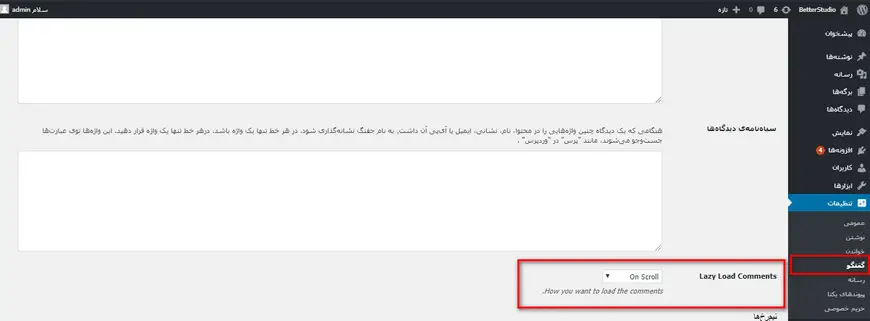
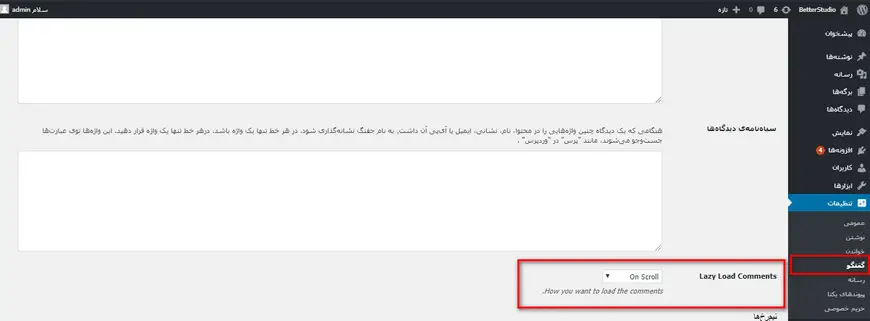
Lazy Load for Comments
Lazy Load for Comments هیچ عملکرد جدید و منحصر به فردی به فرم نظرات وردپرس اضافه نمیکند، ولی عملکرد وب سایت شما را بهبود میبخشد. اگر یک وب سایت به سرعت اجرا شود، کاربران راضیتر و متعاقبا متعهدتری خواهد داشت.


پلاگین Lazy Load for Comments با ایجاد تاخیر در آپلود شدن بخش نظرات یک پست، امکان بالا آمدن سریعتر صفحه موردنظر در وب سایت شما را (تا زمانی که بازدیدکننده به سمت پایین صفحه نیاید) فراهم میکند. بخش نظرات همیشه در پایان صفحه و پس از اتمام پست ظاهر میشود. در نتیجه برای کاربر هیچ مشکلی از نظر مشاهده پست ایجاد نمیکند.
نتیجهگیری
بخش دیدگاهها در هر وب سایت نقش مهمی را بر عهده دارند زیرا به تشکیل یک جامعه کاربری در سایت شما کمک میکنند.
اگرچه سیستم نظردهی وردپرس در حالت پیش فرض جذابیت کافی را ندارد، اما خوشبختانه این پلتفرم از طریق اصلاح برخی توابع مرتبط میتواند تجربه بسیار خوبی را برای شما فراهم کند و طراحی فرم نظرات شما را تا حد زیادی بهبود ببخشد. در نتیجه بسته به نوع وب سایت، شما میتوانید کارکردهای متفاوتی را برای این بخش از سایت خود در نظر بگیرید.