ما هو ميزات زيادة حجم الصورة في ووردبريس و ما هو أسلوبها؟ ما هو أساليب التي يمكن تخصيص حجم الصور في ووردبريس؟ ما هو أساليب التي يناسب لتخصيص الصور؟ في التالي نقوم بالردّ على هذه الأسئلة.
يعمل ووردبريس في تخصيص الصورة كوصفة أحد من أفضل أعمال. لأنّ يشتمل على الكثير من القوة و المرونة و يعمل بسهولة للغاية. يعرّف قوالب مختلفة أحجام الصورة التخصصية الخاص بك إلي ووردبريس و يقوم بتغيير الصور إلي أحجام مختلفة (كبير و متوسط و صغير) حتي يعرض إلي أمثل شكل في الموقع.
إذا لا ترغب في هذه الأحجام الإفتراضية، يمكن تغييرها إلي حجم مطلوب الخاص بك مع بعض التغييرات البسيطة.
تظن أن المستخدمين تريد تخصيص آلاف صور في برنامج كفتوشوب و بعد تحميلها في الموقع. بالتأكيد يحتاج إلي الكثير من الوقت و الطاقة. لهذا قد يوفر قدرة تخصيص الصور بواسطة ووردبريس للمستخدمين.
لماذا قمنا بإنشاء أحجام الصورة المخصصة الخاص بنا؟


عرض الصور الجميلة يأثر على تجربة المستخدم تأثيراً كبيراً. صور صغيرة أو كبيرة يمكن أن يجعل مظهر موقع غير دقيق تماماً. أيضاً إن لا يناسب حجم الصورة و يكون كبير يمكن أن يأثر على سرعة الموقع و عمله تأثيراً سلبياً. يأثر حجم و جودة الصورة تأثيراً هاماً في إجتذاب زوار الموقع.
في ما يلي يقوم بتفسير كيفية زيادة الصور المخصصة الخاص بك إلي ووردبريس.
زيادة حجم الصورة إلي Function.php
حنيما دخلت إلي الملفّ Function.php يجب عليك نسخ سكريبت التالي فيها:
add_theme_support('post-thumbnails' );إضغط على خيار حفظ بعد نسخها. سيقوم بتنشيط هذا السكربت وظيفة add_image_size() و تستطيع إختيار أحجام جديدة لصور ووردبريس الخاص بك. نموذج تالية هي أحجام يمكن إختيارها للصور الخاص بك.
// يجب عليك تفعيل صورة مميزة قبل أي عملٍ.
add_theme_support( 'post-thumbnails' );
// قم بزيادة حجم صورة مميزة.
add_image_size( 'featured-large', 640, 294, true ); // width, height, crop
add_image_size( 'featured-small', 320, 147, true );
// قم بإضافة أحجام تطبيقية أخري لزيادة وسائل الأعلام في لوحة ووردبريس.
add_image_size( 'medium-width', 480 );
add_image_size( 'medium-height', 9999, 480 );
add_image_size( 'medium-something', 480, 480 );
// قم بتسجيل أحجام تطبيقية في الأعلى.
add_filter( 'image_size_names_choose', 'wpshout_custom_sizes' );
function wpshout_custom_sizes( $sizes ) {
return array_merge( $sizes, array(
'medium-width' => __( 'Medium Width' ),
'medium-height' => __( 'Medium Height' ),
'medium-something' => __( 'Medium Something' ),
) );
}تري في الأعلى ماذا يمكن أن يحدث لأي صورة.
يمكن أن يكون لدي add_image_size() أربع سمات.
- إسم، سلسلة (ضروري) — name, a string (required)
- عرض، رقم (إختياري) — width, an integer (optional)
- ارتفاع، رقم (إختياري) — height, an integer (optional)
- إقتصاص، منطقية (إختياري) — crop, a boolean (optional)
زيادة حجم الصورة الحديثة إلي قالب الموقع
بعد زيادة حجم لصورة الجديدة يجب عليك عرض أحجام المخصصة الخاص بكم في قالب وردبريس. لإجراء هذا العمل يجب زيادة شفرة تالية في ملفّ قالب داخل حلقة النشر (Post Loop) مكان تريد أن يعرض حجم الصورة المصغرة.
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>يجب عليك في هذه الشفرة تغيير your-specified-image-size بإسم حجم الذي قمت بإعدادها في الأعلى. إستعمل عن هذه الشفرة لعرض حجم الصور المخصصة في القالب الخاص بكم.
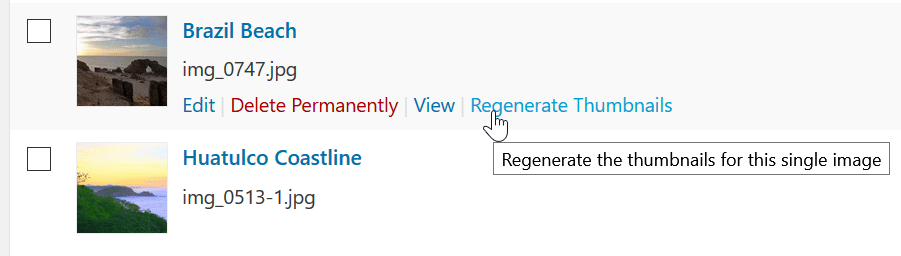
إعادة بناء صور مميزة و صور مصغرة


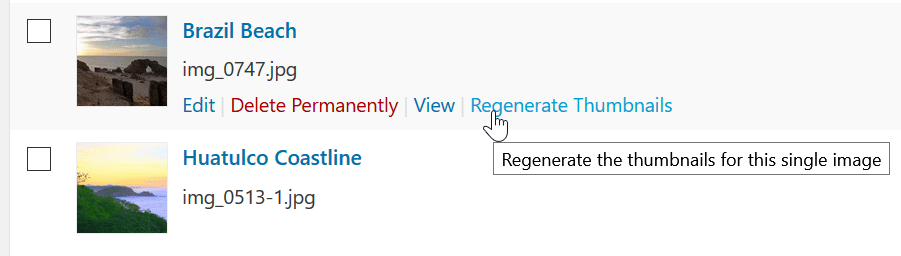
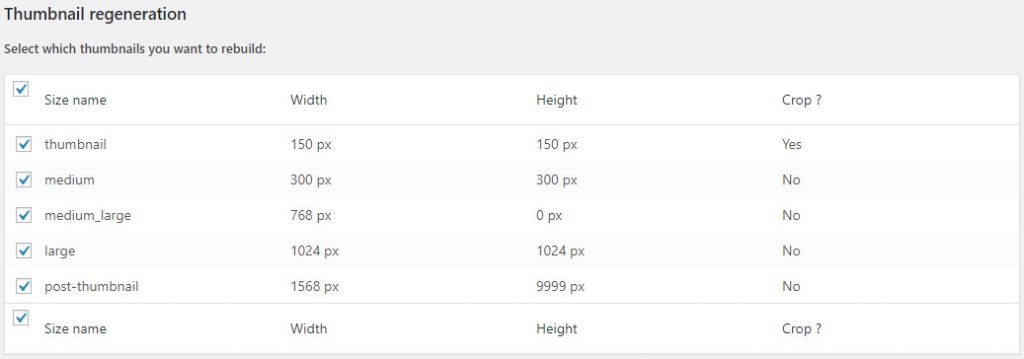
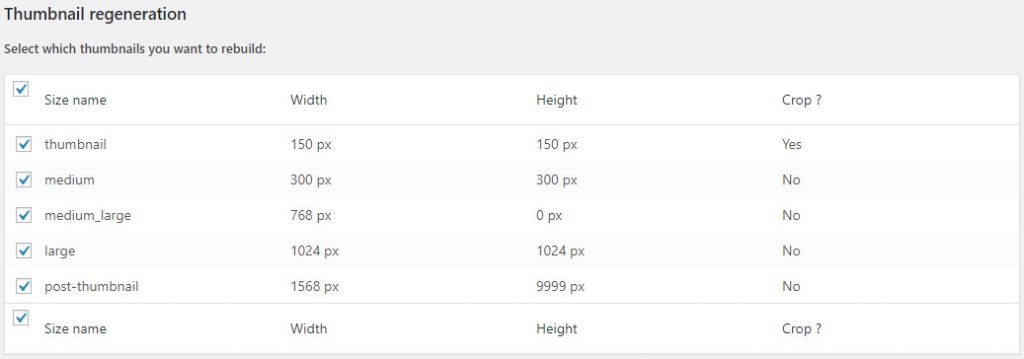
إن لا تعمل هذه الأفعال ستضطر إلي إعادة بناء صور مصغرة. add_image_size() يغيّر الصور منذ تسجيل الشفرات و لن يغيّر صور التي هناك في مكتبة وسائل الإعلام الموقع من السابق. يعتبر إستعمال عن إضافة Regenerate Thumbnails أحد من أفضل أساليب لإعادة بناء الصور. نقوم بدراسة العمل مع هذه الإضافة في مقالة إعادة بناة الصور المصغرة في ووردبريس مفصلاً.
إستعمال عن حجم الصور الجديدة في المقالات


للإستعمال عن حجم الصور الجديدة في المقالات يجب تنصيب و تفعيل إضافة Simple Image Sizes.
بعد تنشيط هذه الإضافة يجب المراجعة إلي قسم الإعدادات و إدخل إلي قسم الإعدادات و قم بوضع علامة جميع الصور في المقالات الخاص بك. يضيف خيار بإسم Media page بعد تثبيت هذه الإضافة في قسم إعدادات.
ستستطيع إلي ملاحظة جميع أحجام التي قمت بتعريفها في القالب الخاص بك في هذه القسم. في هنا يجب عليك دراسة مربع Show in post insertion و زيادة الصورة المطلوبة إلي المقالة الخاص بك. أيضاً يسمحك هذه الإضافة إلي إنشاء صور بأحجام مخصصة من لوحة معلومات ووردبريس در این بخش شما قادر خواهید بود فهرستی از تمام اندازههایی که در قالب خود تعریف کردهاید را مشاهده کنید و تنها کاری که باید انجام دهید این است که جعبه Show in post insertion را بررسی کنید و تصاویر مورد نظر را به نوشته خود اضافه کنید. این افزونه همچنین به شما اجازه میدهد که به صورت مستقیم از داشبورد وردپرس تصاویری با اندازههای سفارشی بسازید.