اضافه کردن اندازه تصویر اختصاصی به وردپرس چه مزایایی دارد و به چه شیوهای انجام میشود؟ با چه روشهایی میتوانید اندازه تصاویر را در وردپرس سفارشی کنید؟ چه پلاگینهایی برای سفارشیسازی تصاویر مناسب هستند؟ در ادامه به پاسخدادن به این سوالات میپردازیم.
وردپرس در سفارشیسازی تصویر یکی از بهترین عملکردها را دارد. چرا که دارای قدرت و انعطافپذیری بسیار بالایی است و کار با آن بسیار ساده است. قالبهای مختلف اندازههای تصویر اختصاصی خود را به وردپرس معرفی میکنند و وردپرس بر همین اساس تصاویر را به ابعاد مختلف (بزرگ، متوسط، بندانگشتی) تغییر میدهد تا به بهینهترین شکل در وبسایت نمایش داده شوند.
هرچند اگر از این ابعاد پیشفرض راضی نیستید، میتوانید آنها را با چند تغییر ساده به سایز دلخواه خود در آورید.
تصور کنید که کاربران بخواهند هزاران تصویر را در نرمافزاری مانند فتوشاپ سفارشیسازی کنند و سپس آن را در سایت آپلود کنند. مسلماً زمان و انرژی بسیاری لازم دارد. به همین دلیل وردپرس قابلیت سفارشیسازی تصاویر را برای کاربران فراهم کرده است.
چرا اندازههای تصویر اختصاصی خود را ایجاد کنیم؟


نمایش تصاویر زیبا تاثیر بسیار زیادی بر تجربه کاربران در سایت دارد. تصاویر بسیار کوچک یا بسیار بزرگ میتوانند ظاهر یک سایت را به کلی خدشهدار کنند. همچنین اگر اندازه تصاویر مناسب نباشد و بسیار بزرگ باشد، میتواند در سرعت و عملکرد سایت نیز تأثیرات منفی داشته باشد. باید بدانید که هیچ چیز به اندازه تصاویری با اندازه و کیفیت مناسب نمیتواند بازدیدکنندهها را به سایت جذب کند.
در ادامه توضیح می دهیم که چگونه اندازه تصاویر اختصاصی خود را به وردپرس اضافه کنید.
اضافه کردن اندازه تصویر به Function.php
زمانی که وارد فایل Function.php شدید، اسکرپیت زیر را در آن کپی کنید:
add_theme_support('post-thumbnails' );بعد از کپی کردن آن روی گزینه ذخیره کلیک کنید. این اسکریپت تابع add_image_size() را برای شما فعال خواهد کرد و شما قادر خواهید بود که اندازههای جدیدی برای تصاویر وردپرس خود انتخاب کنید. نمونههای زیر، اندازههایی هستند که شما میتوانید برای تصاویر خود انتخاب کنید.
// پیش از هرچیز تصاویر شاخص را فعال کنید.
add_theme_support( 'post-thumbnails' );
// اندازه تصاویر شاخص را اضافه کنید.
add_image_size( 'featured-large', 640, 294, true ); // width, height, crop
add_image_size( 'featured-small', 320, 147, true );
// اندازههای کاربردی دیگری را برای افزودن رسانه در پنل وردپرس اضافه کنید.
add_image_size( 'medium-width', 480 );
add_image_size( 'medium-height', 9999, 480 );
add_image_size( 'medium-something', 480, 480 );
// اندازههای کاربردی بالا را ثبت کنید.
add_filter( 'image_size_names_choose', 'wpshout_custom_sizes' );
function wpshout_custom_sizes( $sizes ) {
return array_merge( $sizes, array(
'medium-width' => __( 'Medium Width' ),
'medium-height' => __( 'Medium Height' ),
'medium-something' => __( 'Medium Something' ),
) );
}در بالا میبینید که برای هر عکس قرار است چه اتفاقی بیفتد. add_image_size() میتواند چهار مشخصه کلی داشته باشد:
- نام، یک رشته (ضروری) — name, a string (required)
- عرض، یک عدد (اختیاری) — width, an integer (optional)
- ارتفاع، یک عدد (اختیاری) — height, an integer (optional)
- کراپ، یک بولی (اختیاری) — crop, a boolean (optional)
اضافه کردن اندازه تصاویر جدید به قالب سایت
بعد از اضافه کردن اندازه تصویر جدید، باید اندازههای سفارشی خودتان را در قالب وردپرس نمایش دهید. برای این کار کد زیر را در فایل تم درون حلقه پست (Post Loop)، جایی که میخواهید اندازه تصویر بندانگشتی را نمایش دهد اضافه کنید.
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>در این کد لازم است که your-specified-image-size را به نام اندازه خود که در بالا تنظیم کردهاید، تغییر دهید. از این کد برای نمایش دادن اندازه سفارشی تصاویر در قالب خودتان استفاده کنید.
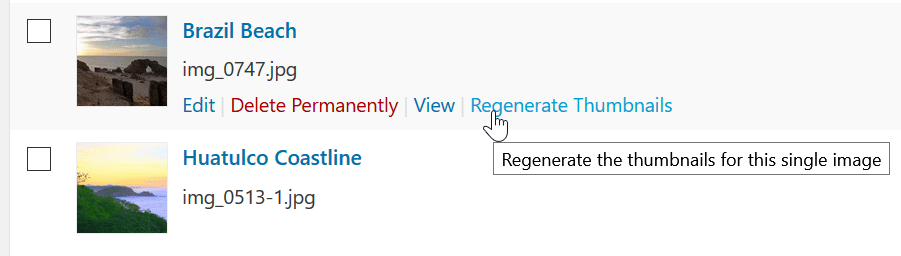
بازسازی تصاویر شاخص و بندانگشتی


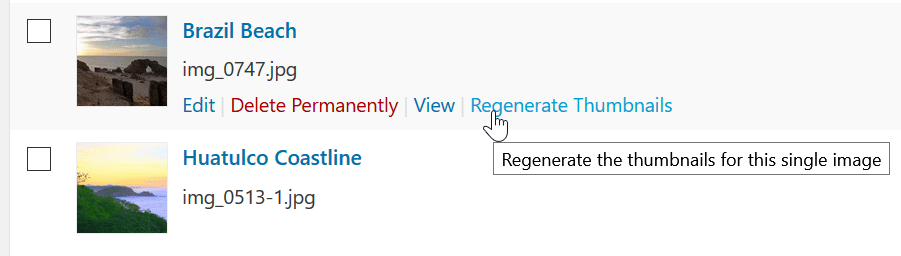
در صورتی که این کارها را انجام ندهید به احتمال زیاد مجبور خواهید شد که تصاویر بندانگشتی را بازسازی کنید. add_image_size() فقط میتواند تصاویر را از زمانی تغییر بدهد که کدها اعمال شدهاند و تصاویری که از قبل در کتابخانه رسانه سایت بودهاند تغییر نخواهند کرد. یکی از بهترین راهها برای بازسازی تصاویر استفاده از افزونه Regenerate Thumbnails است. در مطلب بازسازی تصاویر بندانگشتی وردپرس به شکل مفصل دربارهی کار با این پلاگین صحبت کردهایم.
استفاده از اندازه تصاویر جدید در نوشتهها


برای آنکه از اندازه تصاویر جدید خود در نوشتهها استفاده کنید، لازم است که افزونه Simple Image Sizes را نصب و فعالسازی کنید.
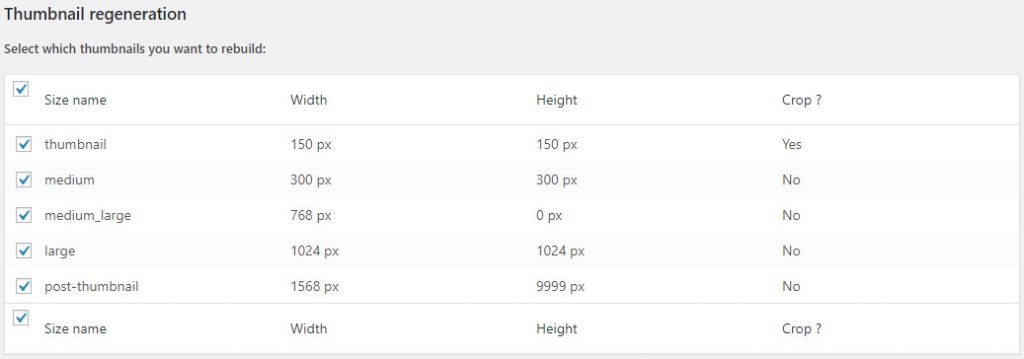
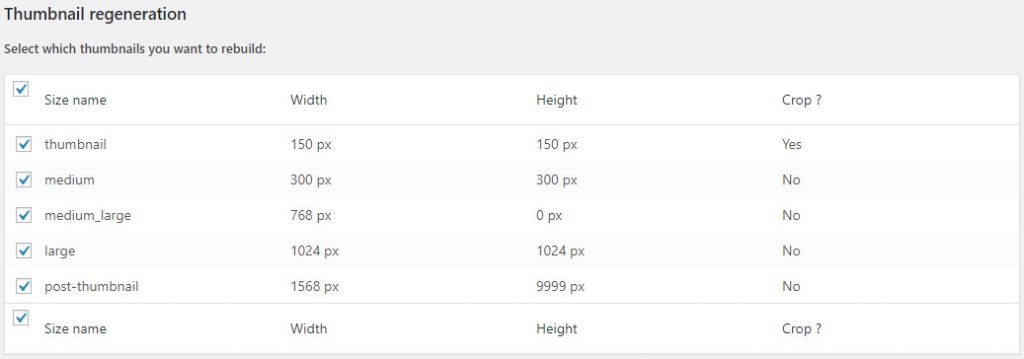
پس از فعالسازی این افزونه به قسمت تنظیمات بروید و وارد قسمت رسانه شوید و تمام تصاویری که میخواهید در نوشتههای خود استفاده کنید را علامت بزنید. با نصب این افزونه در قسمت تنظیمات یک گزینه با نام Media page اضافه میشود.
در این بخش شما قادر خواهید بود فهرستی از تمام اندازههایی که در قالب خود تعریف کردهاید را مشاهده کنید و تنها کاری که باید انجام دهید این است که جعبه Show in post insertion را بررسی کنید و تصاویر مورد نظر را به نوشته خود اضافه کنید. این افزونه همچنین به شما اجازه میدهد که به صورت مستقیم از داشبورد وردپرس تصاویری با اندازههای سفارشی بسازید.