Are you tired of your website’s content getting stolen?
Creating content for your website is difficult, and hosting a website is not inexpensive. Every day, a lot of content gets stolen, and it’s never fun to see someone else get credit for your effort. Furthermore, copying content can harm your Google SEO.
Many thieves might use your content and photos and get all the recognition, while you do all the work.
This post will help you to seal the content on your website and prevent it from being accessed by third parties If you’re tired of thieves stealing your content, this post is for you.
This post will teach you why it’s important to prevent text copy and paste, how to stop copy and paste on WordPress, and how to deactivate copy-paste with a plugin.
Why Prevent Text Selection and Copy/Paste on Your WordPress Site?
If you do not protect your content when you upload it on your website, you are tempting everyone to duplicate it without your permission.
It has been shown in image theft stats that 49% of images shared online on social media and 85% of all images shared online are stolen and unlicensed.
Therefore, preventing text selection and disabling right-click menu are the most practical methods for preventing content theft in WordPress.
You should disable text selection to prevent your visitors from copying your text. You make it more difficult for anyone to claim authorship or use your text without authorization.
They can still hand type all of your stuff, but it’s more difficult than simply copying, pasting, and altering your author name.
If you developed a content subscription and charged consumers to access it, having your content stolen could prevent you from monetizing it.
There are many ways to help you prevent content theft using copy-paste of text. However, most of them disable the copy-paste and text selection for good.
Disabling the right-click function might negatively impact your website’s UX and drive users to leave your website.
To eliminate any issue with your website UX, I found the WPShield Content Protector plugin does a good job on it.
WPShield Content Protector makes a new and customized right-click menu for your website, so you don’t have to disable the right-click and text-selection functions.
Note: If you want to create a more helpful UX for users, you can allow copy but limit copied characters count with the your site link. It’s modern, and also it has good point for your search engine rankings.
How to Disable Text Selection and Copy Paste in WordPress [3 Methods]
There are three valid ways to disable the right-click and text selection. You can use a plugin, CSS code, or JavaScript to disable the text selection and copy-paste.
You can find complete instructions on all the available methods to protect your content.
I tested all the methods and will let you know which one is more practical.
Method 1: Use Plugin to Protect Your Contents (Most Secure Method)
I tested all WordPress content protection plugins in our editorial process by testing features and checking reviews.
We chose the WPShield Content Protector plugin as the best one in that article. So I will help you to protect your site content by using this plugin.
This plugin is the most secure solution to protect content because it features 14 distinct protectors that cover all parts of your site’s content.
The reason to choose WPShield Content Protector is that besides disabling right-click and text selection, it lets you limit the right-click menu items and not remove the right-click menu which is an exclusive feature of this plugin.
With the free version of WPShield Content Protector, you can quickly disable the right-click and text protection!
1. How to Disable Right Click Menu in WordPress
Disabling right-click menu is one of the primary methods to prevent content theft and also image theft on WordPress websites.
To disable right-click menu and protect your content with follow these steps:
Step 1: Download the WPShield Content Protector plugin.
Step 2: Open WordPress Dashboard, Go to Plugins → Add New, and install the plugin manually.
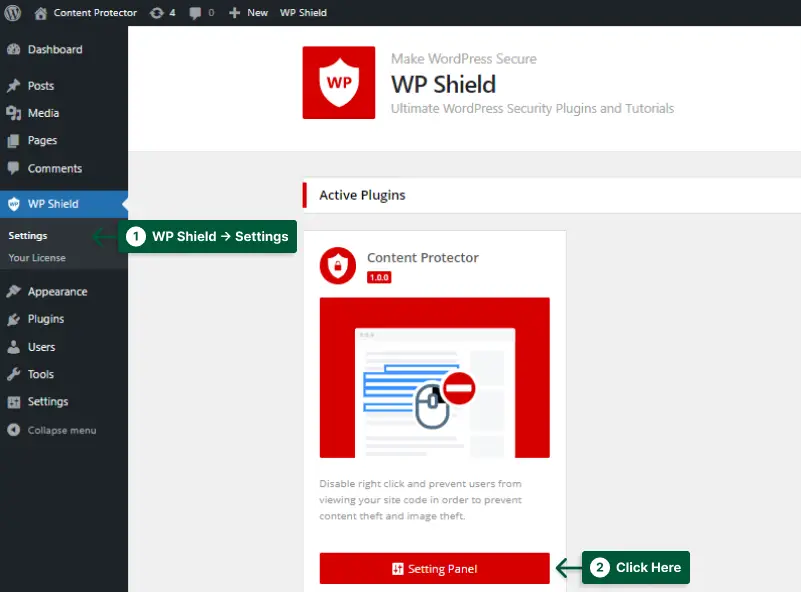
Step 3: Go to WP Shield → Settings.
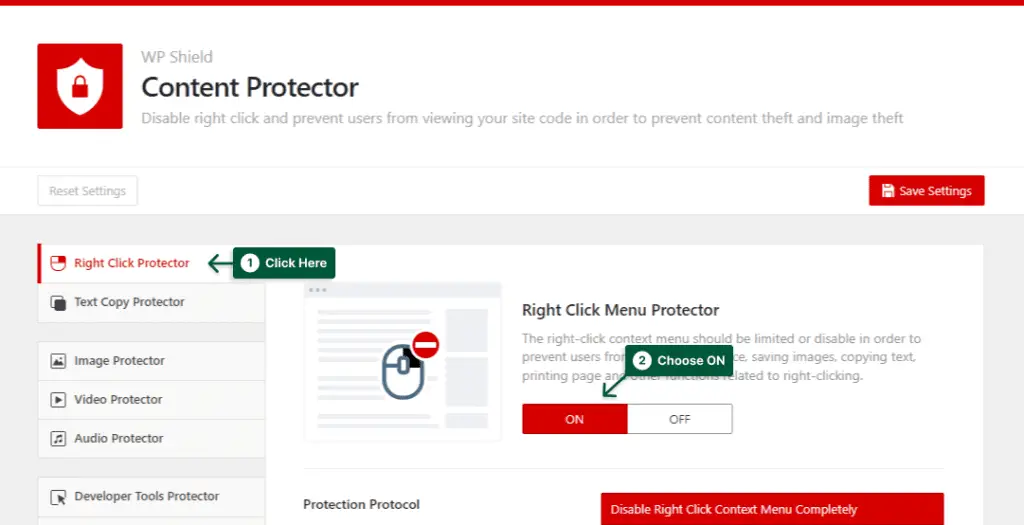
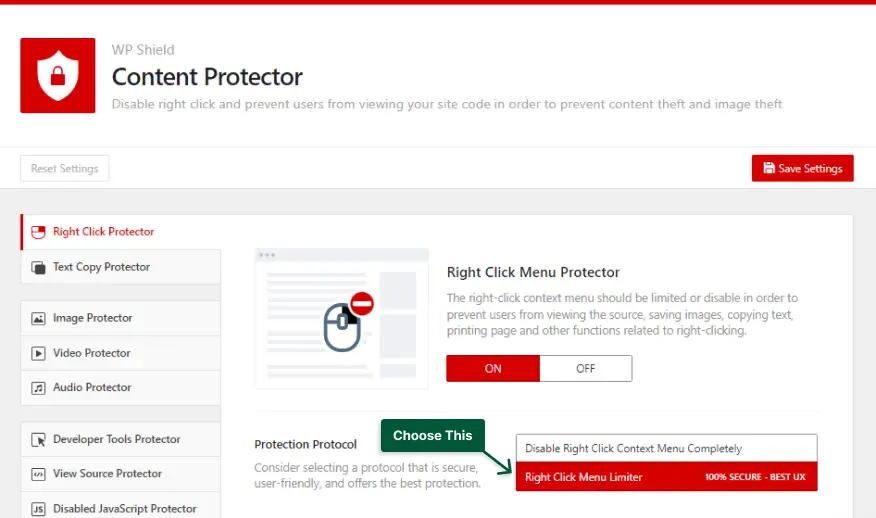
Step 4: Open Right Click Protector and turn on Right Click Menu Protector.
Step 5: Choose Disable Right Click Context Menu Completely in Protection Protocol, and right-click will be disabled completely for visitors.
2. How to Limit Right-Click Menu Items in WordPress
Important Note: Disabling the right-click option is not the best choice for your website’s UX because users want to use right-click to open links in new tabs or paste text in forms.
However, the WPShield Content Protector PRO has a unique feature letting you limit the right-click menu instead of disabling the right-click.
To limit right-click menu, follow these steps:
Step 1: Go to WP Shield → Settings.
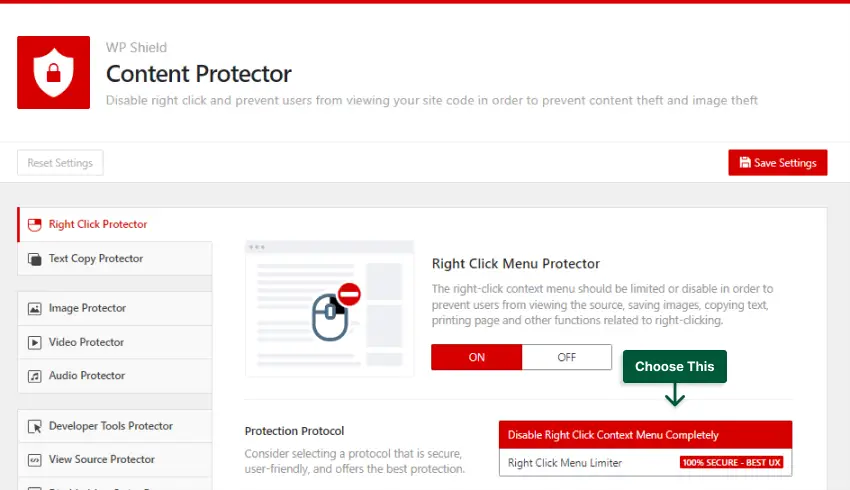
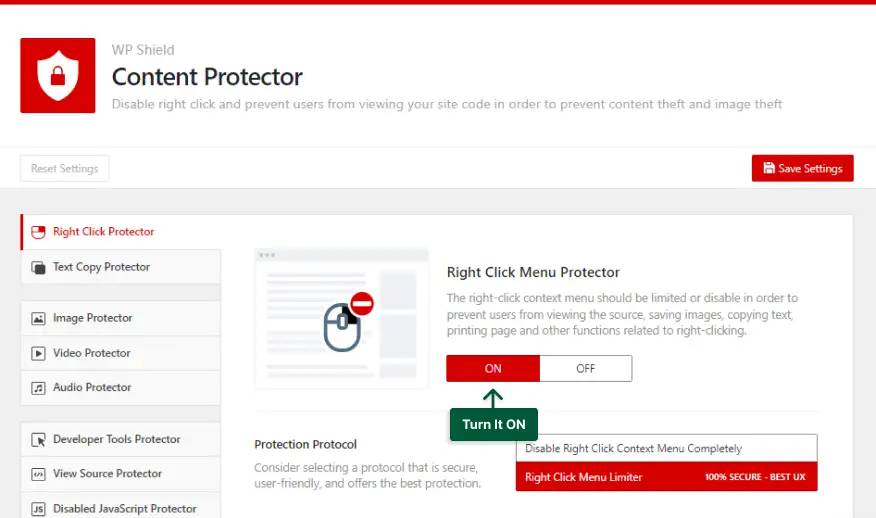
Step 2: Turn on the Right Click Menu Protector.
Step 3: Choose Right Click Menu Limiter in Protection Protocol.
This is how the to right-click menu looks when the Right Click Menu Limiter is on. As you can see, the options like view page source and Inspect are disabled, but the whole right-click menu is enabled.
3. How to Disable Text Selection and Copy in WordPress
Disabling text selection is also important since, without selecting the content, users can’t copy them.
To disable text selection in WordPress, do the following instruction:
Step 1: Go to WP Shield → Settings.
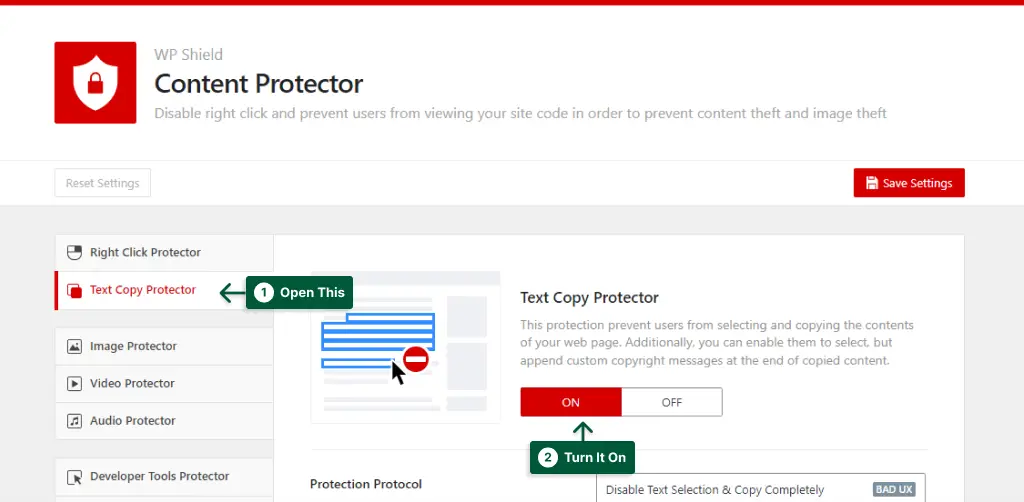
Step 2: Go to Text Copy Protector and turn it on the Text Copy Protector.
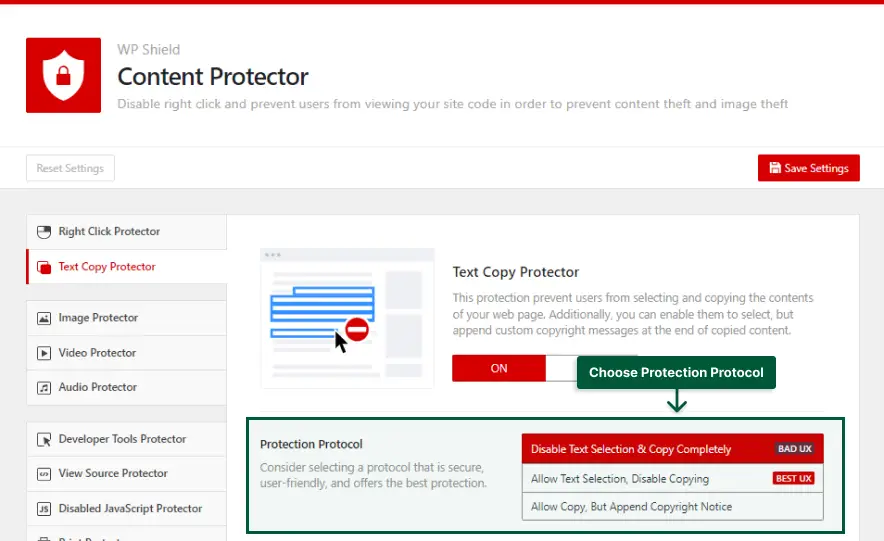
Step 3: Text Copy Protector offers three different Protection Protocols:
- Disable Text Selection & Copy Completely: By choosing this option, both text selection and copying will be disabled. Disabling the text selection can hurt your website’s UX and might make the viewer uncomfortable. But the WPShield Content Protector PRO offers better options for your website’s UX.
- Allow Text Selection, Disable Copying: With this option, users can’t copy the selected text even though text selection works.
- Allow Copy, But Append Copyright Notice: Using this option, when users try to copy the content, the message written in Copyright Notice Appender appears at the end of the copied text.
You can choose the protection protocol as your policy and the best option for your needs.
Important Note: Please note that from now your contents can not be copied, but currently, your site contents are copied, and your images hotlinked. I suggest you to read our article about disabling hotlinkg in WordPress to prevent loading your images on other sites.
Method 2: Use CSS To Prevent Text Selection (Weak Method)
You can use CSS to disable text selection easily. Even though adding CSS to prevent text selection is easy, it is also really easy to hack it on the browser, so it isn’t the most secure way.
Besides being the weakest method to prevent text selection, disabling text selection also causes your website to have a bad UX and makes your website’s visitors leave your website sooner.
If you want to ensure no one can use text selection to copy your content, it is best to use the WPShield Content Protector plugin.
To use CSS code to disable text selection, follow these instructions:
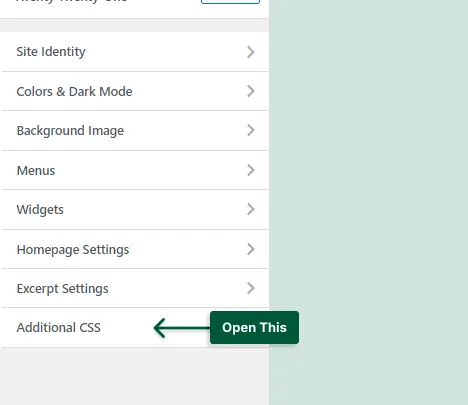
Step 1: Go to Appearance → Customize.
Step 2: Open Additional CSS.
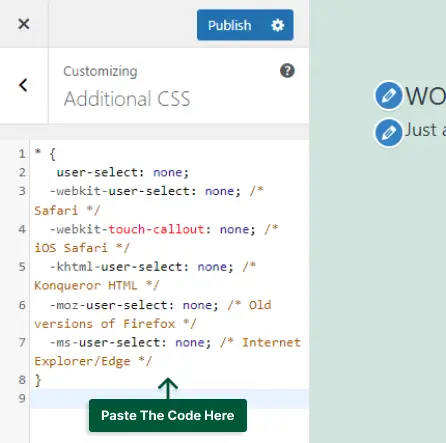
Step 3: Add the following code to the box:
* {
user-select: none;
-webkit-user-select: none; /* Safari */
-webkit-touch-callout: none; /* iOS Safari */
-khtml-user-select: none; /* Konqueror HTML */
-moz-user-select: none; /* Old versions of Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
}Now text selection should be disabled on your website.
Method 3: Use JavaScript to Disable Right Click
If you want to prevent text selection, JavaScript is a viable option. JavaScript code can disable text selection and copy and paste on your website.
It should be noted that if someone disables JavaScript in their browser, this code will no longer function, and they will be able to duplicate your material.
Besides JavaScript not being the most secure way, it also has a bad impact on your website’s UX and can give your viewers a bad experience using your website. So the best way is to use the Right Click Menu Limiter protocol in the WPShield Content Protector plugin because it has 14 protectors that by enabling them your content will be secure as much as possible.
Follow these steps to add the JavaScript code to your website:
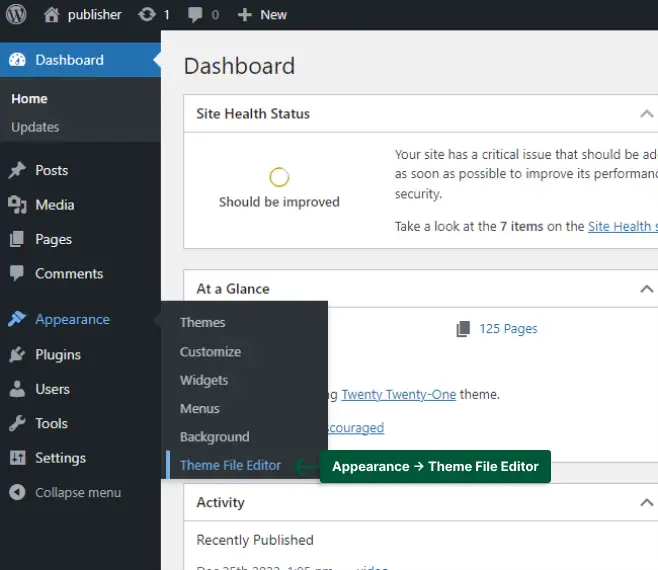
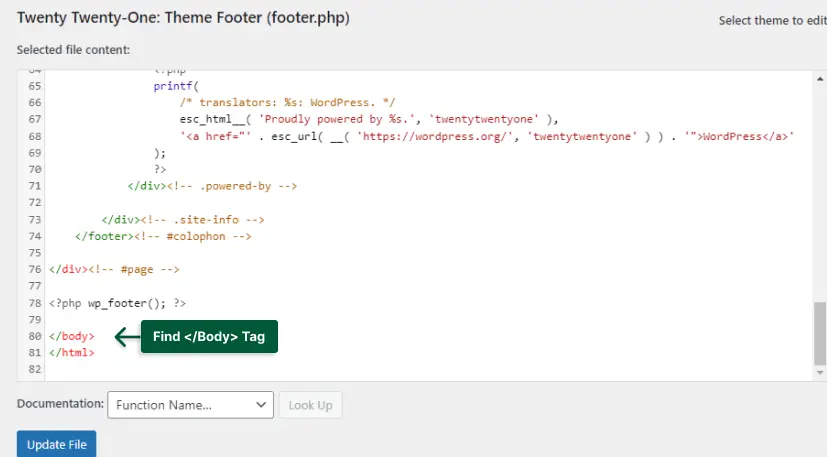
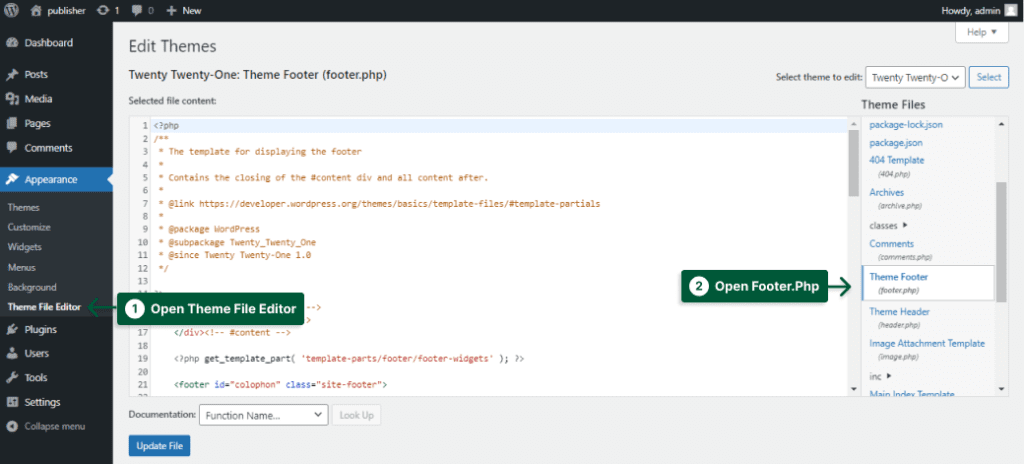
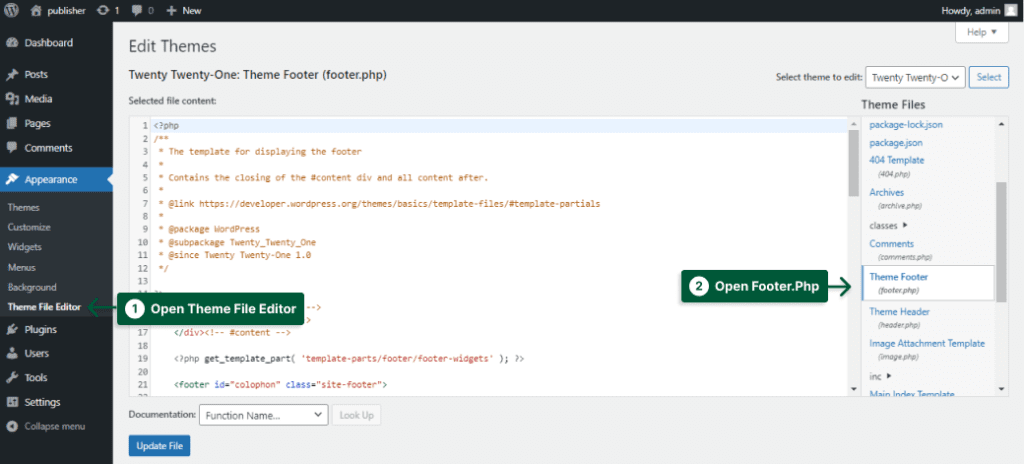
Step 1: Go to Appearance → Theme File Editor and find footer.php in the Theme Files section.


Step 2: Find </body> tag.
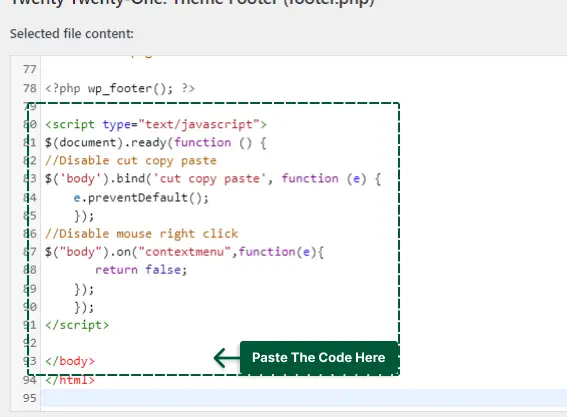
Step 3: Add the following code before the </body> tag:
<script type="text/javascript">
$(document).ready(function () {
$('body').bind('cut copy paste', function (e) {
e.preventDefault();
});
$("body").on("contextmenu",function(e){
return false;
});
});
</script>This JavaScript will disable copy and paste on WordPress without any plugins.
Conclusion
This post explained how to secure your content, why you should limit copy-paste, how to deactivate text selection, and how to limit your website’s right-click menu.
Even though I reviewed many plugins to disable right-click, I suggest you limit the right-click menu with WPShield Content Protector instead of disabling it.
I am delighted to have your presence until the finish of this post. If you have any thoughts or questions concerning the article, please leave a comment.
If you want to stay updated about our new articles, please follow us on Facebook and Twitter.