Do you want to prevent right clicking and downloading images on your site? Are you sick of seeing other people profit from your images while you struggle?
You must protect your website’s images and any content if you publish them online.
Creating unique and protected assets for the internet is becoming more difficult. With people uploading images without permission on Instagram and Pinterest, you must safeguard the safety and security of your assets.
This article will teach you why you should protect your images and how to prevent right-clicking on photos as well as the “Save images as” option.
Why Disable Right Clicks On Images in WordPress and Why Not?
According to Berify, 64% of professionals have had at least 200 times their work stolen during their employment. (image theft statistics)
Photographers and photo agencies pay a high price when a professional shot is stolen and used unlawfully. So, who is to blame for all of this money lost and stolen imagery?
You cannot be too sensitive when it comes to securing your WordPress. You must verify that no one illegally uses your imagery.
To safeguard your published photos are safe on WordPress, you can disable right-clicking on the images. The first attempt of any thief is to right-click to download your pictures without your permission.
However, a user might use right-click for purposes other than downloading your images, so you should know that disabling right-click can decrease the user experience (UX) on your site for real visitors of your site.
For fixing this problem, I will introduce you WPShield Content Protector, which lets you limit the right-click menu instead of disabling it.
With this option, you are protecting your website’s assets, and the website UX stays the same.
How to Disable Right Click On Images in WordPress [2 Methods]
If you want to disable right-click on images in WordPress, I will explain two different methods, and you can choose the method that suits your need.
The first method is using a WordPress content protector plugin and the second is manually adding custom codes to your WordPress to disable right-clicking on images without a plugin.
Method 1: Use WPShield Content Protector Plugin (Most Secure Method)
Using a plugin is the easiest and most secure way to protect your content from getting stolen. Content protector plugins usually offer more creative ways with higher protection levels for securing a website’s content.
I suggest you use the WPShield Content Protector plugin to disable right-clicking on your website. It offers the highest security for all types of content in WordPress and includes 15 different types of protectors to prevent content theft on WordPress.
1. Disable Right Click Menu On Images Completely
To disable right-click on images in WordPress, follow these steps:
Step 1: Download WPShield Content Protector.
Step 2: Go to the WordPress dashboard and install the plugin in Plugins → Add New.
Step 3: Go to WP Shield → Settings.
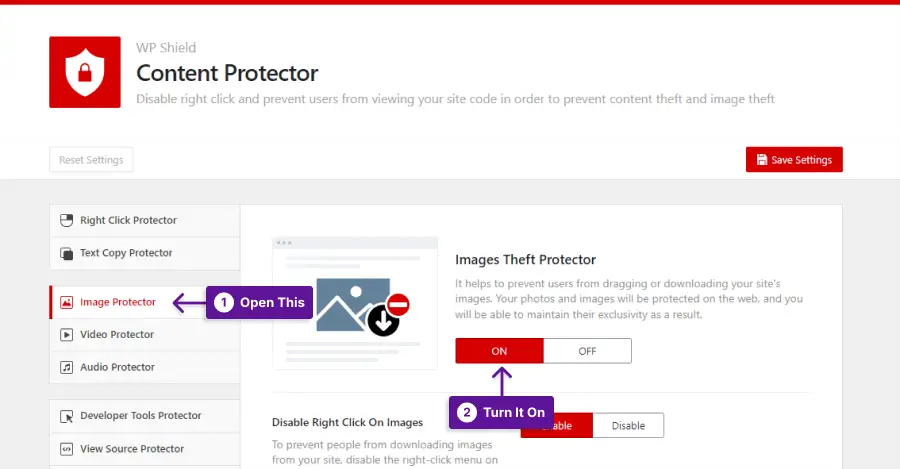
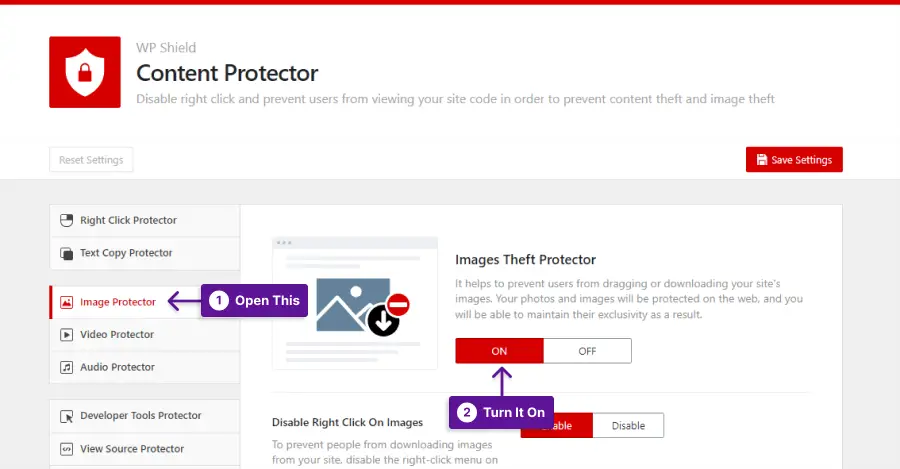
Step 4: Go to Images Protector and enable Images Theft Protector.
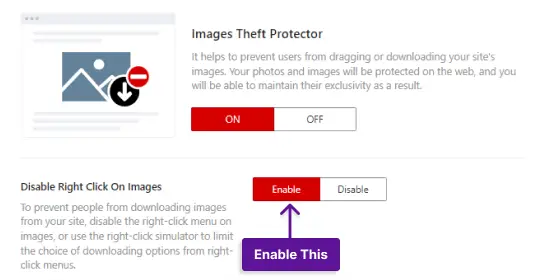
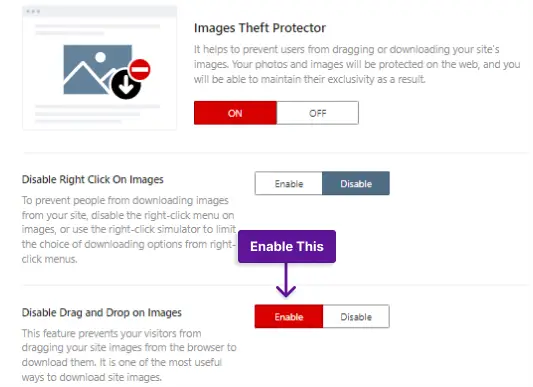
Step 5: Turn on Disable Right Click On Images.
Important Note: For more information about disabling and limiting right click menu you can read our ultimate guide for disabling right click menu in WordPress.
2. Limit Right Click Menu Items on Images
Note that disabling right-click might impact the users’ experience (UX).
If you want to protect your content while having a high-quality website, use Right Click Menu Limiter in WPShield Content Protector.
If you want to limit the right-click menu, follow these instructions:
Step 1: Go to WP Shield → Settings.
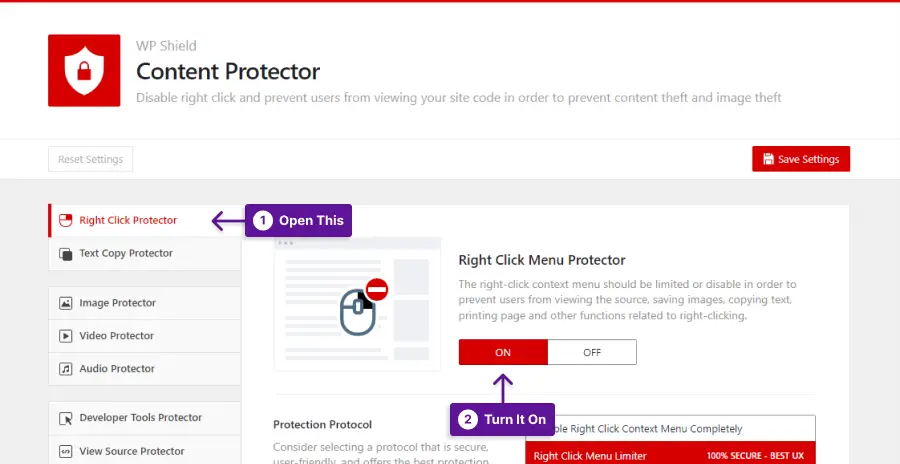
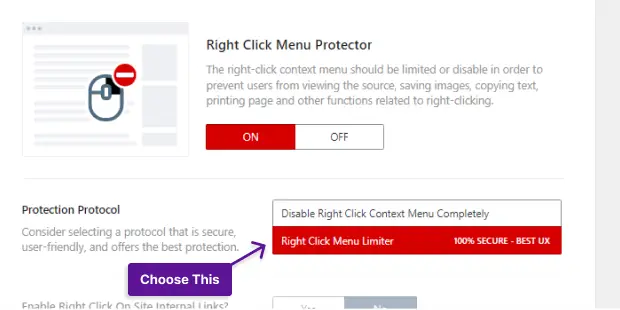
Step 2: Go to Right Click Protector and enable Right Click Menu Protector.
Step 3: Select Right Click Menu Limiter as the Protection Protocol.
This is how the limited right-click menu looks like:
3. Disable Images Dragging and Downloading in WordPress
Another method to steal images is to drag and download them; they can even use drag-and-drop to upload an image to their WordPress. So it’s important to disable image dragging to prevent image theft on WordPress.
If you want to disable drag-and-drop on your images, follow these steps:
Step 1: Go to WP Shield → Settings.
Step 2: Go to Images Protector and enable Images Theft Protector.
Step 3: Turn on the Disable Drag and Drop on Images option.
If you want to ensure your images are safe from getting stolen, you should know some thieves might use your image’s link to hotlink your photos to their website. Meaning they are using your content and your server resources on their website.
WPShield Content Protector offers Hotlink Protector for different types of media and even iFrames and doesn’t allow them to load on other websites.
A common way for thieves to re-enable the right-click is to disable JavaScript on their browsers. WPShield Content Protector has a Disabled JavaScript Protector that doesn’t let your site work when JavaScript is disabled on the user’s browser.
Suppose you are concerned about your website’s content protection. In that case, you should hide your website’s source code and inspect elements because any level of security is useless if your source code is exposed.
You can use View Source Protector and Developer Tool Protector in WPShield Content Protector to conceal the source code from others. It disables the view source and inspects hotkeys.
Method 2: Use Custom CSS Code to Disable Right Click on Images
If you want to disable right-click on WordPress without a plugin, you can use a CSS code. It is a simple method to disable the right-click.
Important note: Note that as much as it is a simple method, it is also effortless to hack into and reverse back. Disabling the right-click is also not recommended due to decreasing the user experience (UX). The best method is to limit the right-click menu with the WPShield Content Protector plugin.
To disable right-click on your website, follow these steps:
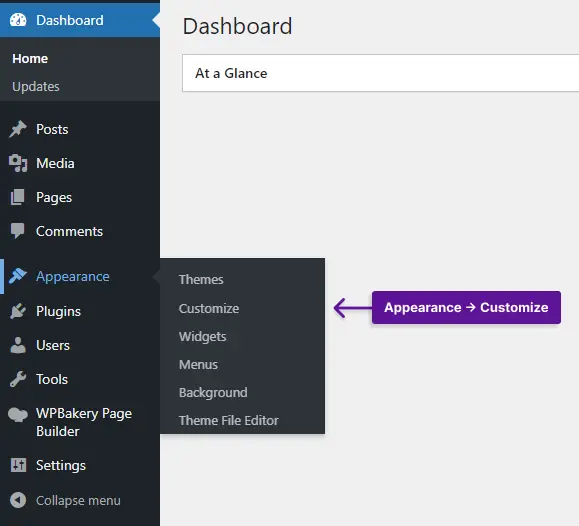
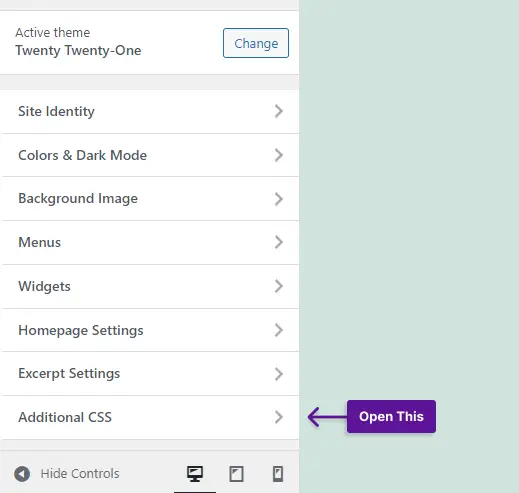
Step 1: Go to Appearance → Customize in the WordPress dashboard.
Step 2: Open Additional CSS.
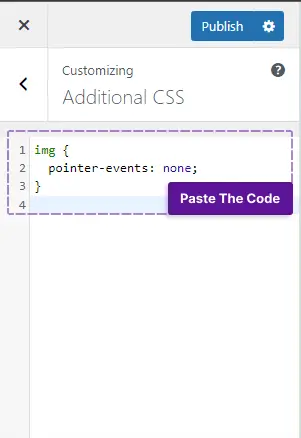
Step 3: Paste the following code and save the changes.
img {
pointer-events: none;
}This code disables right-clicking on images.
Conclusion
This article discussed the importance of disabling right-click, how to disable right-clicking on an image with CSS code, and what plugin best protects your photos.
I suggest you use WPShield Content Protector to protect your website’s assets with its different levels of security.
Thank you for reading this article and staying till the end. Let me know in the comment if you know any other method to disable the right-click on images.
Be the first to know about my new content by following our Twitter and Facebook.