Have you ever wondered if your WordPress site is using cookies or JavaScript? Maybe you’re concerned about the impact they have on your website’s performance or security.
In this blog post, we’ll show you how to check if cookies or JavaScript are enabled on your WordPress site so that you can ensure its optimal functioning.
Cookies and JavaScript are essential elements of any website, but they can also be potential source of vulnerabilities if not managed correctly.
According to W3Techs, as of September 2023, 96.4% of all websites use JavaScript, and 66.2% of those sites use cookies. With such a high prevalence, it’s crucial to understand how these tools work and whether they’re active on your WordPress site.
In this article, we’ll provide step-by-step instructions on how to check if cookies or JavaScript are enabled on your WordPress site.
We’ll cover the basics of what cookies and JavaScript are, their importance in web development, and how to ensure they’re properly enabled for optimal site functionality.
So let’s get started!
Why Users are Disabling JavaScript or Cookies on The Browser?
Some people don’t want JavaScript on their browsers or cookies on their devices for a variety of reasons. Here’s what users usually do to disable JavaScript and cookies: Some people just want privacy, others just want to save their data or improve performance, and some just want to steal your content.
1. Site Security: JavaScript can also be used to insert malicious code into websites, posing the possibility of compromising your sensitive information, so disabling it is a good idea.
2. Content Theft: Many protection plugins use JavaScript to protect the website content. Users that want to steal content disable JavaScript, so they can find a loophole to use your content without your permission.
3. Privacy: JavaScript code can track user activities across multiple websites. Disabling it ensures that no one can monitor your browsing habits.
4. Performance: Disabling JavaScript or cookies can improve performance by reducing webpages’ load time. This can significantly benefit those on slower connections or those using older devices.
5. Data Usage: Certain scripts and cookies can accumulate large amounts of data over time, reducing available storage space on your device. Disabling them can free up this space.
Ultimately, it can be challenging to determine why a user has chosen to disable particular features on their browser, but understanding the various reasons behind this decision can help site owners better serve their visitors.
How to Check if JavaScript is Disabled in WordPress Site?
You can use the source code to detect if JavaScript is deactivated on your website and explain to users how they can activate it if it is disabled with some modifications to the source code.
It is worth mentioning, however, that though this method may not be secure, it does indicate to the user that JavaScript is not enabled by default on their computer, which is vital information that needs to be disclosed.
If the user’s browser disables JavaScript, you could use WPShield Content Protector to protect your content. It prevents access to your site if JavaScript is disabled.
This code must be added wherever you want the warning to appear.
To add the warning, do this:
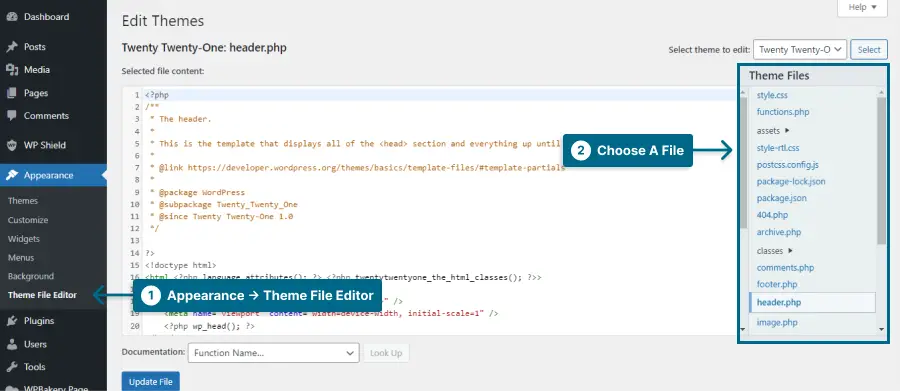
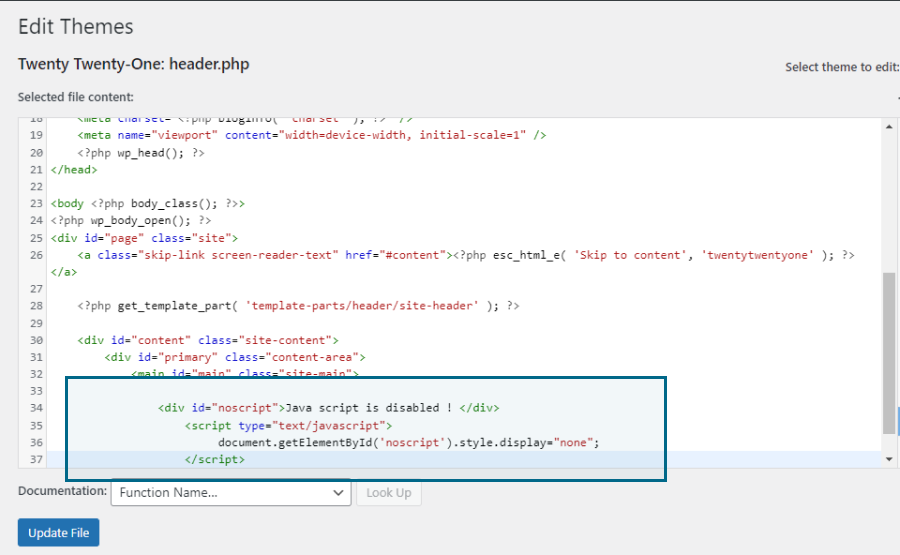
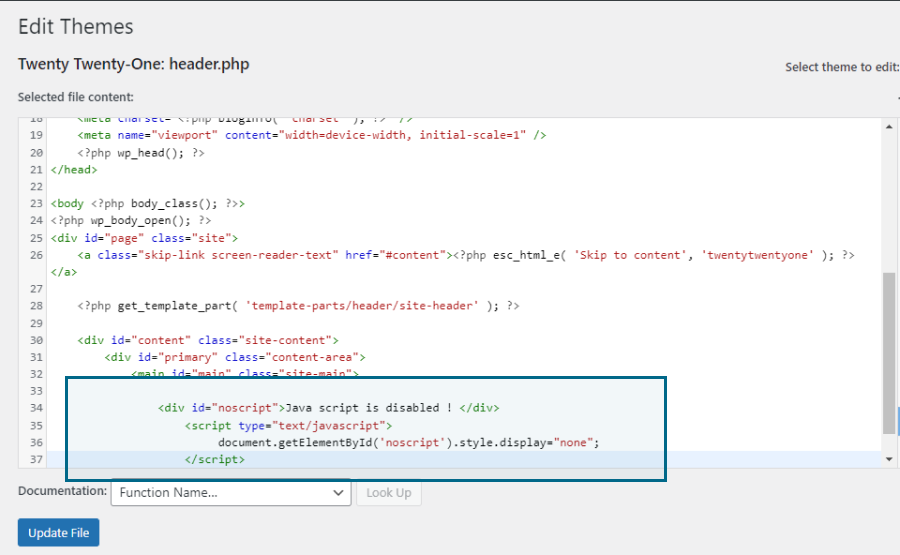
Step 1: Go to Appearance → Theme File Editor.
Step 2: In Theme Files, open the file you want to edit. You can add the code to header.php or footer.php, or any other place you want to show the code.
Step 3: Paste the code and save the changes.


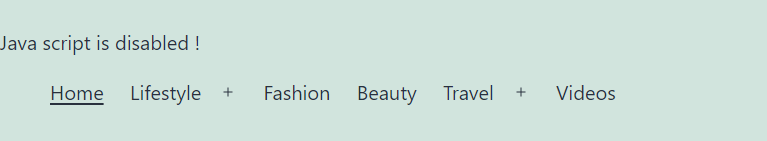
This is what the warning looks like:
How Protect Disabling JavaScript on Your WordPress Site
If you want to protect your website from disabled JavaScript, one straightforward way would be to use a JavaScript plugin.
I suggest using WPShield Content Protector, which offers complete protection from disabled JavaScript.
To protect your website from disabled JavaScript, do this:
Step 1: Download WPShield Content Protector.
Step 2: Install the plugin from Plugins → Add New.
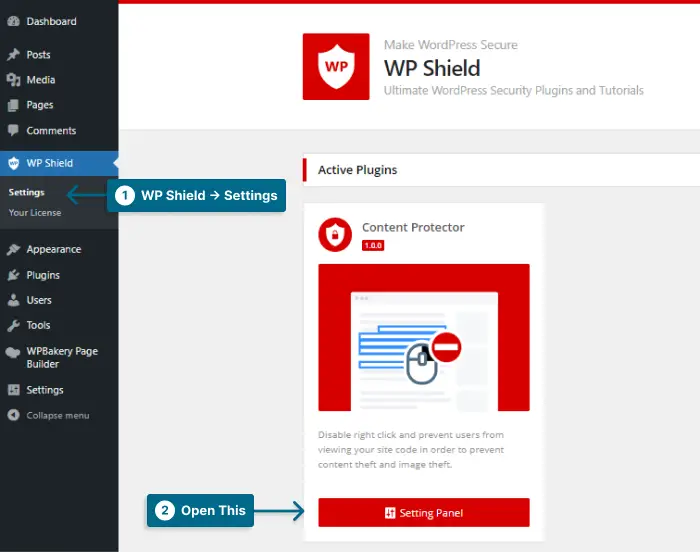
Step 3: Go to WP Shield → Settings and open Content Protector Setting Panel.
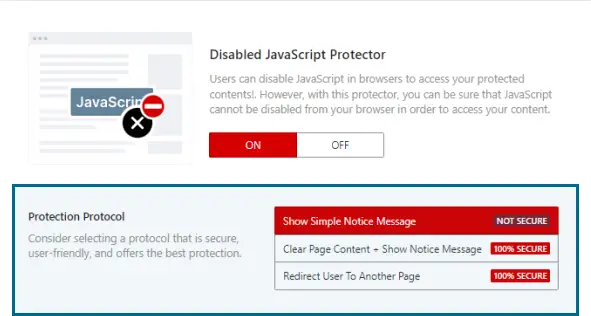
Step 4: Visit Disabled JavaScript Protector and turn it on so that JavaScript will be protected.
Step 5: This protector offers three different protocols.
Choose a protocol that suits you best:
- Show Simple Notice Message: This protocol shows a simple notification message asking the user to enable JavaScript to use the website.
- Clear Page Content + Show Notice Message: This protocol shows a notification message and clears the website content, ensuring your website content is safe.
- Redirect User To Another Page: You can choose a page, and if JavaScript is disabled on the user’s website, they will be redirected to that page.
FAQ
Checking if cookies or JavaScript are enabled on a WordPress site is important because some website features may not function properly without them.
For example, many plugins and themes rely on JavaScript to work correctly, and cookies are often used for website analytics and user personalization.
You should only enable cookies and JavaScript cautiously because they may have some security implications. Make sure you are aware of what information is being shared with them. Keeping your browser up to date is also a good idea to eliminate security issues.
Generally, this can be done by clicking the menu icon in the browser window’s upper right-hand corner and selecting ‘Settings.’ You can find the option labeled ‘Enable Cookies and JavaScript.’
There may be situations where you disable cookies or JavaScript in your browser, adversely affecting your ability to navigate some websites. Enable both of these to get the most value from your browsing experience.
Conclusion
Thanks for taking the time to read this article! We’ve discussed checking if Cookies or JavaScript are enabled on a WordPress site and what steps to take if either is not.
If you want to ensure your website is protected from disabled JavaScript, you can use WPShield Content Protector which offers full protection for your whole website.
Thank you again for reading the article, we would really appreciate if you could let us know if there are any questions or problems regarding this article in the comment section.
For those of you looking for more related tutorials, check out the BetterStudio blog. You’ll find lots of useful articles there that will help you learn more about the topic. As well as Stay tuned to the BetterStudio Facebook page and Twitter account to find out what they’re posting.