In today’s world breadcrumb has turned into one of the most influential factors in the user’s experience as well as search engines and ranking your website.
Breadcrumbs help users to locate their current location and help them to easily find other sections of the website. Breadcrumbs also help search engines like Google to identify your website pages and display them better on the results page.
In this article, we will talk about breadcrumb and why it’s useful for SEO.
What is Breadcrumb?


Breadcrumb is a navigation tool or guide that will show your current location on the site. The name breadcrumb is inspired by the story of Hansel and Gretel, in which Hansel and Gretel find their way by following the breadcrumbs.
The structure of breadcrumb is usually that of “>” to separate and display the hierarchy. For example, if you are in the WordPress tutorial section of a website, and you are reading an article about URL structure in WordPress and if that website is using breadcrumb you will see Home > WordPress Tutorial > URL structure in WordPress, either on the bottom or top of the website.
We at Better Studios use the same structure and if you look at the bottom of this article you will see we are using breadcrumb in our template.
Types of Breadcrumb
There are four breadcrumb which are being used in websites, we will discuss them one by one below.
Location-Based
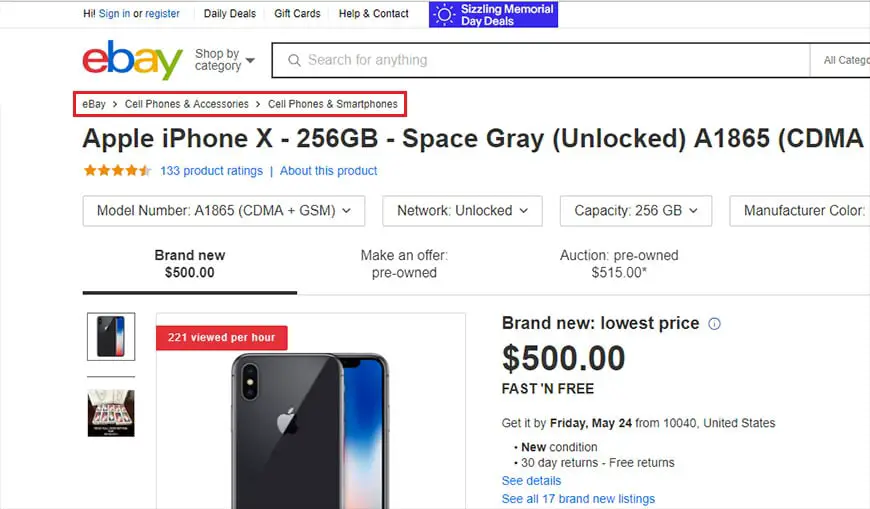
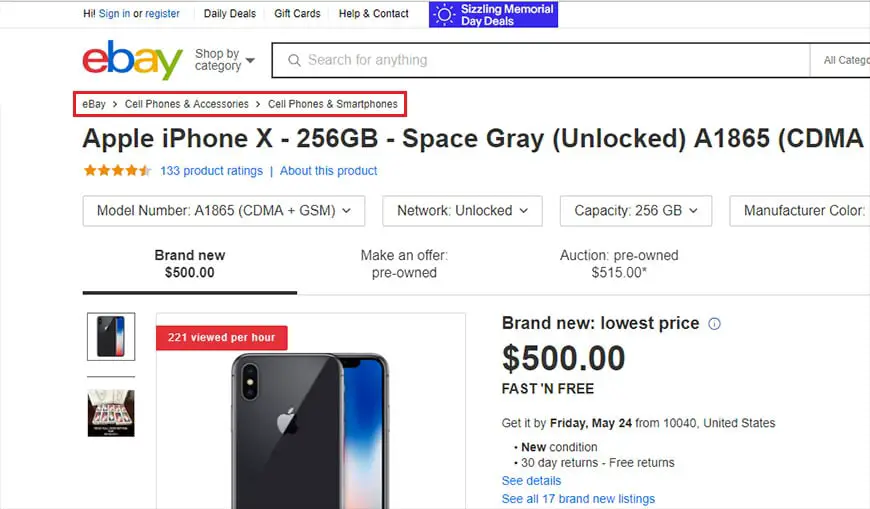
This type of breadcrumb identifies the current location of the user on the website and locates the page within the website’s tree structure. The last example was of this kind.
This type of breadcrumb is very useful for websites with lots of content and layers and can help the user to find their way through different categories of products and content.
Attribute-Based
This type of breadcrumb is usually used for shopping websites, which does not show your current location on the website. It is rather used to filter products and show active filters and if needed return to previous filters.
For example, if a store has a certain model of mobile phone, the structure can be as follows:
“Home > Mobile Category > Mobile Ringtone > Mobile Size > etc.”
History-Based
This kind of breadcrumb displays the route you have taken since you visited the website and you can go back to the previous pages at any time. For example:
“Home > A Tutorial > A Category > Product Page > Scientific Article > etc.”
Usually, this type of breadcrumb is not very popular because it can be replaced by one simple back button. UI and UX designers also prefer the simple way.
Path-Based
This type of breadcrumb is the combination of history-based and other breadcrumbs, which has the structure below:
“Back to previous page (Home page) > Product category > Product color > Product size > etc.”
Why do We Use Breadcrumb?
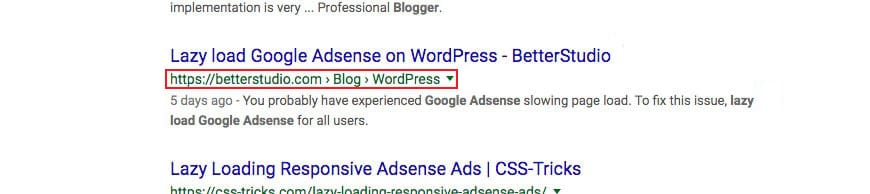
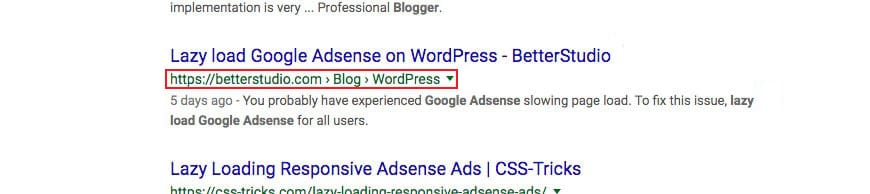
As we pointed out at the beginning of this article, the breadcrumb is now being considered as one of the factors in ranking your website and it helps search engines such as Google to detect your pages better. In the image below you will see how Google uses breadcrumb to show the page’s URL:


In addition to improving search results on Google, breadcrumbs also improve the UX of your website. Users can easily access other sections of your website and also they can easily identify their current location on the website. This also helps reduce the bounce rate of your website and makes your website visitors to stay longer and view your other content.
How to add Breadcrumb to WordPress?
Adding breadcrumb to WordPress is an easy task and there are several ways to do so. If you have recently added the Publisher theme to your WordPress website, along with some free features and plugins we have added breadcrumb to the theme and it can be easily managed in your theme settings.
But if you’re not using Publisher and your current theme doesn’t support breadcrumbs, you can simply add breadcrumb to your WordPress website by adding the Yoast SEO plugin. We will further explain this below.
Adding Breadcrumb using Yoast SEO Plugin
First, you need to add a piece of code to your single.php or page.php. These can be found in your template folders. But it depends on the template you’re currently using.
You can also add the code to the bottom of the header.php. But we don’t recommend you to add it to functions.php because it may cause issues in the long run.
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '</p><p id="breadcrumbs">','</p><p>' );
}
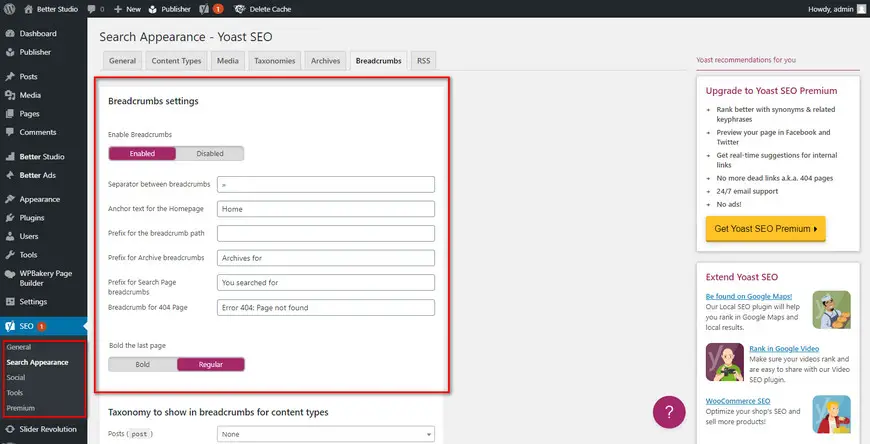
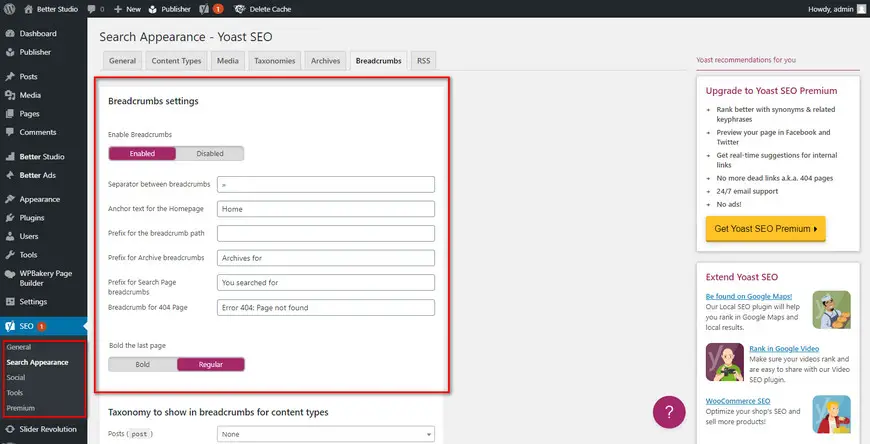
?>After adding the code to your template, you need to head over to Yoast SEO settings and find “Search Appearance” and then locate Breadcrumbs and enable it. After this step you will see breadcrumb on the pages you have added the code to.


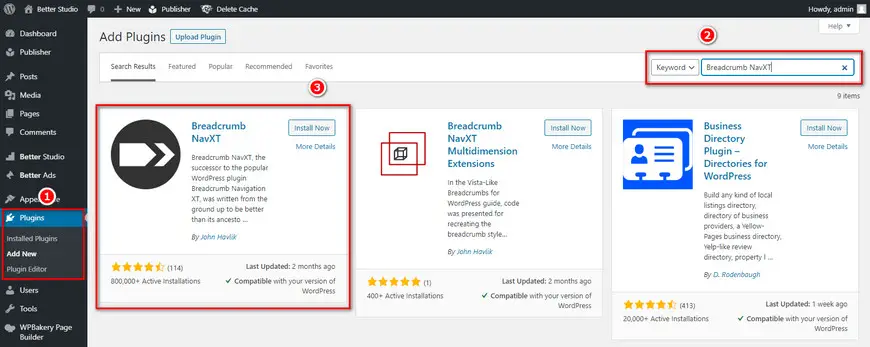
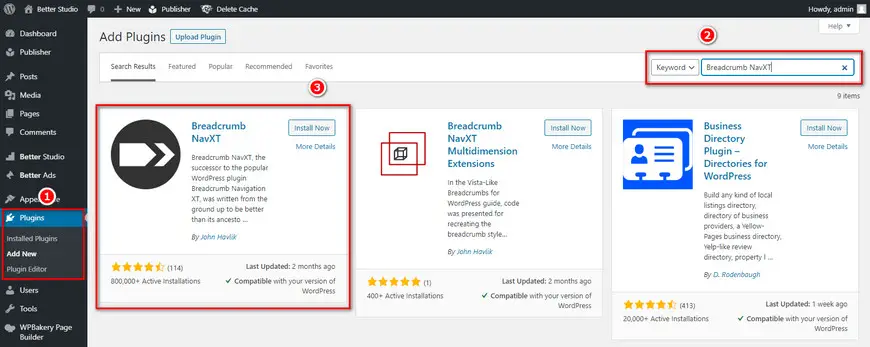
Another useful plugin that you can add breadcrumb to your website is Breadcrumb NavXT. First, you need to find, install and activate the plugin.


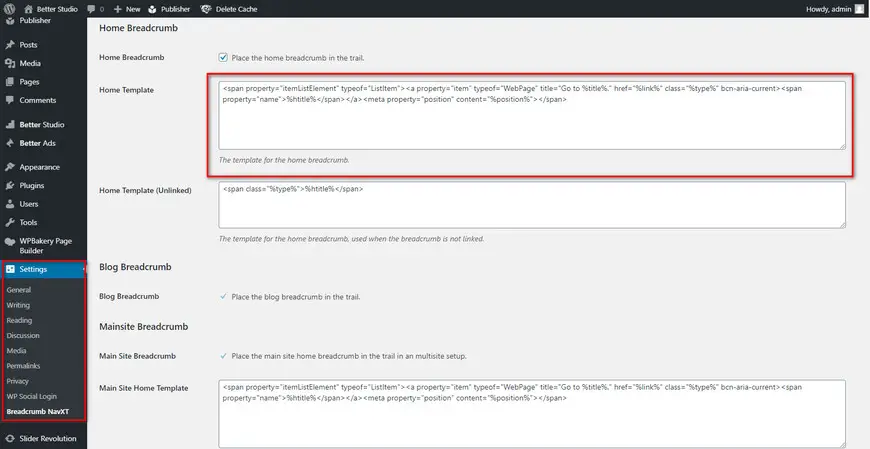
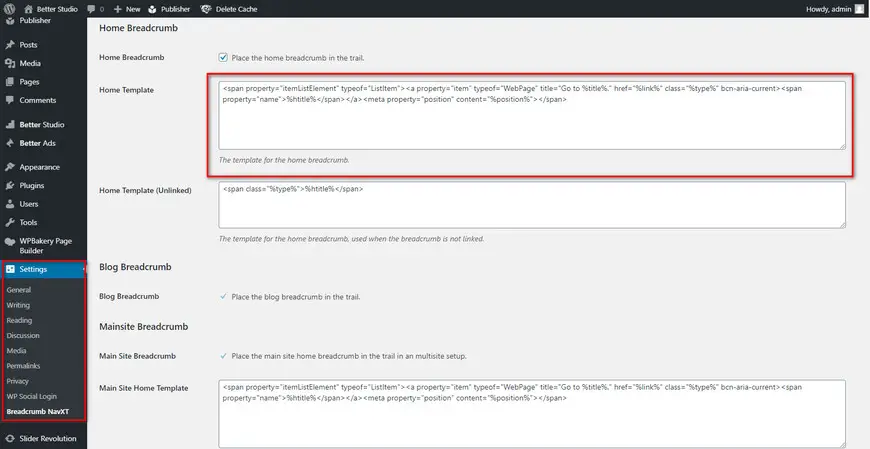
After activation, you will be able to see the plugin in your dashboard, open its breadcrumb setting and add or remove any changes you want. Just like Yoast SEO plugin, to fully activate breadcrumb, you will have to add a piece of code to the desired pages of your template.
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>

The ways we have mentioned above are specifically for WordPress. If you’re using another CMS you will need to contact its administration team to help enable breadcrumb for your website.
If you are using other web applications such as Joomla and Drupal they too have plugins for breadcrumb. You can simply install and activate the specific plugin on your website and enable breadcrumb.
But if you’re using private CMS and it doesn’t support any plugins, you will need to add it manually. You can easily find the tutorial in the Google developers section.