One of the main issues regarding your website ranking is the important concept of SEO. SEO means “search engine optimization”. meaning optimizing your website in a way that is best for being searched and ranked by search engines such as Google.
One of the factors that can affect your SEO, is website speed which is in close relationship with user experience. In the present piece of writing, we will briefly explain related issues to your website speed.
The Importance of Site Speed in User Experience
Page speed and website speed are usually used interchangeably. The speed of uploading a single page of a site is called page speed which is defined in two methods:
- The time needed for page upload: time for a complete display of a specific page.
- The time needed for uploading the first byte.


Your page speed is influential on both your Google ranking and users’ satisfaction. A fast website can attract more users because its users can move between pages easier and faster and read various content. In this case, users will probably return to your website and it is great for your search engine ranking.
Site Speed and SEO
Google has noted several times that website speed can affect the ranking of the websites. Recently, an option is used by google called “speed update” in which website speed is considered as a factor for cellphone search ranking. It is an option for low-speed websites.
Indeed, Google emphasizes that it can only affect those websites with very low speed and so those websites which were always fast and try to be faster will not rank higher. Of course, their high speed will be considered in the table.


It is important for fast websites to be the fastest one among their competitors. Because low-speed pages will significantly and rapidly lose their users.
Users leave a low-speed page in less than a second and they will never come back. They prefer to work with professional and fast web pages and so they will do their shopping from trustable and without apparent problem websites.
This users’ behavior is in close relationship with Google ranking, and Google will find you as an excellent search result and you will gain a higher ranking if your website speed is high. So paying attention to your website speed is very important.
To see your rankings you can install Search Console or track organic vistiors thorugh Google Analytics on WordPress.
How to Test Site Speed?
Now that you know the importance of your website speed, you can check it. There are various tools that can help you analyze your page speed and resolve the problems. Some of the best choices are briefly introduced below:
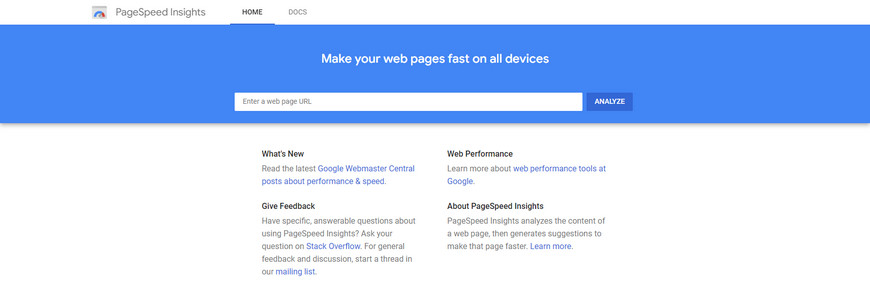
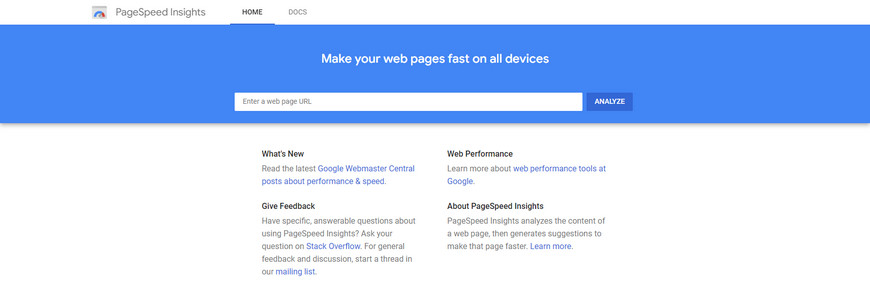
Page Speed Insights
Page Speed Insights a useful tool that is also free and it is very popular among users. This tool can test page speed and upload time. This tool analyzes all of the influential factors on page speed which are related to each other like a chain and identifies destructive factors of a website, desktop, and cellphone.


Pingdom
Pingdom is a speed management tool that evaluates speed feedback of the webpage and draws related diagrams and identifies which file is affecting your performance. This tool has an option called “performance tips” which shows details of your page performance.


Webpage Test
The WebPage Test is a tool, you can locate your web page users to evaluate your speed based on this location. Thus, you can manage and optimize your web page speed for various locations.


OnCrawl
The OnCrawl tool can analyze website speed and can show details of load distribution. By means of this tool, you can identify which URLs decrease your upload time. This tool is free just for one month and after this time you can buy it if you are satisfied with its performance.


A few Recommendations to Increase Site Speed
Sometimes you may face a significant decrease in the site speed. You may think that it is an internet problem but such an internet problem should be general and cannot affect your website in isolation while other websites are uploading appropriately.
For such cases, we recommend a few methods which can help you increase the website speed and gain a better ranking in search engines.
Compact Files
In order to compact your files, you can make use of a Gzip program which can significantly decrease the size of the CSS, HTML and JAVA Scripts which are bigger than 150 bytes.
But remember that you should not use Gzip for compacting pictures. If you want to decrease pictures’ size, you can make use of another program such as Photoshop in order to keep the quality of your pictures high.
Decrease Code Volume of CSS, HTML, and JavaScripts
Some of the codes on your web page are useless, such as excess spaces, or signs and intervals which are unnecessary and you can easily delete them without causing any difference.


Thus, you can optimize your codes by deleting such unnecessary ones and this will significantly increase your website speed. For this purpose, you can make use of special programs such as CSSNano and UGlifyJS which are recommended by Google.
Delete Javascripts That Stop The Render
It is recommended by google not to use those java scripts which stop the render. So delete those java scripts in order to increase your website speed.
Optimize The Data Storage
Web browsers store lots of information including instructions, pictures, files, java scripts, etc. Storage helps the browser to avoid uploading repeated pages several times.
The storage memory has an expiry date after which data will be removed from the memory, for example, it can save data for 2 months and after this time, stored memory will be eliminated. By means of some tools like Yslow, the browser can have a longer storage time.
Improve Server Response Time
Server response time is usually affected by factors such as traffic, needed resources of each page, the software used by the server and hosting. Related problems of each case should be identified and resolved. Optimum server response time is considered to be less than 200 ms.
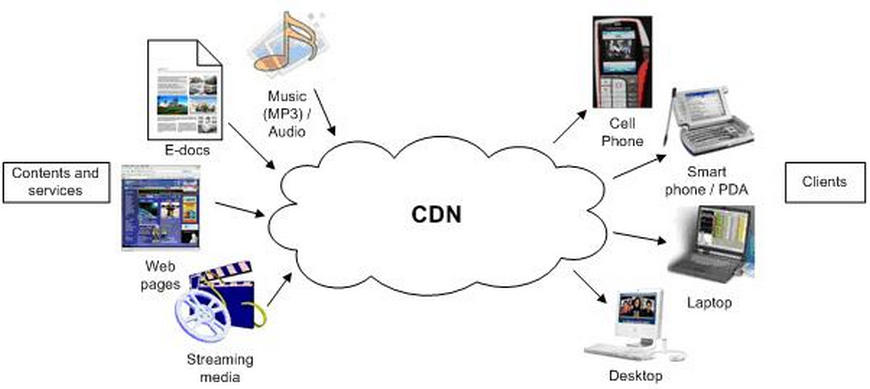
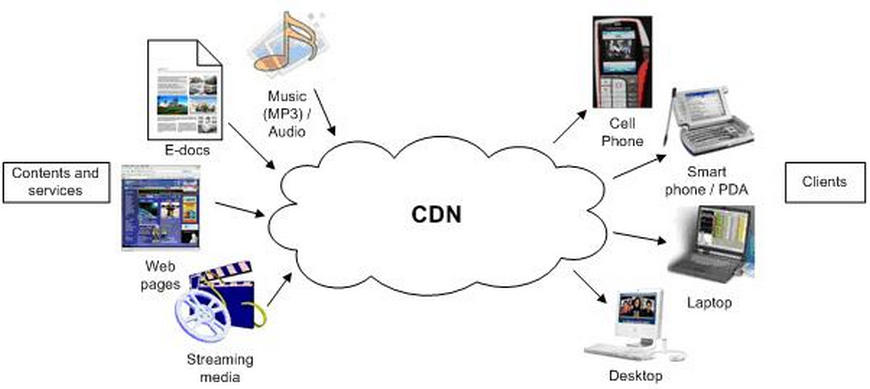
Make Use of Content Distribution Networks (CDNs)
These networks which are also called content delivery networks are a network of servers that are used for distributing the load of the sent contents. By making use of this technology, your website will be copied in several data centers and users can access your website in a faster and easier manner.


Use Optimized Pictures
Each website has special rules for uploading the pictures. You should also define your own rules regarding the size of the pictures. PNG is preferred for graphics less than 16 colors, while JPEG is better for photos. Also, make sure that you have compact uploaded pictures.
It is better to use CSS elements for making a pattern for your pictures. You can also use SCS to compound small pictures to create a big one. Then this is uploaded on your website and only some parts of it are displayed. By making use of this method you can save time and your users do not need to wait for several pictures to be loaded.



