Our understanding of the menu is a list of various services provided in one place. On your website, there is also a concept called the Site Menu, which is a regular and accurate list of various components within the site.
But how to design a menu for the site based on SEO principles is a separate and very important issue. In fact, part of the design of a user-friendly menu also relates to concepts in the field of user experience design (UX) and user interface design (UI). But they also relate to SEO and the way Google views your website.
In this article, we are going to study more about the site menu and give some tips to optimize the site menu. Stay tuned.
Why do we need a site menu?
The site menu is the best tool for users to surf within different sections of your site. If the site menu is missing, the user has to go to Google and search for your content, which is considered a negative point for SEO.
Therefore, there should be a menu inside each site so that the user can easily go to different sections of the site, as well as search engines, to understand the site’s classification.
How does Google use site menu?
As a webmaster, you definitely need to register your website on Google. When registering a site, Google only takes the site address and the site map and probably after a few weeks, the pages of the site are displayed on this search engine. But what are the benefits of menus for Google?
When the Google Robot encounters the structure of the site’s menu, it displays the site’s links as the most important links of the site in the search results as the sub-items. The most important part of the menu is one of the highest in the site’s menu, and the other one is the footer menu that appears as sub-items in the search results.
For example, consider a cooking site that has a page to display the top recipes of the week, a page for a description of the site and a page to communicate with the site users. You can put these three pages at the top of the menu to display in Google search results.
If there are too many links on your site, you can split them between headers and footers. Google detects up to 250 links easily on each page and indexes them without penalty. Thus, it’s very important to optimize site menu for Google.
Ways to optimize site menu
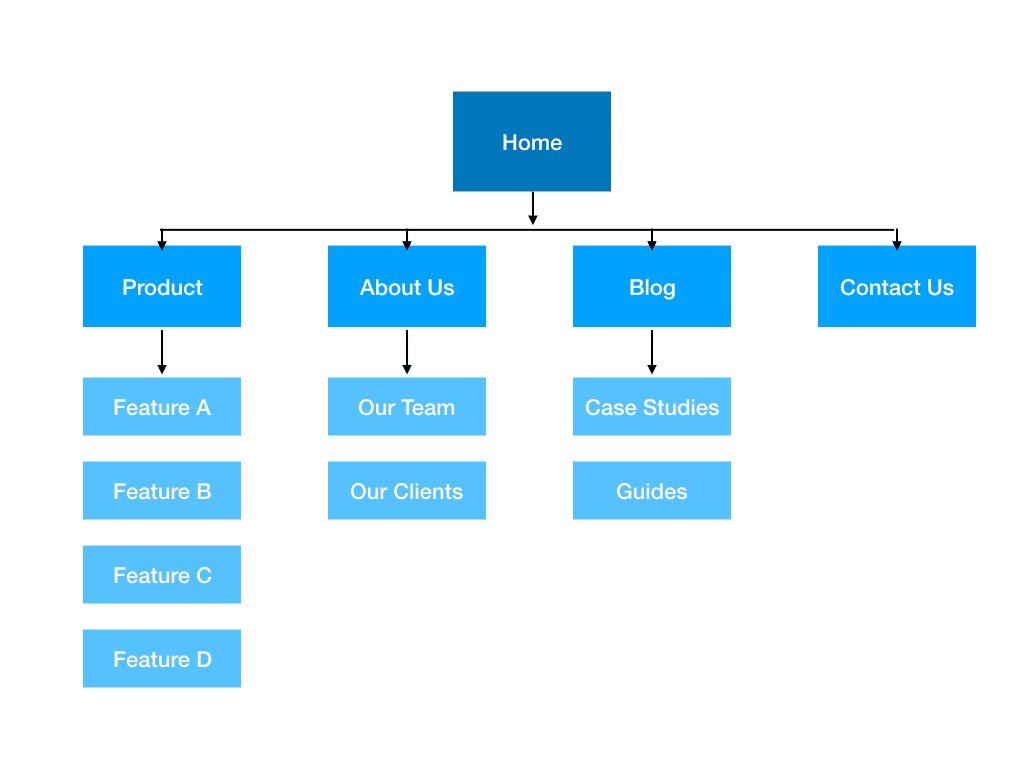
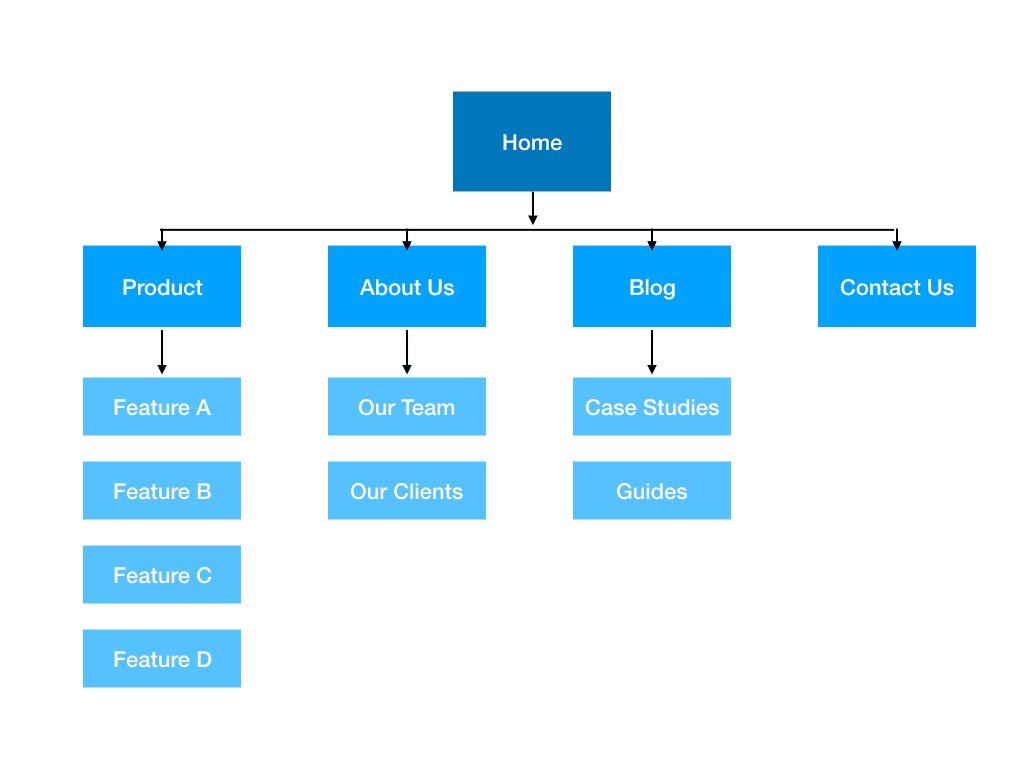
Sort your hierarchy


Google places great importance on the hierarchy inside of the menu and creating a regular hierarchy helps Google a lot. Keep in mind that you set this hierarchy. The hierarchy of your site’s pages and in what order your menu entirely depends on your politics and site content strategy.
But you should be able to display this hierarchy in Google’s menu well in order to display this classification in search results.
Create proper internal links
As we said, Google supports over 250 links or even more on each page well. But the important thing is that this large number of internal links should not be disturbing and confusing for the user.
Try to avoid creating a large number of labels on one page or do not create lists with long and wide links to all of your site content. Also, do not use infinite scrolling in the archived pages and stay away from the long list in the categories as well.
If you observe moderation in creating internal links on each page, the user visiting your site takes more pleasure and will be less confused, and also search engines check the page easier and a regular SEO structure will be created on the site.
Should I use javascript in site menu?
Sometimes a part of a page may be written with JavaScript and the links inside it will be created in JavaScript. But Unfortunately, search engines are not compatible with this method and they cannot check JavaScript code properly.


Of course, Google has made great progress in JavaScript testing in recent years but it’s still a better choice to avoid JavaScript. Other search engines such as Bing are still having difficulty checking JavaScript.
On one hand, SEO experts and optimization specialists believe that using JavaScript causes SEO disruption and on the other hand, web designers believe that using JavaScript improves the site’s UI.
In other words, if you use JavaScript in your site’s menu, you will lose all the links you’ve created. But if you can use it in a balanced way, the risks of using it for SEO will be minimized.
Conclusion
In short, we must say that the menu is very important for any site. But how to design the menu and how to create a hierarchy is different depending on the type of site and also that how many menus every site need should be checked in the framework of site activity and more importantly, how to optimize site menu?
Usually, there are 3 menus per site, which actually two menus (the top menu or navigation menu and the footer menu) are for hosting the most important links to each site which by searching the site name on Google will be displayed as sub-items.
Also, one menu is the main menu for hosting site categories and different pages of the site, whose hierarchy is very important. Showing the sub-items is not only for the home page and for each of the menu items if the hierarchy is specified, but sub-items will also be displayed on Google.
For example, if there’s a technology site in which the most important pages are news, reviews, and tutorials, these three links should be placed in the footer menus or the top menu.
But if the main menu is arranged into a hierarchy and if for the news section, there would be a few sub-items like Mobile News, News Events, and Electronics Marketplace, when only news is searched in Google, menu’s sub-items will be displayed as sub-items in Google.
So, optimizing site menu can play a very important role in browsing different sections by the user and also improving UI and UX, and it also can play an important role for the site’s SEO and help Google and other search engines for better representing and ranking the site in search results.