The number of users accessing websites via their mobile phones is rapidly increasing and there seem to be no signs of slowing down in the near future. Also, mobile devices are getting more complex and complete.
More and more users opt into the idea of having a complete mobile device for surfing the internet, taking notes, listening to music and even doing their shopping.
Nowadays, it’s very important to have a mobile-friendly website, because app-based services are easier to grasp and use. Most people pass time on their smartphones. So, their attention can be simply shifted towards your business. However, this requires having a WordPress mobile-friendly website.
In this article, we would like to discuss how to make WordPress mobile-friendly. In our previous article, we introduced the best WordPress AMP ready themes.
Why Having a Mobile-Friendly Website is Important?
Most users browse the web from their smartphones and for some websites, 80% of their traffic comes from mobile devices. Nowadays, to stay relevant in the online competition, it is crucial to make your website available at all times.


In recent years, Google has been giving negative points to websites that aren’t mobile-friendly. So, not only having a mobile-friendly can get you more traffic, but it is also important for your SEO and ranking in search engines.
How to Make WordPress Mobile-Friendly?
There are a lot of ways to make WordPress mobile-friendly. First of all, you need to take a mobile-friendly test to check if your website is mobile-friendly or not. Google has developed a mobile-friendly test that you can use to test if your website is responsive or not. This test takes 60-90 seconds.


There are plugins you can use to make WordPress mobile-friendly or you can simply use a responsive WordPress theme. In another article, we have introduced 75 best free WordPress themes. All these themes are responsive and mobile-friendly.
1. Use a Responsive Theme
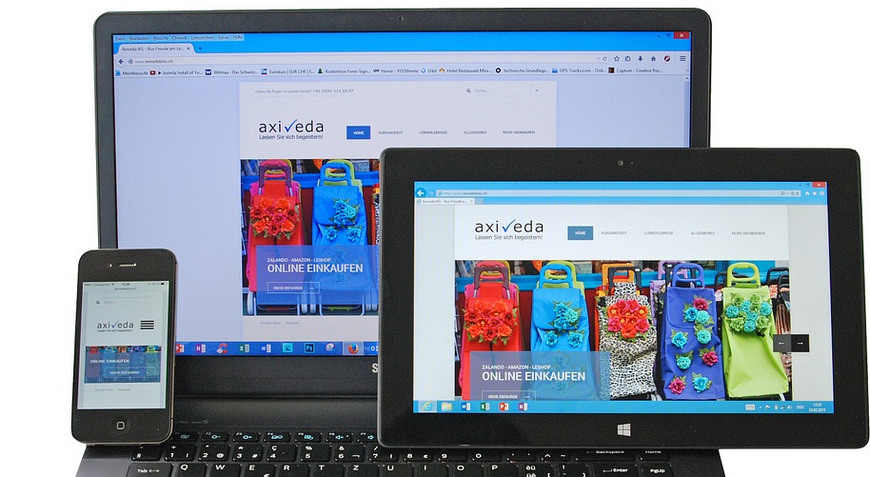
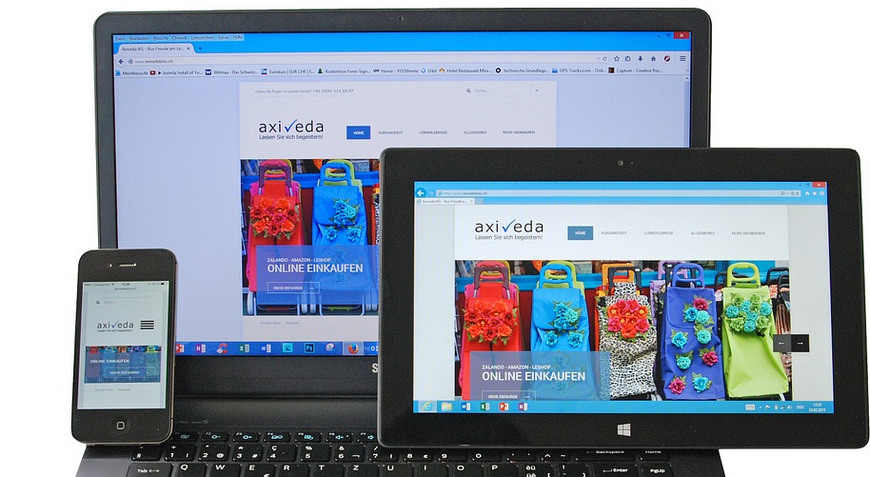
Have you ever visited a website that responded really smoothly on the device that you were using? Well, that website was using a responsive design. If you have recently installed WordPress, chances are that your theme is already responsive.
As mentioned above, to check if your website is responsive or not, you can use the Google mobile-friendly test. However, most of the themes developed by companies are responsive and it’s very rare that a theme is not mobile-friendly.


Before purchasing a theme, make sure it’s responsive. Open the demo on any screen size or you can simply scale down your browser window and check if the theme is responsive or not. If it isn’t, look for another theme.
2. Make a Mobile Version
The next step to make WordPress mobile-friendly is to make a mobile version that can be opened on all screen sizes.
If you don’t have a budget to develop a separate theme, you can either use a responsive theme as mentioned above or just use AMP. Here are some of the best AMP plugins for WordPress.
AMP
AMP is one of the most popular plugins that can make your website mobile-friendly. AMP is short for Accelerated Mobile Pages. As you can probably tell by its name, this plugin makes your mobile pages load incredibly fast through its light framework.
AMP strips down all the extra and unnecessary things on your website and displays the clean version to your mobile audience.


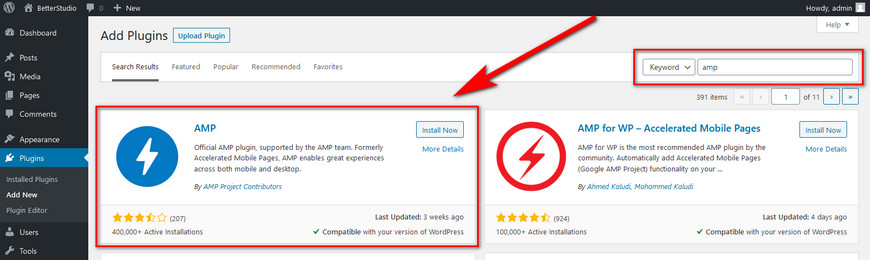
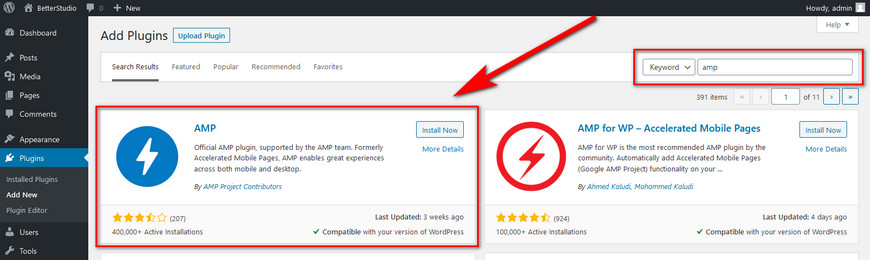
AMP currently has over 400,000 active installations and fully compatible with the latest version of WordPress. To install AMP, simply login to your WordPress Dashboard > Plugins > Add New > Search for AMP and install it.


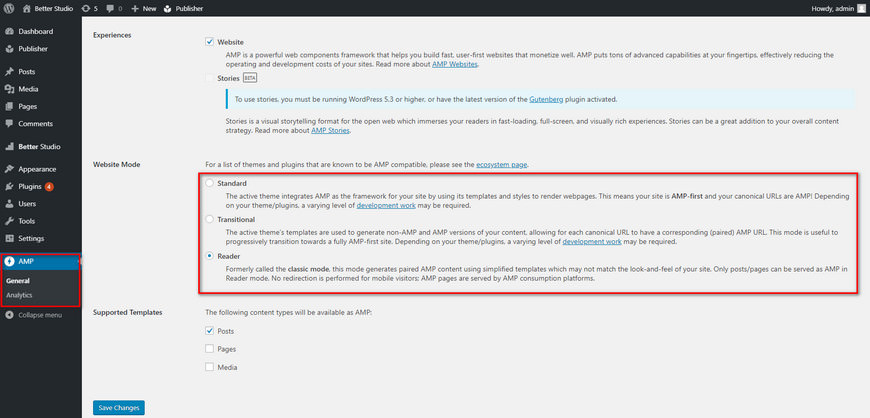
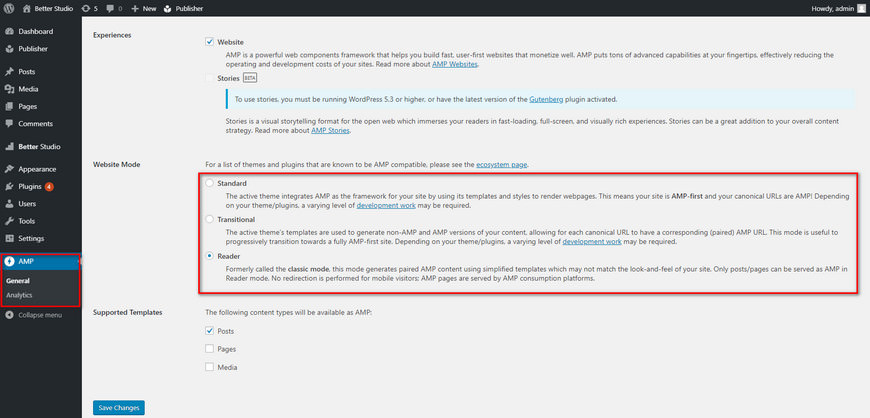
Once the plugin is installed and activated, it will appear on the left-hand side menu of your Dashboard. Click to open the configurations.
WPtouch


WPtouch is another plugin that can make WordPress mobile-friendly. It automatically adds a simple mobile theme to your mobile version.
In addition, the mobile version has passed Google’s mobile-friendly test and it guarantees that it won’t have a negative effect on your SEO.
The WPtouch panel allows you to customize the appearance and deliver a fast and stylish theme to visitors. All of this is done without having programming knowledge. Keep in mind, once the plugin is activated the regular theme will be untouched and desktop visitors can still see it.
The WPtouch plugin comes in both free and premium versions. The premium version starts at $69.
Touchy


Touchy is a premium plugin with a clean marked code. It is incredibly customizable and focused on mobile devices. The navigation options provided by the plugin are not complex at all.
Touchy gives you complete control over your mobile site and how you want it to look like. In addition, it keeps parts of your desktop site in the mobile version.
AMP for WP


AMP for WP is an all in one plugin that optimizes your WordPress website for AMP. With the help of this plugin, you can make WordPress mobile-friendly. AMP for WP comes with a selection of extensions that allows you to fully customize the design.
The custom AMP editor allows developers to create exclusive page designs and content for the AMP side of a WordPress website. With the drag and drop page builder, you can change the layouts and better the UX.
3. Adaptive Content
One of the requirements of every responsive website is to scale down to match mobile devices. This can be done by choosing shorter titles and optimized pictures. Besides, infographics are usually not that useful in mobile devices. Thus, before uploading your content, make sure it’s mobile-friendly.
4. Have a Responsive Menu
Almost every website uses a navigation menu that enables users to move from one page to another page. So, you need to make sure you adjust the menu to match the mobile screen sizes whenever it is necessary.
Keep in mind, you need to have only the necessary links on the menu. Because shrinking the menu could have an impact on how the links are displayed. However, most WordPress themes come with responsive menus and those that don’t can be easily fixed with a responsive menu plugin.
Conclusion
In this article, we discussed the importance of optimizing your website for mobile devices. Nowadays, almost everyone has a smartphone and they use it to surf the web on a daily basis.
Google has developed a free tool that can test the mobile-friendliness of your website. If the website isn’t mobile-friendly at all, you could create a mobile site by using plugins or if you have recently installed WordPress we recommend using a responsive theme.



