اليوم، يكون إستعمال breadcrumb أحد من موضوعات موثرة في تجربة المستخدم و أيضاً محركات البحث. breadcrumb يساعد المستخدم حتي التعرف على مكانه الحالي و العثور على طريقته إلي أماكن الموقع الأخري بسهولة. breadcrumb يساعد إلي المحركات البحث كقوقل للتعرف على صفحات الموقع جيداً و عرضهم في صفحة النتائج أفضلاً.
نتعرف في هذا المقال على bread crumbs و سنطالع تأثيرها في سيو.
ما هو breadcrumb؟
breadcrumb يكون معناها اللغوي فتات الخبز ولكن دليل ملاحة (التنقل التفصيلي) التي تعرض مكان الحالي في الموقع. قد يأخذ إسم breadcrumb من قصة هانسيل و جرتل و يعثر فيها هانسيل و جرتل بواسطة متابعة فتات الخبز.
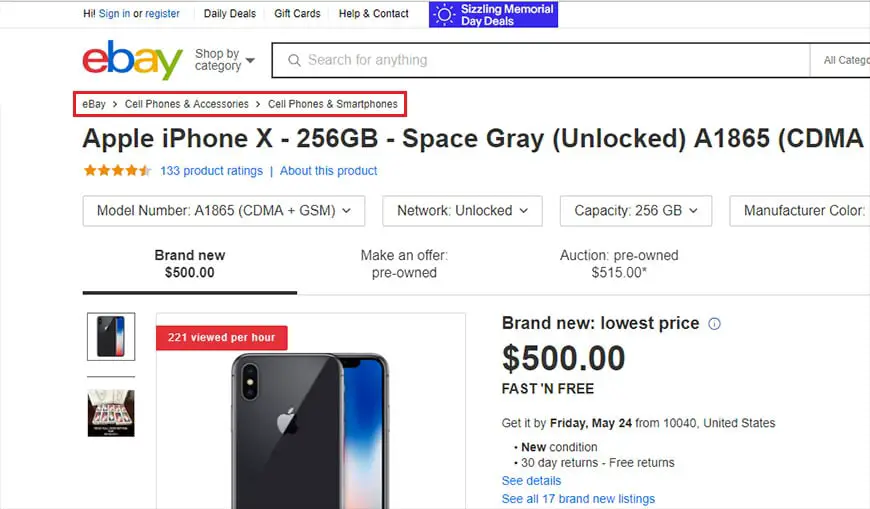
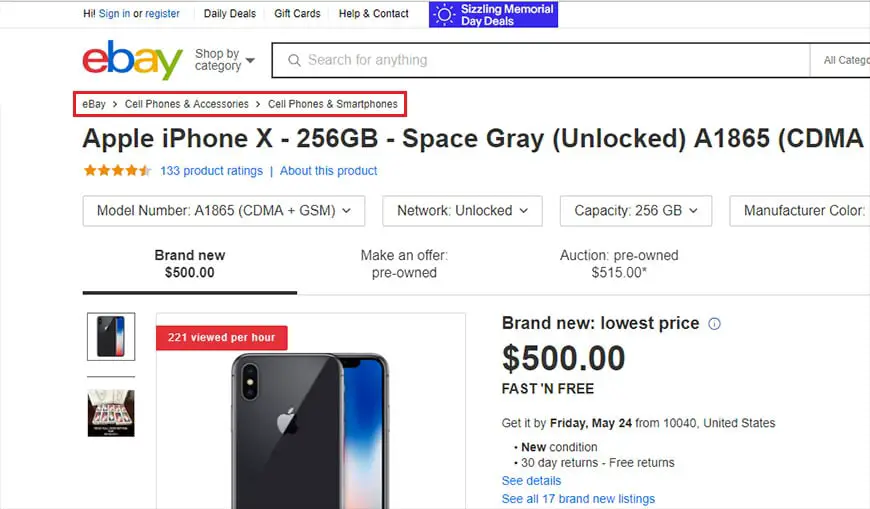
يكون إطار breadcrumb على النحو التالي أن يستعمل من < للفصل و إظهار ترتيب المراتب. على سبيل المثال إن هناك في موقع في قسم متعلق إلي تدريب ووردبريس مقالة حول إطار URL فی ووربریس و یستعمل الموقع المطلوب من breadcrumb نشاهد مسار يشبه مسار “الصفحة الرئيسية > تدريب ووردبريس > إطار URL في ووردبريس” في أسفل الموقع أو أعلاها.
نحن لقد إستعملنا في شركة “إستوديو بهتر” من هذا الإطار و إن تصل إلي نهاية هذه المقالة ستري إطار bread crumbs في “إستوديو بهتر”.
أنواع breadcrumb؟
یستعمل من أربعة انواع لتنقل التفصيلي (breadcrumb) في المواقع التي نفصلها أيهم في التالي.
القائم على الموقع (Location-Based)


هذا النوع من breadcrumb يحدد المكان الحالي للمستخدم في الموقع و يظهر مكان الصفحة في هيكل شجرة الموقع. كان المثال السابق من هذا النوع.
يناسب هذا النواع من breadcrumb للمواقع التي لديها المحتوي و طبقات التوجيه كثيرة و تمكنه المساعدة إلي المستخدم للوصول إلي مساره بين الفئات و الموضوعات المختلفة.
القائم على السمة (Attribute-Based)
يستعمل عن هذا النوع من breadcrumbs لمواقع متجرة التي ليست عملها إظهار المكان الحالي. بل يستعمل لتصفية المنتجات أو إظهار الفلترات النشطة و في حالة الحاجة إليها عودة التصفیات السابقة.
على سبيل المثال إن يكون لدي موقع متجر نموذج من الهاتف، يمكن أن يكون هيكل breadcrumb القائم على السمة (Attribute-Based) على النحو التالي:
«الصفحة الرئيسية > فئات الجوال > لون الجوال > حجم الجوال و…»
القائم على التأريخ (History-Based)
يعرض هذا النوع من breadcrumb المسار المطلوب الذي تتابعه في الموقع من البداية. في أي وقت تستطيع العودة إلي الصفحات السابقة بإستعمالها. كأمثلة تالية:
«الصفحة الرئيسية > مقالة تدريبة > تصنيف > صفحة منتج واحدة > مقالة علمية و…»
لیس لدي هذا النوع من breadcrumb الكثير من الشعبية لأن يمكنك الوصول إلي هدفه بوضع زر العودة أيضاً. يرجّح مصمّمي واجهة المستخدم (UI) و تجربة المستخدم (UX) هذه الأسلوب.
القائم على المسار (Path-Based)
هذا النوع من breadcrumb يكون إدغام breadcrumb القائم على التأريخ (History-Based) و غير ذلك و يشبه هيكله بهيكل التالي:
«عودة إلي الصفحة السابقة > الصفحة الرئيسية > تصنيف المنتج > لون المنتج > حجم المنتج و…»
لماذا نستعمل عن breadcrumb؟
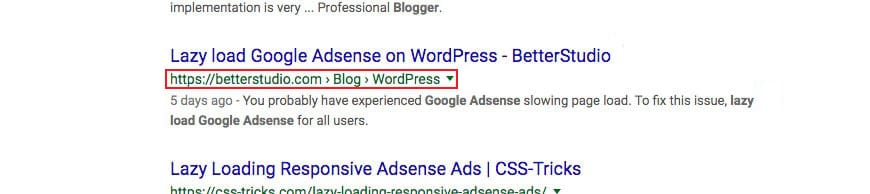
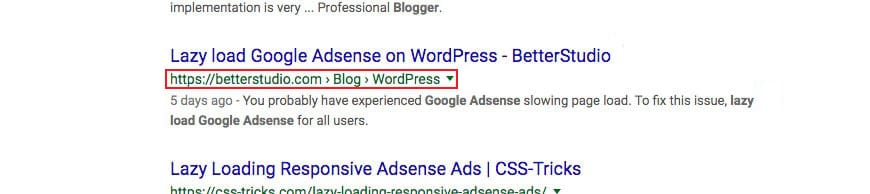
كما ذكرناه في البداية، يكون breadcrumb أحد من أسباب لترتيب الموقع و يساعد إلي المحركات البحث كقوقل لتحديد هيكل الصفحات أفضلاً. تلاحظ في الصورة التالية كيفية إستعمال قوقل عن breadcrumb في إظهار محدد موقع الموارد الصفحة.


breadcrumb يؤدي إلي تحسين تجربة المستخدم (UX) الموقع علي جانب تحسين نتائج البحث في قوقل أيضاً. لأنّ يمكن للمستخدمين الوصول إلي أقسام مختلفة موقع و تحديد مكانه الحالي أسهلاً. هذا يساعد إلي إنخفاض معدل الإرتداد (Bounce Rate) الموقع أيضاً و يسبب إلي إختيارات أخري و عدم الخروج عن الموقع للمستخدمين الأخيرة.
كيف زدنا إلي ووردبريس breadcrumb؟
هناک في نظام ووردبريس أساليب مختلفة لإضافة breadcrumb و ليس صب جداً. إن يكون لديك قالب بوبليشر، إستعملنا عن breadcrumb لتصميم هذا القالب إفتراضياً إضافة إلي خدمات مختلفة و إضافات مجانية ويمكن إدارتها في إعدادات قالب الخاص بك.
ولكن إن لا تستعمل من قالب بوبليشر و لايدعم قالبكم الحالي عن breadcrumb، يجب عليكم إضافته إلي موقعكم بواسطة أحد من إضافات ووردبريس ك Yoast Seo. في ما يلي سنبيّن هذا الموضوع كثيراً.
إزدياد breadcrumb بواسطة إضافة Yoast Seo
في هذه الطريقة يجب عليك إزدياد الرمز التالية إلي صفحات page.php أو single.php لقالب موقعكم. بالطبع يمكن إضافتها إلي نهاية header.php إعتماداً على نوع تصميم موقعكم. ولكن لاننصح أبداً إزدياد هذا الشفرة إلي functions.php. لأن يمكن أن يواجه الموقع بمشاكل متعددة من خلال هذا الموضوع.
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '</p><p id="breadcrumbs">','</p><p>' );
}
?>بعد إضافة هذه الشفرة إلي قالب الموقع إذهب إلي إعدادات إضافة Yoast Seo فی قسم Search Appearrance. ثم إذهب إلي تبويب Breadcrumb و إجعلها Enable و الإعدادات المطلوبة. بعد إجراء هذه الخطوات ستعرض Breadcrumb في قسم من الموقع أن جعلت شفرة php.
إزدياد Breadcrumb بواسطة إضافة Breadcrumb NavXT
كون إضافة Breadcrumb NavXT أحد من إضافات وظيفية للغاية لإزدياد Breadcrumb إلي الموقع. يجب عليك تنصيب و تنشيط إضافة Breadcrumb NavXT من قسم زيادة الإضافة ببحث إسم Breadcrumb NavXT لإستعمالها.
بعد التنشيط، يظهر إسم Breadcrumb NavXT في قسم إعدادات ووردبريس. بدخول فيها، يمكن إجراء إعدادات متعلقة إلي Breadcrumb الموقع كما تشاء.
ثم تحتاج إلي إزدياد شفرة تالية موقعكم في القسم المطلوب ك Yoast Seo لإظهار Breadcrumb.
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>بالطبع أساليب ذكرناها حتي الآن، يختص إلي نظام إدارة محتوي ووردبريس. إن تعمل موقعكم بنظام إدارة محتوي غير ووردبريس، يجب عليك الحصول على مساعدة دعمات هذا النظام للوصول إلي Breadcrumb.
إن تستعمل عن نظامات إدارة المحتوي الجاهز ك Joomla و Dropal و غير ذلك، يكون لديهم إضافات جاهزة لعرض Breadcrumb بهيكل يشبه هيكل الفوق. ولكن إن تستعمل عن نظامات إدارة المحتوي (CMS) الخاص بك لأو ليست نظام إدارة المحتوي الجاهز لتثبيت يجب إزديادها يدوياً. لفهم هذا المشكل أفضلاً یمکنک الرجوع إلي وثائق مطوري القوقل ل Breadcrumb.



