نقوم في هذه المقالة إلي تعليم إختبار التحمل في ووردبريس. هناك الأساليب المتعددة لتحليل موقع ووردبريس. أيضاً يجد الأدوات الكثيرة للقيام إلي هذا العمل. لإستخدام هذه الأدوات عبر الإنترنت يكفي إدخال رابط موقع الويب الخاص بكم حتي تصلوا إلي الهدف.
التحليل هذا هو أن تحققت من عمل موقع الويب الخاص بكم. نتيجة لذلك تتعرف أن يعمل كل شىء صحيحاً أم لا. يكون أحد من الأساليب إختبار التحمل في ووردبريس.
نستهدف في هذه المقالة من مقالات موقع “betterstudio” إلي التحدّث حول إختبار التحمل في ووردبريس. في ما يلي نحقق من أساليب لزيادة سرعة الموقع أيضاّ.
يعتبر سرعة تحميل موقع إحدي من عناصر رئيسية في رضى المستخدمين. كما أشرناها بمرات عديدة فيتوقع المستخمون تحميل موقع الويب أقل من ثانيتين.
كما هو واضح أنت تمر بخطوات صعبة. بالتأكيد هناك أساليب مختلفة لزيادة سرعة موقع الويب. كذلك يجد أساليب متنوعة لتحليل مواقع ويب ووردبريس. فيمكنك إختبار هذه الأساليب. في ما يلي رافقنا.
ما هو إختبار التحمل في ووردبريس؟
قبل أي عمل يجب عليكم التعرف على، ما هو إختبار التحمل؟ يحدث إخبار التحمل أو إختبار التحميل عندما قمت بتركيز قدر معين من الإهتمام على نظام خاص. نتيجة لذلك تريد مدي كيفية عمل هذا النظام.
يجري إختبار التحمل في البيئات المتعددة. على سبيل المثال أنتم تريد كيفية تحميل موقع الويب في ساعات حركة مرور رائجة في الموقع. كذلك، يمكنك مقارنة بين هذه الأرقام مع أداء موقع الويب في ساعات مع أقل حركة المرور في الموقع.
بإتخاذ هذه الخطوات أنتم قاموا بإختبار التحمل. نتيجة لذلك إختبار العمل هو أنك تحاكي حركة مرور العديد من المستخدمين إلي موقع الويب الخاص بكم.


نتيجة لذلك تقوم بإستعداد إلي الإستجابة إلي هذا الحجم الكبير من حركة المرور. تذكر عن عدم إدخال كل الأشياء في موقع الويب الخاص بكم بمرة واحدة.
يجري جميع الإختبارات في موقع الويب الخاص بكم للحصول على معدل حركة المرور يومياً و أسبوعياً و شهرياً. يجب عليك أن تقبل أن موقع الويب الخاص بكم قد لا يحتوي على عدد كبير من الزوار مثل فيس بوك. فلهذا عليك أن تعترف الحد الخاص بكم.
يستهدف من هذا الإختبار التحمل إلي إستعدادكم في أمام حركة مرور لا مثيل لها. لهذا تأخذ إعتبار حجم الكثير من الزيارات في هذه المحاكاة.
قبل القيام إلي إختبار التحمل
كما أشرت إليها، يجري إختبار التحمل في ووردبريس مع إدخال المستخدمين المزيفين (حركة مرور مزيفة) إلي موقع الويب الخاص بكم. قم بإخذ إعتبار هذه الشؤون قبل القيام إلي إختبار التحمل:
- بعض من مقدّمي المضيف سوف يحصلون على الرسوم الإضافية لحركة المرور العالية القادمة إلي موقع الويب. لذلك يجب عليكم التفكير بعناية في إدارة النفقات الخاصة بكم.
- عندما تقوم بإختبار التحمل في ووردبريس في موقعكم فيخرج موقعكم الويب من متاحة بعض من المستخدمين. سببه هو أن الموقع لا يقدر على الإستجابة بسبب كثرة الطلبات.
تعليم إختبار التحمل (إختبار التحميل) في ووردبريس
ألآن تعرفت على مفهوم إختبار التحمل فحان الوقت أن نرجع إلي تعليم إختبار التحمل.
فحص سرعة التحميل
يعتبر فحص سرعة تحميل موقعكم من أقدم و أكثر أسلوب تأثيراً لإختبار عمل موقعكم. أقدم أسلوب لفحص سرعة الموقع هو إدخال رابط الموقع في المتصفح.
مع القيام إلي هذا العمل فيمكنكم التعرف على مدي الوقت للتحميل. بالطبع، هذه مجرد نظرة سريعة على سرعة الموقع و لا توفر لكم التفاصيل الدقيقة. أما تبحث عن التفاصيل الكثيرة نحن نقترح أداة pingdom.


قم بإدخال رابط الموقع في قسم Url من خلال أداة pingdom. ثمّ أختر أقرب مكان إلي الجمهور المستهدفة لكم في قسم Location.
في المرحلة الأخيرة إنقر على Start Test حتي توفر لكم هذه الأداة التفاصيل الدقيقة من سرعة موقعكم.
فحص حركة مرور مقبول في الموقع
الإختبار القادم هو فحص حركة مرور مقبول في الموقع. للقيام إلي هذا الإختبار نحن نقترح أداة Load Impact.


فقط أدخل رابط موقع الويب الخاص بكم و أختر Runt Free Test. ما يقوم به هذه الأداة هو أنها ترسل حركة المرور إلي 25 مستخدماً في وقت واحد إلي الموقع.
في الحقيقة، نحن نريد تحديد عمل موقعكم عند مواجهة مع الكثير من حركات المرور. يأخذ الوقت حوالي 5 دقائق القيام إلي هذا الإختبار.


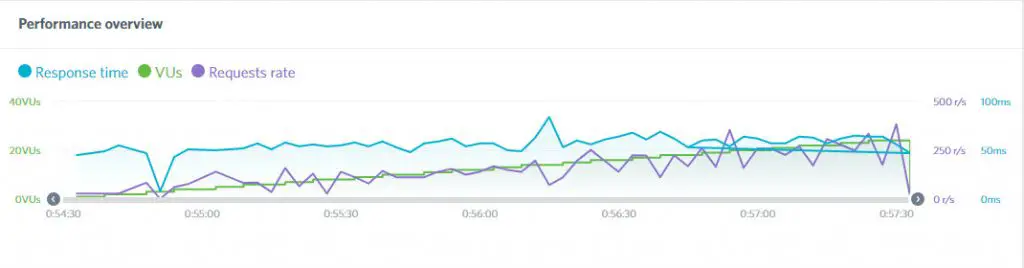
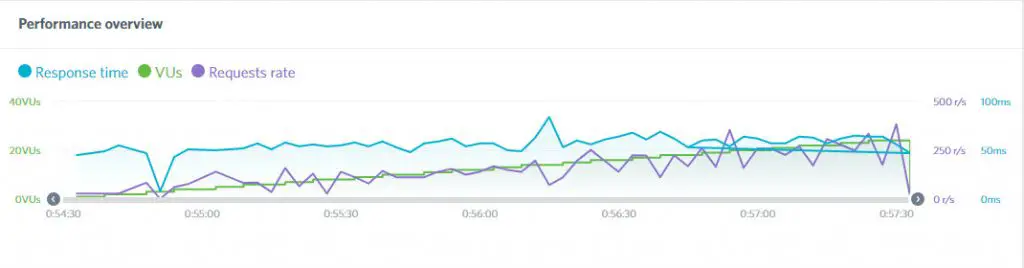
بعد القيام الي هذا الإختبار فسيعرضكم مخطط مفصل. يبدوا هذا المخطط صعبة قليلة في النظرة السريعة ولكنها ليست كذلك.
ما يجب الإهتمام إليها في هذا المخطط هو الخط الأخضر. يتعرف هذا الخط على وقت تحميل الموقع. إذا كان هذا الخط سلساً فتكون النتيجة إيجابية. ولكن إن كانه غير مستوٍ فهذا هو أن يحتاج أداء موقع الويب الخاص بكم إلي التحسين.
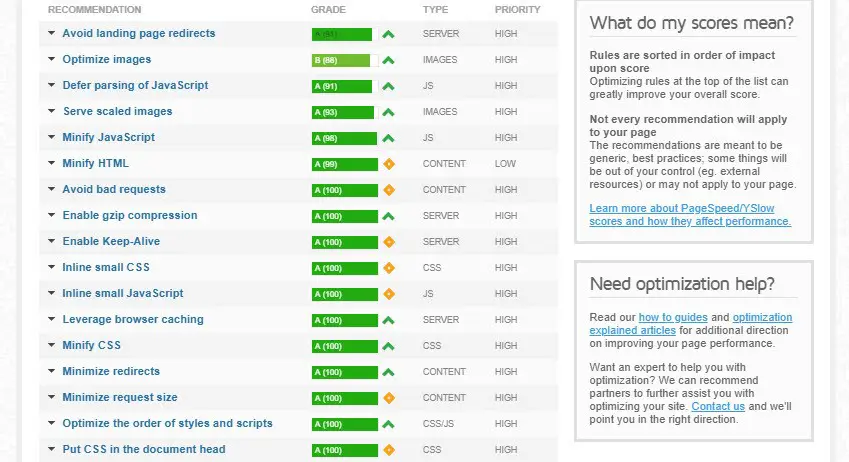
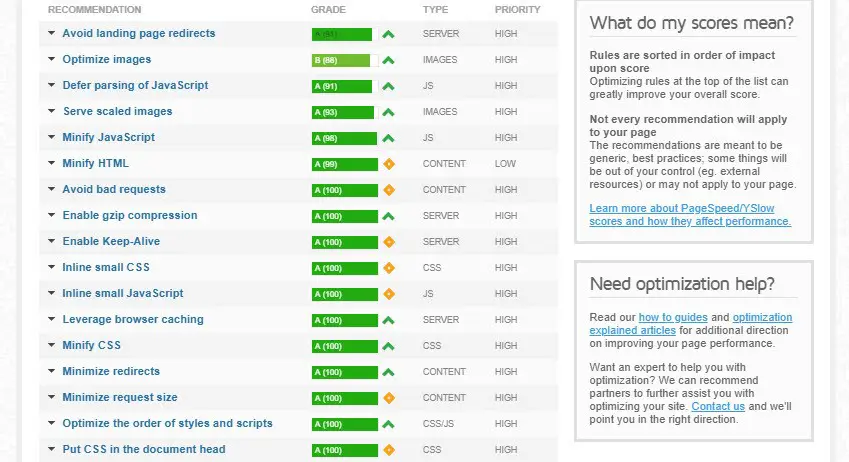
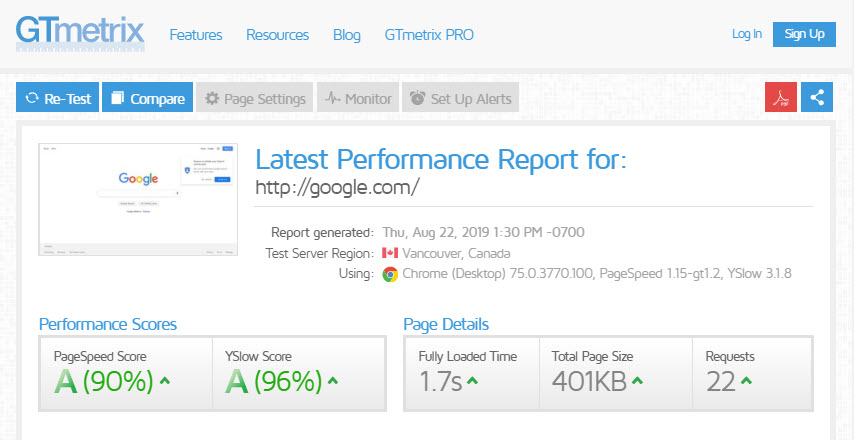
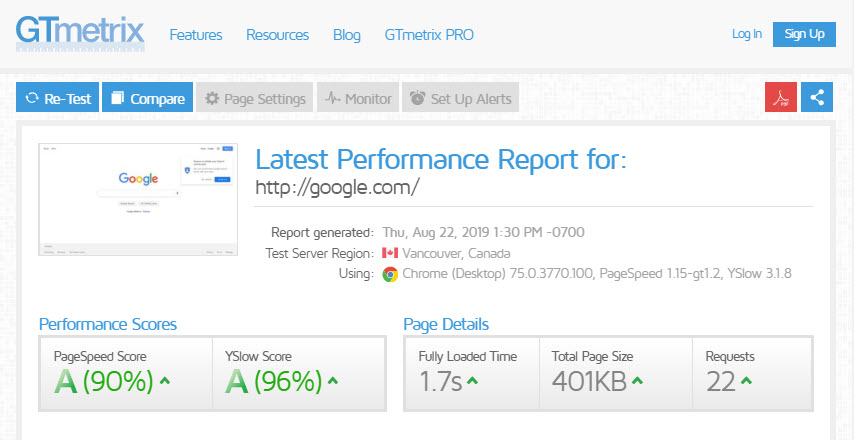
تحليل جودة تثبيت ووردبريس (Gtmetrix)
الخطوة القادمة في القيام إلي إختبار التحمل في ووردبريس هي تحليل جودة تثبيت ووردبريس. يتكون ووردبريس على العديد من الأجزاء الصغيرة و سيناريو و آليات منفصلة.
تركيب هذه الشؤون يؤدي إلي تحويل ووردبريس إلي أشهر نظام إدارة المحتوي. يستخدم Gtmetrix لتحليل تحسين هذه العناصر. توفرك هذه الآلة الأساليب المتعددة لإختبار موقعكم ووردبريس.
يكفي هنا إدخال رابط موقعكم فقط على غرار pingdom و Load Impact. بعد فترة تحصل على ملخص من عمل عام موقعكم. تشتمل هذه المعلومات على:


- تحسين الصورة
- تحسين جافا سكريبتکش مرورگر
- تحسين CSS
- تحسين طلبات HTTP
- إعادات التوجيه
- و غيرها
أيضاً، يعطي Gtmetrix إلي موقعكم نتيجة عامة. على سبيل المثال إن لا تعمل جيداً و لم تقوم إلي جميع الشؤون التي ذكرت في ما سبق فستحصلون على ما يلي:


تحقق من عمل الإضافات
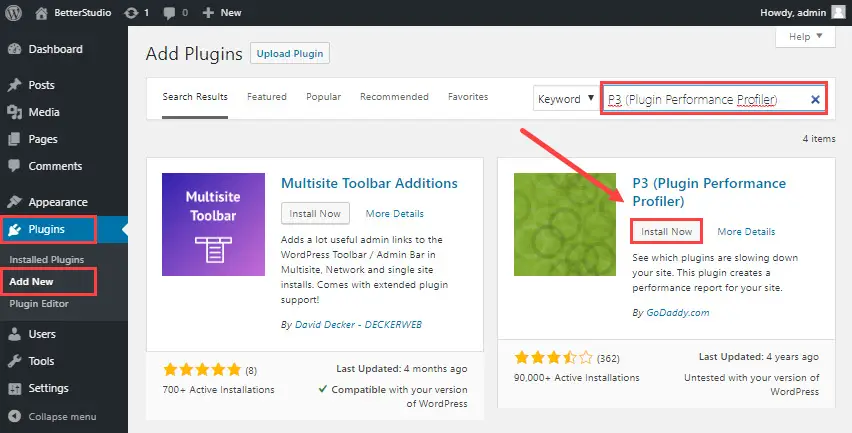
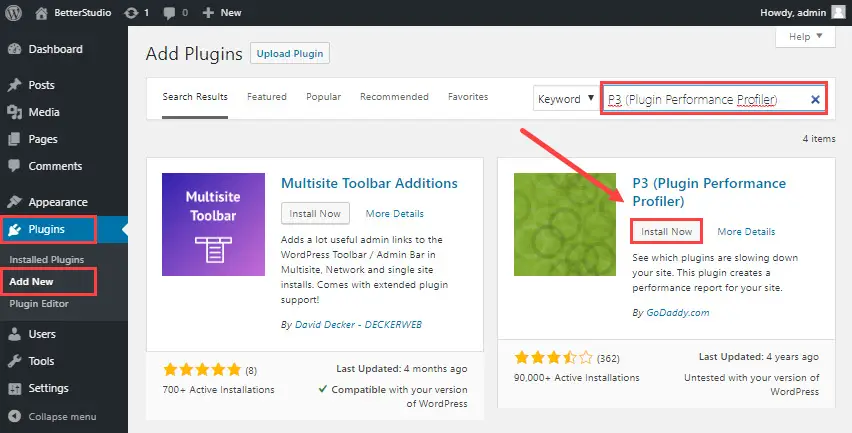
الخطوة الأخيرة هي تحقق من عمل الإضافات. لتحقق من عمل الإضافات يجب عليكم الرجوع إلي إضافة P3 (Plugin Performance Profiler).


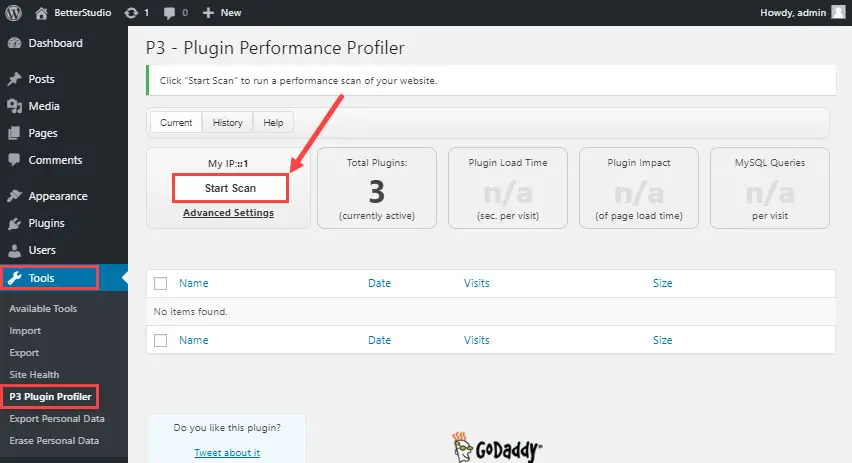
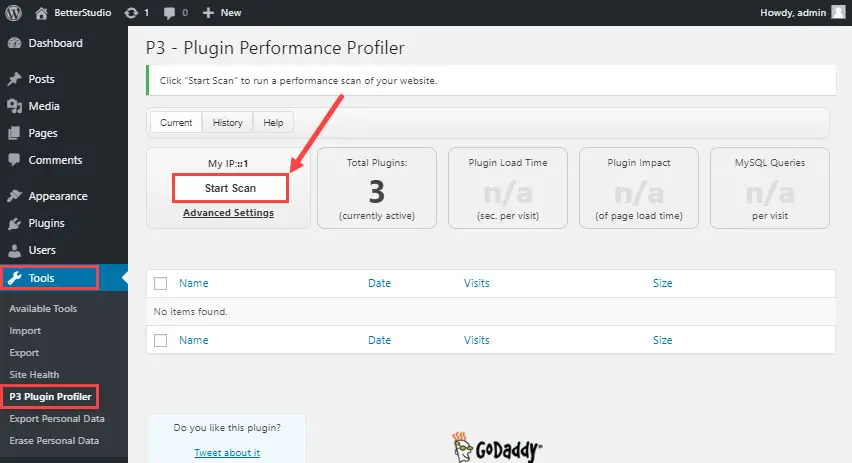
قم بتنزيل و تثبيت و تفعيل هذه الإضافة في البداية. ثمّ إنتقل إلي مسار wp-admin/Tools/P3 Plugin Profiler. إنقر هنا على Start Scan حتي يبدء هذه الآلة إلي العمل. بعد الضغط على هذا الخيار فيجب عليكم إختيار Auto Scan.


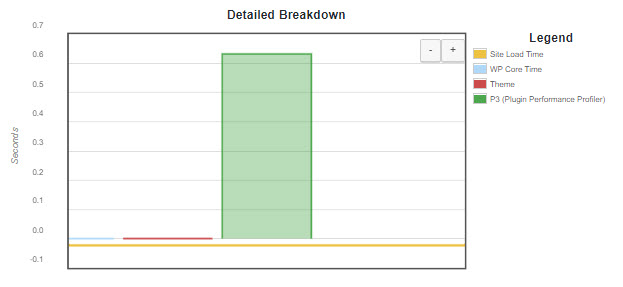
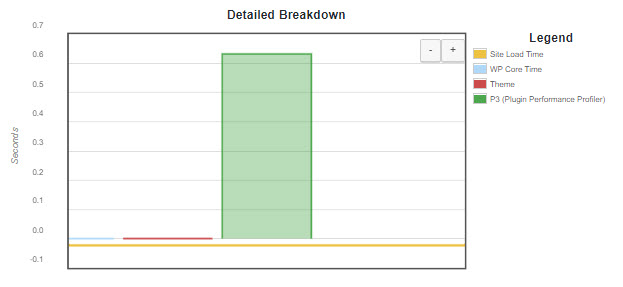
بعد فترة فسوف يعرضك مخطط. تلاحظ في هذا المخطط تأثير أي إضافة منفصلاً على سرعة تحميل كل الموقع.


تستطيع هنا إلي البحث عن إضافات تقللون سرعة الموقع. نتيجة لذلك قم بإستبدالهم إلي إضافات مشابهة.
كيف يمكننا إزالة المشاكل؟
بعد القيام إلي هذا الإختبار، فيجب عليكم تحقق من تحسين موقع الويب الخاص بكم؟ كيف يمكنك إزدياد سرعة الموقع و إستجابة موقعكم؟ في ما يلي نحقق من هذا الموضوع كثيراً و كيفية إزالة المشاكل. فإتبعنا.
أسلوب لزيادة سرعة ووردبريس
يعتبر إستخدام CDN أحد من أساليب إزدياد سرعة الموقع. يكون CDN إختصاراً لعبارة Content Delivery Network. لابدّ لهذا النظام إرسال محتويات و معلومات موقعكم إلي المستخدم.
يجب على هذه الشبكة إزدياد سرعة عملية الإرسال. نتيجة لذلك ينخفض وقت تحميل الموقع إلي حدٍ كبيرٍ. ينقسم هذا النظام الطلبات المتعددة و يرسلونهم إلي الخوادم الموزعة على الشبكة. ثمّ يرسل أقرب خادم إستجابة المستخدم. فيستغرق أقلاً من الوقت للإستجابة.


الطريقة الأخري لزيادة سرعة ووردبريس هي تحسين الصور. نحن نرغب إلي الصور بجودة عالية. يعتمد نجاح موقع الويب على المحتوي البصري إضافة إلي المحتوي النصي.
من الواضح أن إستخدام الصور بجودة عالية يجذب المستخدمين. ولكن من جانب آخر، يؤثر على سرعة موقع الويب تأثيراً سلبياً. أفضل طريقة لتحسين الصور هو أن تختاروا أدوات مثل ImageOptim و JPEGmini.
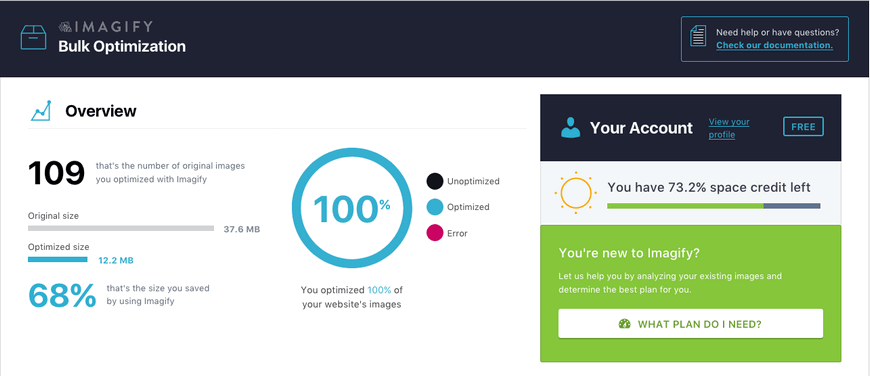
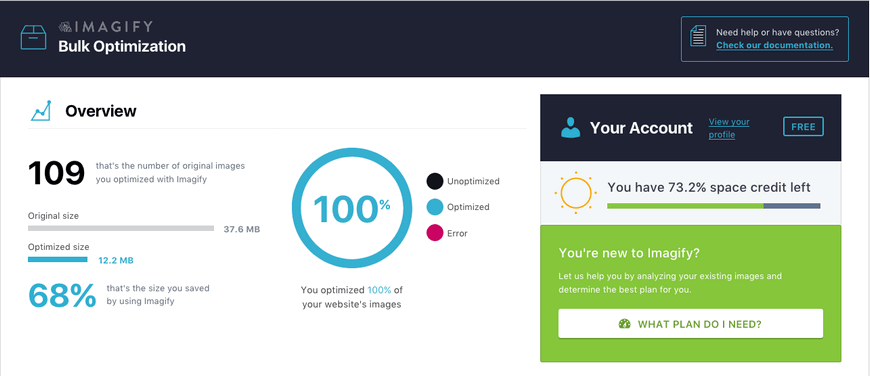
هذه الأدوات قاموا بتحسين الصور دون إضرار على الجودة. بالطبع هناك إضافات متعددة لتقليل حجم الصور. على سبيل المثال تعتبر إضافة Imagify إحدي من هذه الإضافات.


الطريقة الأخري هي إستخدام إضافات ذاكرة مخبأة ووردبريس. الذاكرة المخبئية هي معلومات يحفظ في الذاكرة مؤقتاً. على سبيل المثال ظُنًّ أن أرسل إلي موقع الويب الخاص بكم الكثير من حركات المرور في آن واحد. في هذه الحالة لا يمكن الإستجابة السريعة إلي أي مستخدم.
في الواقع، يحتاج إلي الوقت للإستجابة إلي الطلبات. فظن أن يعرض إصدار من موقع الويب إلي المستخدم من خلال معلومات الذاكرة المخبأة. لا يحتاج الخادم إلي تنزيل المعلومات و المحتويات المتكررة في أي مرة بإستخدام تخزين الذاكرة المخبأة.
هذا يؤدي إلي زيادة سرعة موقع الويب. هناك الإضافات الوظيفية المتنوعة لذاكرة مخبأة موقع الويب. تعد إضافات W3 Total Cache و WP Super Cache من أفضلهم.
إحدي أخري من الخطوات لزيادة سرعة الموقع هي إستخدام ميزة Gzip. تضغط ميزة Gzip الملفات إلي حدٍ كبيرٍ. لذا يحتاج إلي أقل الوقت لتنزيل الملفات. هذه الميزة يؤدي إلي إضغاط الملفات قبل إرسالهم إلي الخادم. ثمّ يقوم المتصفح إلي خروجها من الحالة المضغوطة و يعرضها.
فقط يجب عليكم زيادة سطور من الرموز إلي ملفات ووردبريس لزيادة Gzip إلي موقع الويب الخاص بكم. تحدّثنا في هذه المقالة من موقع شركة betterstudio” حول Gzip و أسلوب تفعليه.
هناك الأساليب المتنوعة لزيادة سرعة الموقع. فمنها:
- تحسين قاعدة البيانات
- إستخدام خطوط تم تحسينها
- تحسين ملفات جافا سكريبت و CSS
- إستخدام خدمة الإستضافة بجودة عالية
- تثبيت الإضافات التي تمت تحسينها– تثبيت الإضافات القليلة
- و غيرذلك
إذا لا يستطيع الموقع التعامل مع حركة المرور العالية
كما لاحظت، هناك الكثير من حركات المرور إلي موقع الويب لإختبار التحمل على ووردبريس. لا يقدر بعض الخوادم على التعامل مع هذه الحركة المرور العالي. قم بإخذ إعتبار هذه النقاط عند إجراء اختبار التحمل:
- إستخدم من الخوادم الموزعة مثل CDN.
- قم بتقليل حجم الصور.
- قم بإنخفاض طلبات HTTP.
- قم بإنشاء نسخة ثابتة من الصفحة. أزدد سرعة الإستجابة من خلال إضافات ذاكرة التخزين المؤقتة.
- و غيرها
البحث على الإضافات المزعجة
يعتبر الإضافات قسم رئيسي موقع ووردبريس. يمكنك زيادة الميزات الكثيرة إلي موقعكم بإستخدام إضافات ووردبريس. دون الحاجة إلي أداء جميع الأعمال يدوياً. أيضاً لا يحتاج إلي سطر واحد من الترميز.
صحيح أن تثبيت الإضافات الكثيرة يمكن أن يكونه ميزات ولكنه النواقص الكثيرة أيضاً. على سبيل المثال: زيادة الوقت المحتاج إليه لتحميل الموقع.
أحد من أعمال التي يمكنكم القيام إليها لإزالة هذه المشكلة هو تعطيل الإضافات المزعجة و تثبيت نماذج تم تحسينها. للقيام إلي هذا العمل إستخدم إضافة P3. تحدثنا من هذه الإضافة في ما سبق.
يمكنك تحديد الشؤون المزعجة مع تثبيت P3 و مسح الإضافات التي تمت تثبيتها. مع هذه الإضافة، يمكنك مشاهدة تأثير أي إضافة على سرعة الموقع.
كما لاحظت، إنّ يمكن تحليل عمل عام موقع الويب بإستخدام إختبار الإجهاد في ووردبريس. على رغم تأثير الموقع على إجتذاب المستخدمين فيجب عليكم الإهتمام إلي أساليب زيادة سرعة موقع الويب إهتماماً جيداً.
هناك أدوات مشابهة كثيرة للقيام إلي هذا الإختبار. ولكن أشرنا هنا إلي أفضلها. إذا إستخدمت الأدوات الأخري في الماضي فقم بإشتراك تجاربكم.



