ما هي البيانات المهيكلة؟ ربما تعرف على إسم البيانات المهيكلة (Structured Data). هو يكون مفهوم في عملية SEO و لديها أهمية في عرض أفضل الموقع في نتائج البحث في قوقل و بينغ.
تم صياغة معيار البيانات المهيكلة في عام 2011 من خلال محركات البحث و يستعمل عنها في هياكل برمجة المواقع العديد من السنوات. يعتبر هذا المعيار سطور من الشفرات و يقوم بإنتظام بيانات مختلفة صفحة واحدة و يعرضها إلي محركات البحث. لذلك يمكن تحديد روبوتات محركات البحث في أقسام مختلفة الموقع بسهولة و يعرضون المعلومات الرئيسية في صفحة النتائج في القوالب المختلفة إلي الجمهور.
سنفسّر في هذه المقالة البيانات المهيكلة و نتحدث عن كيفية إستخدامها. رافق شركة “betterstudio”.
ما هي البيانات المهيكلة (Structured Data)
يكون البيانات المهيكلة رمز مع شكل خاص. و يحدد جميع عناصر الصفحة مثل الصورة و الفيديو و النصوص و غيرها واضحاً. فيطلع محركات البحث على نوع المحتويات في أي صفحة مباشراً. يشبه إستخدام البيانات المهيكلة إلي التحدث مع قوقل و و يمنح جميع التفاصيل إلي هذا المحرّك.


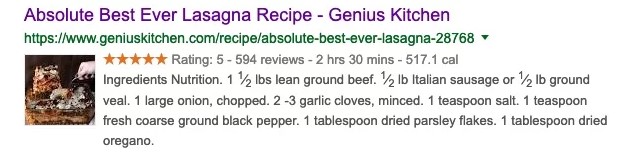
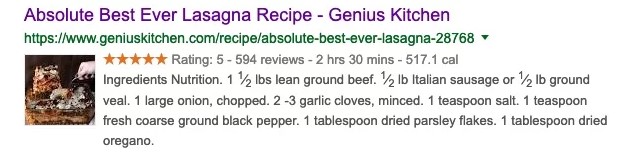
على سبيل المثال إن تأخذ الإعتبار موقع الطبخ و قام بإنتشار وصفة خاصة للطهي و قامت بتحديد البيانات المهيكلة لتفاصيله المختلفة (مثل زمن الطهي أو السعرات الحرارية في الطعام). إذا كنت نبحث عن وصفة طهي ذلك الطعام الخاص في نتائج البحث فستمنحنا قوقل ببعض المعلومات العامة بما في ذلك تفاصيل الطهي قبل الدخول إلي الموقع. (لاحظ الصورة التالية.)
تعرف على Schema.org و JSON-LD
تقوم أكبر محركات البحث بما في ذلك بينغ و قوقل بتجميع معايير المهيكلة منذ عام 2011 و منحها إلي المبرمجين في موقع يسمي إلي Schema.org.
يشتمل هذا الموقع على المعايير المختلفة للتعرف على أجزاء مختلفة الصفحة و المعروفة بإسم Micro Data و JSON-LD و RDFa.


في السنوات الماضية إقترح إلي إستخدام بيانات Microsoft الذي إستخدمت مجموعة من السمات في HTML5 مع itemscope و itemprop و itemtype و itemid لكل جزء من أجزاء الموقع. (لاحظ الشفرة التالية.)
<div itemscope itemtype="http://schema.org/Person">
<span itemprop="name">Jane Doe</span>
<img src="janedoe.jpg" itemprop="image" alt="Photo of Jane Joe"/>
<span itemprop="jobTitle">Professor</span>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">
20341 Whitworth Institute
405 N. Whitworth
</span>
<span itemprop="addressLocality">Seattle</span>,
<span itemprop="addressRegion">WA</span>
<span itemprop="postalCode">98052</span>
</div>
<span itemprop="telephone">(425) 123-4567</span>
<a href="mailto:jane-doe@xyz.edu" itemprop="email">
jane-doe@xyz.edu</a>
Jane's home page:
<a href="http://www.janedoe.com" itemprop="url">janedoe.com</a>
Graduate students:
<a href="http://www.xyz.edu/students/alicejones.html" itemprop="colleague">
Alice Jones</a>
<a href="http://www.xyz.edu/students/bobsmith.html" itemprop="colleague">
Bob Smith</a>
</div>ولكن أكدّت محركات البحث بإستخدام هيكل آخر إسمه JSON-LD. يكون JSON-LD مزيجاً عن شكل JSON و LD أو نفسه Linked-Data.
يعمل هذا الأسلوب بطريقة تزداد شفرات JSON-LD إلي الصفحة كسمة و يحدد معلومات الصفحة. (لاحظ الشفرة التالية.)
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "MusicComposition",
"@id": "http://musicbrainz.org/work/fd1aa4f2-ba26-3a05-b72d-4392c35a073c",
"name": "A Day in the Life",
"composer": [
{
"@type": "Person",
"name": "John Lennon",
"@id": "http://musicbrainz.org/artist/4d5447d7-c61c-4120-ba1b-d7f471d385b9"
},
{
"@type": "Person",
"name": "Paul McCartney",
"@id": "http://musicbrainz.org/artist/ba550d0e-adac-4864-b88b-407cab5e76af"
}
],
"iswcCode": "T-010.140.236-1",
"inLanguage": "EN",
"publisher": {
"@type": "Organization",
"name": "Northern Songs, Ltd.",
"@id": "http://musicbrainz.org/label/26df054d-78cf-4d83-9bb1-a41816125528"
},
"datePublished": "1967",
"lyrics": {
"@type": "CreativeWork",
"text": "I read the news today oh boy..."
}
}
</script>هناك أسلوب آخر لإنشاء البيانات المهيكلة عبر موقع إسكيما و يسمي إلي RDFa. في الواقع، يكون RDFa مزيجاً عن بيانات micro و JSON-LD يشبه عمله إلي Attribute في HTML. (لاحظ الرمز التالي)
<div vocab="http://schema.org/" typeof="Product">
<img property="image" src="dell-30in-lcd.jpg" />
<span property="name">Dell UltraSharp 30" LCD Monitor</span>
<div property="aggregateRating"
typeof="AggregateRating">
<span property="ratingValue">87</span>
out of <span property="bestRating">100</span>
based on <span property="ratingCount">24</span> user ratings
</div>
<div property="offers" typeof="AggregateOffer">
<span property="lowPrice">$1250</span>
to <span property="highPrice">$1495</span>
from <span property="offerCount">8</span> sellers
</div>
Sellers:
<div property="offers" typeof="Offer">
<a property="url" href="save-a-lot-monitors.com/dell-30.html">
Save A Lot Monitors - $1250</a>
</div>
<div property="offers" typeof="Offer">
<a property="url" href="jondoe-gadgets.com/dell-30.html">
Jon Doe's Gadgets - $1350</a>
</div>
...
</div>
يحذف في RDFa بعض من Attribute الخاص ببيانات micro مثل itemscop عاماً و إستبدله بعض آخر مثل itemprop مع property و itemtype مع typeof.
أهمية البيانات المهيكلة في سيو
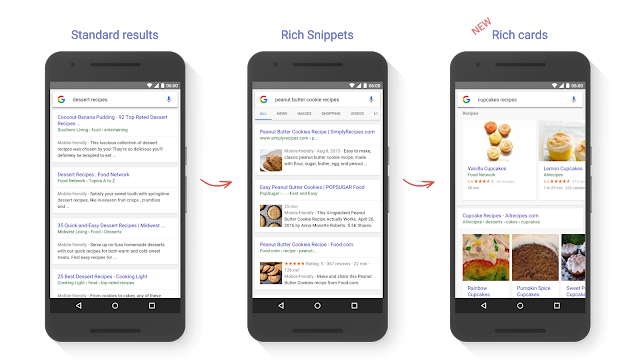
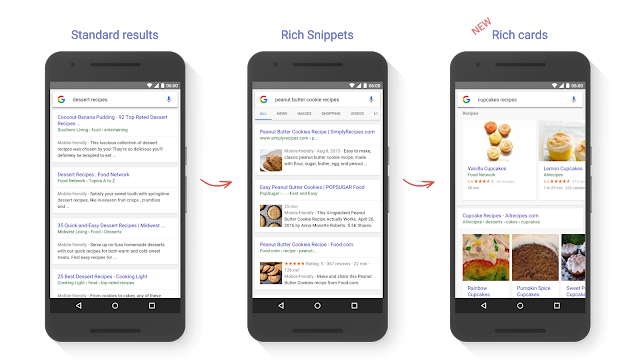
يلعب البيانات المهيكلة دوراً بارزاً في سيو (خاصة على مواقع التسوق و الحجز) في الوقت الحاضر. يمكن تحديد جميع أجزاء المحتوي لمحرّكات البحث بسهولة و تحسين الدرجة في نتائج البحث من خلالها. أيضاً البيانات المهيكلة يؤدي إلي مشاهدة معلومات موقعكم في ما يسمي إلي Rich Snippet.
إضافة إلي ذلك، إستخدام البيانات المهيكلة يؤدي إلي عرض الموقع في Rich Card محركات البحث أيضاً. أنظر إلي الصور التالية للتعرف على أنواع عرض البيانات المهيكلة.


فضلاً عليها عندما نستخدم البيانات المهيكلة يعرض قوقل الموقع جيداً في الحالات الأخري لعرض نتائج البحث مثل AMP (عرض أسرع صفحات الموقع على الهواتف المحمولة) أو Knowledge Graph (عرض معلومات حول موضوع محدد في شريط جانبي نتائج البحث) أيضاً. لأن كما أشرناها في أعلاه يماثل إستخدام البيانات المهيكلة إلي التحدث مع قوقل مباشراً و يمنح إلي قوقل جميع أجزاء الموقع مع تفاصيله. أيضاً يستعمل قوقل عن هذه المعلومات لإكمال نتائجه.
إضافة إلي المحتويات المذكورة يتحسّن البيانات المهيكلة تجربة المستخدم (UX) غير مباشراً. أيضاً يشجع المستخدمون إلي النقر على رابط موقعكم بمجرد مشاهدة صفحة نتائج قوقل.
زيادة البيانات المهيكلة إلي ووردبريس من خلال إضافة
هناك في ووردبريس أساليب مختلفة لزيادة البيانات المهيكلة منها زيادة شفرات سكيما إلي قالب الموقع يدوياً. بالتأكيد يدعم بعض القوالب مثل قالب بوبليشر بطريقة Built-in عن البيانات المهيكلة و تم تحسينها لهياكل مثل قوقل APM تماماً.
ولكن إذا لا يدعم القالب الحالي عن البيانات المهيكلة و لا نريد زيادتها يدوياً من الأفضل إستخدم إضافات البيانات المهيكلة.
يمكنك إستعمال عن إصدار 11 إضافة Yoast SEO لزيادة البيانات المهيكلة إلي ووردبريس من خلال إضافة. تعد إضافة Schema App خيار أفضل آخر لزيادة البيانات المهيكلة إلي ووردبريس. يمكنك إدارة بيانات مهيكلة الموقع في ووردبريس و ضبط أقسامها المختلفة عبر هذه الإضافات و دون الحاجة إلي علم برمجة.
بالتأكيد يمكنك إستعمال أدوات أخري مثل Google Tag Manager لإدارة البيانات المهيكلة أيضاً. ولكن يعتبر أسهل طريقة هي إستخدام الإضافات المذكورة.
ما هي إقتراحاتكم لإستخدام أسهل بيانات مهيكلة؟ لل شما چه راه دیگری برای به کار بردن راحتتر استراکچر دیتا پیشنهاد میکنید؟ آیا تا به حال دیتای خود را در صفحه نتایج گوگل مشاهده کردهاید؟ تجربیات خود را با ما به اشتراک بگذارید.



