كما تعلم يعتبر GTmetrix آلة على الإنترنت لتحليل إداء موقع الويب. توفر هذه الخدمة للسمتخدمين معلومات عن سرعة تحميل الموقع و أدوات فعالة في الإستعمال عن الموقع. يعتبر Serve Resources from a consistent URL إحدي من أخطاء التي يواجهها المستخدمين في هذه الخدمة. نستهدف في هذا المقال إلي دراسة خطأ Serve Resources from a consistent URL و سبب ظهورها.
في النهاية نقدّمكم كيفية حلّ خطأ Serve Resources from a consistent URL. إبق معنا.
لماذا أتلقي رسالة Serve Resources from a consistent URL؟
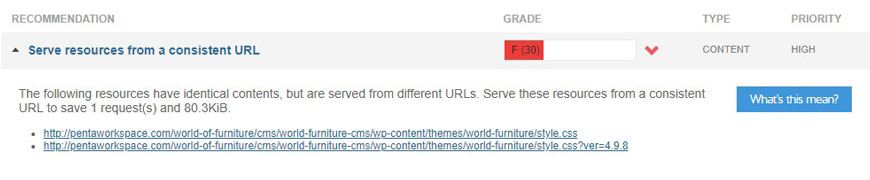
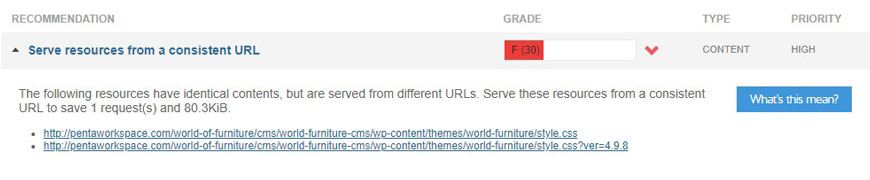
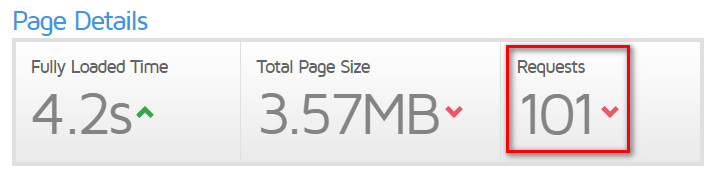
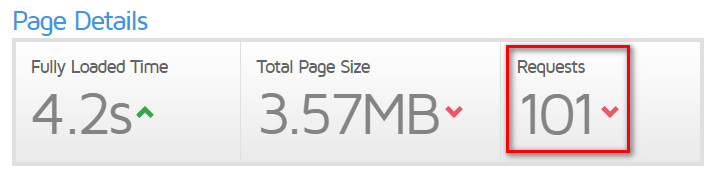
سبب خطأ Serve Resources from a consistent URL يكون تحميل ملفّ (دون الإهتمام إلي نوعها) من عناوين متعددة. هذا يؤثر على سرعة الموقع و يؤدي إلي إنخفاض سرعة تحميل الموقع.


يمكن إنشاء مشاكل عديدة لموقعك دون إنخفاض سرعة الموقع. اليوم يتوقع المستخدمين إلي تحميل جميع المعلومات و المحتوي بسرعة عند فتح موقع على الإنترنت.
يمكن أن يكون هذه المشكلة بسبب وجود الإضافات. بطريقة يمكن تحميل المعلومات بواسطة واحد إضافات أو إضافات متعددة من المكاتب و مصادر واحدة. نتيجة لذلك يظهر خطأ Serve Resources from a consistent URL. يؤدي هذا التداخل في تحميل ملف مماثل إلى تعطيل السرعة على جانب الزبون وبالتالي تقليل سرعة الموقع.
ما هو Consistent URL؟
كما يعرف من إسم Consistent URL يشير إلي معني رابط ثابت و واحد. ولكن ماهو معني هذا الرابط الثابت؟ ندربك پیداست، این مفهوم به یک لینک ثابت و یکسان اشاره میکند. اما این لینک ثابت به چه معناست؟ نشرح هذا المعني مع مثال.
إفترض أن تريد تحميل العديدم من المعلومات (الصورة و js أو Css) في صفحة موقعك. يجب إستعمال هذه المعلومات عن رابط ثابت و واحد لدعوتهم إذا تريد تحميل المعلومات من مصدر واحد في الموقع.


يقلل سرعة الموقع بواسطة رابط منفصل لكلّ من هذه الدعوات. نتيجة لتقليل سرعة الموقع و وجود الإضطراب في تحميل الملفات من مصادر متعددة (رابط) يظهر خطأ Serve Resources from a consistent URL.
كيف يمكنني حلّ خطأ Serve Resources from a consistent URL؟
كما نشير إليها يحدث خطأ Serve Resources from a consistent URL عند تحميل ملفّ مماثل في أماكن مختلفة.
علي سبيل المثال إفترض أن يستعمل إضافتين مميزين عن خط واحد في ووردبريس. تحميل خط واحد عبر عناوين مختلفة يواجه طلبات HTTP إلي مشاكل.
لحلّ هذه المشكلة يجب الرجوع إلي برمجية و ترميز الإضافات والقوالب و العناوين الموضوعة في محتوي موقعك. ثمّ يجب عليك دراسة كلّ العناوين فردياً.
إن تشاهد ملفّ مماثل في عنوانين مشابهين يكفي حذف إحدي من العناوين. هذا يمكن أن يجري للصور و ملفات Js أو شفرات CSS. نتيجة لذلك نستهدف إلي عدم طلب ملفّ بمرّات عديدة في الزبون.
بهذه الطريقة سيحسّن سعة الموقع الخاص بك. بالتأكيد يجب أن لا ننسي سرعة الموقع تعتمد على عوامل أخري مثل إطار الويب و نوع الترميز و خادم المضيف و غيرها.



