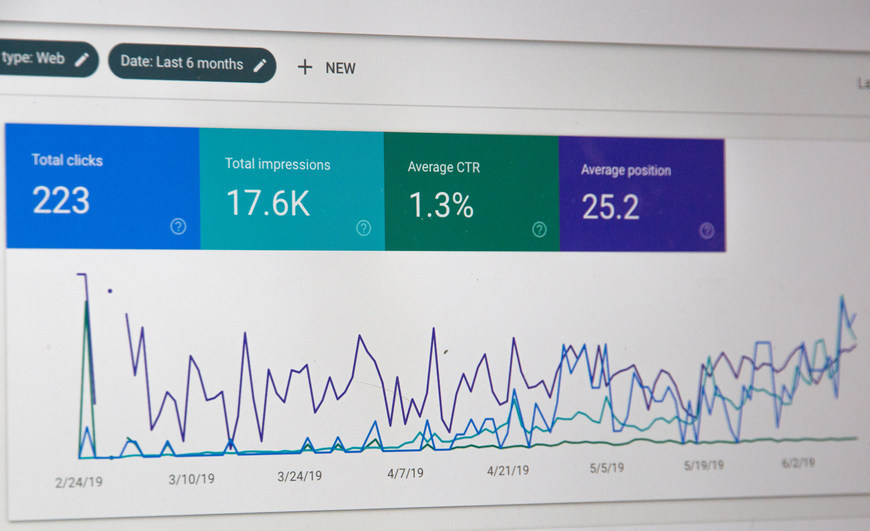
سرعة الموقع هي عاملة هامّة في سيو. ما هو موقع محسّن و کيف يمكن تحسين موقعنا؟ نردّ إلي هذه الأسئلة في هذا المقال.
أهمية سرعة الموقع في تجربة المستخدم (UX)
تخطأ سرعة الصفحة مع سرعة الموقع. سرعة الصفحة هي سرعة تحميل نموذج صفحة الموقع. يمكن تعرّف على سرعة صفحة الموقع على شکلين: ۱-زمن تحميل الموقع: زمن ضروري لعرض المحتوي الکامل لصفحة خاصة ۲-زمن تحميل البايت الأوّل: الوقت الذي يستغرق للوصول إلي البايت الأوّل المعلومات من خادم الويب من خلال متصفحكم.


تكون سرعة الصفحة لجوجل و ترتيب موقعكم بين المنافسين هامّ. ولكن يؤثر على مستخدميك أيضاً. كما عمل موقعكم أفضل، يزداد إحتمال إيجاد علاقة بين المستخدمين و الموقع و عودتهم إلي الموقع. يسعد الموقع السریع مستخدميه من خلال أسلوبين: إن يكون موقعكم بشكل متجر إنترنتي، سرعة الموقع يؤدي إلي إمتلاء النموذج المربوط سريعاً و إكتمال طلب منتجهم. إن قد جُعلت مجموعة من المحتوي في صفحات الموقع يسبب إلي زيارة الزوّار بين الصفحات بسهولة و قراءة مطالب مختلفة.
تاثير سرعة الموقع في ترتيب جوجل
قال جوجل بمرّات عديدة أن أثّر سرعة الموقع في ترتيبها في الصفحة النتائج. قد أطلق جوجل تحديثاً بإسم
Speed Update و تعتبر سرعة الموقع کعاملٌ لتصنيف بحوث محمول. أکّد جوجل على تأثير سلبي هذه القدرة على المواقع بأقلّ سرعة فقط. في النهاية لن يجعل في الجدول أعلاه، مواقع بسرعة مناسبة. ولكن سيسجل في الطاولة عدد سرعتهم.


المواقع بأكثر سرعة التحميل، يشتمل على معدلات تحويل أعلى و أقلّ العوائد. ثمّ من المهمّ أن تعتبر من أسرع بين منافسيكم. لأنّ موقع أو منصة التجارة الإلكترونية التي قد يأخذ الكثير من الوقت لتحميل الصفحات سيفقد زوّار و عوائدها بشكلٍ كبيرٍ. يضغط المستخدمون مفتاح العودة في هذه الظروف و لن يعود إلي موقعكم.
لأن الموقع أو منصة التجارة الإلكترونية التي تستغرق الكثير من الوقت لتحميل الصفحات ستحرم زوارها وإرجاعها بشكل كبير.
يميل المستخدون بعمل مع صفحات حرفية و سريعة. لهذا سيشترون من المواقع المؤثقة دون أي مشکل. يكون علاقة مباشرة بين هذا الموضوع و لون الجوجل. بسبب ذلك يري جوجل موقعكم السريع كوصفة نتيجة عالية في صفحة بحثه. لإنّ يكون تقديم المنتجات على جانب جودة عالية الموقع مزيج جيد جداً. لهذا سيكون ترتيبکم في جوجل جيداً جداً. لهذا السبب يكون إهتمام إلي سرعة الموقع لعبة الفوز على الفوز.
کيف يمكن دراسة سرعة الصفحة؟
هناك أدوات کثيرة لمساعدة إلي تحليل سرعة صفحات الويب. في ما يلي نعرّف أفضل أدوات لدراسة سرعة صفحات الموقع.
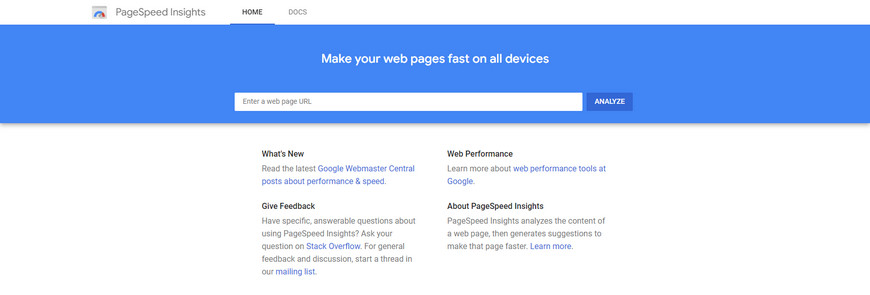
۱-أفكار سرعة الصفحة PageSpeed Insights
تعرض هذه الأدوات مجاناً و قد إكتسبت شعبية کثيرة بين الجمهور. من أبرز خصائص هذه الأدات هو اختبار سرعة الصفحة و زمن تحميل صفحة المستخدم. يحاول PageSpeed Insights أن تحلّل عوامل متصلّة عن
CSS السيئة (منها الصور و مخبأ المتصفح إلي الإضافات) بين أقسام مختلفة تحميل الصفحة لدراسة تأثيرات هذه العوامل على زمن تحميل صفحة الويب و التعرّف على عوامل سيئة لموقع سطح المكتب و المحمول.


۲- Pingdom
یکون Pingdom من الأدوات المناسبة الأخري لإدارة سرعة الموقع و يقيس ردودالفعل سرعة صفحة الويب. يشکّل رسوم بيانية ذات صلة و يحدّد الملفّ الذي يؤثر على أدائك. هذه الأدات يشتمل على قسم بإسم Performance Tips التي تقدّم تفاصيل أداء الصفحة إلي الجمهور.


۳- Web Page Test
بإستعمال هذه الأدات يمكن إختيار موقع المستخدم الذي يطلب تحميل موقعك حتي يقيس سرعة الصفحة على هذا الأساس. لهذا السبب قد يوفّر قدرة إعداد و تحسين سرعة صفحة الويب للأجهزة أو أماكن مختلفة أيضاً.


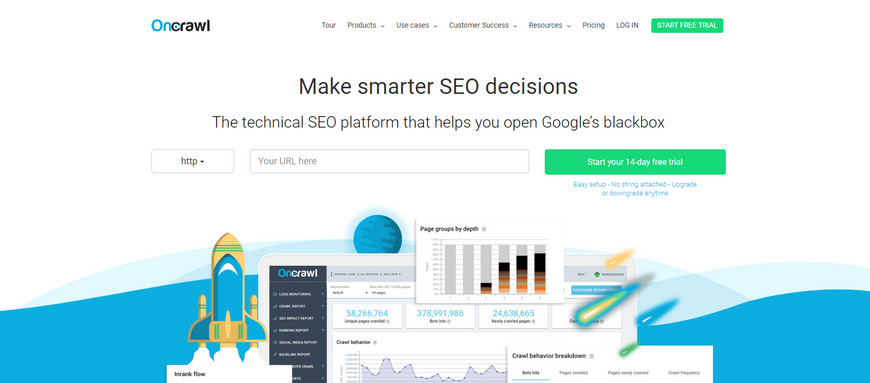
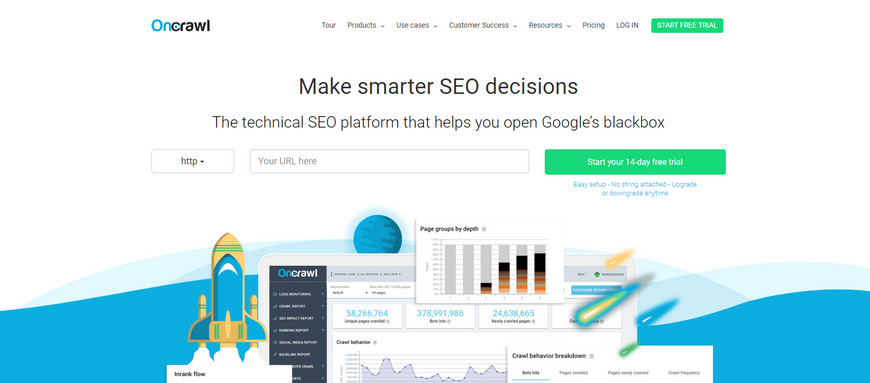
۴- OnCrawl
يكون لأدات OnCrawl ميزات کثيرة منها قابلة للإجراء و تحليل سرعة الصفحة أيضاً. بإستعمال هذه القدرة سيمكن الوصول إلي أداء الصفحة الدقيقة منذ زمن تحميلها بإستعمال page depth و تفاصيل إنتشار وزن الصفحة. في النهاية هناك ميزة مشاهدة URL التي ينخفض عن زمن تنزيل صفحتكم أيضاً. ليست هذه الأدات مجانة ولكن يمكن إستعمالها مجاناً لمدة ۳۰ يوماً حتي تشترونها في حالة الرضا.


طرق لإزدياد سرعة الموقع
يمكن إحياناً أن تواجه بإنخفاض سرعة الموقع حين العمل. في البداية تظنّ أن يكون المشکل من الإنترنت ولكن تدرك بالدراسات الكثيرة أن لا يؤثر المشاكل الإنترنتي على URL لكم فيما يحمّل المواقع الأخري جيداً. في هذا القسم نقترح طرق لإضافة سرعة الموقع إليكم.
۱- إضغط ملفاتكم
يجب لأداء هذا العمل إستعمال برمج Gzip. یکون Gzip نموذج لضغط الملف و ینخفض حجم ملفات
HTML و CSS و جافا سکریبت التی یکون أکبر من 150 بایت.
لا إستعمل من gzip على الملفات التصويرية. إنخفض حجم الصور بإستعمال نموذج منها فوتوشوب. في هذه الظروف يبقي جودة الصور ثابتة. في ما يلي أمثلة عن تحسين الصور.
۲- تقليل حجم شفرات CSS و جافا سکريبت و HTML
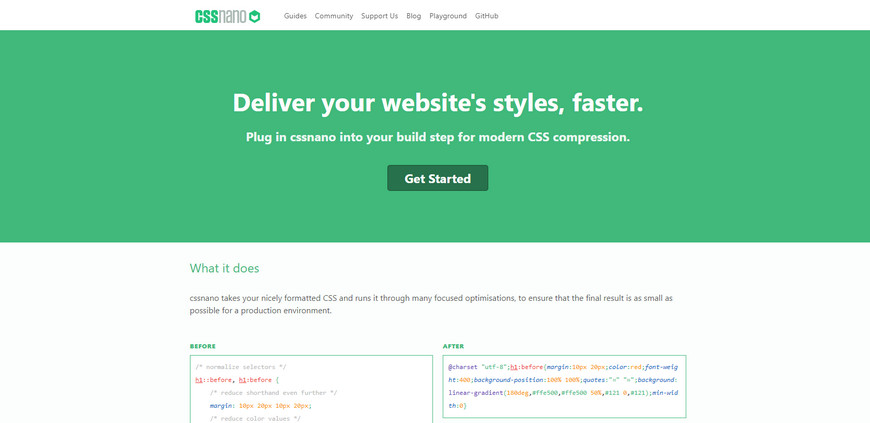
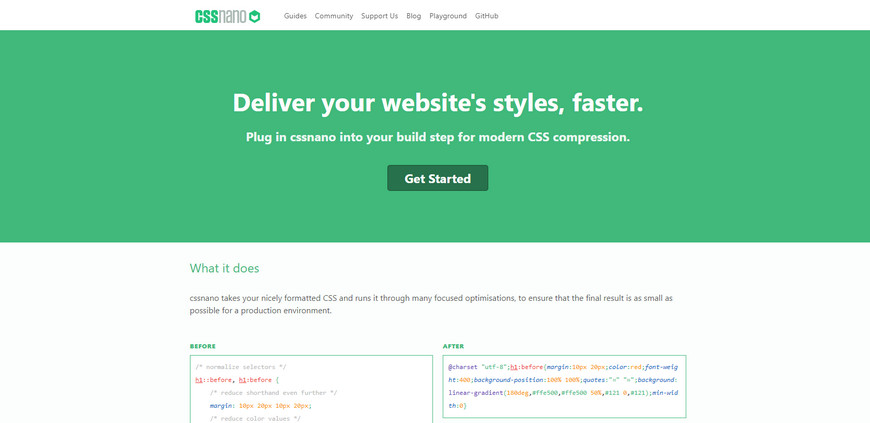
لا يستعمل بعض من شفرات صفحات الويب. هذا يعني لا يهم وجود هذه الشفرات. منها بعض من أماكن زائدة و الفاصلة و العلامات الأخري و الخطوط غير ضرورية. بإحذاف هذه الأشياء حسّن رموزک و أزدد سرعة صفحتك كثيرة. لا تنسي حذف شفرات المتعلقة إلي وجهات نظر مستخدمين و تنسيق الصفحة و الكثير من الشفرات بلا إستعمال. إقترح جوجل إستعمال آلتين CSSNano و UglifyJS.


۳- تقليل إستعمال متصفح الصفحة
إذا تنتقل من صفحة إلي صفحة أخري، قد يأخذ زمن كثيرة للوصول على الردّ من HTTP. على سبيل المثال إن كان نموذج تغيير مسار صفحتكم الويب على هذه:
example.com -> www.example.com -> m.example.com -> m.example.com/home
أي تغيير المسار يؤدي إلي زيادة زمن تحميل الصفحة.
۴- تحذيف جافا سکريبت التي يتوقف render
یجب لمتصفح تحليل رمز HTML شجرة DOM لنا قبل render. إن تواجه المتصفح بسکريبت طوال هذه العملیة یجب في البداية إجراءها وبعدها المراحل اللاحقة. لهذا يقترح جوجل عدم إستمال سكريبت يتوقف ريندر render الموقع.
۵-حفظ معلومات المتصفح أفضلاً
يحفظ المتصفح معلومات کثيرة (منها أسلوب رسالات و الصور و الملفات جافا سکريبت و …).التخزين هو یعني حين دخول زائر إلي موقعکم لا يضطر المتصفح بتحميل الصفحة جمیعها مرّة أخري. يمكن لذاکرة تخزین المتصفح تأريخ إنتهاء الصلاحية علي سبيل المثال يحفظ المعلومات بمدة شهرين و يفرغ ذاکرة الأجهزة بعد مرور شهرين. لهذا السبب إن لا تغيّر إطار الموقع في الوقت المبكر إستطیع حفظ المعلومات لسنةٍ.
۶- تحسين زمن إستجابة الزبون
ما یتأثر وقت إستجابة الزبون بحجم دخول الزوّار و الموارد المطلوبة لکلّ صفحة و البرنامج التي يستخدمه الزائر و الإستضافة.لتحسين زمن الإستجابة من الضروري تعریف و رفع مشاکل کقاعدة البيانات. یکون زمن إستجابة إلي الزبون أقلّ من 200ms.
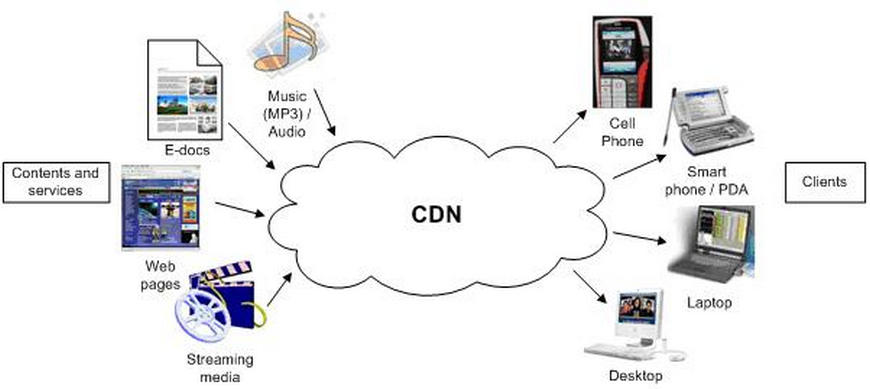
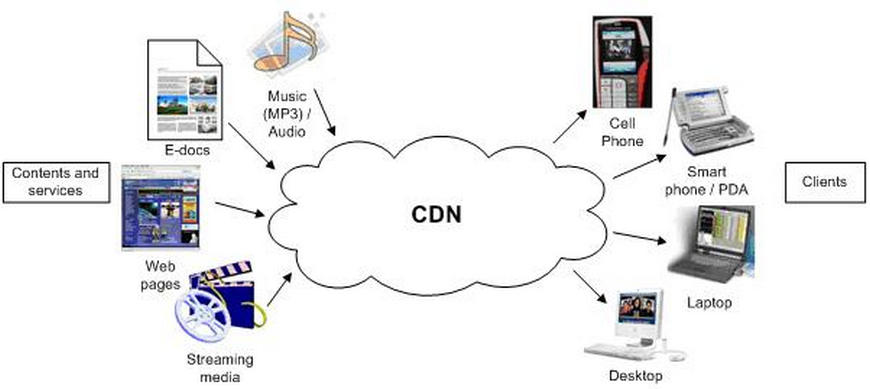
۷- إستعمال شبکة توزيع المحتوي
شبكات توزيع المحتوي (CDNs) تسمي بشبكات تحويل المحتوي. هم شبكات من المتصفحين التي تستعمل لتوزيع المحتويات المرسلة. بواسطة هذه التقنية ينسخ موقعكم في العديد من مراكز البيانات الجفرافية للوصول المستخدمين إلي موقعكم بأكثر سرعة و موثوقية.


۸- تحسين الصور
يكون للمواقع قواعد لتحميل الصور فيها. یجب تحدید القواعد لکم وفقاً لحجم الصور. (یعمل PNG لحرکة المرور الموقع أقلّ من 16 لون أفضلاً فیما یناسب JPEG للصور). أیضاً تآکّد من مضغوط جمیع الصور حین تحمیلها على الزبون.
من الأفضل إستعمال CSS (في سبيل المثال الأزرار و الأیقونة) لإنشاء نموذج لصورکم. یمکن ل CSS مزیج عن صورکم الصغیرة و الحصول علی صورة کبیرة و تحمیل کلّها في الموقع في قالب صورة و بعدها عرض أقسام المطلوبة فقط. بهذا الطریق سیوفر الزمن و لن ینتظر المستخدمین لتحمیلها.



