هل تستهدف إلي طريقة لإخفاء التصنيف في ووردبريس؟ افتراضياً، يعرض هذا نظام إدارة المحتوي القوي مشاركات يتعلقون إلي التصنيفات المختلفة في الصفحة الرئيسية. هذه الميزة مفيدة للغاية إذا كان موقع الويب الخاص بكم يرتكز على المدونة. مع ذلك، من جانب أخر، قد لا تكون هذه الميزة فعالة دائماً و قد تسبب المزيد من المشاكل. نريد في هذه المقالة من موقع “Betterstudio” أن نتكلم حول إخفاء التصنيف في ووردبريس مع 4 أسااليب مختلفة كثيراً.
لماذا قمنا بإخفاء التصنيف؟
افتراضياً، يتيح ووردبريس للمستخدمين فرز محتواهم إلي تصنيفات و وسوم مختلفة. في بعض الأحيان، قد تنشئ نشراً و تضعه في تصنيف معين، لكنكم لا تريدون أن تشاهدوه زوار الموقع و جمهوره. لذلك، يجب أن تفكر في إخفاء تصنيف ووردبريس.
لسوء الحظ، لا يسمح لكم ووردبريس إلي إخفاء التصنيف في ووردبريس من خلال الصفحة الرئيسية و الأرشيف و يستمر إلي عرض التصنيف و المشاركات المتعلقة إليها على الصفحة الرئيسية.
إخفاء التصنيفات في ووردبريس عمل سهل. فيما يلي بعض البرامج التعليمية حول كيفية إخفاء التصنيفات في ووردبريس. لحسن الحظ، من خلال اتباع هذه الخطوات بعناية، يمكنكم إزالة تصنيف ووردبريس من خلال صفحة ووردبريس الرئيسية- homepage.
تذكر أن إذا قاموا بتصنيف ووردبريس باستخدام شفرة display: none في ملف CSS، فإنكم ستلقون العديد من رسائل الخطأ من جانب محركات البحث و هذا سيؤثر على سيو موقع الويب الخاص بكم تأثيراً سلبياً أيضاً.
إخفاء التصنيف في ووردبريس من خلال المكون الإضافي
كم قلناها بمرات عديدة، فإن ووردبريس هو نظام إدارة المحتوي و منشئ المواقع المرنة و هناك الآلاف من المكونات الإضافية الفعالة لزيادة المزيد من الميزات إلي موقع الويب الخاص بكم.
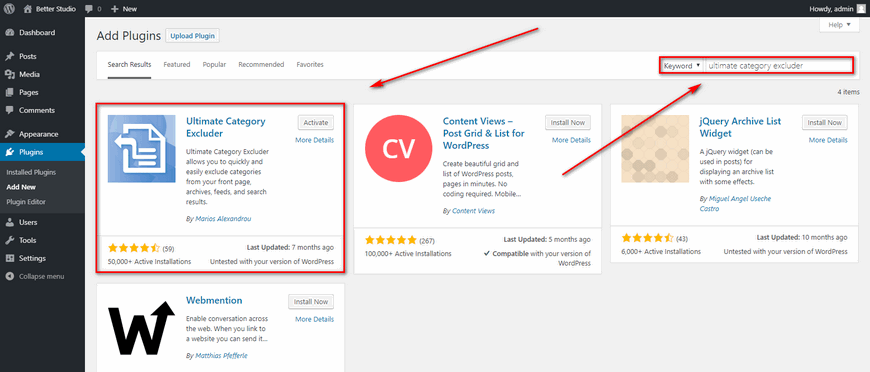
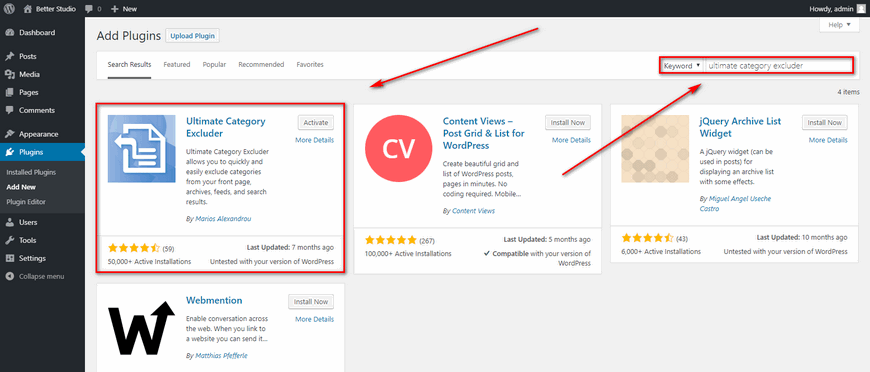
نستخدم هنا المكون الإضافي ultimate category excluder لإخفاء التصنيف في ووردبريس. اتبعوا عن الخطوات التالية لاستخدام هذا المكون الإضافي:
- قم بتنزيل و تثبيت و تفعيل المكون الإضافي. (يمكنكم الرجوع إلي موقع ويب رسمي ووردبريس أو البحث عن المكون الإضافي من صفحة plugins في لوحة معلومات ووردبريس مباشراً).


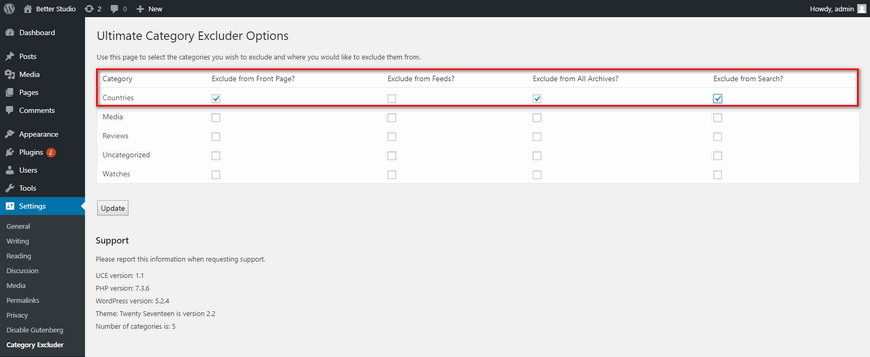
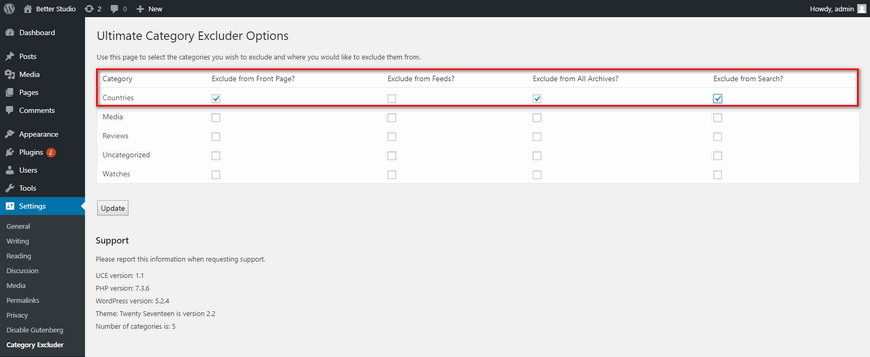
- إنقر على Category Excluder من خلال قائمة settings بعد تثبيت و تفعيل المكون الإضافي.
- بعد القيام إلي هذا العمل، يشير المكون الإضافي إلي جميع التصنيفات الموجودة في موقع الويب الخاص بكم.


- من الكفاية إختيار التصنيف المطلوب الخاص بكم لإخفاء التصنيف في ووردبريس. إضافة إلي ذلك، يتيح لكم هذا المكون الإضافي أيضاً إخفاء التصنيفات من حقل ووردبريس و الأرشيف و قسم البحث كذلك.
بعد القيام إلي هذا العمل، إنتقلوا إلي موقع الويب الخاص بكم و إبحثوا عن تصنيف قاموا بإخفاءه. إذا اتبعوا الخطوات المذكورة أعلاه بالضبط، فيجب عليكم إخفاء التصنيف المطلوب في الصفحة الرئيسية.
إذالة التصنيفات من قطعة ويب الفئة في ووردبريس
إذا كنت تبحث عن إخفاء التصنيف في قطعة ويب ووردبريس، فيمكنكم استخدام المكون الإضافي WP Categories Widget. الآن، يكون لهذا المكون الإضافي 5 نجوم و لديه أكثر من 3000 عملية تثبيت نشطة. إضافة إلي ذلك، يعمل هذا المكون الإضافي مع PHP إصدار 5.3 من PHP و ما بعده و هو متوافق مع النسخة الأخيرة من ووردبريس تماماً.
ما هي ميزات هذا المكون الإضافي؟
يكون لهذا المكون الإضافي العديد من الميزات، على سبيل المثال:
- يمكنه عرض التصنيف المرتبط إلي أي نموذج من التصنيف
- يمكنه إخفاء عنوان قطعة الويب
- يمكنه عرض عدد المشاركات لتصنيف واحد
- يمكنه عرض/ إخفاء التصنيفات
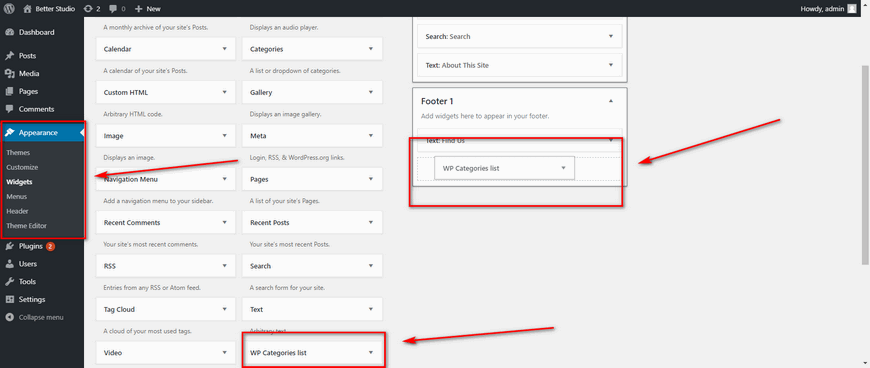
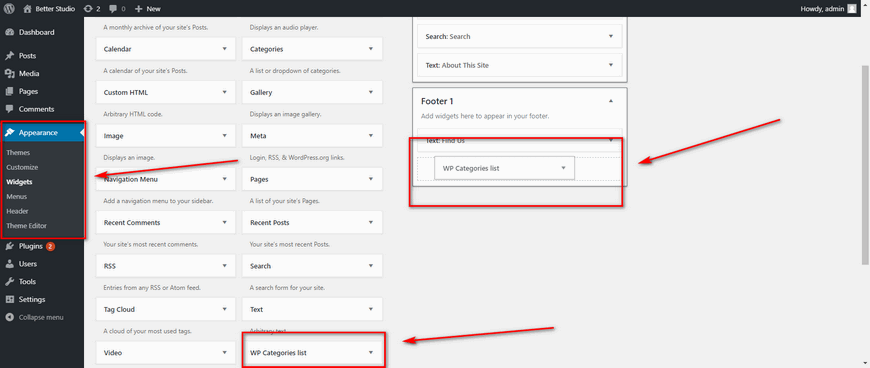
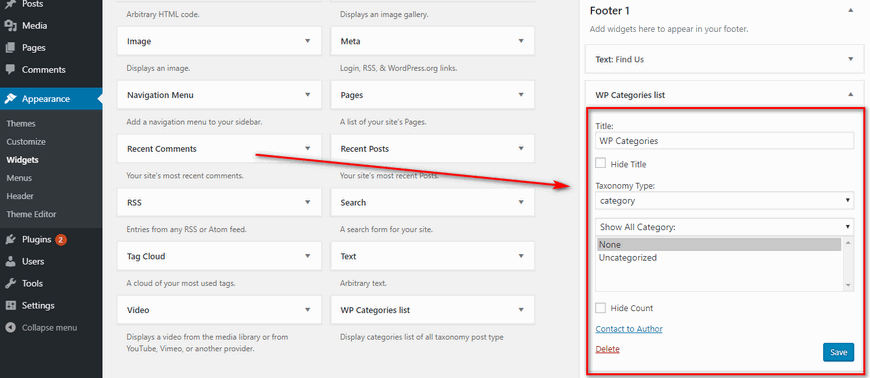
في البداية، قوموا بتنزيل هذا المكون الإضافي و تثبيت و تفعيله. إنتقل إلي قائمة Appearance في لوحة معلومات ووردبريس بعد تفعيل المكون الإضافي و إنقروا على Widgets.
ثم، قوموا إلي drag & drop المكون الإضافي الذي تم تثبيته إلي قسم تذييل أو شرط الأدوات.


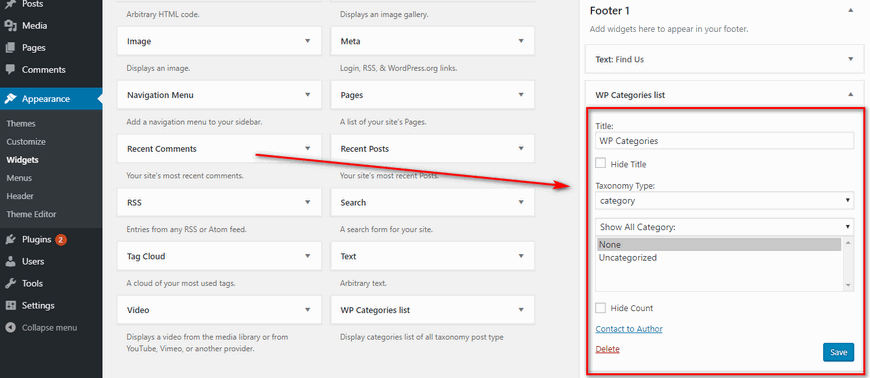
ثم يمكنكم تغيير العنوان و إزالته أو إخفاء عدد المشاركات. إضافة إلي ذلك، يمكنكم إختيار تصنيف يجب عرضه أو تصنيف يجب إخفاءه عن طريق قائمة منسدلة Show All Category.


يجب تخزين الإعدادات الجديدة بعد إجراء التغييرات بالتأكيد. هذا يعد جميع أعمال يجب عليكم القيام بها لإخفاء التصنيف من قطعة الويب في ووردبريس.
إزالة التصنيف من صفحة رئيسية ووردبريس من خلال الشفرة
يمكنكم إخفاء التصنيفات الجديدة في صفحة ووردبريس الرئيسية عن طريق إضافة الرموز الجديدة إلي ووردبريس، بصرف النظر عن الأساليب المذكورة أعلاه.
على رغم أن يختلف هذه الطريقة و يمكن أن يبدوا متعقد لبعض المستخدمين. فلهذا، إذا لا يجيدون اللغة البرمجية فإننا نقترحكم أن تستخدموا مكون إضافي ذكرناه في الطريقة الأولي.
في البداية، نقترحكم الحصول على النسخ الاحتياطي من موقعكم. إذا تواجهوا إلي المشكلة في منتصف الطريق، يمكنكم استعادة موقع الويب الخاص بكم باستخدام هذا الملف النسخ الاحتياطي بسهولة.
كما ذكرناه أعلاه، هناك أسباب كثيرة لإخفاء التصنيف في ووردبريس. يمكنك أن تريدون حفظ صفحتكم الرئيسية صحيحاً و عرض المشاركات الهامة فيها.
نريد في هذا الأسلوب ان قاموا إلي غنشاء تغييرات في ووردبريس. يستخدم جميع قوالب ووردبريس loop و يعد إستخدام pre_get_posts أفضل أسلوب لضبط هذا loop لإخفاء التصنيف.
نتأكد مرة أخري ان إذا لم يكن لديكم أي المعرفة بالبرمجة، فإننا نقترحكم استخدام الأساليب المذكورة أعلاه. إخفاء التصنيف في ووردبريس من خلال هذا الأسلوب يمكن أن يؤدي إلي تحدي المبتدئين قليلاً.
إتصل إلي موقع الويب الخاص بكم من خلال حساب FTP. إنتقل إلي مسار wp-content/themes و إفتحوا مجلد القالب النشط في ووردبريس. إبحث عن ملف function.php و قوموا بتنزيله على كمبيوتركم.
إفتح هذا الملف من خلال محرر نص مماثلة إلي Notepad++ و أضافوا الشفرة التالية إليه:
function exclude_category_home( $query ) {
if ( $query->is_home ) {
$query->set( 'cat', '-5' );
}
return $query;
}
add_filter( 'pre_get_posts', 'exclude_category_home' );يجب عليكم إدخال هوية التصنيف الخاص بكم بالنسبة إلي 5- في $query->set( ‘cat’, ‘-5’ );. يجب عليكم إتباع الخطوات التالية للعثور على هوية التصنيف:
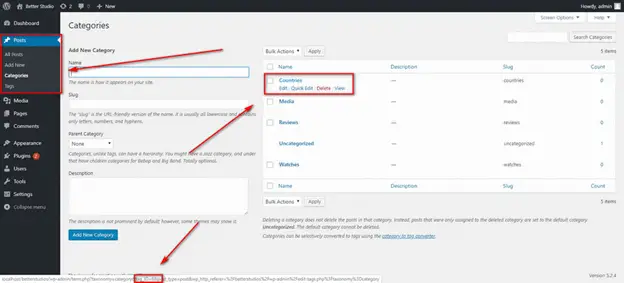
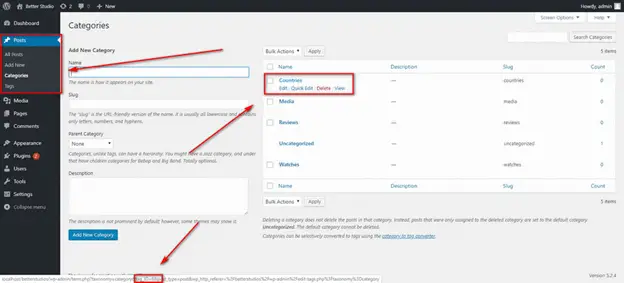
- قم بتسجيل الدخول إلي لوحة معلومات ووردبريس
- إنقر على Categories من خلال قائمة Posts
- ضع المأوس على تصنيف تريدون إخفاءه
- يمكنك مشاهدة معلومات و محدد موقع موارد URL التصنيف
لاحظ إلي الصورة التالية:


على سبيل المثال، يكون هنا معرف التصنيف ل countries على 6. فلذلك، ينبغي إستبدال 5- إلي 6 و حفظ الملف و تحميله في مساره.
نتأكد مرة أخري أن قد يصب هذا الأسلوب للمبتدئين. إضافة إلي ذلك، لا يسمح بعض مقدمي المضيف للمستخدمين الوصول إلي محتويات root المضيف. إذا تشتملون على هذه الفئة و تريدون إستخدام هذه الطريقة لإخفاء التصنيف في ووردبريس بعد، فإتبعوا عن الخطوات التالية:
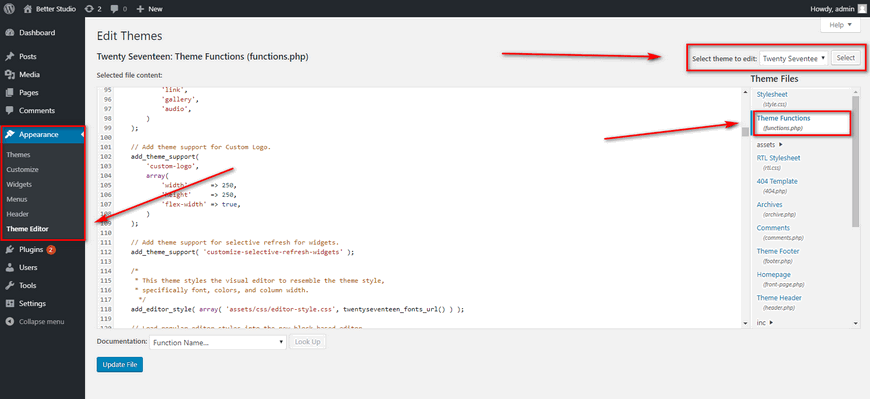
- قم بتسجيل الدخول إلي لوحة معلومات ووردبريس
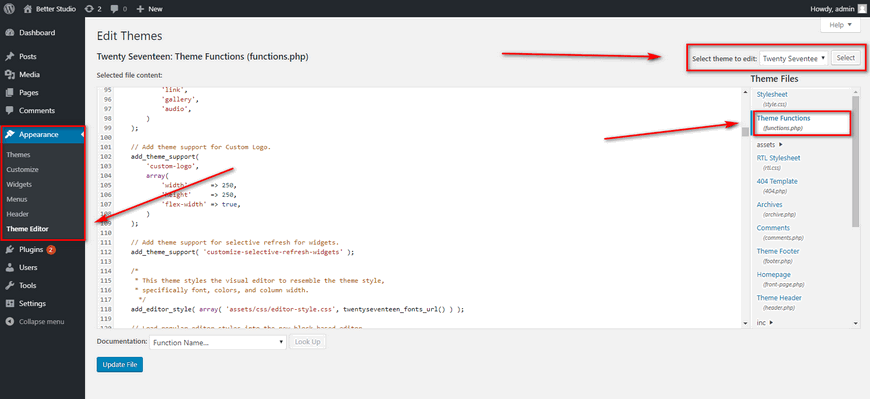
- إنقروا على Theme Editor من خلال قائمة Appearance
- أختر القالب الذي تريدونه من جهة الصفحة اليمين
- إنقروا على ملف function.php من خلال theme files
- قم بإستبدال شفرة أشرناها أعلاه في هذا الملف و إضغطوا على update
تذكر ان مكان هذه الشفرة في الملف، لأن يجب عليكم إستبدال ميزان المعرف مع معرف التصنيف المطلوب.


إخفاء التصنيف وفقاً لدور المستخدم
هناك أسلوب آخر لإخفاء التصنيف في ووردبريس وفقاً لدور المستخدمين. على سبيل لمثال، يستخدم هذا الأسلوب عندما هناك في موقع الويب الخاص بكم المحتويات المدفوعة و تريدون وصول مستخدمي المدفوعة إليها.
نستخدم في هذه الطريقة مكون إضافي CaPa Protect. يمكن أن يكون هذا المكون الإضافي قديم ولكن فعال و متوافق مع النسخة الأخيرة من ووردبريس تماماً. مع ذلك، ينبغي تحرير مستخدم يدوياً.
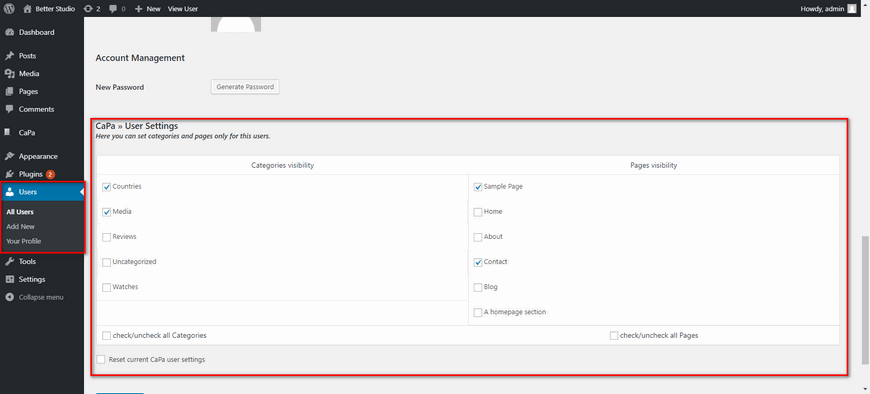
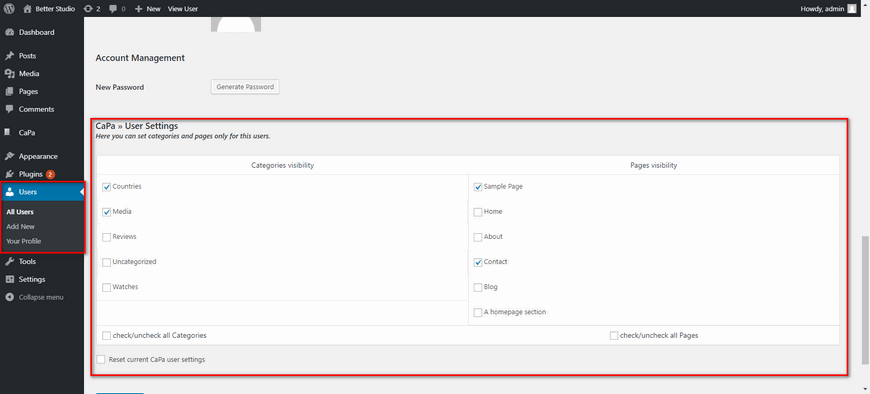
في البداية، قوموا يتنزيل و تثبيت و تفعيل هذا المكون الإضافي. ثم قوموا بتسجيل الدخول إلي لوحة معلومات ووردبريس. إنقر على All Users و المستخدم المطلوب الخاص بكم في تبويب User.
بعد الدخول إلي بيئة التحرير قوموا بتحرك الصفحة للأسفلحتي تشاهدوا إعدادات CaPa. يمكنك هنا إخفاء التصنيف أو الصفحات للمستخدم المطلوب أو عرضه.


بعد إجراء التغييرات تأكدوا عن النقر على Update User لحفظ التغييرات.