الكثير من المواقع يستخدمون قوالب معدة منها بوبليشر لإنتاج موقعهم. يتيح لكم القوالب المعدة، يمكن تخصيص للكثير من الخدمات كقالب مخصص. نقوم في ما يلي إلي تعليم كيفية تغيير إسم قالب ووردبريس كاملاً و إخفاء هويته الرئيسية.
على رغم كل هذه التغييرات، يمكنكم مشاهدة إسم القالب الرئيسي من خلال رموز و مجلدات الموقع. هذه القضية يمكن أن ينخفض من الصورة المهنية لموقعكم. أيضاً يكون لبعض القوالب (خاصاً قوالب null) ثوافب أمنة و يمكن للقراصنة التسلل إليها من خلال التنبه على إسم القالب.
لماذا يجلب علينا تغيير إسم القالب؟
عندما إنتهي عملكم مع إختيار القالب و الرؤوس المثيرة للإعجاب، بالإضافة إلي المحتويات الجذابة الذي تم نشرها على تلك الصفحة، فقد حان الوقت لنشر الموقع و عرضه عاماً.
مع ذلك، فإن العديد من القوالب الجاهزة تكتبون أسمائها في قسم تذييل الموقع و الرموز و القوالب. لقد شرحنا مسبقاً حول كيفية إزالة الطاقة المدعومة من ووردبريس.
من خلال تغيير إسم قالب ووردبريس المستخدم في الموقع، كأن سوف يتحسن أمان موقع الويب الخاص بكم. لأنه لن يلاحظ أحد أنك تستخدم منصة ووردبريس لتشغيل موقع الويب الخاص بكم و يقلل إحتمال تسلل القراصنة إلي موقعكم.
على رغم أن ووردبريس يُعرف بأنه أفضل نظام لإدارة المحتوي و أن جوهره الرئيسي آمن للغاية و تم كتابته من قِبل الخبراء، يتم تثبيت العديد من المكونات الإضافية و القوالب المتنوعة على ووردبريس، و يزداد إحتمال النقاط الضعفة و القدرة على اختراق و تسلل الأشخاص الأخري إلي موقعكم.
في الرد على هذا السؤال أن هل كان قانوني إزالة توقيع ووردبريس من قسم تذييل الصفحة، يمكننا أن نقول أنه نظراً إلي مجانة و مدفوعة منصة ووردبريس، من الممكن استخدام و تعديل و أيضاً إعادة ترتيب ووردبريس لمستخدميه.
عندما تقوم بتنزيل قالب من موقع ووردبريس فيتيح لكم ملف أذونة إستخدامه. نتيجة لذلك، تغيير إسم قالب ووردبريس أو إزالته لا يؤدي إلي مشكلة.
قبل القيام إلي أي تغييرات على موقعكم، قوموا بالحصول على النسخ الاحتياطي من ووردبريس في البداية، حتي تتمكنوا استعادة موقعكم بسرعة إلي إصداره السابق إذا واجهوا إلي أي مشكلة.
تعليم تغيير إسم القالب من خلال المكون الإضافي
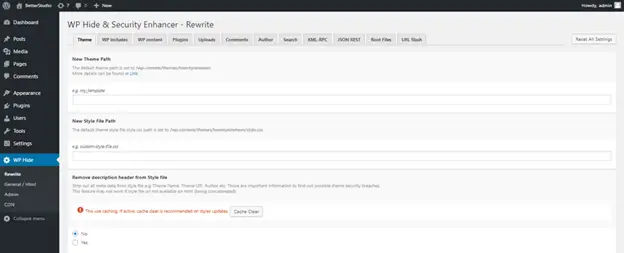
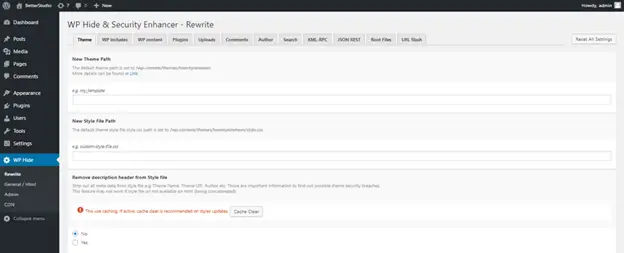
يمكنك إخفاء جميع ملفات رئيسية و نواة ووردبريس و العامة و صفحة تسجيل الدخول إلي حساب المستخدم و مسار ملف المكونات الإضافية و الأهم من ذلك القوالب بسهولة من خلال مكون إضافي WP Hide & Security Enhancer.
يستخدم شفرة هذا المكون الإضافي عن أساليب إعادة كتابة محدد موقع الموارد URL و خيارات ووردبريس لإجراء جميع التغييرات المطلوبة الخاص بكم و لا يقوم إلي أي تغيير في ملفات و إعادة توجيهكم. بل يجري جميل الأعمال عبر إنترنت و تلقائياً و لا يحتاج إلي وجود المستخدم.
هذا المكون الإضافي يسمح لكم أن تقوموا إلي تغيير محدد موقع الموارد URL إفتراضية في ووردبريس إضافة إلي إخفاء أو حظر عن المحدد المواقع الموارد الإفتراضية. نتيجة لذلك، إذا قام شخص إلي إختبار موقعكم من خلال المواقع أو خدمات تحديد مكون إضافي و قالب ووردبريس فلن يشاهد تغيير في محدد مواقع الموارد على إبلاغاتكم بسبب إستخدامهم من الذاكرة المخبأة.
بعد تنصيب و تكوين المكون الإضافي يجب مسح أي ذاكرة تخزين مؤقتة للبيانات الخادم أو ذاكرة مخبأة المكون الإضافي حتي يوفر إمكانية إنشاء بيانات HTML. إذا تستخدم CDN فيجب عليكم مسح الذاكرة التخزين المؤقتة المرتبطة إليه.
يقوم مكون إضافي WP Hide & Security Enhancer إلي التحكم على الشؤون التالية:


- تحديد المسار الجديد للقالب (تغييير مسار القالب الإفتراضي)
- تحديد المسار الجديد لملف النمط (تغيير إسم و مسار ملف النمط الإفتراضي)
- إزالة القسم المرتبط إلي وصف رأس الصفحة من ملف الأنماط (إستبدال جميع بيانات ميتا في ووردبريس مثل إسم و إصدار القالب من ملف الأنماط)
- تحديد المسار الجديد لقالب الإبن (تغيير المسار الإفتراضي في قالب الإبن)
- تحديد المسار الجديد لملف نمط الإبن (تغيير إسم و مسار ملف النمط في قالب الإبن)
- إزالة القسم المرتبط إلي وصف رأس الصفحة من ملف النمط في قالب الإبن
تدريب تغيير إسم القالب يدوياً
يمكن تغيير إسم القالب يدوياً. على رغم أن يعلو خطره و يحتاج إلي التعرف على شفرات ووردبريس.
الخطوة الأولي:
- في البداية، أدخل إلي FTP أو قسم File Manager لسي بانيل الخاص بكم
- ثم إفتح مجلد wp-content/themes/
- قم بتغيير إسم مجلد القالب.
بعد تنصيب قالب ووردبريس، يعد هذا أول عمل يجب القيام به. لأن تقومون إلي تغيير إسم القالب فيعود إعداداتها إلي الحالة الأولي (تم تثبيتها حديثاً).
الخطوة الثانية:
- أفتح مجلد القالب و أيضاً ملف style.css
- تشاهد في ملف style.css، إسم القالب. قوموا بتغيير إسم القالب في هذا الملف أيضاً.
- احفظ التغييرات.
الخطوة الثالثة:
إنتقل إلي لوحة معلومات ووردبريس> عرض> جلود Skins و قوموا بتفعيل قالبكم إلي الإسم الجديد
بعد إنتهاء الخطوات أعلاه فلن يكون أدوات تحديد قالب الموقع الأخر بتحديد القالب المستعمل الخاص بكم.
لاحظ أن إذا تستخدمون قالب الإبن، في البداية، قوموا بتغيير إسم المجلد المرتبط إلي قالب الأم و إسم نفس القالب. بعد إنتهاء الخطوة الثالثة (مذكورة في أعلاه) ينبغي تغيير مسار قالب الأم (الرئيسي) في ملف style.css لقالب الإبن أيضاً.
تحذير: يقوم تغيير إسم القالب إسم إليالمنع عن تحديثاته التلقائية و يجب القيام إلي التحديثات اللاحقة يدوياً.
تعليم إزالة إسم القالب من قسم تذييل الموقع
من الكفاية أن تدخلوا إلي لوحة معلومات ووردبريس موقعكم لإزالة إسم القالب من قسم تذييل الموقع. أيضاً تحتاجون إلي محرر النص على الكمبيوتر الخاص بكم.
-من خلال قسم المخصص
يمكن إزالة أو تغيير إسم العديد من القوالب من قسم تذييل الموقع عن طريق قسم مخصص القالب مباشراً.
- أدخل إلي قسم العرض و ثم قسم المخصص عن طريق لوحة معلومات ووردبريس.
- إنقر على Footer و ثم Bottom Bar.
- يمكنك هنا تفعيل قسم التذييل أو أدخلوا العبارة المطلوبة الخاص بكم إلي قسم تحرير التذييل (Edit Footer Credit).
-من خلال تحرير شفرة التذييل
هناك طريقة أكثر تحسيناً لإزالة إسم القالب من قسم تذييل الموقع هي تغيير ملف footer.php. يشتمل هذا الملف على معلومات يحتاج إليها موقعكم لعرض تذييل الموقع.
آمن أسلوب لتغيير شفرة التذييل في ووردبريس هو إستخدام أدوات التحكم على ملف SFTP مثل Filezilla و يمكنكم الوصول إلي ملفات نواة ووردبريس موقعكم بمساعدته.
يمكن للعديد من إستضافات الويب تعطيل تحرير شفرة القالب عن طريق لوحة معلومات وودبريس بأسباب أمنة مباشراً.
إذا لا يمكنكم العثور على محرر قالب موقع الويب الخاص بكم في لوحة معلومات ووردبريس، من المحتمل أن يكون بسبب مضيفكم. فتحتاجون إلي أداة التحكم على ملف SFTP للوصول إلي الملفات. للوصول إلي هذا الغرض قوموا بإتباع الخطوات التالية:
- إتصل إلي موقعكم من خلال أداة إدارة الملف.
- إنتقل إلي محدد موقع موارد public_html/wp-content/themes.
- إفتح إعادة التوجيه التي تشتمل على قالبكم.
- قم بالعثور على ملف footer.php ثم قوموا بنسخه في إعادة توجيه قالب الإبن المناسب.
- إفتح ملف footer.php بواسطة محرر مفتوح المصدر و إبحثوا عن شفرة التذييل و قوموا بإزالتها (إعتماداً على قالب يستخدمونه).
على سبيل المثال في قالب Twenty Sixteen:
<div
class="site-info">
<?php
/**
* Fires before the twentysixteen footer text
for footer customization. * @since Twenty Sixteen 1.0 */
do_action('twentysixteen_credits' );
?>
<span class="site-title"><a href="<?php echo esc_url(
home_url( '/' ) ); ?>" rel="home"><?php bloginfo(
'name' ); ?></a></span
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentysixteen'
) ); ?>"><?php printf( __( 'Proudly powered by %s',
'twentysixteen' ), 'WordPress' ); ?></a>
</div><!--.site-info -->في قالب Twenty Seventeen:
get_template_part('templateparts/footer/site', 'info' );في قالب Twenty Nineteen:
<?php if ( ! empty( $blog_info ) ): ?> <a class="site-name" href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a>, <?php endif; ?> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentynineteen' ) ); ?>" class="imprint"> <?php /* translators: %s: WordPress. */ printf( __( 'Proudly powered by %s.', 'twentynineteen' ), 'WordPress' ); ?>
6- إنقر على خيار Update File. في هذه الحالة، سيتم إزالة أو تحرير رابط التذييل.
قبل إجراء أي تغيير على قالب الموقع، من الأفضل أن تقوموا بإنشاء قالب الإبن عوضاً لتغيير شفرة ووردبريس موقع الويب الخاص بكم مباشراً.
لأن يمكن إستعادة شفرة القالب إلي حالتها الأولي (الإفتراضية) إذا هناك أي تحديث في قالب ووردبريس إلي النسخة الأخيرة. أيضاً، يمكن أن يضرر الموقع إذا تم إدخال الشفرة الخطأ أو مسح الشفرة من خلال تحرير شفرة موقع الويب المباشر.



