نريد في هذه المقالة من موقع شركة “Betterstudio” أن نقوم إلي تعليم إخفاء قالب الأم (Parent Theme) في ووردبريس. للقيام إلي هذا العمل نختار الطريقة اليدوية و الشفرة و المكون الإضافي. ولكن في البداية نحقق من سبب إخفاء قالب الأم.
يكون أن يكون لقوالب في ووردبريس قالب الإبن. هذا هو ان يمكنكم إنشاء قالب يشبه إلي القالب الرئيسي و إجراء التغييرات الخاص بكم فيه. في هذه الظروف، يقال قالب الأم إلي القالب الرئيسي الذي لم يتغير عادتاً.
يرجع مصصمون و مطورون في ووردبريس إلي إنشاء قالب الإبن من قالب الأم لإنشاء التغييرات في قالب ووردبريس. لأن يقلل في هذه الحالة عن خطر عملية العمل و إذا واجهوا إلي الخطر فيبقي قالب الأم دون تغيير.
لماذا يجب علينا إخفاء قالب الأم (Parent Theme)؟
السبب الرئيسي و الأهم لإخفاء قالب الأم في ووردبريس هو أمن موقع الويب. بالطبع أنت تعلم، أن قالب الأم يستخدم كملف النسخ الاحتياطي دائماً.
قد يتمكن الأشخاص غيركم من الوصول إلي محرر shell في ووردبريس. في هذه الحالة، من الأفضل إجراء تغييرات فقط على قوالب الإبن و أن يكون محدوداً وصولهم إلي قالب الأم.
أيضاً، يمكنكم تغيير إسم قالب الإبن و لا تريدون تحديد إسم القالب الرئيسي.
إخفاء قالب الأم من بين شفرات الموقع يدوياً
الطريقة الرئيسية لإخفاء قالب الأم في ووردبريس هي استخدام وظيفة من بين شفرات الموقع. في هذه الحالة، نتعامل مع شفرات و ملفات النواة. لهذا نوصيكم إلي الحصول على النسخ الاحتياطي من موقع الويب كله قبل إجراء التغييرات أي نموذج منها.
حسناً، جعل خيار بإسم wp_prepare_themes_for_js في مسار wp-admin/includes/theme.php. هذا الخيار يدعو من خلال wp-admin/themes.php لضبط القالب.


يمكنك إزالة القالب الذي تريدونه من القائمة بإستخدام هذا الخيار. للقيم إلي هذا العمل يجب عليكم التعرف على إسم القالب الصحيح و الدقيق بالتأكيد.
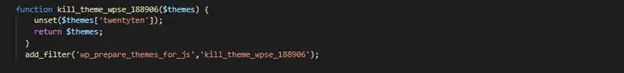
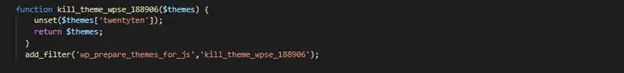
function kill_theme_wpse_188906($themes) {unset($themes['twentyten']);
return $themes;
}
add_filter('wp_prepare_themes_for_js','kill_theme_wpse_188906');إخفاء قالب الأم في لوحة ووردبريس
إذا لا تلزمون إلي إخفاء قالب الأم (Parent Theme) الكامل فيمكنكم تغيير إسمه فقط. قمنا في المقالة الأخري إلي تعليم خطوات تغيير إسم القالب في ووردبريس تماماً. ملخصاً:
- في البداية إنتقلوا إلي لوحة تحكم مضيفكم و ثم مسار wp-content/themes/. قم هنا إلي تغيير إسم القالب المطلوب إلي أي إسم آخر تريدونه.
- في المرحلة اللاحقة، يجب عليكم فتح مجلد القالب و البحث عن ملف style.css فيه. إفتح هذا الملف. تشاهد في بداية هذا الملف إسم القالب الذي يجب عليكم تغيير هذا الإسم. (يمكنك إستخدام أي إسم)
- الآن، ينبغي الدخول إلي لوحة ووردبريس. إنتقل هنا إلي مسار عرض <shells. يجب عليكم هنا تفعيل القالب بإسمه الجديد. (بعد مشاهدة القالب المطلوب من الكفاية الضغط عليه بالتأكيد)
- الخطوة التالية هي مرحلة زائدة إن تستخدمون قالب الإبن أو قالب رئيسي (الأم). في هذه الحالة، يجب عليكم تغيير مسار قالب الأم في قالب الإبن إضافة إلي تغيير إٍسم المجلد و القالب.
إخفاء قالب الأم (Parent Theme) من بين شفرات الموقع من خلال المكون الإضافي
إحدي أخري من الأساليب لإخفاء قالب الأم (Parent Theme) في ووردبريس هي إستخدام المكون الإضافي في ووردبريس. يمكن أن يشير من بين أفضل مكونات إضافية إلي المكون الإضافي WP Hide & Security Enhancer. يمكنك إخفاء ملفات نواة ووردبريس و المكون الإضافيو القوالب من خلال هذا المكون الإضافي بسهولة. من الكفاية الرجوع إلي موقع ويب رسمي ووردبريس لتنزيل هذا المكون الإضافي أو إضافته إلي ووردبريس من خلال قسم المكونات الإضافية.
يعمل هذا المكون الإضافي شامل و يقوم بإخفاء القالب كاملاً.
هذا المكون الإضافي يؤدي إلي إخفاء قالب الأم (Parent Theme) و المكون الإضافي أو ملفات النواة في ووردبريس من خلال إزالة التعليقات من ملف style.css و تغيير مسار القوالب الإفتراضي أو إنشاء المسار الجديد للقوالب و غير ذلك.