كلمة GIF هي إختصاراً لعبارة Graphics Interchange Format. الصور المتحركة التي يكون لهم إستخدامات مختلفة. إستخدام GIF بين محتويات الموقع يؤدي إلي زيادة التفاعل مع المستخدمين و أيضاً إضافة الأكثر من الجذابية لمحتويات موقع الويب. هل ينحصر إستخدام GIF على بين النصوص فحسب؟ هل يتبادر إلي أذهانكم أن تقوموا إلي إستخدامGIF كصورة مميزة في ووردبريس؟ نقوم هنا إلي تعليم إستخدام GIF كصورة مميزة في ووردبريس في ما يلي.
فيطرح هذا السؤال أن هل يمكن إستخدام صور GIF بين النصوص فحسب؟ الجواب هو لا. يمكنك إستخدام هذه الصور المتحركة بين النصوص إضافة إلي إستخدامها كصورة مميزة و مصغرة للمحتويات أيضاً. إتبع موقع شركة “Betterstudio”.
إستخدام صورة GIF كصورة مميزة في ووردبريس
كما أشرناها مسبقاً يكون لإستخدام الصور المتحركة ميزات كثيرة. منها زيادة إهتمام المستخدمين و إضافة الزيارات من الموقع. يكون فعال جداً إستخدام هذه الصور المتحركة لعرض الخطوات التعليمية أيضاً. أيضاً يكون واضح عملية العمل للمستخدمين و لا يصابون إلي الإرتباك.
ولكن موضوعنا هنا هو موضوع آخر. و هو أن كيف يمكننا إستخدام صور GIF كصورة مميزة في ووردبريس؟ عاماً، يمكنكم تحميل صور GIF في ووردبريس و إستخدامها كصورة مميزة مشابهة إلي تحميل الصور الأخري. يجب إتباع الخطوات التالية لتحميل صورة GIF:
1- قم بتسجيل الدخول إلي لوحة المعلومات في ووردبريس.
2- قم بإنشاء نشر جديد أو إرجع إلي مشاركات قمت بنشرها سابقاً.
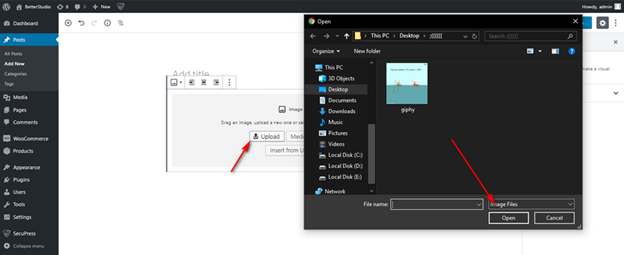
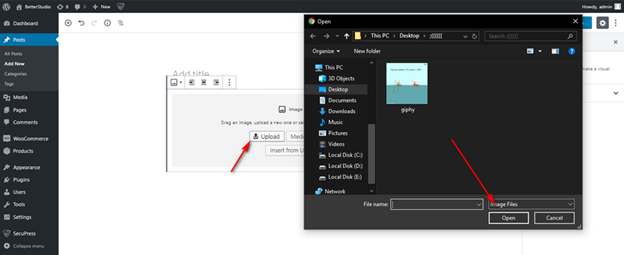
3- إنقر في هذا النشر على Add Media من خلال شريط أدوات المحرر لإضافة صورة GIF.
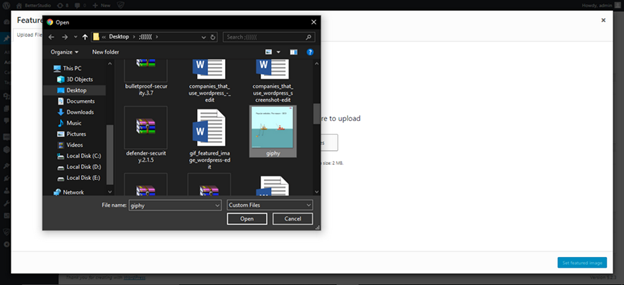
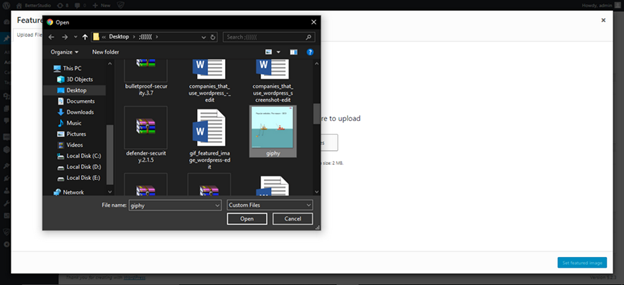
4- ثم أختر هنا صورة GIF من المعرض _ أو قوموا بتحميل صورة gif. من خلال كمبيوتركم.
5- ثم إضغطوا على Add to post.


يجري هذه العملية لمحرر كلاسيكي في ووردبريس. يختلف القضية في محرر غوتنبرغ. يجب عليكم إتباع الخطوات التالية لإضافة صورة GIF في محرر غوتنبرغ:
1- قم بتسجيل الدخول إلي لوحة المعلومات في ووردبريس.
2-قم بإنشاء نشر جديد_ أو إستتخدموا من المشاركات القديمة
3-إنقر في هذا النشر من كتل غوتنبرغ على كتلة Image
4- ثم أختر صورة gif.
5- تأكد عن حجم الصورة في حالة Full size
في النهاية قوموا بتخزين التغييرات.


إصلاح مشكلة ثابت GIF في الصورة المميزة و الصور لمصغرة
على رغم أن يكون لصور GIF ميزات كثيرة ولكن يؤدي إلي المشكلة للمستخدمين في بعض الأوقات. أكبر مشكلة في صور GIF هي تثبيتها. أهم ميزتهم هي متحركتها وإلا لا يختلفون مع الصور الأخري.
الكثير من المشاكل المرتبطة إلي تثبيت GIF ينتج عن أحجام هذه الصور. كما تعلمون، عندما تقومون إلي تحميل صورة متحركة في ووردبريس عاماً، يمكنكم تغيير حجم الصورة في ثلاثة حالات. على رغم أن يكمن لووردبريس تغيير حجم الصور الأخري بسهولة ولكنه يواجه إلي المشكلة عند تغيير أحجام GIF قليلاً.
هذه المشكلة في تغيير تنهدم أحجام إطار الصورة و تزيل متحركة الصورة. بالطبع، يكون الحل بسيط و لا يبلغ إلي تعقد المشكلة نفسها. لا يعرض ووردبريس الصور المتحركة بدون مشكلة إلا يكون أبعاد الصور في الحالة full size. أي لم يقوم ووردبريس إلي تغيير أبعاد الصور. أفضل أسلوب للمنع عن هذه المشكلة هو تغيير أبعاد صور GIF قبل تحميلها.
قوالب يدعمون عن صور GIF، يكون لهم إطار أبعاد محدد. هذا هو أن إذا يكون لصورة تمت تحميلها أحجام لا يتعلق إلي الأبعاد القالب المطلوبة فإنها لا يعمل صحيحاً و يتم تثبيتها مماثلة إلي صورة. لهذا تغيير الأبعاد أو بعيارة أخري عدم الإهتمام إلي هذه الأحجام يؤدي إلي عدم تحرك الصور GIF.
حسناً، إذا تبحث عن إستخدام GIF كصورة مميزة بدون مشكلة و بدون أن تواجه متحركة الصورة إلي المشكلة، فلديكم طريقتان. أحدهم إستخدام المكون الإضافي المناسب و أخري هي إستخدام الشفرات_ بكلمة واحدة القذرة أيديكم مع الشفرات dirty your hand with codes. إذا تريدون إستخدام مكون إضافي ووردبريس فنقترحكم المكون الإضافي Autoset Featured Image. يعد هذا المكون الإضافي إحدي من أكثر شعبية المكونات الإضافية للقيام إلي هذا العمل.
طريقة أستخدام هذا المكون الإضافي بسيط جداً و بعناية أيضاً. يقوم المستخدم إلي تحميل الصورة GIF بحجم كامل كأول صورة في ووردبريس. ثم يقوم المكون الإضافي إلي Fetch الصورة التي تمت تحميلها و يجعلها كصورة مميزة. النقطة السلبية في هذا المكون الإضافي هي أن يضطر المستخدم إلي إستخدام الصورة كصورة مميزة إضافة إلي إستخدامه في النشر أيضاً. لا تقلق أبداً. هناك حل آخلا لحل مشكلة تثبيت GIF في الصورة المميزة و الصورة المصغرة. الطريقة الثانية هي إستخدام الشفرة.
حل مشكلة تثبيت صورة GIF من خلال الشفرة
عندما تقومون إلي تحميل صورة واحدة لصورة مميزة في ووردبريس، يجري تغييرات عليها حتي يتناسب مع حجم الصور المميزة. لذلك عندما يتم تحميل الصور المتحركة، تغيير في إحجامهم يؤدي إلي فقد ميزة تحركهم لأن تفشل بنية الصورة. ولكن هناك أسلوب لإستخدام صورة GIF كصورة مميزة.
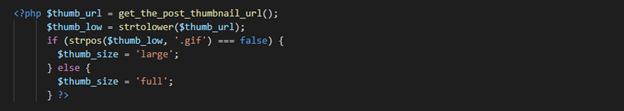
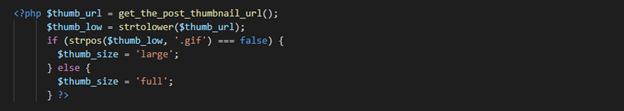
<?php $thumb_url =
get_the_post_thumbnail_url();$thumb_low = strtolower($thumb_url);
if (strpos($thumb_low, '.gif') === false) {
$thumb_size
= 'large'
} else {
$thumb_size = 'full';
} ?>العمل الذي تقومون به على هذا النحو أن تقوموا في البداية إلي تلقي URL صورة تريدونها. ( فقط تأكدوا أن


يضع رابط الصورة كلهم في الحرف الصغير) ثمّ نحقق من وجود صورة gif في هذا المحدد الموقع الموارد و عدمها.
إذا كان الجواب نعم فنقوم إلي ضبط أبعاد الصورة المصغرة على Large حتي تعرض الصورة المتحركة.
في النهاية يجب علينا ان نقول إلي هذا الأمر أن استخدم الأبعاد التي نحددها لصورة المميزة:
the_post_thumbnail() أمر يشبه إلي هذا السطر:
the_post_thumbnail($thumb_size)