حاول مستخدمي ووردبريس أن تجرون تصاميم بصرية كثيرة في موقع الويب الخاص بكم في الوقت الحاضر. يحاول المصممون و المطورون القيام بذلك لسنوات بإعتماداً على قوة خيالهم و تنفيذهم. ماذا تفعلون المستخمين العاديين؟ الذين ليس لديهم علم البرمجة و التصميم. نتحدث في هذه المقالة عن إضافة Font Awesome إلي ووردبريس.
يكون Font Awesome مفتاح حلّ مشكلتهم. يمكنك زيادة الأيقونة إلي ووردبريس من خلال Font Awesome دون التمتع عن علم البرمجة و التصميم.
ما هو Font Awesome؟
يجب علينا التعرف على Font Awesome في البداية و نرى أنه ما هو بالضبط. يعتبر Font Awesome المكون الإضافي الأكثر الشهير لإضافة خطوط الأيقونة إلي ووردبريس. في الوقت الحاضر، يكون لهذا المكون الإضافي أكثر من 80000 تثبيت ناشط و إنه يتوافق مع النسخة الأخيرة من ووردبريس تماماً. يكون لدي Font Awesome ميزات كثيرة، على سبيل المثال:
- هناك هذا المكون الإضافي في إصدارين المجانة و أيضاً نسخة Pro (نفس النسخة المدفوعة للمكون الإضافي)
- التحديثات المنتظمة
- الإعدادات السهلة
- غير ذلك.
تعليم إضافة Font Awesome إلي ووردبريس من خلال المكون الإضافي
كما أشرناها مسبقاً، يكون لدي Font Awesome العديد من الميزات و إنه ضروري للحصول على موقع الويب بتصميم مناسب تماماً. هناك أساليب كثيرة لزيادة Font Awesome إلي ووردبريس.
إستخدام المكون الإضافي يعد أسهل أسلوب للقيام إلي هذا العمل كما هو الحال دائماً. يجب عليكم إتباع الخطوات التالية لزيادة Font Awesome إلي ووردبريس:
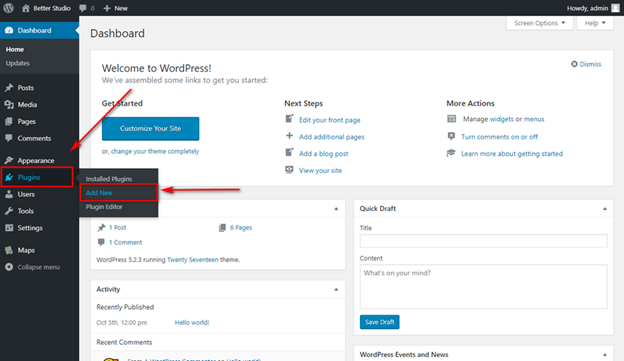
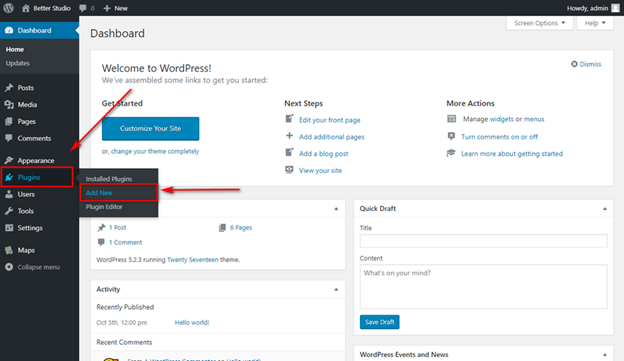
1- إنتقل إلي لوحة معلومات ووردبريس.
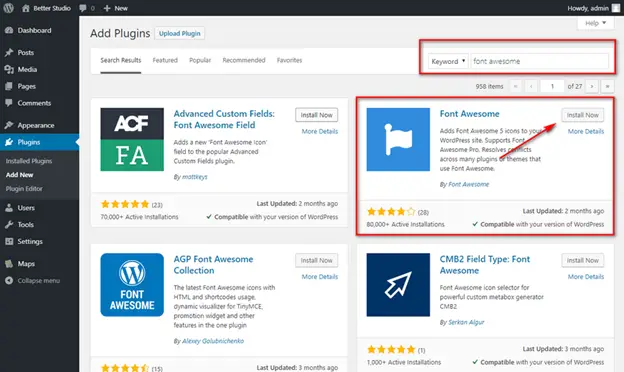
2- إنتقل إلي قسم Plugins عبر شريط الأدوات و إنقروا على Add New.


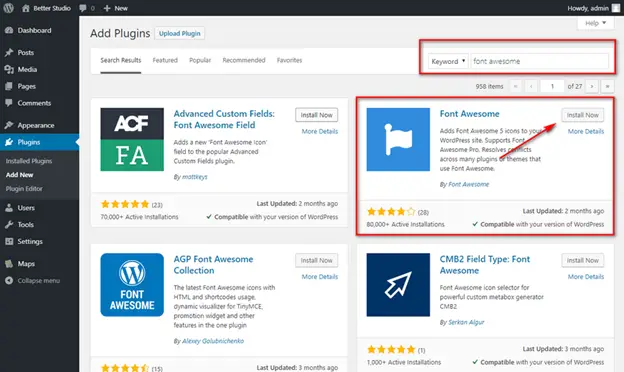
3- إكتب font awesome في مربع البحث و إضغطوا على enter.
4- إنقر في البداية على Install Now و ثم على Activate.


هذا كان كل أعمال يجب عليكم القيام بها.
ما هو Font Icon؟ لماذا يجب علي زيادة Font Icon إلي ووردبريس؟
لقد وثق المطورين و المصممين لسنوات في تصميم و تنفيذ أفكارهم كصورة على موقع الويب الخاص بهم. على رغم ان سهل عالم التصميم البصري مع تطور خطوط الأيقونة سهلاً جداً. يكون خطوط أيقونات إستجابة و أيضاً قابل للتخصيص تماماً بحيث أن يستبدلون إلي الصور التقليدية أو Sprit_sheets في بعض الأحيان.
كما هو واضح من إسمهم، يكون خطوط الأيقونات نفس شيء تظنونها. خطوط الأيقونة هو خطوط تم تصنيعه من الأيقونات. على سبيل المثال، يستخدم الخط العادي من الحروف. ولكن خطوط الأيقون قام بإستبدل الحروف مع الرموز المختلفة. على سبيل المثال، يعرض بيت إذا قاموا بالضغط على مفتاح A.
السؤال الذي يبقي دون الإجابة هو أن لماذا يجب علينا إستخدام خطوط الأيقونة؟ كما أشرناها في أعلاه، كانوا الصور خيارنا الأول في السنوات العديدة. ولكن خطوط الأيقونات جعلوا لدينا المرونة لا يمكن الوصول إليها من خلال الصور العادية. إستخدام خطوط الأيقونات سهل جداً و إستجابة تماماً.
خطوط الأيقونات عبارة عن صور متجهة قابلة للتحجيم بالكامل و يمكنكم تغيير حجمها دون إزالة جودتها. كما ذكرناها في أعلاه، قوموا بالسيطرة على خطوط الأيقونات مماثلة إلي خطوط نستخدم عادياً في كل يوم. يمكنك تغيير اللون و المحاذاة و الارتفاع و المظهر و بما في ذلك.


هناك العديد من خطوط الأيقونات، بحيث ان يقتصر إستخدام الصور في موقع الويب الخاص بكم كاملاً. على رغم ان يكون إحدي من النقاط السلبية للأيقونات يكون التوافق مع المنصة. تعرض المتصفحات هذه الخطوط و تعمل خطوط الرموز في أنظمة التشغيل المختلفة و تعرض.
تعليم إضافة Font Awesome إلي ووردبريس يدوياً
قبل الرجوع إلي تعليم إضافة Font Awesome إلي ووردبريس، دعنا أن نتحدث عن إنشاء قالب الإبن لفالب ناشط في ووردبريس. بعد إنشاء قالب الإبن إذا لم تسير الأمور بشكل صحيح، إن يمكنكم إستخدام قالب رئيسي كنسخة إحتياطية. يمكنك إضافة الشفرات التالية إلي قالب الإبن. بحيث أن يكون هذا العمل أكثر آمناً من زيادة الأوامر إلي القالب الرئيسي.
إتبع عن الخطوات التالية لإنشاء قالب الإبن:
1- إنتقل من مسار public_html إلي wp-content > Themes
2- قم هنا بإنشاء مجلد جديد و إستخدم إسم القالب الرئيسي له_ فقط أضف child_ إلي نهايته
3-إفتح المجلد الجديد و قوموا بإنشاء الملف الجديد بإسم style.css فيه
4-قم بإنشاء الملف الجديد بإسم function.php
5-إرجع إلي قسم Appearance من خلال لوحة معلومات ووردبريس و قوموا بتنشيط قالب جديد قاموا بإصلاحها.
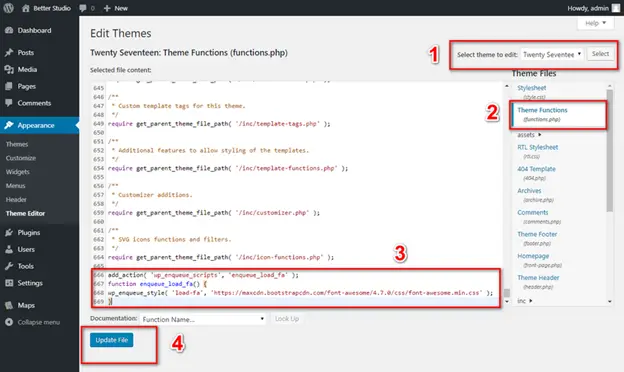
6-إنتقل إلي لوحة معلومات ووردبريس و إرجع إلي قسم Theme Editor من خلال Appearance ، أختاروا هنا قالب إبن قاموا بإنشاءه مسبقاً
7-إنسخ الشفرة التالية و إستبدلها في ملف function.php.
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
8-في النهاية، من الكفاية أن تضغطوا على Update
تحدثنا عن إضافة Font Awesome إلي ووردبريس مسبقاً، الأن نريد أن نتعرف على كيفية إضافتها إلي ووردبريس يدوياً. نقترحك الحصول على النسخ الإحتياطي قبل إنشاء التغيير كما هو الحال.
هناك أسلوبين لزيادة يدوية Font Awesome إلي ووردبريس:
1-من خلال تنزيل ملف function.php و إضافته إلي هذا الملف
2-من خلال تحرير ملف function.php في لوحة معلومات ووردبريس
الأسلوب الأول: تنزيل ملف Function.php
إتصل إلي موقع الويب الخاص بكم من خلال حساب FTP أو عن طريق لوحة تحكم المضيف مباشراً. إبحث عن ملف function.php في مجلد قالب يكون نشط. إبحث عن هذا الملف في كمبيوتركم و إفتحه من خلال ++Notepad أو أي محرر نص آخر.
ثمّ أضف الشفرة التالية إليه لإستخدام خادم CDN مجان:
add_action( 'wp_enqueue_scripts', 'enqueue_load_fa' );
function enqueue_load_fa() {wp_enqueue_style( 'load-fa', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' );
}
أو تستطيع زيادة Font Awesome إلي ملف CSS مباشراً و قوموا بغنشاء ملف function جديد من خلال الشفرة التالية:
//enqueues our locally supplied font awesome stylesheet
function enqueue_our_required_stylesheets(){ wp_enqueue_style('font-awesome',
get_stylesheet_directory_uri() . '/css/font-awesome.css'); }
add_action('wp_enqueue_scripts','enqueue_our_required_stylesheets');إحفظ هذا الملف و قوموا بتحميله في مجلده.
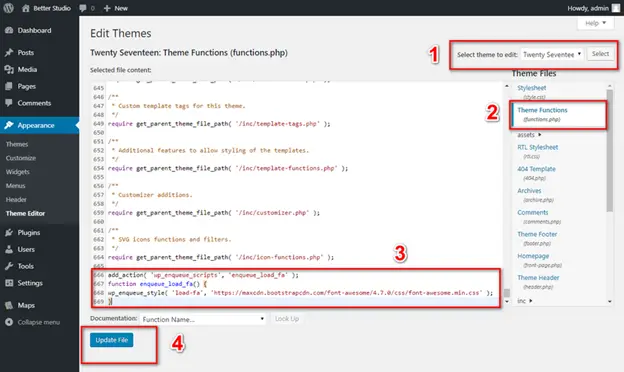
يمكنك إستخدام لوحة معلومات ووردبريس للوصول إلي ملف function.php. من الكفاية أن تنتقلوا إلي مسار Appearance > Theme Editor > Your activated Theme > function.php.


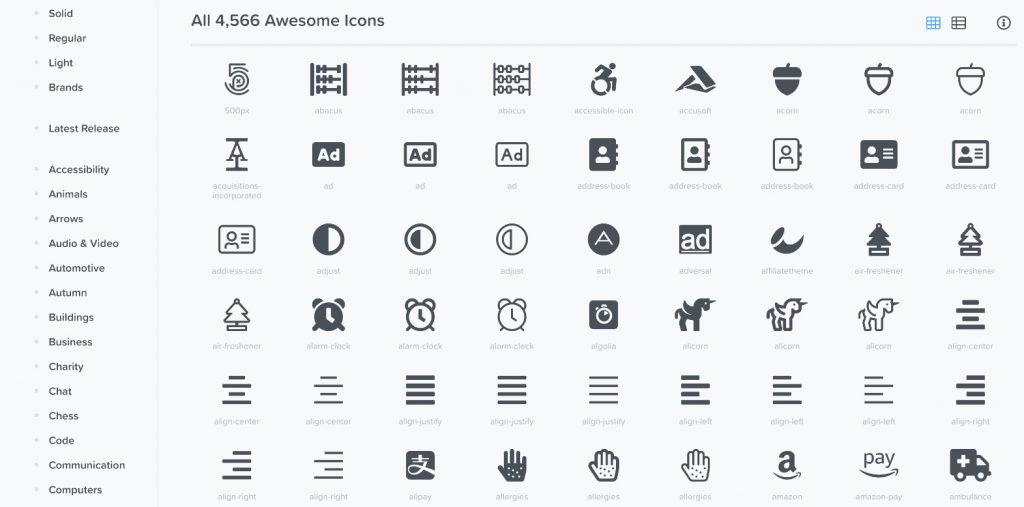
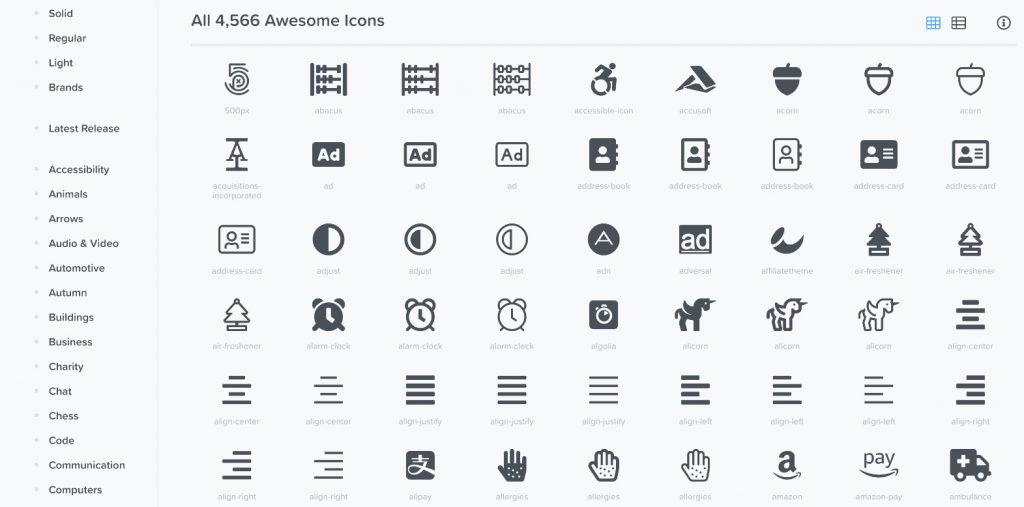
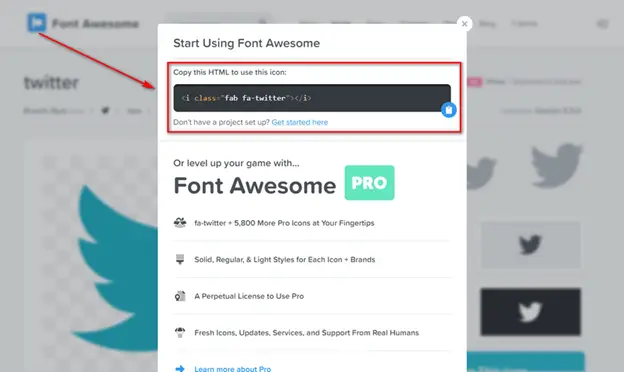
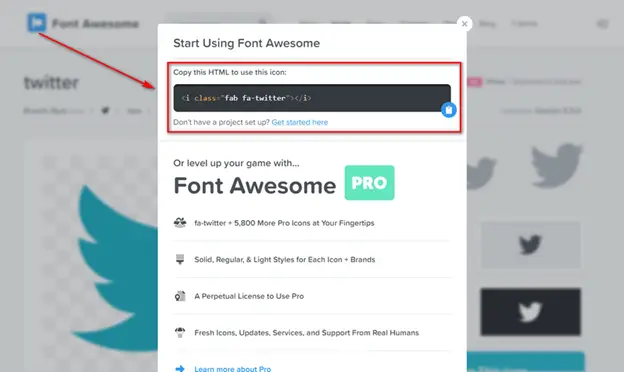
بعد أن قاموا بإضافة Font Awesome إلي ووردبريس يدوياً فمن الكفاية أن تنتقلوا إلي موقع ويب Awesome icon search و تبحثون عن الأيقونات التي تريدونها. بعد العثور على الأيقونة المطلوبة إضغطوا عليها.
ثم تتلقون شفرة للأيقونة التي تمت إختيارها. العمل الوحيد الذي يجب القيام به هو أن قوموا بنسخ هذه الشفرة و إستبدالها في محرر ووردبريس.


تدريب تغيير نمط Font Awesome من خلال CSS
قد إشتهر Font Awesome بسب السهولة و المرونة التي تكون لديها في طوال السنوات. قاموا العديد من المصممين بإستبدال Font Awesome إلي الصور التقليدية.
يمكن أن يجري العديد من التغييرات على Font Awesomes. على سبيل المثال، يمكنكم تغيير حجم الأيقونات و تدويرها و تغيير ألوانها و غير ذلك.
دعنا ان نذكر مثال و نشرح كل منهم بالتفاصيل. على رغم أن نشير هنا إلي التعليمات الأساسية ولكن يجب عليكم ممارسة إلي Font Awesome في الكثير من الوقت و تنفيذ خيالكم العقلي للوصول إلي العديد من الإعدادات و التغييرات.
تدريب تغيير حجم الأيقونات في Font Awesome
التغيير الأول الذي يمكنكم القيام به في Font Awesome هو تغيير حجم الأيقونات. إفتراضياً، عندما تتلقون الأيقونة التي تريدونها من موقع ويب رسمي Font Awesome، يكونون الأيقونات صغيرة و يجب عليكم تغيير حجمها مع الإشارة إلي حاجتكم. إتبع عن الشفرات التالية لتكبير الأيقونات:
- -Fa-lg لإضافة 33% من حجم الأيقونة
- -Fa-2x لتضاعف الحجم
- -Fa-3x لثلاثة أضعاف الحجم
- و غيرها
هذا يكون مثال عن الشفرات الأعلاه. قمنا هنا إلي ثلاثة أضعاف أيقونة تمت تنزيلها:
<i class=”fa fa-download fa-3x” aria-hidden=”true”></i>
كيف يمكننا تدوير أيقونات Font Awesome (قمنا بتغيير جهتهم)؟ يمكن تدوير أيقونات Font Awesome في الزوايا المختلفة. يمكن القيام إلي هذا العمل من خلال الشفرات التالية بسهولة. مع إختلاف أن قوموا بإستخدام الشفرات التالية عوضاً لشفرات تغيير الحجم:
- Fa-rotate-90 لتدوير 90 درجة الأيقونة
- Fa-rotate-180 لتدوير 180 درجة الأيقونة
- Fa-rotate-270 لتدوير 270 درجة الأيقونة
- Fa-flip-horizontal لتغيير الأيقونة في اتجاه المحور الأفقي
- Fa-flip-vertical لتغيير الأيقونة في إتجاه المحور الرأسي
كيف قمنا بإضافة الحيوية إلي أيقونات Font Awesome؟
كما أشرناها، يكونون أيقونات Font Awesome مرونة للغاية. لذا يمكنكم زيادة بعض من الحيويات الرئيسية إليها من خلال الشفرات التالية:
- Fa-spin لزيادة تدوير التناوب
- Fa-pulse لتدوير الأيقونة في 8 مرحلة مختلفة
تعليم تغيير لون أيقونات Font Awesome
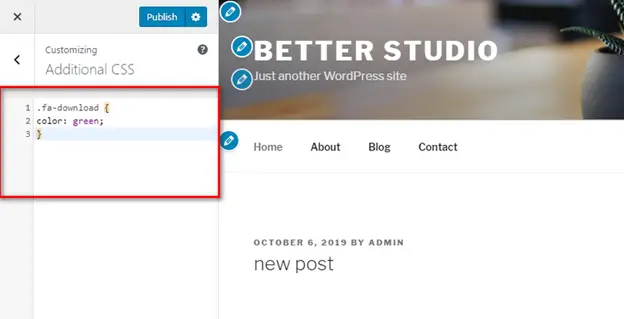
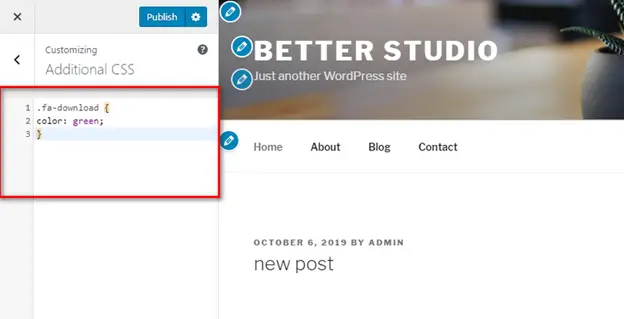
خلافاً لإعدادات التي أشرناها حتي الآن، لا يكون أي شفرة معدة لتغيير لون أيقونات Font Awesome. عوضاً لذلك يجب عليكم إستخدام شفرات يدوية CSS. على سبيل المثال، إستخدم الشفرة التالية لتغيير لون أيقونة التي تمت تنزيلها إلي اللون الأخضر:
.fa-download {color: green;
}


يمكن الوصول إلي ملفات CSS في مسار Appearance > Customizer.
تعليم إضافة Font Awesome إلي عناصر CSS يدوياً
كما تعلمون، يدل أي شفرة في CSS على شيء. يشير أي شفرة في Font Awesome إلي أيقونة و يكون لأي أيقونة شفرة فريدة. فنياً، يعرف هذه الشفرات كوصفة Unicode. يقال هذه الشفرات إلي المتصفح أن ما يعرض و كيفية عرضه.
يجب عليكم إنشاء psedudo-element فريد و جعل خطوطها أن تستخدم عائلة الخطوط – font family من الأيقونات. ثمّ يمكنكم ضبط محتويه. للقيام إلي هذا العمل تحتاجون إلي الشؤون التالية:
- المحتوي
- Font-family
يقوم المثال التالي إلي إنشاء مفتاح:
<!-- Here is the styling -->
<style>
.my-button{display: inline-block;
padding: 8px 12px;
background: #eee;
border: solid 1px #D5D5D5;
}
.my-button span{display: inline-block;
}
.my-button span:before{font-family: 'FontAwesome';
content: '\f085';
position: relative;
margin-right: 5px;
font-size: 110%;
}
</style>
<!-- Here is the HTML markup -->
<div class="my-button">
<span class="text"> Settings Menu </span>
</div>
يكن ملف نهايي هذه الشفرة على النحو التالي:


تعليم الإستضافة عن أيقونات Font Awesome في خادم واحد (CDN) آخر (يدوياً و من خلال خطة pro المكون الإضافي)
أشرنا في إعلاه إلي كيفية إستخدام CDN على نحو اليدوي ل Font Awesome. فقط من الكفاية أن قوموا بنسخ شفرات التي تريدونها في ملف function.php قالب ناشط ووردبريس و إستبدالها.
على رغم أن من الأفضل أن تقوموا إلي إجراء هذه الأعمال على قالب الإبن عوضاً لقالب رئيسي. لأن يجب القيام إلي هذه الأعمال مرة أخري إن تقوموا إلي تحديث ووردبريس و قوالب.
يمكنك الوصول إلي CDNS ل Font Awesome من خلال نسخة مدفوعة Font Awesome و تلقي الأيقونات من موقع الويب مباشراً و إستخدامها في موقعكم. تكلفة نسخة مدفوعة Font Awesome يكون 99 دولار سنوياً.
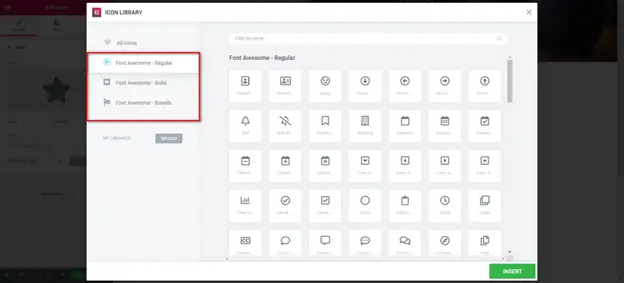
تدريب إستخدام Font Awesome في Elementor
يكون Elementor إحدي من منشات الصفحة و له ميزات كثيرة. ميزات لم توفر في محرر نفس ووردبريس بعد.
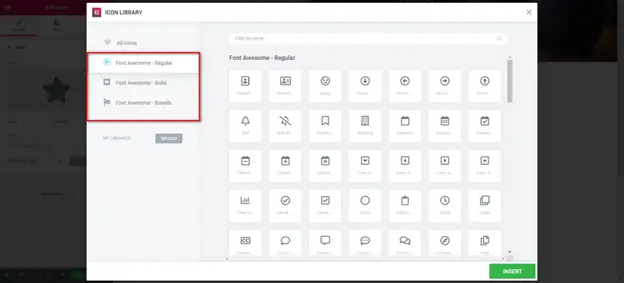
يتزود منشئ الصفحة Elementor إلي Font Awesome على جانب جميع الميزات أيضاً. فلا يحتاج إلي تثبيت المكون الإضافي الزائدة أو تحرير ملفات قالب ووردبريس.
يكفي إستخدام قطعات ويب الأيقونات للوصول إلي أيقونات Font Awesome. ثمّ قوموا إلي سحب و إسقاطها drag & drop في الصفحة.
إضافة إلي ذلك، متاحة Font Awesome في مربع أيقونات و Icon list widgets. هذه القطعات الويب فعالة للغاية و يمكنكم إستخدامها في الظروف المختلفة. خاصاً إذا لا يكون لديكم علم البرمجة.


إصلاح المشاكل المتعلقة إلي الذاكرة المخبئة و تدخل المكونات الإضافية في Font Awesome (Better Font Awesome)
يعد مكون إضافي Better Font Awesome إحدي أخري من مكونات إضافية أكثر شعبية Font Awesome يستخدمه في ووردبريس. مكون إضافي Font Awesome مكون إضافي فعال. ولكن يكون له نواقص عديدة. منها:
- عدم التوافق مع المكونات الإضافية الأخري
- المشاكل المرتبطة إلي الذاكرة المخبأة
هذا يمكن أن يضرر إلي مواقع ويب يكون لهم مكونات إضافية كثيرة أو يتم تحدثهم بإستمرار. من جانب آخر، تم تصميم مكون إضافي Better font awesome على نحو أن يعمل مع الرموز المختصرة التي تمت إنتاجهم لأيقونات Font Awesome.