ما هو Expire Header؟ ماه هو خطوات زيادة Expire Header إلي الملفّ htaccess. و ما هو سبب هذا العمل؟ زمن لازم لإجراء هذا العمل؟ كم وقت يكون زمن مناسب لإنتهاء صلاحية الملفات و ذاكرة مؤقتة الموقع؟ للرد على هذه الأسئلة يجب دراسة هذه المقال.
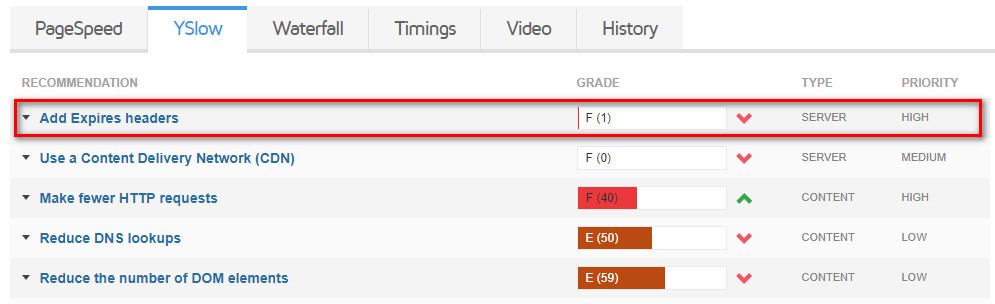
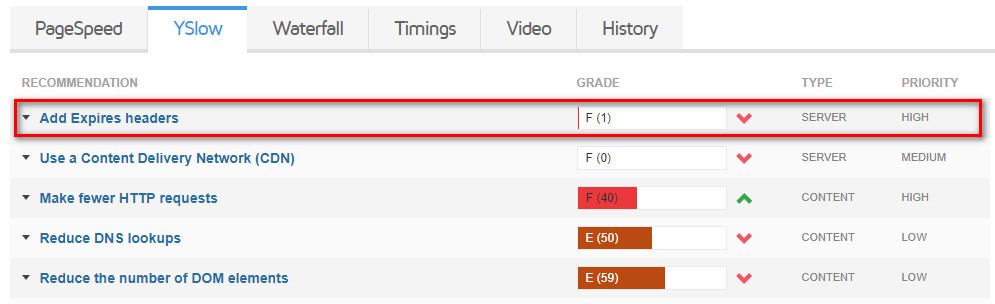
يعتبر add expires headers أحدي من أخطاء رائجة التي يعرض في المواقع حين دراسة سرعتها. كما يشير الإسم إلي هذا الخطأ يجب إجراء أعمال حتي كثرت تأريخ إنتهاء صلاحية ملفات التي هناك في الموقع (ملفات مثل صور و أيقونة و CSS و HTML و JavaScript) و بقي زمن كثير في ذاكرة مؤقتة الموقع. حينما تدخل مستخدم إلي الموقع يقومون بتنزيل أنواع الملفات مع صيغ مختلفة و يعرضون. يكون لأي من هذه الملفات تأريخ إنتهاء صلاحية محددة و سيبقون في ذاكرة مؤقتة في زمن محددة. إذا ينتهي هذه التواريخ سيعرض خطأ add expires headers.
ما هو Expire Header؟
حينما يزور مستخدم من الموقع يجب على المتصفح تنزيل عدد من الملفات الخاصة و حفظها في ذاكرة أو ذاكرة مؤقت من الموقع حينما قام المستخدم بزيارة صفحات أخرى من نفس الموقع فليست حاجة لإعادة تحميل هذه الملفات. يأمر Expires headers إلي المتصفح لتنزيل و تخزينها. يقلّل Expire Header عدد مرات تحميل ملف من الزبون و يسمح إلي المتصفح الإستعمال عن الإصدار السابق الذي حفظ في ذاكرة الكمبيوتر.


هذا سبب الذي يؤدي إلي إزدياد الكثير من الزمن لتنزيل الصفحات في أول زيارة من موقع ويقلل زمن تنزيل الصفحات حين تكرار الزيارة من الموقع. بالقيام إلي هذا العمل يقلل عدد طلبات HTTP لزبون حينما يعود المستخدم إلي موقعكم. لأنكم تسطيع إلي الإستعمال عن الإصدارات السابقة التي تمت تحميلها فقط مرة أخري. تشتمل صفحات الويب على العديد من الملفات المختلفة مثل ملفاتHTML، CSS، JavaScripts، Graphics، Image، pdf و أيضاً برمجيات مختلفة و تصل عدد هذه الملفات إلي 25 موضوع في صفحة واحدة في بعض الأحيان أيضاً.
- حينما يزور زائر من موقع لأول مرة يسأل من الزبون جميع هذه الأشياء. يطول إي طلب في زمن. ولكن حينما يحفظ الملفات في ذاكرة الموقع يقل عدد الطلبات تلقائياً. يقلل زمن تحميل الويب أيضاً و سيحفظ حجم الزائر على الإنترنت. ستزداد سرعة تحميل الصفحات أيضاً.
- النقطة الهامة هذه هي كم من الوقت يجب أن تبقى المعلومات في ذاكرة التخزين المؤقت للمتصفح؟ لمنع المستخدمين من تنزيل الملفات المشتركة بين الصفحات في كل مرة يجب عليهم تحديد تأريخ انتهاء الصلاحية لهم. يخبر تاريخ انتهاء الصلاحية المحددة أي ملف يجب طلبها من العميل و أي ملف يجب طلبها من ذاكرة التخزين المؤقت للمتصفح.
كيف يمكننا زيادة شفرة Expire Header إلي الملف htaccess.؟
يجب تحديد ملفات التي يجب تحديثها و الملفات التي لم يكن التحديث. هناك في هنا قائمة من أنواع الملفات.
- jpg, jpeg, gif, png
- favicon/ico
- javascript
- css
- shockwave-flash


حالياً يجب تحديد الملف الذي تريد تغييره في كل مرة بعد الوقت. لن يغيّر العديد من الصور في الكثير من الأحيان (صور موجودة في الموقع) و أیقونات مفضلة (تكون صورة صغيرة في قائمة الموقع). يغيّر جافاسكريبت في بعض الأحيان و ملف CSS في الكثير من الأحيان. وفقاً لهذه المعلومات يجب تحديد تأريخ إنتهاء الملفات لحلّ خطأ Expire Header. يعرف Expire Header في ملف htaccess. لمواقع ووردبريس.
لإنشاء التغييرات في htaccess.
يعتبر htaccess. ملف مخبأ الذي يكشف في جذر موقعكم (من خلال FTP). يجب الحصول على النسخ الإحتياطي قبل أداء أي عمل و قبل تغيير الملف. حالياً إجعل ملفّ htaccess. الخاص بك في محرر النص (مثل Notepad) إلي حالة تالية. للوصول إلي هذا الغرض يجب الدخول إلي المضيف و بعد الدخول إلي File Manager قم بكشف ملف htaccess . يشامل هذا الملف من ملفات مخبأة و يمكن عدم رؤيتها. في قسم Settings الذي جعل في أعلى صفحة File Manager قم بتفعيل خيار Show Hidden Files لمشاهدتها.
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 2 days"
</IfModule>
## EXPIRES CACHING ##في البداية يجب تفعيل ملف expirations. يعدها نقوم بزيادة سطور لإنشاء الملفات و تأريخ إنتهاء الملفات. عد مرة أخري و إستبدل التأريخ حتي تناسب مع موقعكم بأفضل حالة. في النهاية قمنا بتحديد تأيخ إنتهاء الصلاحية الإفتراضي لملفات غير محددة. إجعل في السطر الرابع من الأمر ميزان إفتراضي على الملفات التي لا يحددهم تأريخ إنتهاء الصلاحية و يمكن لهذه الملفات الحفظ في ذاكرة المؤقتة المستخدم بمدة شهر واحد.
بعد واحد شهر إن يريد المستخدم إلي الزيارة من الموقع يجب للمتصفح طلب العديد من الملفات. بهذه الطريقة يمكن تحديد تأريخ إنتهاء الصلاحية لأيقونة مفضلة و الصور و ملفات CSS و JS. بعد إجراء هذه الأعمال قم بحفظهم و تحميل إصدار جديد htaccess.
كم من الوقت أحتاج لضبط زمن حافظة المؤقتة؟
يمكن تحديد مدة تخزين زمن حافظة مؤقتة وفقاً على إحدي وحدات تالية:
- سنة
- شهر
- أسبوع
- يوم
- ساعة
- دقيقة
- ثانية
شما نباید که تاریخ انقضای کش را بر اساس تنظیمات غیر واقعی تنظیم کنید. تاریخ انقضای هر فایلی در سایت باید بر اساس میزان استفاده، میزان بهروز شدن و تغییرات آن تعین شود. اگر حافظه کش را حداکثر تا یک سال و حداقل یا یک ماه نگه دارید، لازم است که کش مرورگر خودتان را برای سایت بهینهسازی کنید.
قم بضبط تأريخ إنتهاء صلاحية صوركم على المدي الطويل (على سبيل المثال سنة). يحتاج الصور إلي الكثير من الوقت للتحميل في المقارنة مع الملفات الأخري و يحدث بالنسبة إليها أقلاً.
تاریخ انقضای فایلهای HTML، CSS و JavaScript را به صورت ماهانه (یک ماه) تنظیم کنید. این فایلها در مقایسه با تصاویر نیاز به بهروزرسانی بیشتری دارند. بهتر است تاریخ انقضای کش خود را حداقل یک سال تنظیم کنید. قم بضبط تأريخ إنتهاء صلاحية ملفات HTML CSS و JavaScript على المدي الشهر (شهراً واحداً). هذه الملفات يحتاج إلي الكثير من التحديثات في المقارنة مع الصور. من الأفضلتقليل إنتهاء حافظة مؤقتة



