تخصيص صفحة الشراء في ووكومرس يتحسن تجربة المستخدم.
في بعض الأحيان، من الضروري تعطيل شراء منتج أو منتجات مع سعر تلك المنتجات لفترة في صفحة واحدة. أيضاً يمكن أن تريدون إزالة زر الشراء من صفحة المنتج أو فهرس منتجات الموقع بأسباب مختلفة منها نموذج المنتج أو نهاية المنتج.
يعد ووكومرس إحدي من أشهر مكونات إضافية في ووردبريس و إحدي من مصانع المتجر الأكثر إشتهاراً على الإنترنت. كذلك، يمكنكم إزالة زر الشراء من بين المنتجات أو الصفحات المختلفة بسهولة مع الإشارة إلي وصولكم إلي شفرات الموقع وصولاً كاملاً.
قبل التغيير في إعدادات ووكومرس، من الضروري الحصول على النسخ الإحتياطي من موقع ووردبريس الخاص بكم. يمكنك دراسة خطوات و كيفية الحصول على النسخ الإحتياطي من ووردبريس في مقالة إنتشرناها في هذا المجال.
إزالة زر الشراء في ووكومرس في جميع الموقع
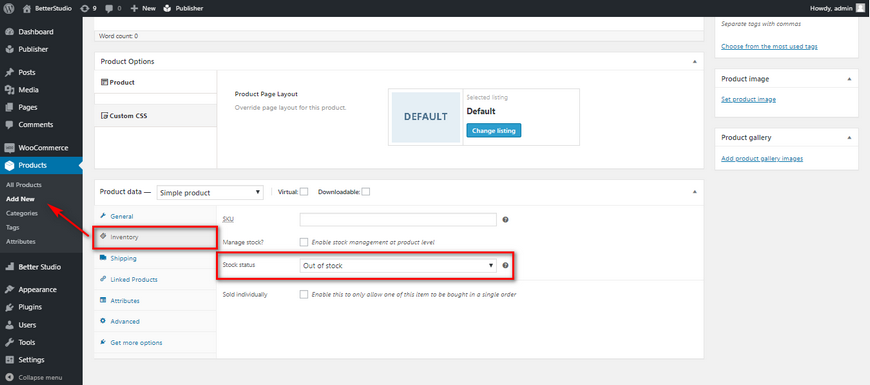
بعد أن قمت إلي تفعيل ووكومرس و إضافة المنتجات إلي المتجر فيعرض إليكم الصفحة المرتبطة إلي منتجكم في الموقع في قسم المنتجات بإختيار خيار المسودة.
كما تري، يتم تفعيل خيار الإضافة إلي سلة الشراء على جانب صورة المنتج.
من الضروري كتابة الأمر التالي في أي مكان ملف functions.php الذي حفظ في مجلد القوالب فحسب لتعطيل هذا الزر.
add_filter( 'woocommerce_is_purchasable', '__return_false');
remove_action('woocommerce_single_variation', 'woocommerce_single_variation', 10);
remove_action('woocommerce_single_variation', 'woocommerce_single_variation_add_to_cart_button', 20);للوصول إلي الملف المطلوب أدخلوا إلي ملف ووردبريس. أدخل إلي wp-content/plugins. ثم أختاروا أيهم من ملفات functions أو woocommerce التي تريدون إضافة أمر إزالة زر الشراء.
الشفرة الأولي أمر لتعطيل تشغيل زر الشراء و تعطيله. الشفرة الثانية لإخفاء سعر المنتج في الموقع. الأمر الأخير يكون لإزالة زر الإضافة إلي سلة الشراء.
يتم إزالة و تعطيل قدرة الإضافة إلي سلة الشراء في جميع صفحات الموقع بإستخدام هذه الأوامر.
إزالة زر الشراء من الصفحة الرئيسية و صفحات الأرشيف
يعرض الكثير من القوالب زر الشراء كوصفة الدعوة إلي الإجراء في الصفحة الرئيسية للموقع أو صفحات الأرشيف. فيستطيع المستخدمين إضافته إلي سلة الشراء الخاص به دون فتح صفحة المنتج.
إذا لا يحتاج موقعكم إلي هذا الزر أو ترجحون أن تشاهد المستخدمين صفحة المنتج قبل عملية الشراء فيمكنكم إزالة زر الشراء من الصفحة الرئيسية و صفحات الأرشيف.
رموز ذكرناها مسبقاً، يعتبرون لتعطيل عمليات الشراء في جميع صفحات الموقع. إذا تريدون تعطيل و إزالة زر الشراء من الصفحة الرئيسية أو صفحات الأرشيف، فأضافوا الأمر التالي إلي ملف تريدونه:
function react2wp_is_shop_remove_add_to_cart_button() {
if ( is_shop() ) {
add_filter( 'woocommerce_is_purchasable', '__return_false' );
}
}
add_action( 'wp_head', 'react2wp_is_shop_remove_add_to_cart_button' );إزالة زر الشراء من صفحة التصنيف
الكثير من الأوقات، يعرض ووردبريس زر الشراء لأي منتج في صفحة التصنيف. إذا تريدون إزالة زر الشراء من صفحة التصنيف ولكن تم تفعيل قدرة الشراء في صفحة المنتج فإستخدموا الشفرة التالية:
function react2wp_is_shop_remove_add_to_cart_button() {
if ( is_product_category() ) {
add_filter( 'woocommerce_is_purchasable', '__return_false' );
}
}
add_action( 'wp_head', 'react2wp_is_shop_remove_add_to_cart_button' );إزالة زر الشراء من تصنيف محدد
الخطوات المذكورة يزيل زر الشراء من جميع التصنيفات. ولكن في بعض الأوقات تريدون عرض إحدي من التصنيفات دون زر الشراء. يخفي زر الشراء في صفحة التصميف المحدد بإستخدام الأمر التالي. ولكن لا تزال يبقي نشط عمليات الشراء للصفحات الأخري أيضاً:
function react2wp_is_shop_remove_add_to_cart_button() {
if ( is_product_category( 'category_slug' ) ) {
add_filter( 'woocommerce_is_purchasable', '__return_false' );
}
}
add_action( 'wp_head', 'react2wp_is_shop_remove_add_to_cart_button' );إزالة زر الشراء لمنتج محدد
في بعض الأحيان يمكن تعطيل شراء منتج محدد. هناك أساليب مختلفة للقيام إلي هذا العمل و نقوم بشرحها بما يلي.


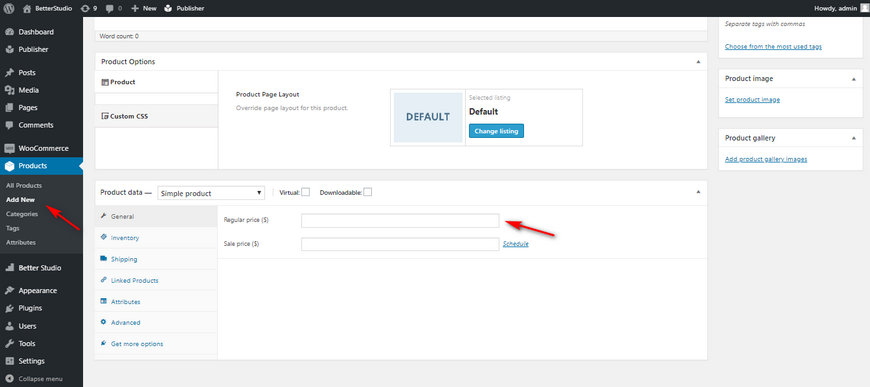
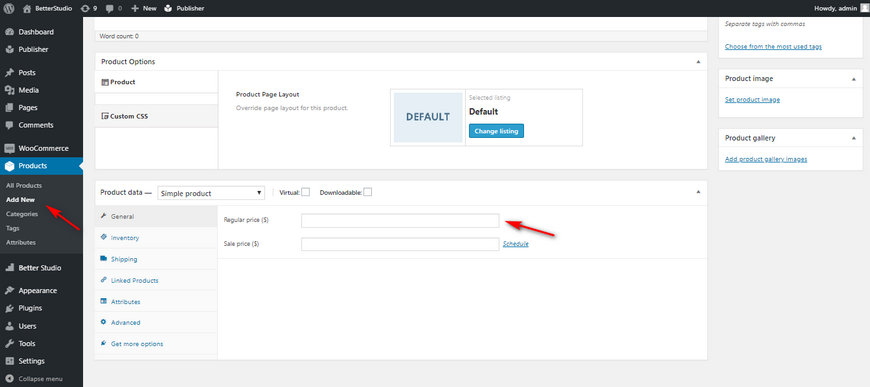
- الأسلوب الأولي لإزالة زر الشراء لمنتج محدد هو أن قمنا إلي إزالة حقل السعر لذلك المنتج. يحذف إمكانية الشراء من المنتج المحدد من خلال إزالة حقل السعر.
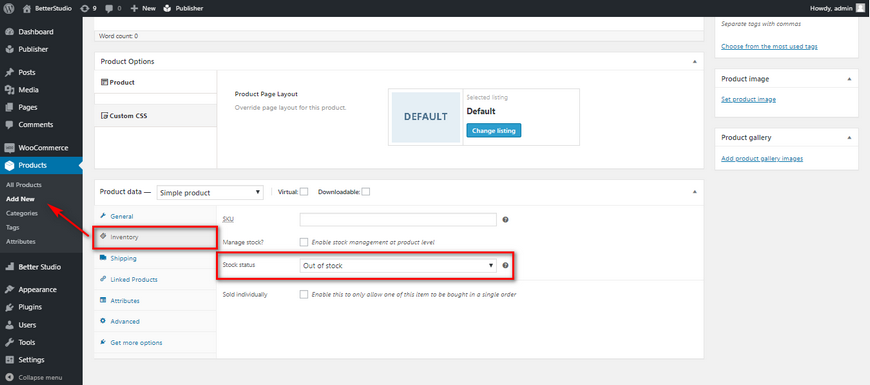
- الأسلوب الآخر لإزالة زر الشراء لمنتج محدد هو إمكانية تغيير المخزون لذلك المنتج. سيحذف إمكانية الشراء أيضاً من خلال تغيير مخزون المنتج إلي الصفر.
- الأسلوب الأخير للقيام إلي هذا العمل، إضافة التصفية الواحدة. هذذه التصفية يقوم بتعطيل خيار الشراء لذلك السلع المحدد في الموقع في كل مرة تحدون الرمز. يمكنك إضافة هذا الحقل إلي متجركم من خلال إضافة الأمر التالي إلي ملف functions.php في مجلد القوالب.


add_filter('woocommerce_is_purchasable', 'woocommerce_cloudways_purchasable');
function woocommerce_cloudways_purchasable($cloudways_purchasable, $product) {
return ($product->id == your_specific_product_id (like 22) ? false : $cloudways_purchasable);
}
إستنتاج
كما ذكرناها، هناك أساليب مختلفة لإزالة أو إخفاء زر الشراء الذي يمكنكم إستخدام أيهم مع الإشارة إلي حاجتكم. تستخدم هذه الطريقة لجميع القوالب و يمكنكم إستخدامها في موقع ووردبريس الخاص بكم.
لا تنسي الحصول على النسخ الإحتياطي من موقعكم قبل أي تغيير حتي لم يزل بيانات موقعكم إذا تواجهوا إلي الخطأ.