قدّم ووردبريس في إصداره الخامس إلي أعلاه مع المحرر الجديد بإسم غوتنبرغ. هناك أساليب جديدة لإنشاء النشر في محرر غوتنبرغ و كلها في قالب الحظر (block).يتيح غوتنبرغ إلي المستخدمين أن يقوموا إلي تحرير مشاركاتهم على شكل مختلف و تقديمها إلي الجمهور لجذابيية كثيرة. إحدي من أحث خدمات غوتنبرغ هي صورة الغلاف. الغلاف هو صورة تعرض مع النشر. كما تعلمون، يأخذ الإعتبار في ووردبريس صورة بإسم الصورة المميزة للمشاركات و يعرض مسبقاً كإسم صورة الغلاف (او في بعض الأحيان الصورة الرئيسية) أيضاً. نريد في هذه المقالة أن قمنا إلي الإختلاف بين الصورة المميزة و الصورة الغلاف و كيفية إستخدام كلاهما. إتبعنا.
ما الإختلاف بين الصورة المميزة و الصورة الغلاف؟
في البداية، يجب تعريف إثنين ميزتين. يقال الصورة الغلاف إلي صورة واسعة تعرض في بداية نص و نشر جديد في موقع الويب. يمكن مشاهدة الصورة الغلاف بعد ان فتحوا رابط النشر الجديد. تم توفير الميزات المختلفة في غوتنبرغ لتحرير الصورة الغلاف. على سبيل المثال يمكنكم وضع النصوص المطلوبة على الصورة الغلاف او تغيير اللون التصفية الوضعة على الصورة. (هذه التصفية يكون بلون الرمادي إفتراضياً.) يمكنكم إخراج النصوص من الإنتظام بإستخدام الصورة الغلاف و إضافة الجذابة البصرية إليها قليلاً.


ولكن ما هي الصورة المميزة؟ يختلف معني الصورة المميزة عن الصورة الغلاف. الصورة المميزة أو الصور المصغرة في الحقيقة صورة يقدّمون في الأبعاد المختلفة و يقومون بتقديم محتوي نشر و نص. هذه الصور يؤثر علىسيو الموقع. تشاهد في صفحتنا مدوتنا تقدّم جميع المحتويات مع الصورة المميزة قامت بوضع صورة مرتبطة و عنوان المحتوي فيه. يعرض الصور المميزة عندما تقومون بإشتراك نشر من موقع الويب الخاص بكم في بين شبكات التواصل الإجتماعي. يقال إلي هذه الصورة الصغيرة التي يؤثرون على تحسين موقعكم إضافة إلي تجميله أيضاً الصورة المميزة. يكون الإختلاف بين الصورة المميزة و الصورة الغلاف في وظيفتها.
تذكر أن: لا تعرض الصورة المميزة في النشر فقط. لا تعرض الصورة الغلاف في الصفحة الرئيسية للموقع و شبكات التواصل الإجتماعي على الإطلاق
تعليم إضافة الصورة الغلاف في غوتنبرغ
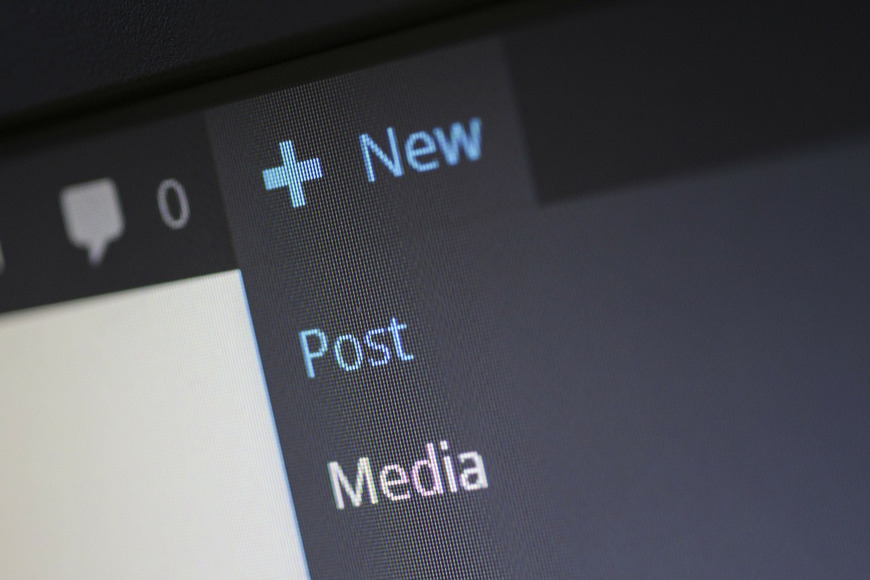
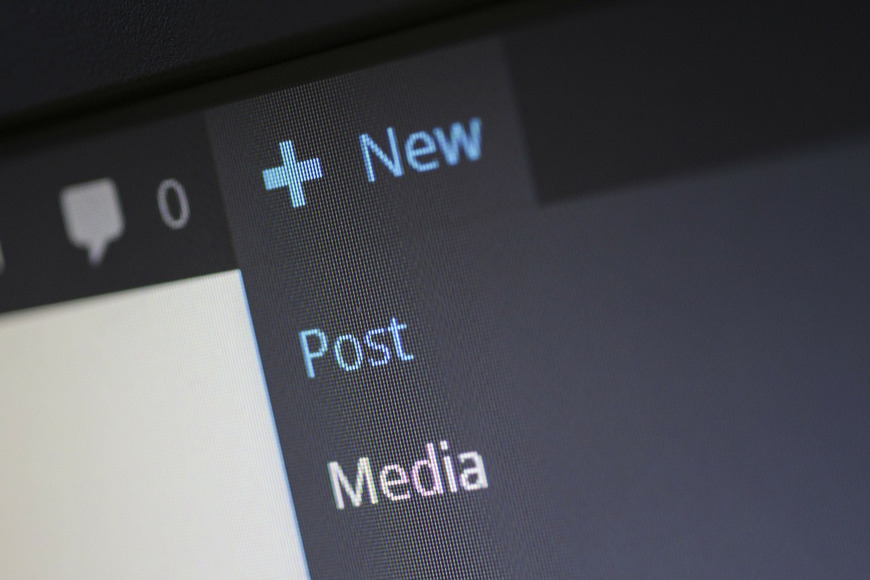
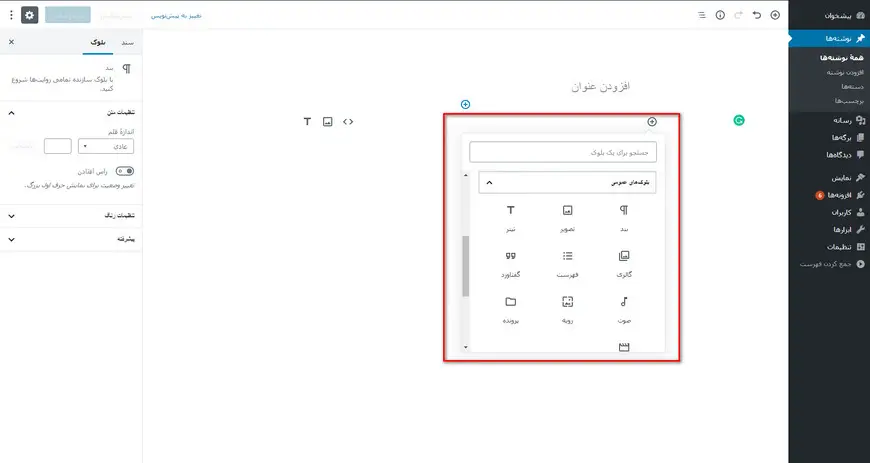
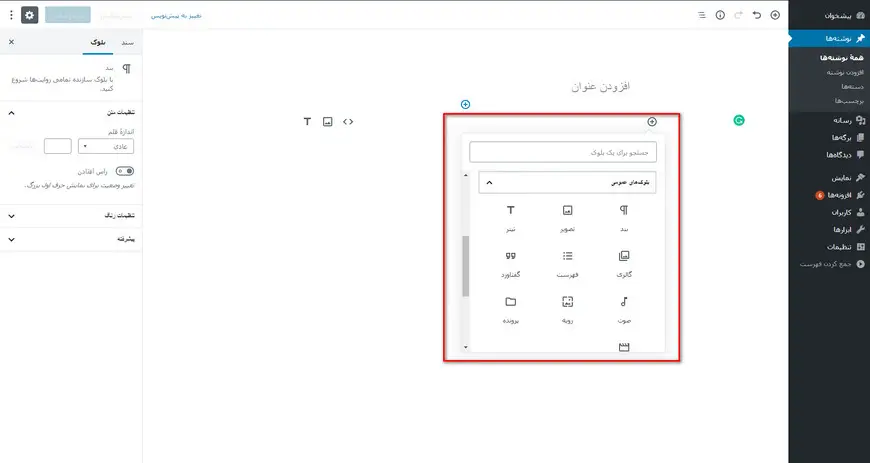
للصول إلي هذه الميزة يجب عليكم تحديث ووردبريس الخاص بكم إلي النسخة الخامسة (أو أعلاه). لزيادة هذه الصورة يجب عليكم إنشاء النشر الجديد في البداية (أو تحرير المشاركات السابقة). ثمّ إنتقل إلي Post Edit و إبحث هنا عن Cover في قسمCommon Blocks. بعد النقر على Cover ينشأ الحظر الجديد للصورة الغلاف في نصوصكم. الآن، يمكنكم إختيار الصورة التي تريدونها من المعرض بسهولة أو القيام إلي Drag and Drop الخاص بها.


اتحرير الصورة الغلاف، من الكفاية أن تقوموا بالضغط عليه. أيضاً، يمكنكم تغيير اللون النهائي للصورة (Overlay) أو أي نص تريدون إضافته. أيضاً يمكنكم تغيير حجم الصورة الغلاف. هناك خيار وظيفي في هذا القسم و هو خيار Fixed Background. يبقي هذا الخيار ثابت و دون حركة عند التحر للأسفل أو الأعلى.
كيف قمنا بإختيار الصورة المميزة؟
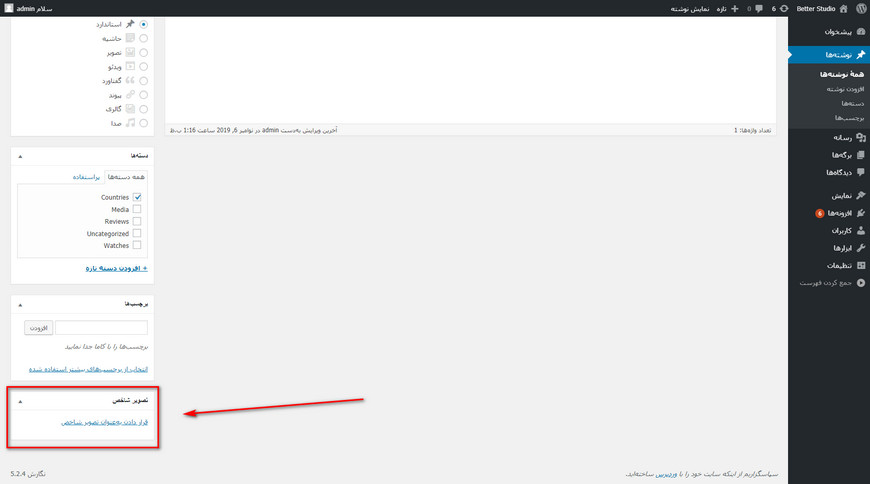
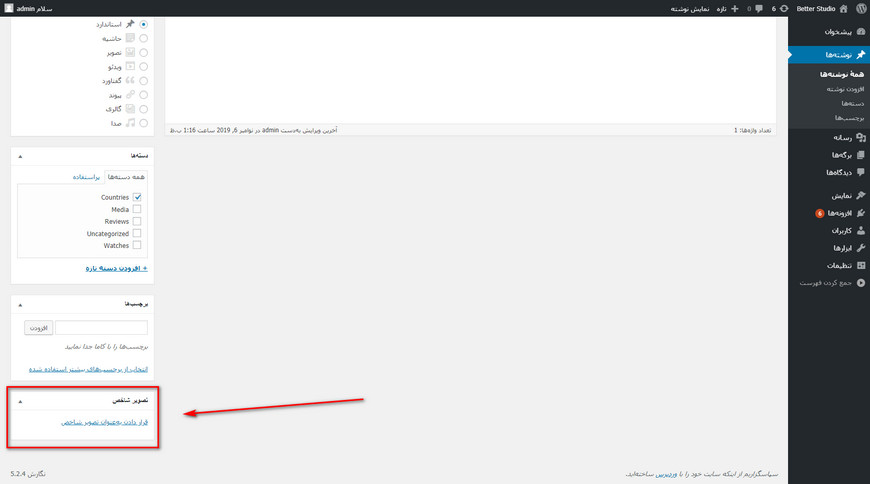
تم تقديم ميزة إضافة الصورة المميزة في إصدار 3 في ووردبريس. مسار يجب إتخاذها لإضافة الصورة المميزة يشبه إلي مسار يتخذ لإختيار الصورة الغلاف قليلاً. في البداية، يجب عليكم إنشاء النشر الجديد أو تحرير مشاركتكم السابقة. ثمّ إنتقل إلي قسم أسفل الصفحة و إبحثوا عن مربعFeatured image. الآن يمكنكم إختيار صورتكم المطلوبة بسهولة. بعد الإختيار يمكنكم إمتلاء حقول الإسم و Alt و الأوصاف.


تم تصميم كلاهما من هذه الصور، الصورة المميزة أم الصورة الغلاف للتجميل و الإنتظام إلي موقع الويب الخاص بكم. إستخدام الصورة المميزة يساعد إلي المستخدمين لتحديد محتويكم و إختلاف بينهم. أيضاً، الصورة الغلاف يؤدي إلي عدم سئو من المقالة و إستخدام الصورة للتنوع و الفهم الأفضل بين الفقرات. في بعض الأحيان، يكون تأثير الصور أكثرأً من تأثير النصوص لتقديم موضوع.