نقوم في هذه المقالة إلي تعليم إضافة رمز Schema إلي ووردبريس. يعد تحسين قوقل أحد من أهم أولويات أي موقع الويب. لكي يحدث هذا الأمر يجب إتباع موقع الويب من قواعد تحسين محركات البحث – SEO.
هل واجهت إلي نتائج مميزة بتصنيف النجمة عند البحث في قوقل؟ سنريد في هذه المقالة أن نتحدث حول كيفية التصنيف.
هذه المعلومات الإضافية التي يضعون على جانب الروابط يكونون Rich Snippets و يزدادون من خلال شفرات Schema. نحقق في التالي من تعليم إضافة رمز Schema إلي ووردبريس.
نقوم بتقديم Schema في البداية. ثمّ نقوم إلي كيفية إضافته إلي ووردبريس.
ما هو رمز Schema؟
عندما يقومون محركات البحث بزحف محتوي الويب فإنهم يبحثون عن مفهوم واضح و قابلة النقل. يحاول مسؤولي المواقع السنوات العديدة إلي تعريف قصتهم بواسطة تقاليد قوقل القديمة و وسوم HTML.
يلعب عناصر كثير مثل عنوان و أوصاف ميتا في تصنيف موقع الويب الخاص بنا دوراً بارزاً.
على سبيل المثال، إذا يكون عنوان موقع الويب الخاص بكم “تصميم موقع ووردبريس” فيفهم قوقل أن ماذا محتوي موقع الويب؟ ولكن ليس واضح و بسيط كل شيء. لأن يمكن أن يختلف معان الكلمات و العبارات.
يضيف هنا Schema markup. بواسطة هذه الرموز يمكننا زيادة قاموس للفردات إلي خلف موقع الويب الخاص بنا. هذه الرموز يسببون إلي فهم محتوي موقعنا بشكل أفضل و أكثر دقة من بين محركات البحث.


عندما تستخدم هذه الرموز في موقع الويب الخاص بكم فتتيحون لمحركات البحث، الوصول إلي المعلومات الإضافية و الكثيرة. هذا يسبب إلي زيادة و دخول الكثير من حركة المرور إلي موقع الويب إضافة إلي كشف المستخدمين على ما يريدونها بسهولة.
تم تصميم Schema Markup لإزالة القيود الدلالية لمحتوي مواقع الويب. يستهدف هذه الرموز إلي وضع محتوي الموقع أكثر دقة ووضوح.
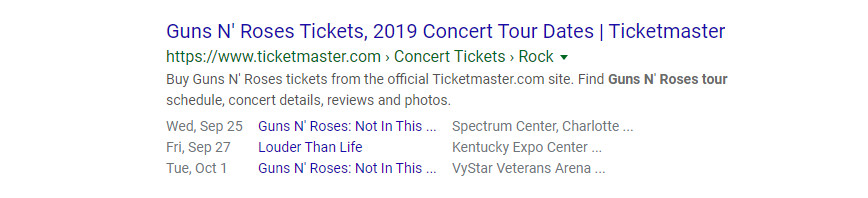
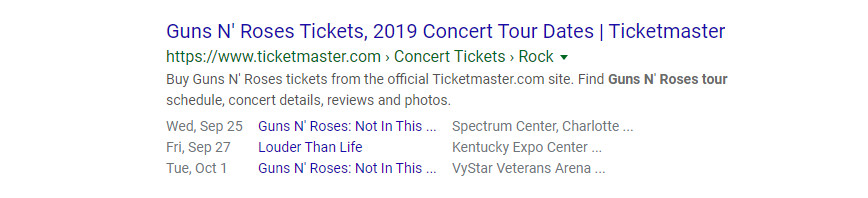
فلهذا بعد إستخدام هذه الشفرات و زحف محركات بحث موقع الويب الخاص بكم يستبدل هذه البيانات إلي Rich Snippets و يمكن للمستخدمين مشاهدتها نتيجة لبحث قوقل.
يظهر هذه Rich Snippet كتقييمات و أحياناً كسعر و المنتج و أحياناً كصورة.
ميزات rich snippets و Schema
تعرفت حتي الآن إلي rich snippets و Schema. فحان الوقت أن نحقق من ميزات هذان مفهومان و سبب زيادة رمز Schema إلي ووردبريس.
يساعد هذه الشفرات إلي المستخدمين لفهم المحتوي الذي تم وضعه في موقع الويب الخا بكم. من جانب آخر، استخدام rich snippets و Schema يؤدي إلي زيادة فرصة عرض محتوي موقع الويب الخاص بكم في الرسم البياني المعرفي. كل هذه الشؤون يسببون إلي وجود سيو محسّن عندكم.
إضافة رمز Schema إلي ووردبريس من خلال المكون الإضافي
لإضافة رمز Schema إلي ووردبريس من خلال المكون الإضافي يمكنكم إستخدام إضافة schema Pro. هناك إضافات متنوعة لإضافة رمز schema إلي ووردبريس ولكن يشتهر هذا المكون الإضافي أكثر من الإضافات الأخري.
تختار في هذا المكون الإضافي نوع Schema Markup مطلوبكم. ثم قوموا بتحديد أجزاء المحتوي الذي تم إنشاءه في Schema Markup لإدراج.
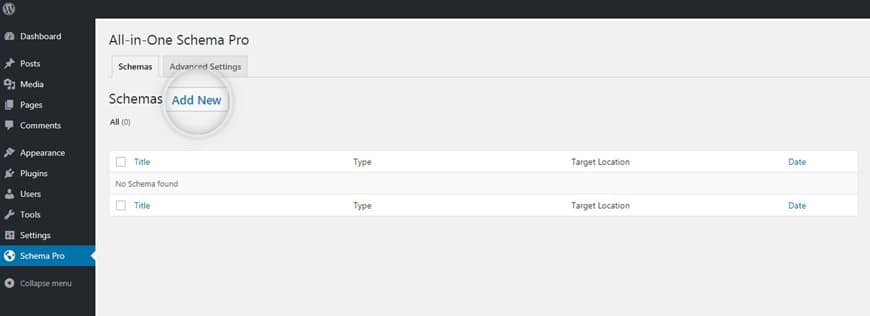
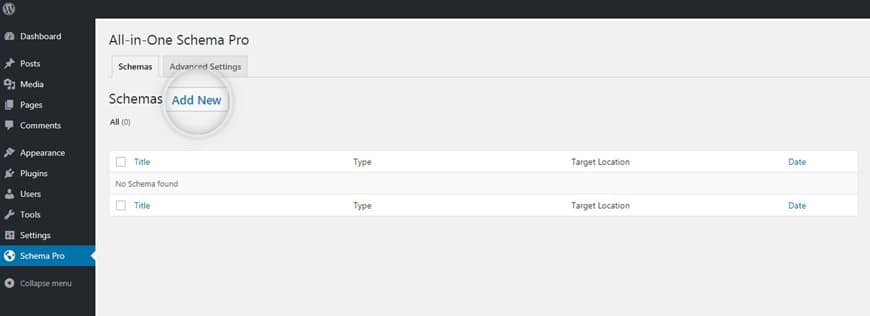
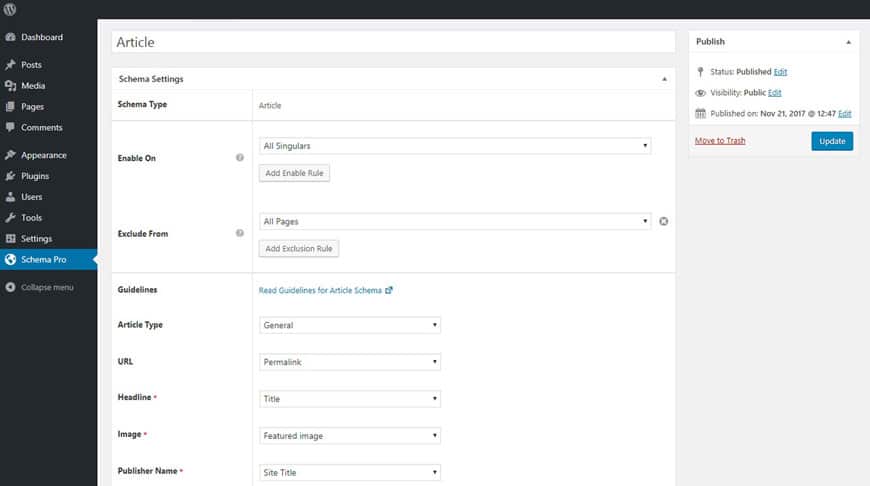
إنتقل إلي مسار إعدادات > Schema Pro لإنشاء أول Schema Markup. إنقر على Add New على جانب Schemas.


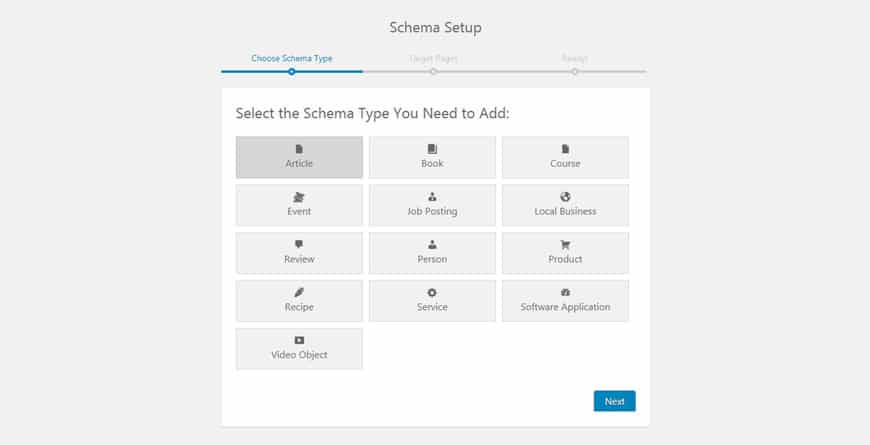
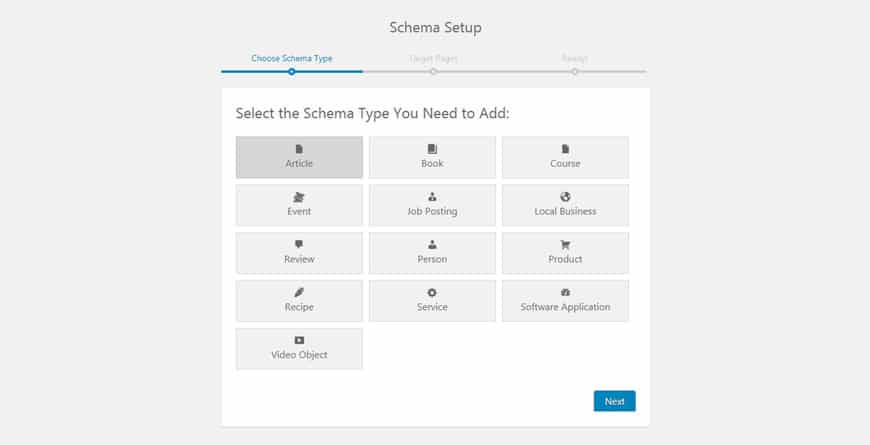
أول عمل يجب القيام به هو أن أختر نوع Schema.


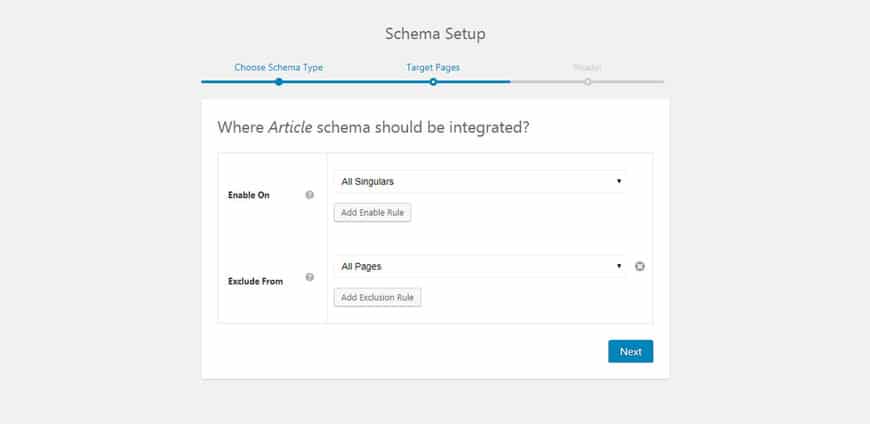
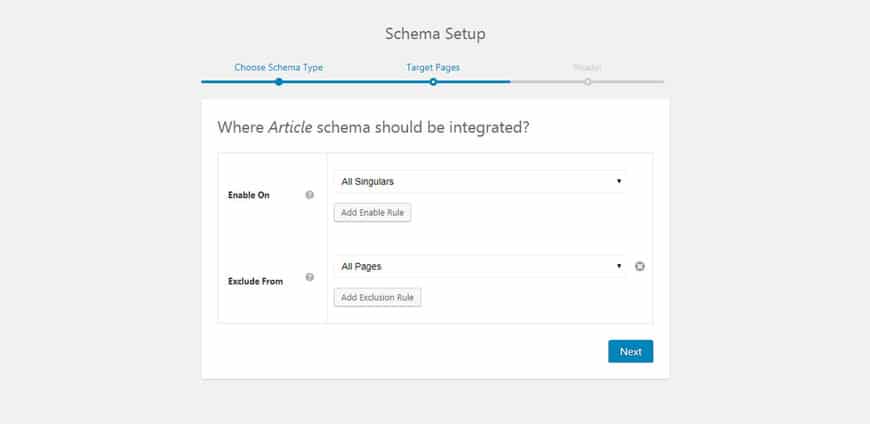
بعد إختيار نوع Schema يجب عليكم تحديد أماكن ينبغي وضع هذه الشفرات فيها. جميع المشاركات و الصفحات؟ أو نشر أو صفحة محددة؟


قمنا هنا بتفعيل Article لجميع المشاركات.


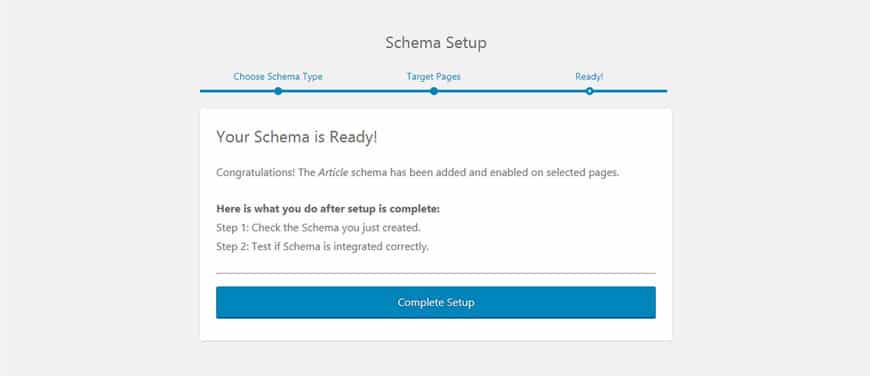
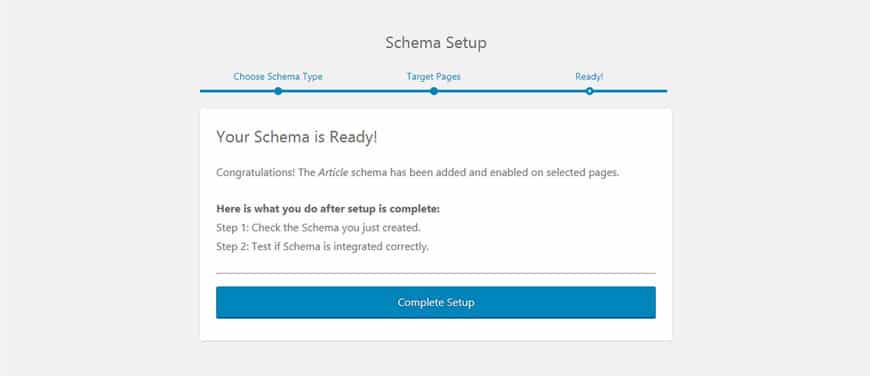
ثم يعرض هذا المكون الإضافي رسالة النجاح. إنقر على Complete Setup لمواصلة العمل.


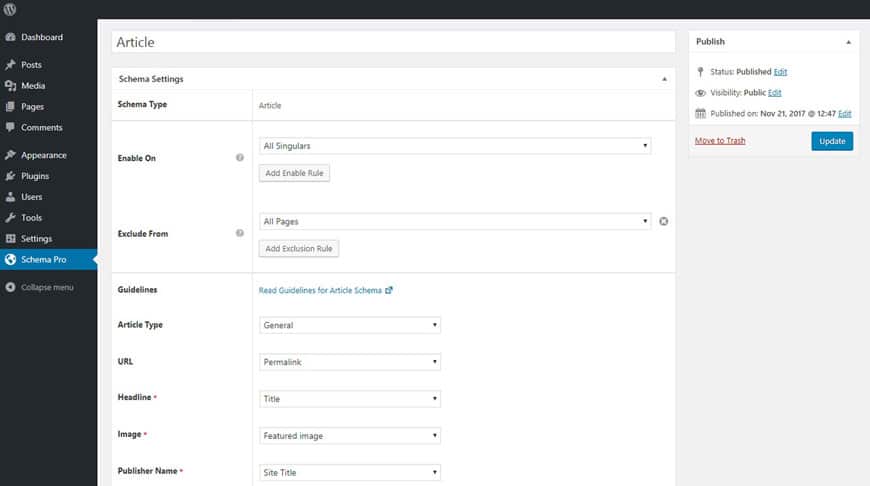
ثم يظهركم قائمة منسدلة. هذه القوائم يشتمل على كل بيانات يتيحكم هذه الإضافة لشفرات Article. الشفرات التي تستطيعون إتصال بيانات موقع الويب و Article بعضها مع البعض.
يحاول هذا المكون الإضافي أن يستخدم من الخيارات الكثيرة. ولكن إذا تبحث عن عنصر لا يجد من بن هذه القوائم المنسدلة فإنكم تستطيعون زيادتها إلي العناصر الأخري بواسطة New Custom Field.
في هذا المثال إستخدمنا Article. و يزداد Schema pro المعلومات المتعلقة إلي إسم الكاتب Headline، Rating و أيضاً Review count إلي النشر المطلوب. يمكنك مشاهدة هذه التغييرات من خلال النقل إلي محرر ووردبريس.
زيادة Schema إلي ووردبريس لتطبيقات محددة
يوفر إضافة Schema pro الخدمات المتعددة للمستخدمين. ولكن يجب استخدام الإضافات الأخري للوصول إلي Schema markup. نقدّم في التالي بعض هذه الإضافات:
Event Schema
يناسب هذه الإضافة لمواقع يعقدون العديد من الأحداث. من جانب آخر، يريدون جمع البيانات المتعلقة إلي هذه الأحداث في حالة rich snippet.


يتوافق هذا المكون الإضافي مع إضافات الأحداث الأكثر شعبية مثل Event manager و EventON أيضاً.
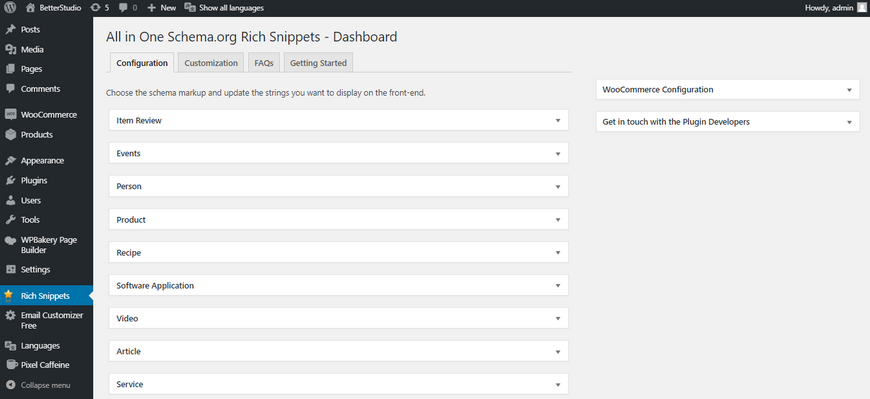
All in one schema rich snippets
يعتبر مكون إضافي All in one schema rich snippets أحد من أضل إضافات لزيادة structure date إلي الموقع.
في البداية، قوموا بتنزيل و تثبيت و تنشيط الإضافة أعلاه. ثم غنقر على أيقونة المكون الإضافي في اليمين من خلال لوحة معلومات و شريط أدوات ووردبريس حتي تنتقلون إلي صفحة الإعدادات.
إفتراضياً، عندما تقوم بتنصيب هذه الإضافة فيضيف شفراتها إلي الموقع. ولكنكم تستطيعون تغيير الإعدادات و تخصيصهم. على سبيل المثال، يمكنكم تحديد عرض هذه المعلومات لصفحات محددة.


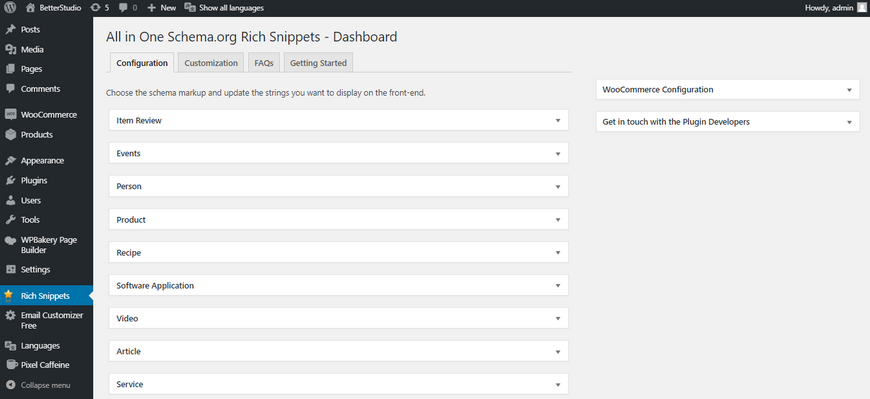
أول تبويب يشاهد في صفحة إعدادات هذه الإضافة هو تبويب Configuration.
يفهرس جميع rich snippets في هذا التبويب. بحيث ان تشاهدون تفاصيل كل العناصر بالنقر عليهم.


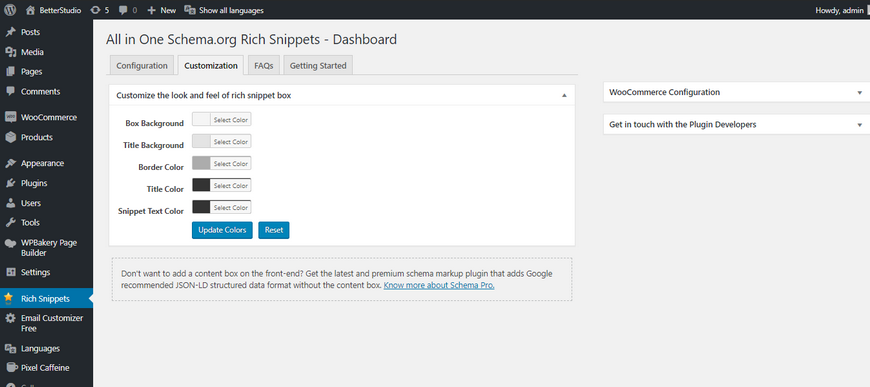
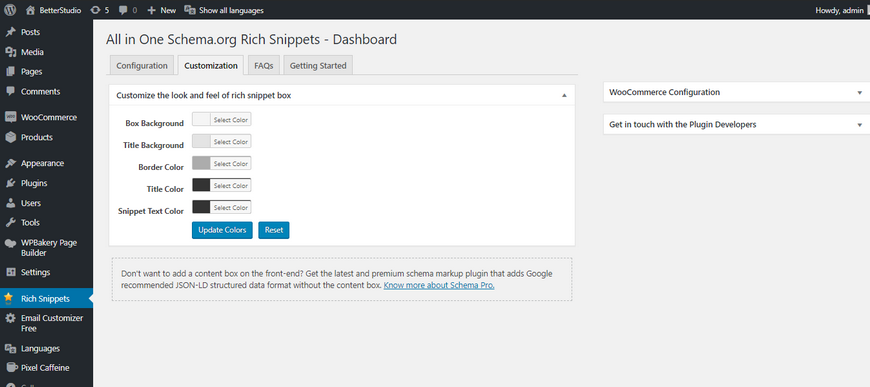
يمكنك تغيير الألوان في علامة تبويب customization.
تستطيع تغيير الألوان لمطابقة snippets المعروضة مع هوية تجارية علامتكم التجارية. تذكر ان يظهر هذه snippets في نهاية مشاركات ووردبريس. بعد إجراء التغييرات إنقروا على خيار update.
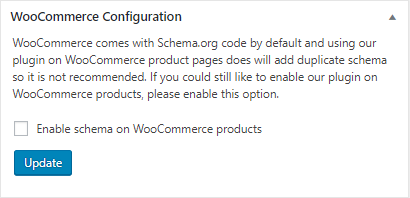
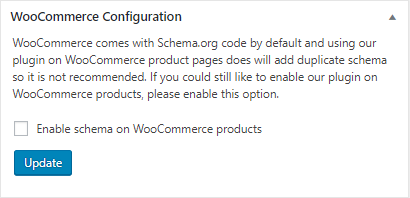
يدعم شفرات Schema عن ووكومرس. على رغم أن نقترحكم تعطيل هذه الميزة في هذا المكون الإضافي إذا تستخدمون ووكومرس منفصل. لأنهم يتخلون بعضهم مع البعض و يؤدون إلي الإضطراب في تشغيل موقع الويب.


من الأفضل تعطيل خيار موجود في الصورة.
ولكن كيف تستطيعون تفعيل Schema code لنشر أو صفحة؟ للقيام إلي هذا العمل، يجب عليكم إنشاء نشر جديد.
قم بإدخال محتوي النشر في المحرر. ثم قوموا بتحرك الصفحة للأسفل حتي تصلوا إلي أداة schema markup.


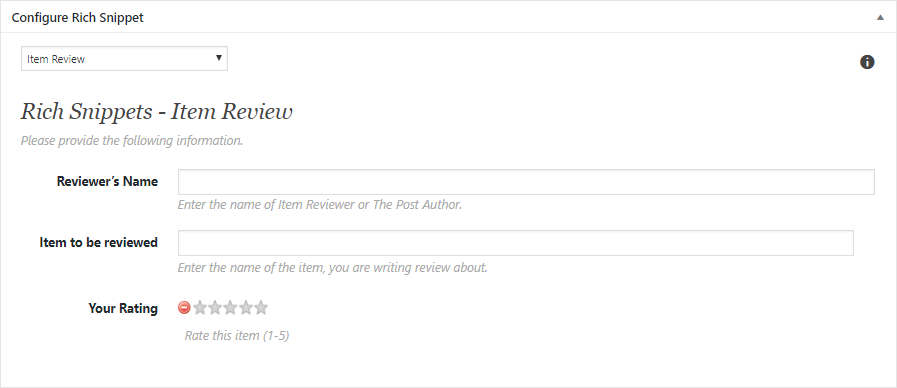
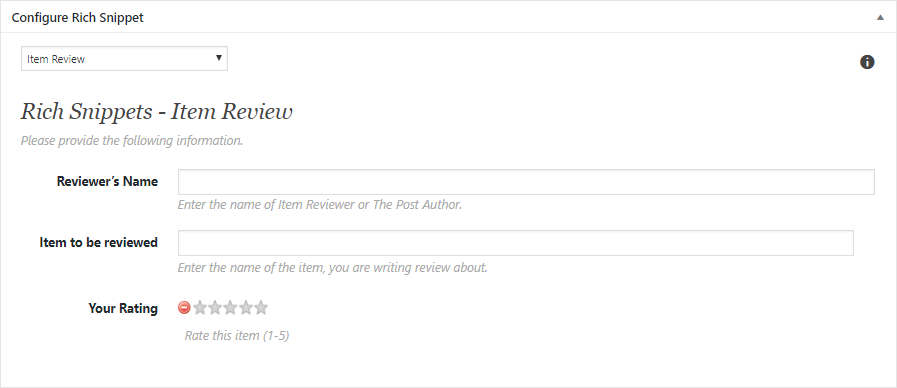
بعد الوصول إلي configure Rich Snippets، من الكفاية أن تنقروا على القائمة المنسدلة حتي تظهركم الأيقونات. نزداد هنا Item review إلي النشر.
بعد إختيار هذا الخيار يجب عليكم منح المعلومات إلي المكون الإضافي. على سبيل المثال إسم، منتج/ خدمة، درجة و غير ذلك.
بعد تسجيل هذه المعلومات تستطيعون مشاهدة مسودة النشر مع هذه Snippets وضعوا أسفل النشر.
Schema Review
إقتراحنا الآخر هو مكون إضافي Schema Review. يناسب هذا المكون الإضافي لمواقع الويب يريدون دراسة المتسخدمين من منتج محدد.
عاماً، يستهدف هذه الإضافة إلي إنتاج، تحقق و ملخص من المنتجات و الخدمات. يمكنك عرض Review منتجاتكم الشعبية في نتيجة بحث قوقل من خلال هذا المكون الإضافي. نتيجة لذلك يشجع المستخدمين إلي زيارة صفحة موقع الويب الخاص بكم.
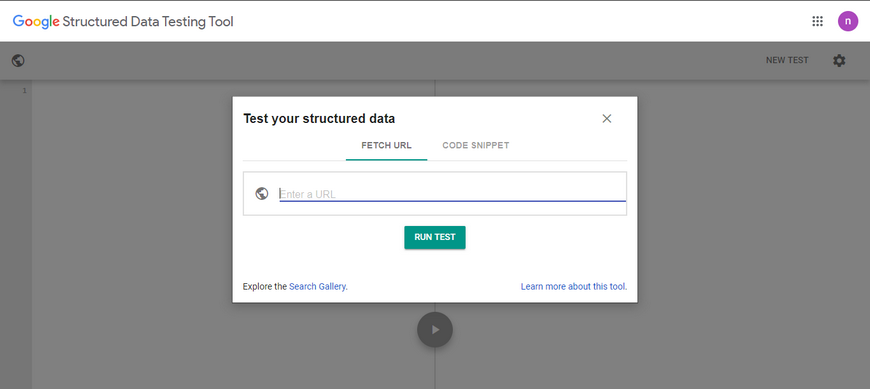
إختبار structure date بواسطة Structured Data testing tool
لقد صمم قوقل أداة لإختبار Schema markup و structure date الموقع يسمي إلي Structured Data Testing Tool. من الكفاية إدخال رابط موقع الويب الخاص بكم في هذه الأداة للحصول على معلوماتها.


يمكنك قياس تأريح صلاحية الشفرات الوضعة على الموقع من خلال هذه الأداة في قوقل. أيضاً، قوموا بدراسة الأخطاء المحتملة و إزالتهم.
إستنتاج
شاهدت في هذه المقالة أن ما هي شفرات Schema و ميزات إستخدامها. تذكر عن عدم إستخدام هذه المواصفات كرسالة مزعجة و تأكدوا عن توافق معلومات الإدخال مع معلومات المقالة.
يقوم قوقل إلي تحديد المواقع المزعجة و معاقبتهم.