تفعيل وضع صيانة ووردبريس هو أسلوب جيد لإخفاء صفحات تحت الإنشاء و تحديثهم. عندما يتم تغيير موقعكم من الأفضل أن يخفي التغييرات و الإختبارات من وصول المستخدم.
هذه التغييرات يمكنها أن يكون إختبار إضافة أو تحديث محتوي أو تغيير قالب موقع الويب أو أي تحديث في برمجة خلفية الموقع. نقوم في هذه المقالة إلي تعليم تفعيل وضع الصيانة في ووردبريس.
من خلال وضع الصيانة في ووردبريس أردنا أن نقول إلي المستخدمين أن يكون الموقع تحت الإصلاح و التحديث. هذه الرسالة تدلّ على إعادة إسترجاع كيفية عمل الموقع إلي حالته السابقة بعد مرور أيام.
بالطبع، يتزامن هذه الإسترجاع مع تغييرات. إذا تبحث عن تفعيل وضع صيانة ووردبريس خاص بكم فإتبعنا بمايلي.
ما هو وضع صيانة ووردبريس؟
يمكنك وضع موقع الويب في وضع للتحديث و التغيير دون أن أثرت كيفية سلبية على تجربة مستخدم و سيو.
ميزة قيمة لوضع الصيانة هي أن لا يفقد موقعكم الويب موقعه بين محركات البحث.
عندما تجعلون موقع الويب في هذا الوضع فتعلن إلي محركات البحث أن لا تحزفوا موقع الويب للعثور على التغييرات لفترة.
لماذا إستخدمنا من وضع صيانة ووردبريس؟
يحتاج كل موقع إلي التغيير و التحديث. ولكن ما هي أسباب رئيسية إٍستخدام وضع صيانة ووردبريس؟
- كل موقع الويب يحتاج إلي التغيير في تصميم و رابط المستخدم الخاص به بعد فترة.
- جميع مواقع الويب في خطر. لإزالة هذه الأخطاء و المشاكل يجب عليكم إستخدام وضع صيانة ووردبريس و هو أسلوب منطقي.
عادتاً، كل موقع يمكن أن يواجه إلي التغييرات مباشرة. يمكن أن نريد نشر المحتوي الجديد في موقع الويب دون أن نحتاج إلي تفعيل وضع إصلاح ووردبريس.
ولكن بعض الأحيان جاهزه هذه التغييرات أكثر من نشر محتوي جديد أو كشف عن قالب. عندما يطول تغييرات موقع الويب أو يكون لها تأثيرات مخربة على إجراء موقع الويب فيجب عليكم إستخدام وضع صيانة ووردبريس. وإلا يشاهدون المستخدمون موققع الويب غير متاحة.
- فأحد آخر من أسباب رئيسية لإستخدام وضع صيانة ووردبريس هو صيانة المستخدمين عن التغييرات.
إستخدام وضع صيانة ووردبريس يؤدي إلي إطلاع جمهوركم من هذا الوضع من خلال رسالة ودية و سهل الإستخدام.
تغعيل وضع صيانة ووردبريس
هناك أساليب متعددة لتفعيل وضع صيانة ووردبريس. نعلمكم في ما يلي تفعيل وضع الصيانة عبر إستخدام الشفرة إضافة إلي تقديم الإضافات المناسبة.
تفعيل وضع صيانة ووردبريس من خلال الشفرة
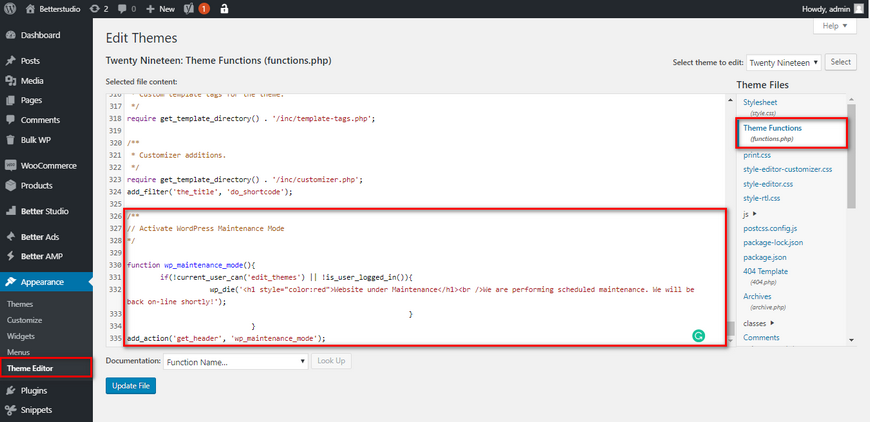
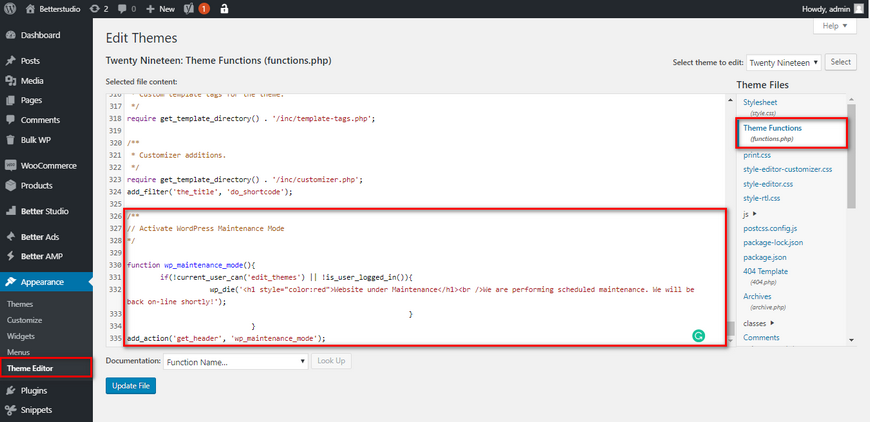
لتفعيل وضع صيانة ووردبريس من خلال برمجة يجب عليكم الرجوع إلي الملفّ function.php في مضيفكم. إفتح هذا الملفّ و قوموا بإستبدال الشفرة التالية فيه:


// Activate WordPress Maintenance Mode
function wp_maintenance_mode(){
if(!current_user_can('edit_themes') || !is_user_logged_in()){
wp_die('<h1 style="color:red">Website under Maintenance</h1><br />We are performing scheduled maintenance. We will be back on-line shortly!');
}
}
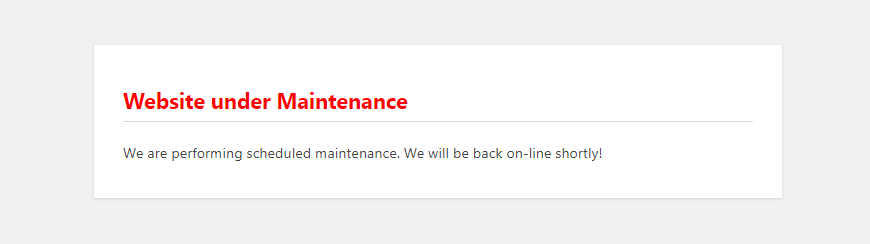
add_action('get_header', 'wp_maintenance_mode');يضيف هذه الأوامر رسالة مماثلة إلي الصورة التالية إلي موقع الويب الخاص بكم.


بالطبع، يمكنك تحرير هذه الرسالة و إدخال الرسالة التي تريدها في وسمة H1.
تفعيل وضع صيانة ووردبريس من خلال إضافة WP Maintenance Mode
إحدي من إضافات يستخدم لتفعيل وضع صيانة ووردبريس هي إضافة WP Maintenance Mode. تعد هذه الإضافة أداة قوية و معروفة و مجانة تماماً لزيادة وضع الصيانة إلي ووردبريس.
تقدّم هذه الإضافة مع قوالب معدة مسبقاً و قابلة التحرير. حيثما يمكنكم تخصيصها بسهولة. وضعت في هذه الإضافة العديد من قوالب coming soon و صفحة الهبوط.


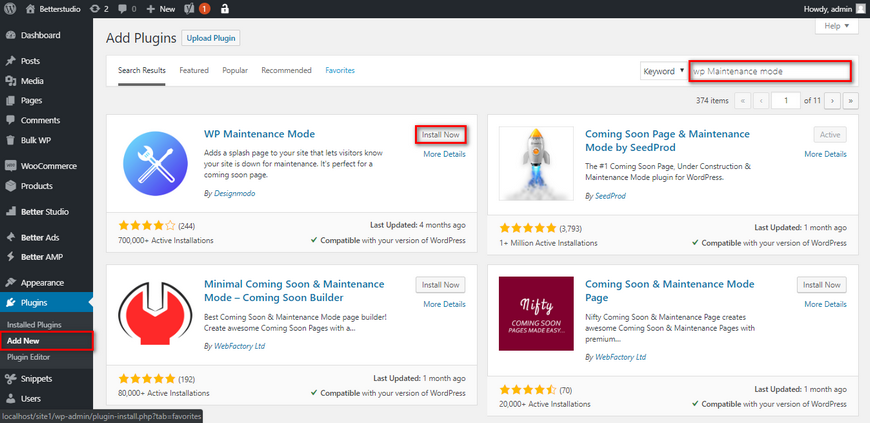
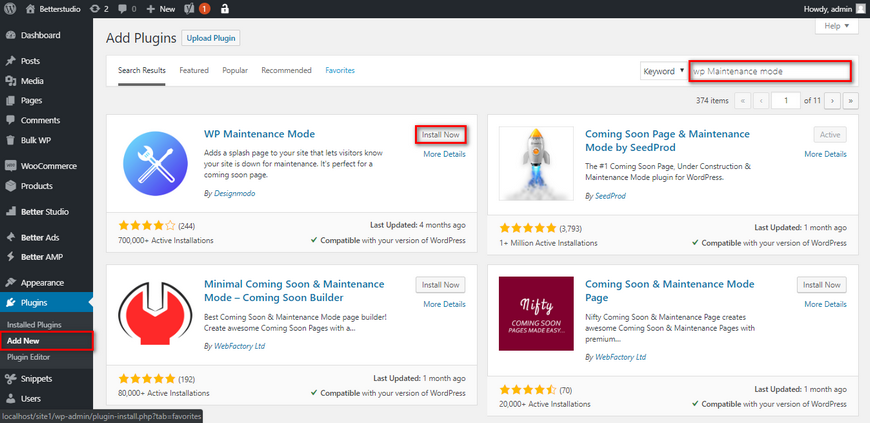
الخطوة الأولي لإستخدام هذه الإضافة تكون تنزيل و تثبيت و تفعيلهم. من الكفاية أن تنتقلون إلي صفحة Plugins في لوحة معلومات ووردبريس للتنزيل و إبحثون عن إسم الإضافة. أيضاً يمكنكم تلقي ملف التثبيت من موقع رسمي ووردبريس.
بعد تفعيل المكون الإضافي إنتقل إلي مسار إعدادات > WP Maintenance Mode. سنقوم هنا بتغيير إعدادات الإضافة.


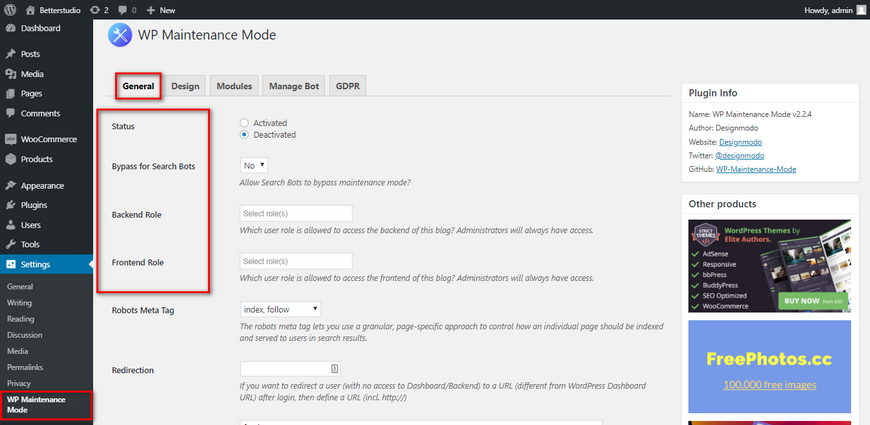
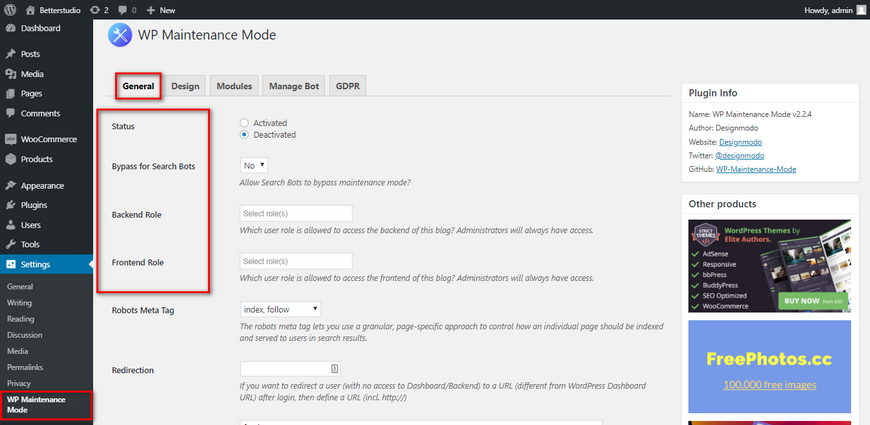
أول تبويب في هذا المكون الإضافي هو Generals.
هذا التبويب يتعلق إلي إعدادات عامة الإضافة. أول خيار ترونه في هذه الصفحة هو Status (الحالة). قم بوضع هذا الخيار على حالة Activated.
الخيار التالي الذي يجب تغييره هو Bypass for Search Bots. قم بتغيير هذا الخيار إلي Yes.
يمكنك في هذه الصفحة تحديد وصول مستخدم تريده إلي موقع الويب عند إصلاح موقع الويب. حدد هذا الخيار على Administrator إفتراضياً.


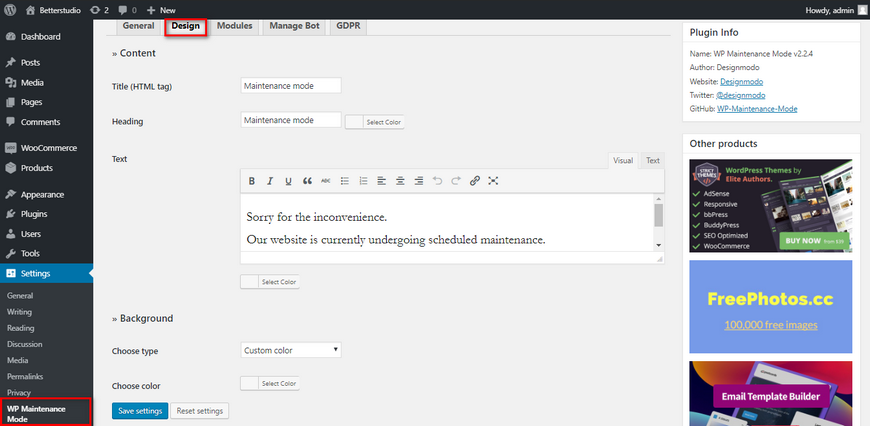
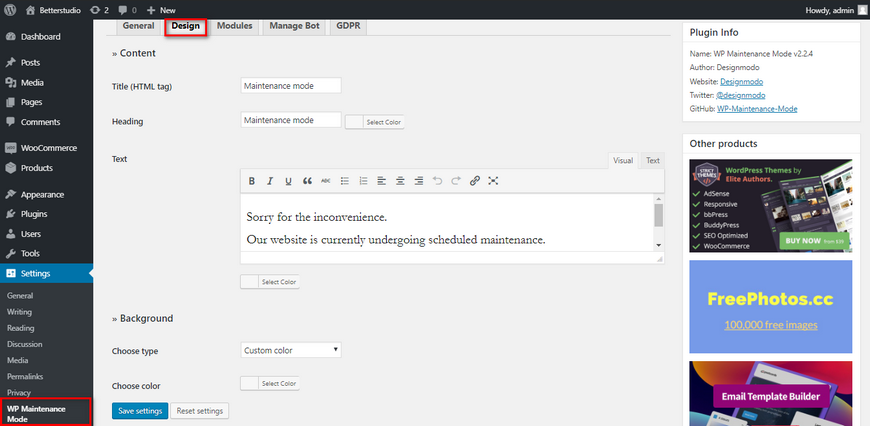
حان الوقت أن قوموا بتصميم صفحة إصلاح ووردبريس أنفسكم. تستطيع في تبويب Design هذه الإضافة إلي تخصيص هذه الصفحة. يمكنكم كتابة نص الرسالة أنفسكم و أيضاً تغيير الخطوط و الخلفية و الألون و غيرها.


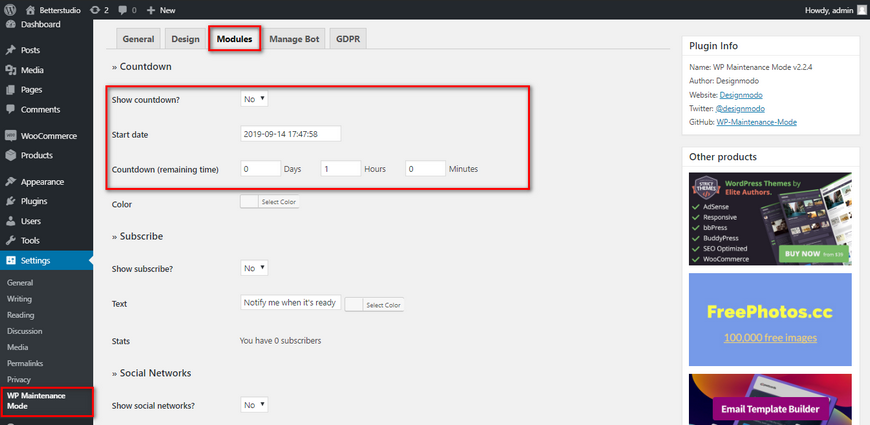
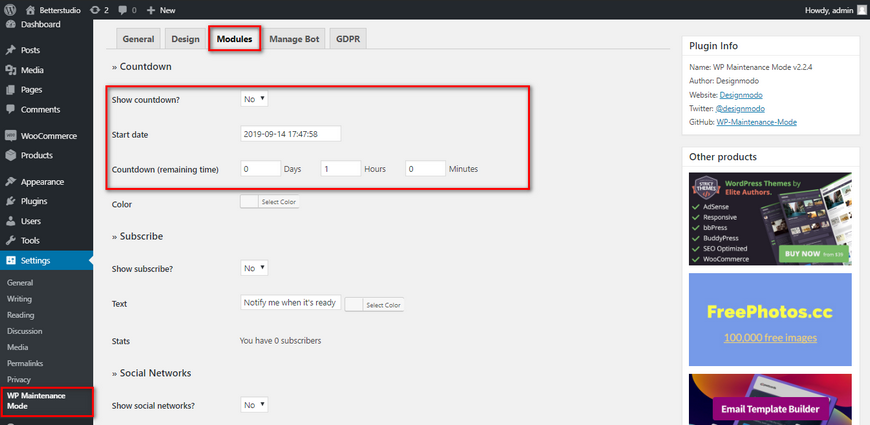
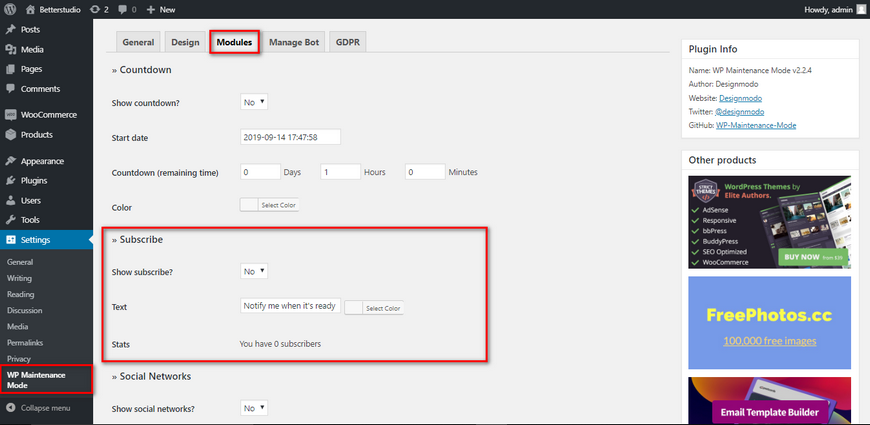
يمكنك زيادة الكثير من الأجزاء إلي هذه الصفحة في تبويب modules. على سبيل المثال، يمكنكم تحديد Countdown.
Countdown يشبه إلي ساعة. توضح هذه الوحدة مقدار وقت الذي بقي حتى يتغير موقع الويب.


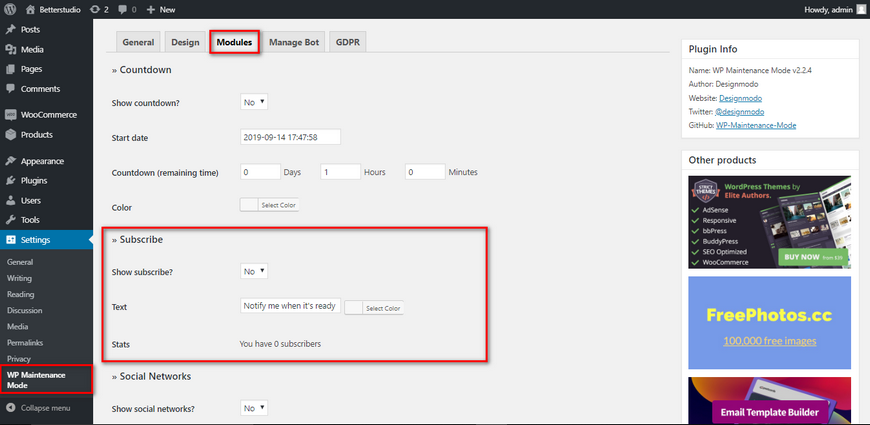
أحد آخر من أقسام تمكنكم زيادته إلي هذه الصفحة يكون تلقي بريد إلكتروني المستخدمين لإرسال النشرة الإخبارية. يمكن إطلاع المستخدمين على وقت فتح موقع الويب عبر التسجيل في هذه الصفحة.


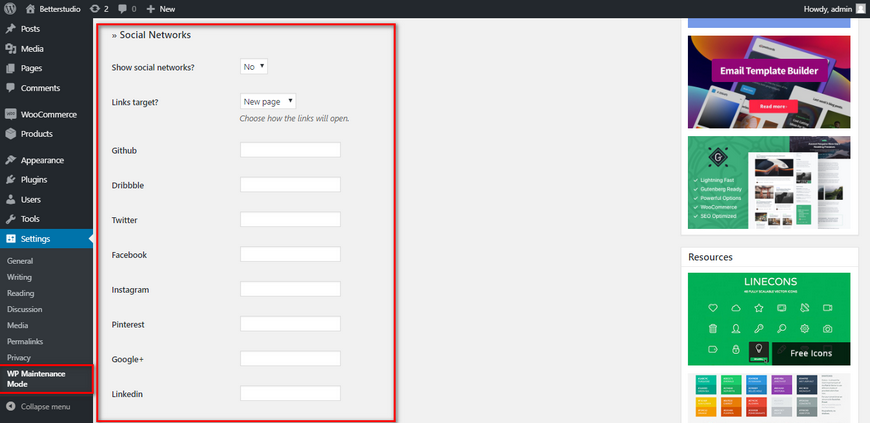
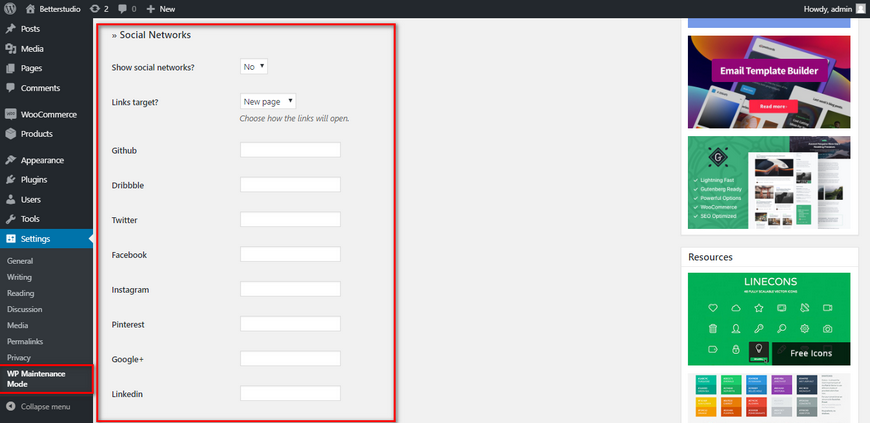
أيضاً يمكنكم وضع رابط شبكات التواصل الإجتماعية في هذه الصفحة. من الكفاية أن قوموا بإدخال محدد موقع الموارد فحسب. يعرض مكون إضافي نفسه أيقونات التي تريدها.


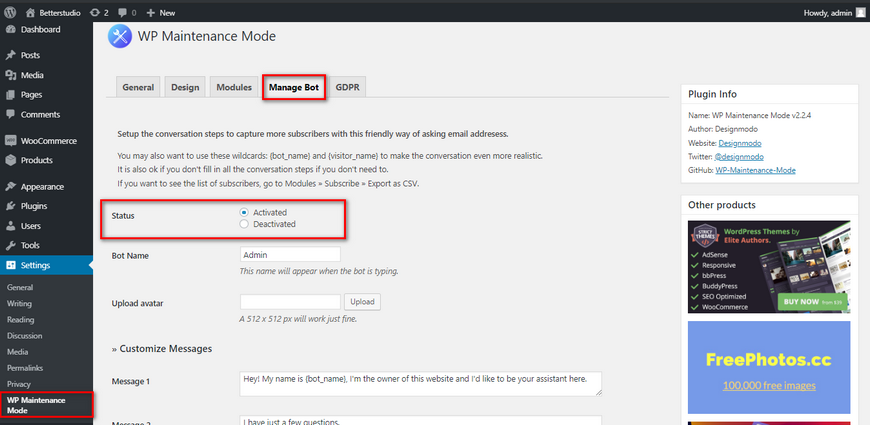
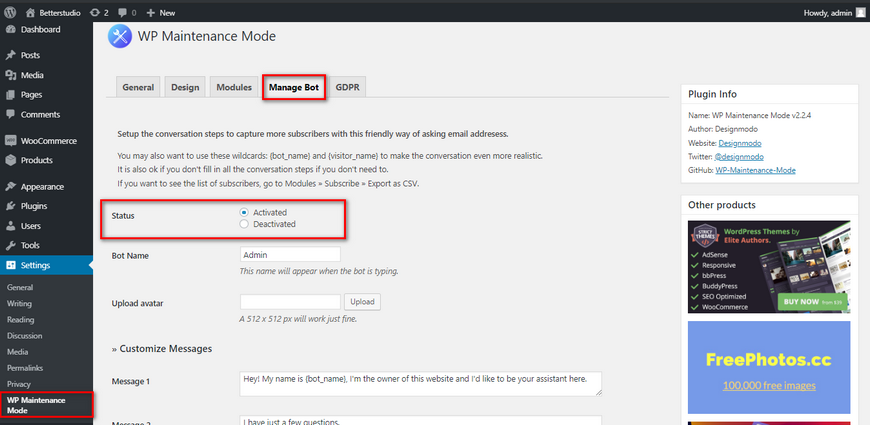
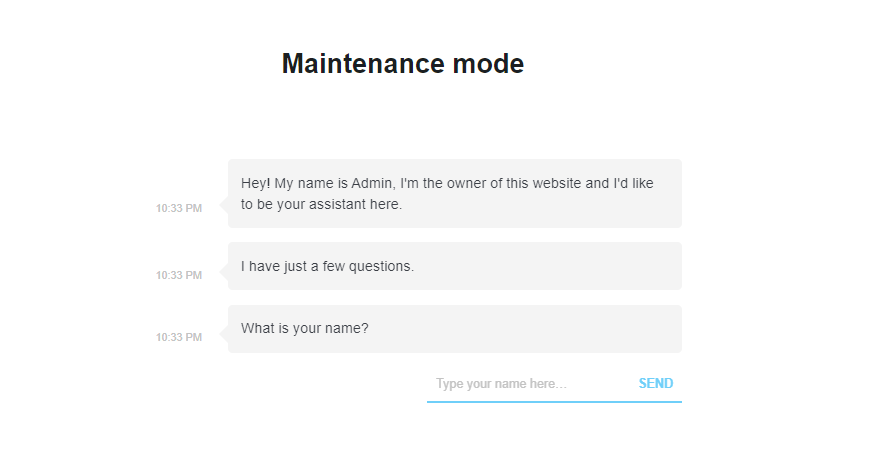
أثناء تغيير موقع الويب عندما تقومون المستخدمين إلي زيارة موقع الويب فيمكنكم بدء محادثة ثنائية الإتجاه. يمكن القيام إلي هذا العمل من خلال تفعيل الروبوت المطلوب في المكون الإضافي. يجب عليكم الدخول إلي تبويب Manage Bot لتفعيل هذه الميزة.
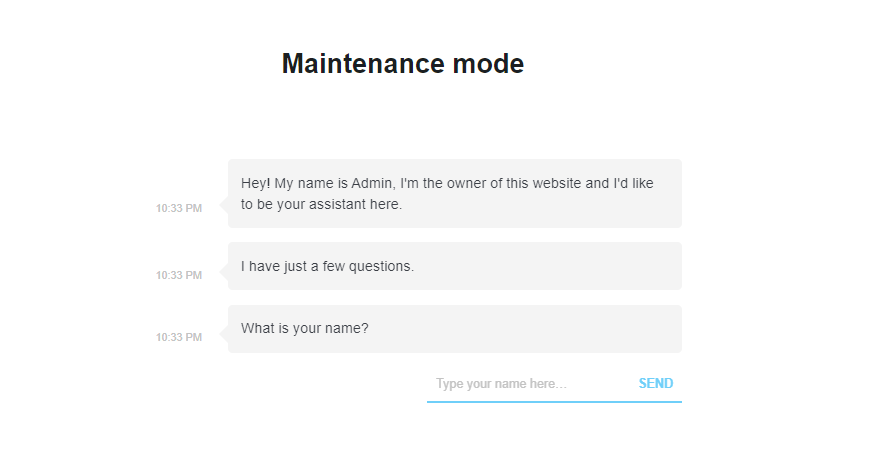
إذا قاموا بتفعيل هذه الميزة فلم يعد يعرض محتوي دخلته في تبويب Generals. خلافاً لذلك يعرض محتوي يشبه إلي الصورة التالية في الصفحة.


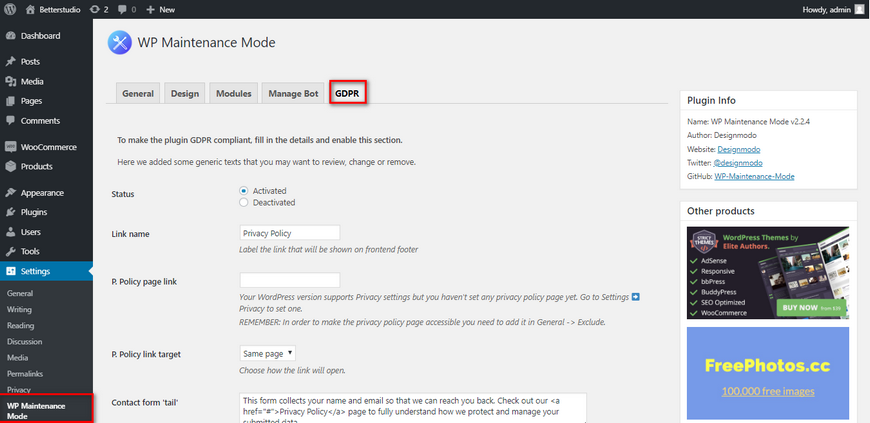
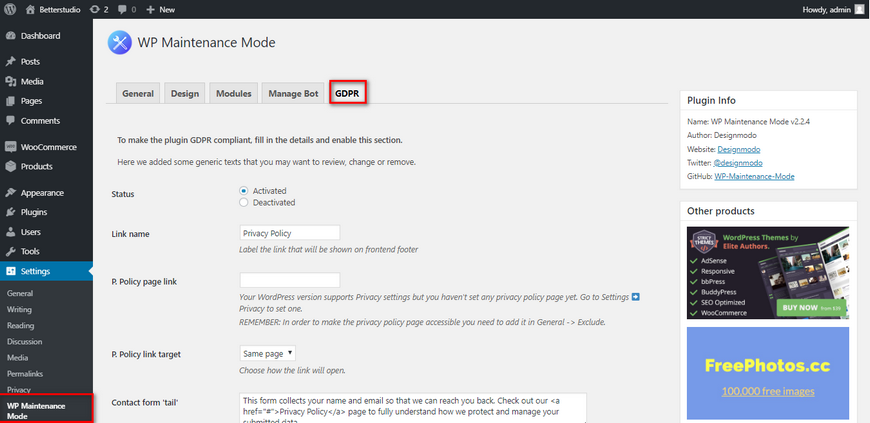
إذا تقوم بجمع المعلومات المتعلقة إلي المستخدمين من خلال هذا النموذج أثناء عرض صفحة إصلاح و صيانة ووردبريس فتحتاج إلي الرجوع إلي التبويب الآخر يعني GDPR أيضاً. تقوم في هذا التبويب إلي تحديد القواعد المتعلقة إلي جمع البيانات.


هذا كل أعمال يجب عليكم القيام بها. أدخل رابط موقع الويب الخاص بكم إلي المتصفح لمشاهدة التغييرات حتي تشاهدون الصفحة التي تمت إعدادها.
تفعيل وضع صيانة ووردبريس من خلال إضافة SeedProd
مكون إضافي آخر لتفعيل خالة إصلاح ووردبريس هو إضافة SeedProd. متاحة هذه الإضافة في نسختين مجانة و مدفوعة.
يمكنكم إنشاء صفحات Coming soon و صفحات هبوط شخصية. يعتبر تغيير الخلفية و زيادة شفرات HTML و CSS من بعض ميزات هذه الإضافة في النسخة المجانة.
تمنح النسخة المدفوعة إلي المستخدمين ميزات كثيرة بالتأكيد. على سبيل المثال، تصميم صفحة دون الحاجة إلي علم البرمجة.
في البداية، قوموا بتنزيل و تثبيت و تفعيل هذه الإضافة. بعد عملية التثبيت، ستلقون رسالة تطلب ترخيص الإضافة. هذا إذا اشتريت الإضافة.
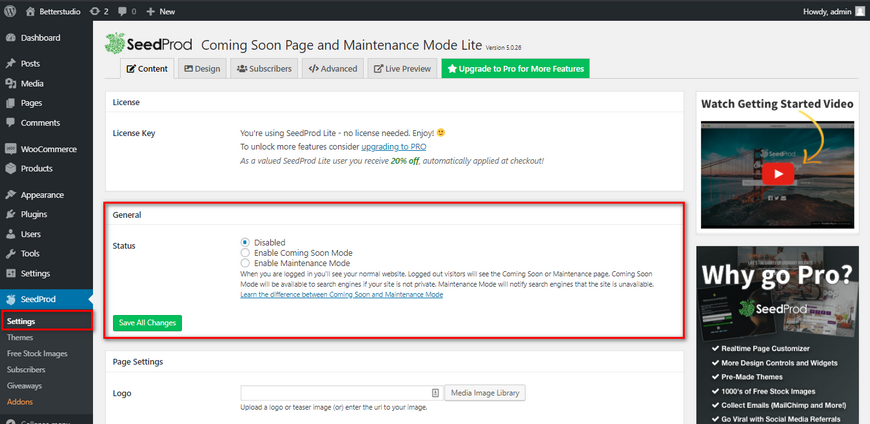
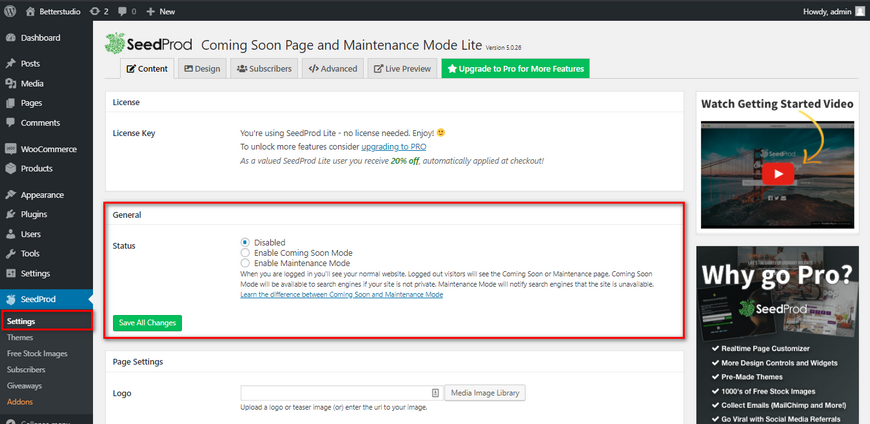
بعد تفعيل الإضافة أدخل إلي صفحة إعداداتها.
يجب في هذه الصفحة تفعيل الخيار الثالث لقسم Status في التبويب الأول يعني Coming soon and maintenance mode.


يشكك العديد من المستخدمين في هذه الإضافة إلي تفعيل صفحة maintenance و coming soon. يستخدم صفحة coming soon عندما لم ينشر موقع الويب بعد.
ولكن صفحة maintenance لوقت موقع الويب تم نشره في قيد الإصلاح.
بعد إختيار الصفحة التي تريدها، إنقر على Edit Coming Soon/Maintenance Page حتي تنتقل إلي صفحة التصميم. يمكنك هنا تحديد تصميم مخصصة لوضع الصيانة.
يمنحك هذه الإضافة أكثر من 50 قالب معدة مسبقاً. إنتقل إلي مسار Theme > Select a Theme لإختيار القالب المطلوب من اليسار.


بعد إختيار القالب المطلوب تنتقل إلي بيئة المحرر. يمكنك هنا تغيير جميع أقسام القالب مع الإشارة إلي رغبتكم.


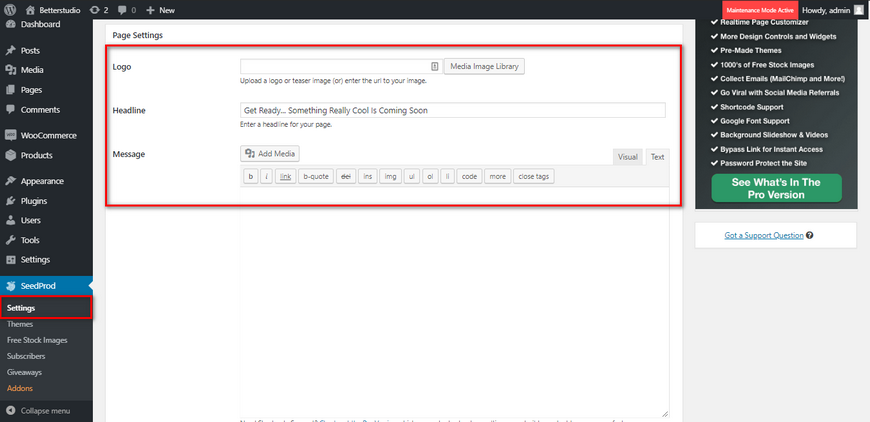
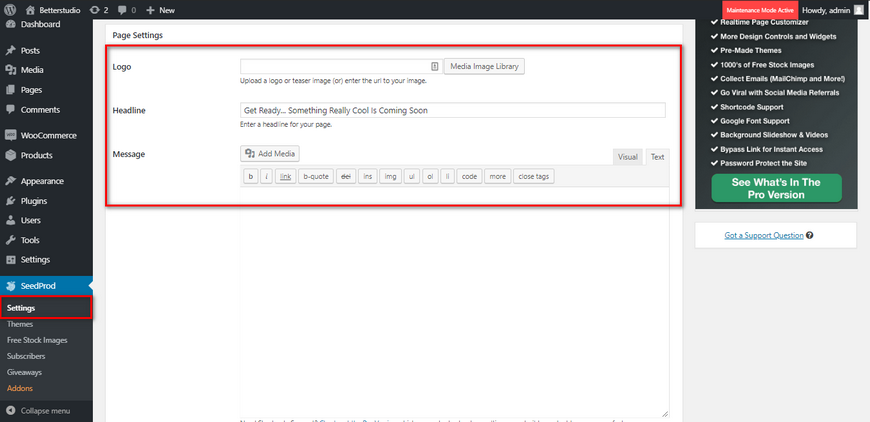
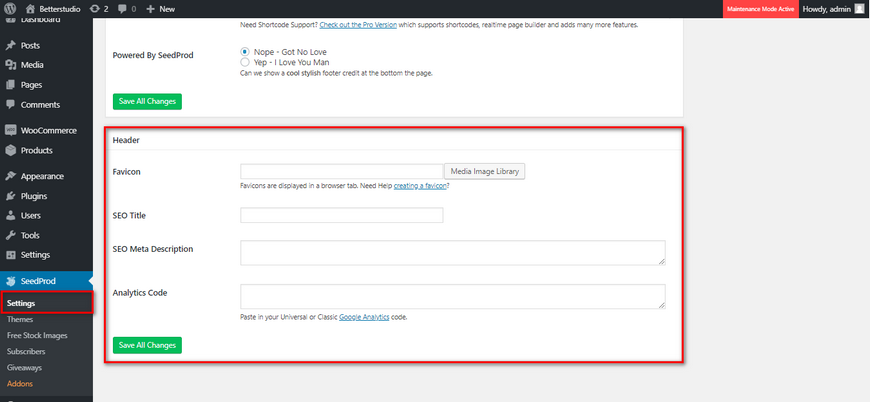
يمكنك في تبويب Content كتابة رسالة الصفحة. أيضاً يمكنكم زيادة عنوان الصفحة و الشعار و الأوصاف إلي هذا التبويب.
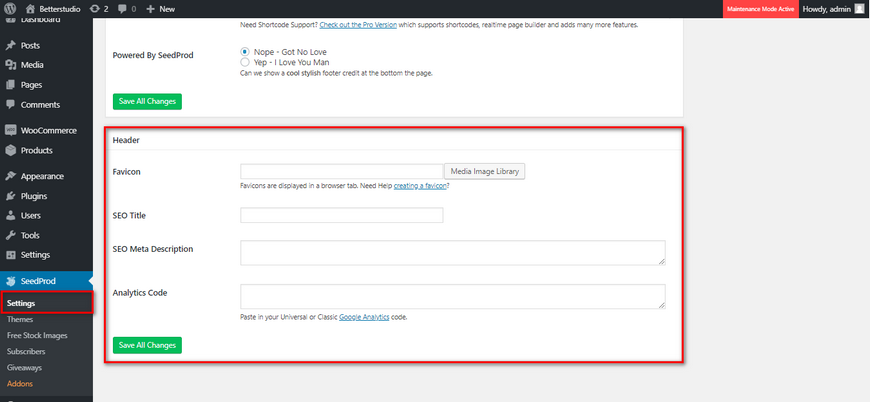
إضافة إلي ذلك، يمكنكم تغيير عنوان و أوصاف سيو و Favicon و غيرها في هذه الإضافة.


يمكنك إدخال شفرة قوقل أناليتكس موقع الويب إلي قسم Google Analytics Code. أيضاً يمكنك السيطرة على أنشطة مستخدميكم عند الإصلاح و الصيانة بالقيام إلي هذا العمل.
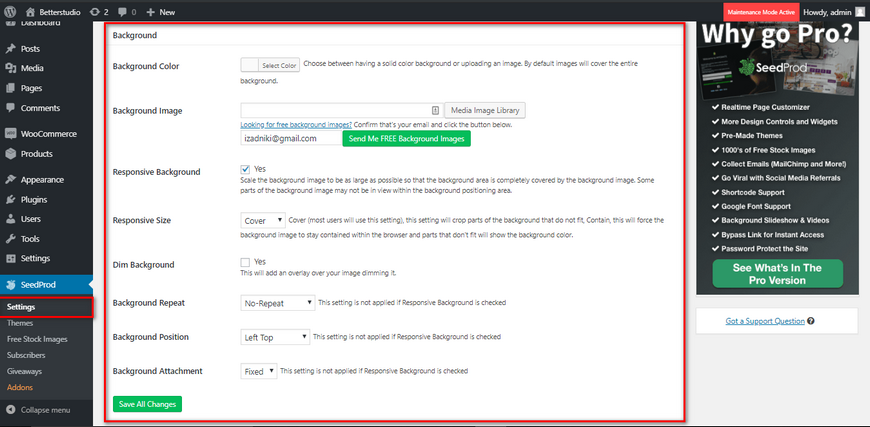
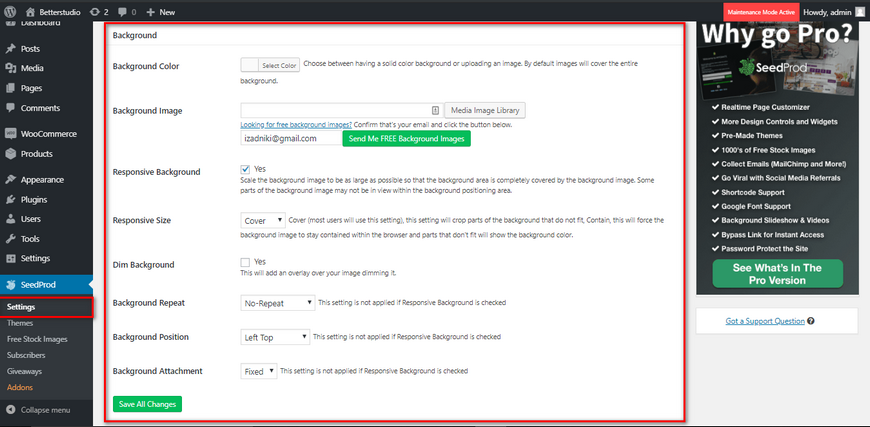
الخيار اللاحق هو خلفية. يمكنكم هنا إعداد خلفية الصفحة. يمكنكم إستخدام سلايدر للخلفية و تحميل الفيديو المطلوب. كذلك، يمكنك إعداد اللون و حجم الخلفية.
تستطيع هنا زيادة الأقسام المختلفة إلي صفحة إصلاح ووردبريس. على سبيل المثال، تقدر زيادة زر Call to Action لتلقي بريد إلكتروني المستخدمين و إرسال النشرة الإخبارية.
قم بتفعيل خيار Enable form لتفعيل هذه القدرة. ثمّ تلاحظ أنه أضيف نموذج جديد إلي الصفحة.
قدّمت هذه الإضافة مع أكثر من 20 خدمة التسويق عبر البريد الإلكتروني. تستطيع إختيار قسم تريده لحفظ معلومات المستخدمين في قسم Save Subscriber’s to.
احدي من خدمات تطبيقية لهذه الإضافة هي إستجابة إلي رسائل البريد الإلكتروني تلقائياً. إنتقل إلي تبوب Configure optional Autoresponder لتفعيل هذه الخدمة. ثمّ يظهرك محرر يمكنك إدخال رسالة فيه.
يمكنك إدخال رابط شبكات التواصل الإجتماعية في علامة تبويب social profiles.
يمكنك تحديد في هذه الإضافة. عبر هذه الميزة يمكنكم إظهار وقت بقي لنهاية التغييرات.
يمكنك تصميم الصفحات المتجاوب في SeedPros تماماً. لتحقق الصفحة في الأجهزة المختلفة يمكنكم إختيار بيئتكم المطلوب من أعلى الصفحة اليسار.
لنشر هذه الصفحة يكفي الضغط على Back to Settings. ثمّ قم بإختيار خيار Save All Changes في هذه الصفحة حتي يحفظ جميع التغييرات.
تفعيل وضع صيانة ووردبريس من خلال htaccess
أحد آخر من أساليب تفعيل وضع صيانة ووردبريس يكون زيادة الأوامر الجديدة إلي الملفّ htaccess. إبحث عن هذا الملف عبر root مضيفكم و قوموا بإستبدال الشفرة التالية فيه:
RewriteEngine On
RewriteBase /
RewriteCond %{REMOTE_ADDR} !^123\.456\.789\.123
RewriteCond %{REQUEST_URI} !^/maintenance\.html$
RewriteRule ^(.*)$ https://example.com/maintenance.html [R=307,L]هذه الأوامر يقوم بإعادة توجيه جميع المستخدمين إلي صفحة رئيسية جديدة. هذه الصفحة تسمي إلي maintenance.html.
العمل الذي يجب عليكم القيام به هو إنشاء هذه الصفحة. بحسن الحظ، هناك صفحات maintenance.html معدة و متنوعة في ويب. من الكفاية أن تأخذ بعض الوقت للبحث فقط.
تقديم بعض الإضافات الأخري
كم أشرناها، هناك إضافات كثيرة لتفعيل وضع صيانة ووردبريس. فقط يجب عليكم البحث عن إضافة مناسبة لتلبية حاجات موقعكم.
يمكن أن يشير إلي الإضافات المناسبة الأخري للقيام إلي هذا العمل منها:
Elementor


تعد هذه الإضافة منشئ صفحة Drag and Drop. يمكنك فيElementor تصميم صفحتكم المطلوبة من خلال محرر Live و دون الحاجة إلي علم البرمجة. يقدم Elementor في نسختين مجانة و مدفوعة.
Coming Soon & Under Construction Maintenance Page
تعد إضافة Coming Soon & Under Construction Maintenance Page مجانة تماماً. لا تشتهر هذه الإضافة مثل النماذج الآخري. ولكن يمنح إلي المستخدم الكثير من الخدمات.
يمكنك في هذه الإضافة تصميم صفحة مخصصة دون دفع تكلفة. أيضاً يمكنك تغيير الخلفية و الخطوط و الألوان و النصوص و غيرها.
لماذا لا يخرج ووردبريس عن وضع الصيانة (Maintenance Mode)؟
صفحة قيد الإصلاح لها تأريخ إنتهاء الصلاحية. هذه الصفحة ليست دائمة و بعد مرور بعض الوقت سيتم إعادة توجيه المستخدمين إلي الصفحة الرئيسية للموقع.
ولكن في بعض الأحيان لا تختفي هذه الصفحة و تصبح دائمة. إحدي من مشاكل يواجهها المستخدمين هو هذه القضية. نقوم في التالي إلي هذا الموضوع أن لماذا لا يخرج ووردبريس عن وضع الصيانة.
أسباب بقاء موقع الويب على وضع الصيانة
هناك أسباب مختلفة لعدم إخراج ووردبريس عن وضع الصيانة. أسبابه الرائجة يشتمل على الشؤون التالية:
- تحديثات دائمة قوالب و إضافات ووردبريس متزامناً هو أحد من أسباب عدم إخراج ووردبريس عن وضع الصيانة.
- إضافة تحاول إلي تحديثها فإنها لا يتوافق مع إصدار ووردبريس تستخدمه.
- تعطل إضافة تستخدمها لتفعيل صفحة صيانة ووردبريس.
حلّ مشكلة وضع صيانة ووردبريس متعلق إلي الملفّ maintenance
إذا قمت بتحديث ووردبريس أخيراً، ربما يجعل موقع الويب الخاص بكم في صفحة مشابهة للصورة أدناه.
سبب ظهور هذه الصفحة هو أن لم تنجح إعادة توجيه موقعكم في حذف ملفّ .maintenance..
إذا يمكنكم الوصول إلي ملفات موقعكم فلا يأخذ الوقت إزالة هذه المشكلة. من الكفاية أن تتصلوا إلي موقع الويب الخاص بكم من خلال حساب FTP أو لوحة إدارة مضيفكم.
لأن ملف .maintenance من فئة ملفات Dot فإنه لا يعرض إفتراضياً.
يجب عليكم تفعيل Make Hidden Files Viewable لعرض هذه الفئة من الملفات. ثمّ يكفي النقر اليمين على الملفّ .maintenance و قوموا بحذفه.


حل مشكلة وضع صيانة ووردبريس مرتبط إلي الإضافة
إذا تستخدم إضافات ووردبريس لتفعيل وضع صيانة ووردبريس، ربما واجهوا إلي هذه مشكلة أن لا تقم هذه الحالة إلي التفعيل.
يجب عليكم تعطيل الإضافة لتعطيل هذه الصفحة و قوموا بحذف ذاكرة مخبأة موقع الويب الخاص بكم. يمكنك إستخدام إسلوبين لحذف ذاكرة مخبأة موقع الويب:
إستخدام إضافات ذاكرة مخبأة ووردبريس
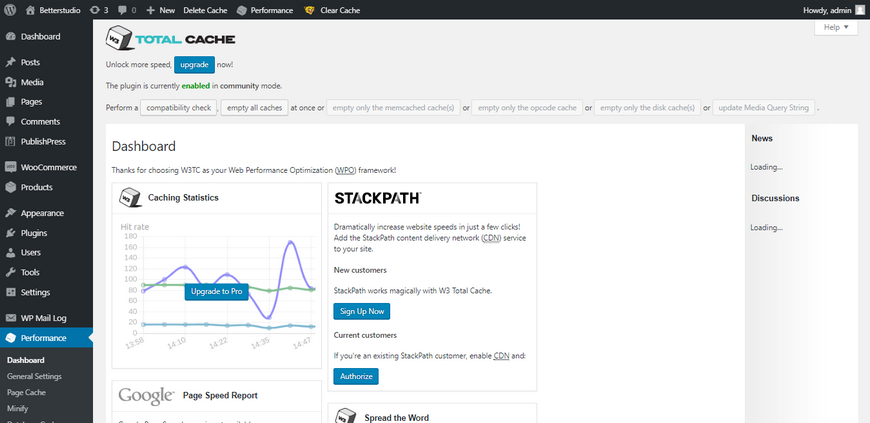
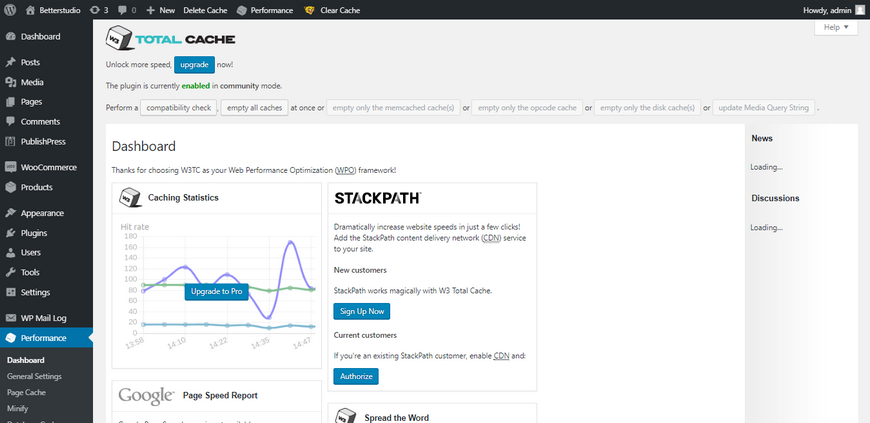
هناك إضافات ذاكرة التخزين المؤقتة المخلفة في ووردبريس. على سبيل المثال، يعد W3 Total Cache، WP Super Cache، WP Fastest Cache من أشهر إضافات. من الكفاية أن قوموا بتثبيت أحد من هذه الإضافات و إبحثوا عن ميزة Clear Cache.
إستخدام لوحة إدارة المضيف
يقوم بعض مقدمي المضيف إلي تفعيل حذف قدرة ذاكرة مخبأة الموقع للمستخدمين دون أن تحتاج إلي تثبيت إضافة زائدة. فقط يجب عليكم التعرف على دعم موقع الويب الخاص بكم عن هذه الميزة. إذا يدعم عن هذه الميزة فإنه لا يسمح إلي تثبيت إضافة ذاكرة مخبأة زائدة.