شكل موقع الويب يعد أحد من الأسباب الهامة في جذب الجمهور. يصعب قليلاً الحصول على كل شىء في المكان المناسب و الجمع بين الجمال و الإنتظام. هناك القوالب الكثيرة لنظام إدارة محتوي ووردبريس و يمكن أن تكون صعبة أحياناً و تستغرق وقتاً طويلاً للإختيار. نقوم في هذه المقالة إلي تقديم أفضل أدوات بناء القوالب في ووردبريس.
لا يتعلمون الكثير من مستخدمي ووردبريس على علم البرمجية و لا يكون لديهم الوقت الكافي للتعلّم. يهتمّ أدوات بناء القوالب في ووردبريس إلي هذه المستخدمين. نريد في ما يلي إلي تقديم أفضل أدوات بناء القوالب في ووردبريس.
إذا لم يكن لديكم معرفة بالترميز أو حتي الميزانية لتوظيف مبرمج إحترافي، فهذا لا يعني أنه لا يمكنك لديكم موقع ويب إحترافي. بحسن الحظ، هناك العديد من صوانع قالب ووردبريس drag and Drop.
هذا هو أن يمكنك إنشاء القالب المثالي الخاص بكم دون المعرفة الكافية و قليل من الذوق. ما هو أفضل قالب ووردبريس؟ فإتبعنا في التالي.
ما هي أداة بناء الصفحات في ووردبريس؟
قبل الرجوع إلي تقديم أفضل أدوات بناء القوالب في ووردبريس، فيجب عليكم التعرف على مصمم الصفحة في ووردبريس. ما هي أداة بناء صفحة ووردبريس؟
أداة بناء الصفحة في ووردبريس هو نظام يتيحك تصميم موقع الويب الخاص بكم من خلال رابط مستخدم فعال و بسيط (drag and drop). أو بعبارة أخري قم بإنشاء قالبه.
يجري جميع الأعمال في هذا النظام بسرعة و بسهولة عوضاً لإستخدامه يدوياً و إستغراق الوقت. يحتوي الكثير من منشئ الصفحة على الأقسام المختلفة. يمكن أن يشير من هذا الأقسام إلي الوحدات و الصفوف و غير ذلك.
حددت الوحدات للأعمال المختلفة. بحيث أن يقوم بتلبية إحتياجاتكم عند التصميم. على سبيل المثال وحدة الصورة و وحدة النصوص و الشؤون الأخري. يكون للكثير من منشئ صفحة ووردبريس وحدة نموذج الإتصال.
على رغم هذه الميزة، لا يحتاج إلي تثبيت مكون إضافي Contact Form على موقع الويب الخاص بكم! Contact Form هو مثال في هذا الشأن فحسب. هناك الكثير من وحدات أخري مثل معرض و شريط التمرير و مفتاح CTA في هذه المنشات الصفحة كذلك.
يمكن القول أن لا تحتاج إلي أي إضافة بواسطة الوحدات.
كيف يساعدنا أداة بناء الصفحات؟
كما فهمت حتي الأن، يستخدم مصمم صفحات ووردبريس في المجالات المختلفة. ولكن يطرح هذا السؤال أن لماذا يجب علينا إستخدام منشئ الصفحة؟
- تم تصميم هذا المنشئ الصفحة بسيط و فعال. هذه البساطة تسبب إلي الحصول على أفضل نتيجة في أقل الوقت. بجيث أن يمكنكم تصميم جميع موقعكم من خلال هذه الأداة.
- لا يحتاج إستخدام هذه الأداة إلي علم مبرمجة. فإنتم لا تواجهون إلي أي شفرة أو رمز. فلهذا يمكن إستخدام هذه الأداة لكل المستخدمين. لا يختلف أن تكونون مبتدئ أم حرفي.
- لأن يستخدم الكثير من الأشخاص من هذه الأداة، يمكنك الحصول على حلّ المشاكل بسهولة. لذلك إذا تكون مشكلة فإنها يُحلّ في مجتمعات يستخدمون هذه الأداة بسرعة.
الآن حان الوقت أن نقوم بتحقق من أفضل منشئ الصفحة. فإننا نشير إلي العديد من أشهر أدوات بناء الصفحات في ما يلي. وضعت في هذه القائمة جميع المنشأت الصفحة المجانة أو المدفوعة – Premium.
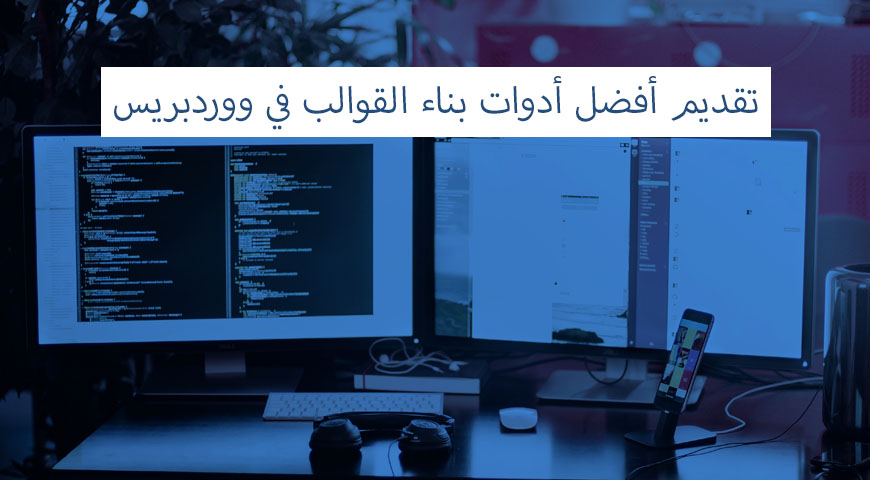
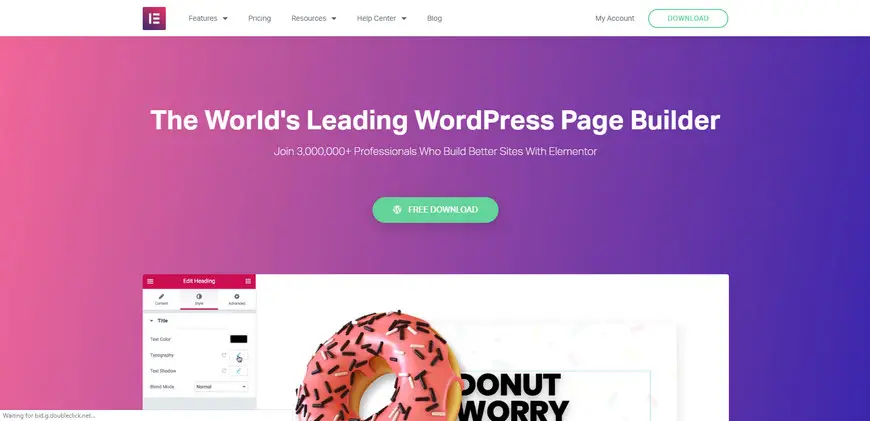
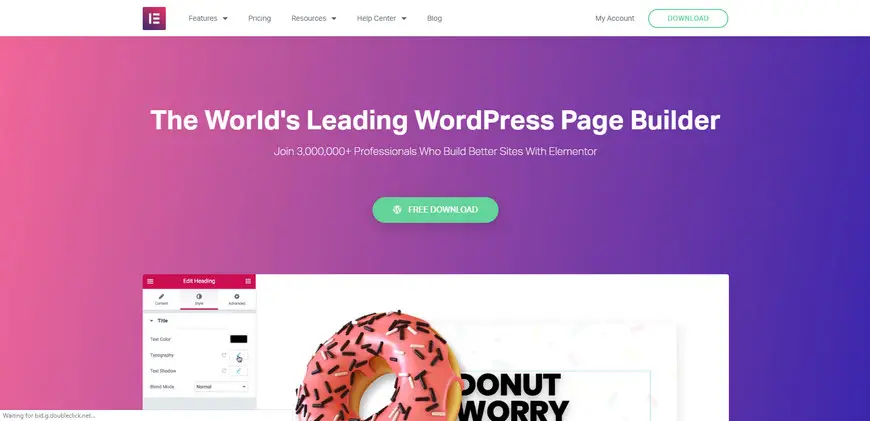
1. أداة بناء الصفحات elementor في ووردبريس
يمكنك تصميم موقع الويب الخاص بكم دون الحاجة إلي علم البرمجة بفضل تصميم Live view و فعّال منشئ الصفحة elementor. حاول مصمون هذه الأداة الصفحات إلي تلبية حاجات جميع المستخدمين. كل قدرة تبحثها لتصميم front-end فإنها يكشف في هذا المصم الصفحات.


رابط المستخدم و سهل الإستخدام هم يعتبرون من أهم ميزات هذا المصمم الصفحات. يمكنك تحكم جامع و شامل على تصميم موقع الويب الخاص بكم من خلال هذا المصمم الصفحات. منها حجم كل العمود أو أصغر بكسل في موقع الويب.
يمكنك تخصيص حجم العمود و الأقسام و موقعهم من خلال منشئ الصفحات elementor بسهولة. يمكن أن يشير من خدمات هذه الأدوات الصفحات بما يلي بإختصار:
- إنه مجان و مفتوح المصدر – open Source
- يتوافق مع خطوط جوجل و Font Awesome
- المتجاوب – Responsive
- له قوالب معدة مسبقاً
- تخصيص جميع التفاصيل المتعلقة إلي التصميم
- لديه قدرة Live Preview
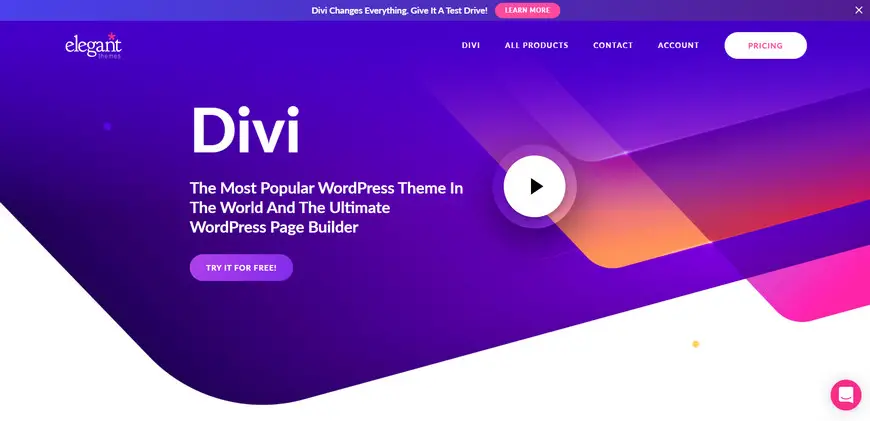
2. أداة بناء الصفحات Divi Page في ووردبريس
الخيار الآخر هو يعد أفضل باني قالب ووردبريس و يسمي إلي مصمم صفحات Divi Page است. يعد Divi أحد من مصمم صفحات متعددة الإستخدامات Drag and Drop. هذه القضية تؤدي إلي بساطة إستخدامه.


لإستخدامه يجب سحب العناص المطلوبة في الصفحة. يمكنك وضع العناصر في الكتل المناسبة و رؤية النتيجة قبل نشرها. يمكنك تصميم موقع الويب الدايناميك كاملاً من خلال هذه المصممي الصفحات دون البرمجة.
ليس في Divi Page أي قيود في تخصيص جميع عناصر الصفحة. تم تصميم هذا المصم الصفحات بواسطة Elegant Themes. ليس هذا المصم الصفحات مجان و يجب دفع تكلفة لإستخدامه.
- لديه أكثر من 18 القوالب المعدة مسبقاً.
- تصميمه متجاوب تماماً.
- له أكثر من 40 وحدة Drag and Drop
- دعم عن خلفية الفيديو و parallax
- هو مدفوع – Premium
3. أداة بناء الصفحات فيجوال كومبوسر في ووردبريس
تعتبر أداة بناء الصفحات فيجوال كومبوسر أحد من أشهر مصممي الصفحات في ووردبريس و تم تصميمه أكثر من 500000 مرات. يكون لدي هذه أداة بناء الصفحات محرر قوي و إنّه إختلط مع ميزة drag and drop.


يتيح هذه أداة بناء الصفحات إلي المستخدمين أن قاموا بتخصيص front-end و back-end موقع الويب الخاص بهم. تتوافق أداة بناء الصفحات فيجوال كومبوسرمع جميع قوالب ووردبريس تماماً.
- إنه متجاوب و يناسب للتصميم في الهاتف المحمول
- الدعم القوي
- لديه Grid-builder متقدّم
- له ميزة متعدد اللغات
- لديه أكثر من 40 عناصر للتصميم
- Premium
4. Page Builder by siteOrigin في ووردبريس
يعد Builder by SiteOrigin أحد من من أفضل أدوات بناء القوالب في ووردبريس فحات في ووردبريس. يمكنك في هذه الأداة الصفحات تصميم كل عناصر تريدها من خلال رابط المستخدم البسيط و البصري. التصاميم المحسّنة في الهاتف و تم تصميمهم على أساس grid-based.


يتوافق هذا المصمم الصفحة مع العديد من قوالب ووردبريس كاملاً. يكون لدي هذا المصمم الصفحة محرر Live preview كذلك. بحيث أن يمكنك رؤية التغييرات و تمصيم الموقع على الفور.
- تصميم متجاوب كاملاً
- مجان تماماً
- موافقة مع جميع قوالب ووردبريس
- إمكانية تحرير رموز back-end
- لديه محرر live preview
5. أداة بناء الصفحات Beaver Builder في ووردبريس
أداة بناء الصفحات الأخري هي Beaver Builder. يكون Beaver builder مزيج عن أداة بناء الصفحات و مكون إضافي. يكون محرر هذه أداة بناء الصفحات مزيج عن النصوص و الصورة.


هذه القضية تؤدي إلي بساطته. يمكنك في هذه الأداة البناء الصفحات تخصيص جميع عناصر front-end في حالة drag and drop و إعادة تصميمه.
- دعم عن ووكومرس
- له أكثر من 20 قالب معدة مسبقاً
- Premium
- تم تحسين سيو فيه
- لديه Shortcodes و Widgets
- متجاوب كاملاً
- يناسب للمطوّرين
- عنده محرر drag and drop
6. أداة بناء الصفحات themify في ووردبريس
يتوافق مصمم صفحات Themify مع كل قوالب themify تماماً. يتيح هذا المصم الصفحات إلي تخصيص تصميم front-end و كذلك، يمكنك تحرير رموز back-end.


هناك في هذا المصمم الصفحات العديد من القوالب المختلفة. إضافة إلي ذلك، يمكنك تحميل Themify القوالب التي تريدها. ليس مجان مصمم صفحات Themify و هناك في النسخة المدفوعة.
- متجاوب كاملاً
- وحدات بالكامل و قابلة للترجمة
- دعم عن خلفية الفيديو
- دعم عن parallax
- مجموعة متنوعة عالية من الألوان
- دعم عن Google Font
- محسّنة و SEO Friendly
- Premium
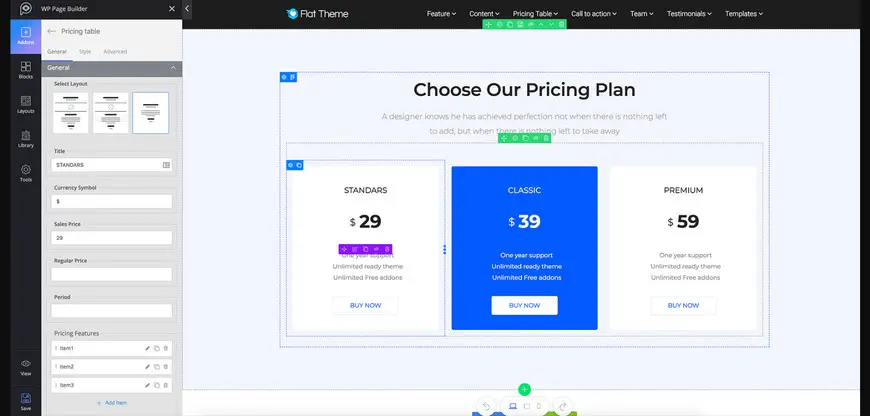
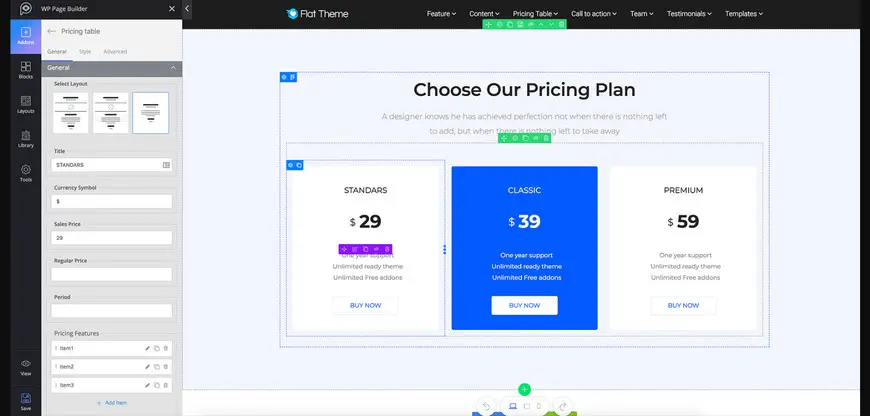
7. أداة بناء الصفحات WP page Builder
مصمم صفحات WP page Builder هو أحد من أفضل مصمم صفحات ووردبريس. يرتكز هذه أداة بناء الصفحات على تصميم Front-end. يمكنك في هذه أداة بناء الصفحات رؤية جميع التغييرات التي تمت إعمالها في تصميم الموقع على الفور على نحو Live.
هذه الميزة تسبب إلي أقل الحاجة إلي التحرير بعد تصميم القالب. فيمكنك توفير الكثير من الوقت. يمكنك في هذا المصمم الصفحات تخزين أكبر عدد تريده من الرسومات دون الحدود.


نشاهد في Wp page Builder ميزة redo/undo. يمكنك إعادة التغييرات في العديد من الخطوات السابقة. فلا يجب القيام إلي جميع الأعمال من البداية. يمكنك إعادة التغييرات إلي الخطوات السابقة. يكون لدي هذا المصمم الصفحات وحدات معدة مسبقاً. أيضاً هناك في هذا المصمم الصفحات إصدارين المدفوعة و المجانة.
- له ميزة drag and drop
- هناك في النسختين المجانة و المدفوعة
- لديه عناصر معدة مسبقاً
- ميزة مسودة Live
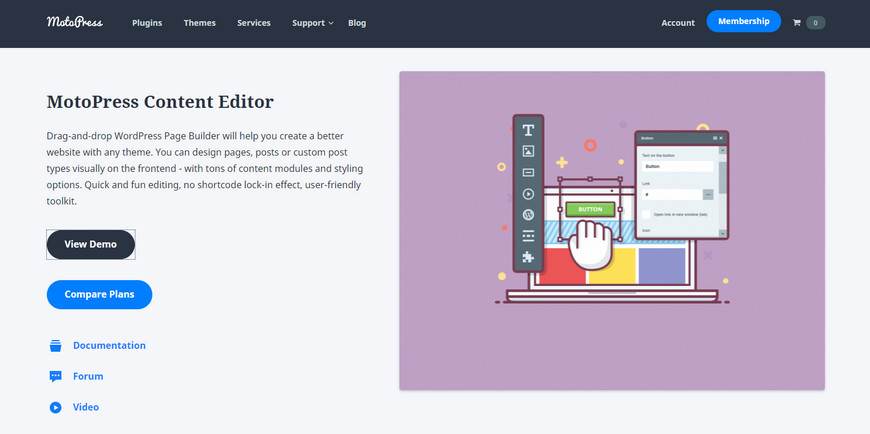
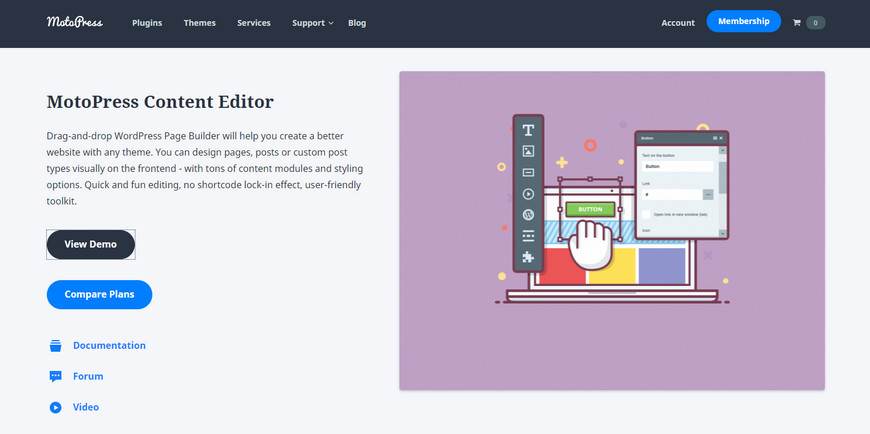
8. محرر MotoPress Content في ووردبريس
يعتبر محرّر MotoPress Content أحد من أفضل مصممي الصفحات في ووردبريس. يمكنك إعادة تصميم كامل front-end موقع الويب من خلال هذا المحرّر. يتوافق هذا المصمم الصفحات مع جميع قوالب ووردبريس تماماً.


حدد في هذا المصمم الصفحات الكتل المتعددة مثل المعرض و الجداول و علامة التبويب و الجرافيك و شريط التمرير و غيرها. هذه الكتل يقوم بتلبية حاجاتكم و لم يعد تحتاج إلي تثبيت الإضافة الأخري.
يكون لدي هذا المصمم الصفحات Shortcodes متنوعة. هناك MotoPress في إصدارين مجانة و مدفوعة. يحتوي هذا المصمم الصفحات على محاكاة built-in. يمكنك إختبار التصميم الخاص بكم في الأجهزة المختلفة (الهواتف المحمولة و الكمبيوتر اللوحي و غير ذلك) من خلال هذه المحاكاة.
- له العديد من القوالب المعدة مسبقاً
- هناك في النسختين المدفوعة و المجانة
- لديه كتل متنوعة
- الكثير من Shortcodes
- متوافقة مع ووكومرس تماماً
- إمكانية تحميل تصاميم تريدها
- له محرر مرون و بسيط
9. Cornerstone Page Builder by ThemeCo في ووردبريس
مصمم الصفحات الآخر هو Cornerstone Page Builder by ThemeCo. لا تحتاج في هذا المصمم الصفحة إلي إشراك نفسك في back-end هذا الموقع. يمكن رؤية جميع تغييرات تريد القيام إليها في front-end.
خلافاً لمصممي الصفحات الأخري التي يكون لديهم المحررات المعقدة و المزدحمة فإننا نواجه في Cornerstone Page Builder by ThemeCo إلي محرر بسيط. يمكن في هذا المصمم الصفحة تغيير جميع ميزات النصوص من خلال front-end.


يرتكز هذا المصمم الصفحة على التصميم Front-end و متوافقة مع جميع القوالب و العناصر. يمكن في هذا المصمم الصفحة إنشاء تصميمكم إضافة إلي القوالب المعدة مسبقاً.
Cornerstone هو مصمم الصفحة متعددة الإستخدامات. هذا المصمم الصفحات مدفوعة ولكن تحديثاته الجديدة مجانة للمستخدمين.
- رابط المستخدم البسيط
- إستخدام بسيط_مناسب للمستخدمين
- له Shortcodes متنوعة
- متوافقة مع مشاركات و صفحات ووردبريس.
- لديه ميزة تحرير الرموز على نحو Live
- متوافقة مع جميع قوالب ووردبريس
- تقديم تحديثات متنوعة مجاناً
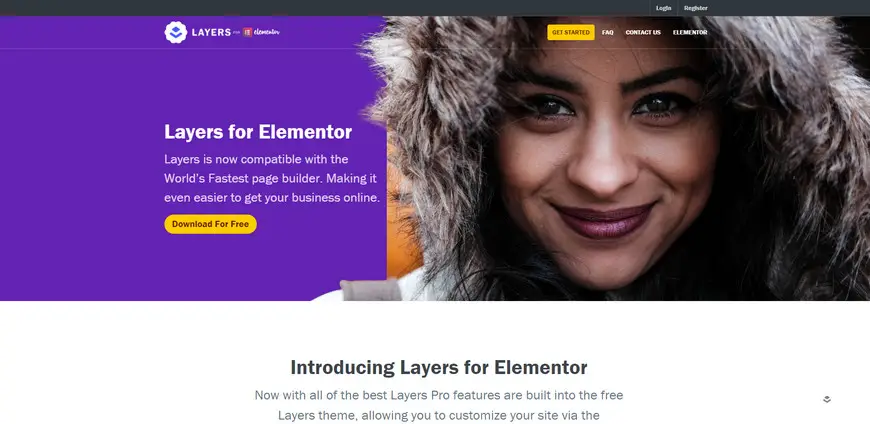
10. أداة بناء الصفحات Layers في ووردبريس
آخر خيار لهذه القائمة هو مصمم صفحة Layers. إستخدام هذا المصمم الصفحة بسيط و بلا مشكلة. لا تحتاج في هذه الصفحة إلي علم البرمجة و يمكن إنشاء أي تغييرات تريدها من خلال محرر و رابط المستخدم البسيط.


يتم تنصيب هذا المصمم الصفحة على الموقع كوصفة قالب ووردبريس. هذا يعني أن يجري جميع التغييرات من خلال لوحة معلومات ووردبريس مباشراً. يكون لدي هذا المصمم الصحة قدرة على الطباعة الديناميكية كاملاً.
أحد آخر من ميزات مصمم الصفحة Layers هو بنية grid المرونة الخاص به. هذه الشؤون يؤدي إلي بساطة إستخدام Layers.
- متجاوب تماماً
- هو مجان
- لديه تخطيطات معدة مسبقاً
- دعم عن ووكومرس
- لديه بنية شبكة – grid
- له ميزة drag and drop
- لديه رابط المستخدم البسيط
حتي الآن قمنا بتقديم 10 مصمم الصفحة في ووردبريس من بين أفضلهم. بالطبع، هذه ليست الخيارات الوحيدة التي لديكم.
بالتأكيد، هناك أداة بناء الصفحات الأخري في الإنترنت. هذه مجرد مجموعة كاملة من و الخدمات و الميزات التي ستوفر لك أكثر إحتياجات التصميم للموقع. الخيار الآخر التي نريد التحقق منه هو ما يجب مراعاته عند اختيار مصمم الصفحات؟
النقاط الهامة عند إختيار مصمم القوالب و الصفحات في ووردبريس
كما ذكرناها في ما سبق، يكون سهولة الإستخدامات من أسباب إستخدام مصممي الصفحات في ووردبريس. يمكنك تصميم ما تريدها في أقل الوقت من خلال هذه الأداة. دون أن تواجه إلي برمجة.
يستهدف جميع أداة بناء الصفحات غرضاً واحداً و هو تصميم موقع الويب. إنهم يختلفون في رابط المستخدم و الخدمات المختلفة. يطرح هنا هذا السؤال أن ما هي ميزات أفضل مصمم الصفحة في ووردبريس؟ ما يجب إتخاذها عند إختيار مصمم الصفحات؟
مجانة أو مدفوعة: إذا تبحث عن مصمم الصفحة الكامل و بلا عيوب فيجب عليكم دفع تكلفة. بالطبع، هذا لا يعني أن ليست في الإصدارات المجانة خدمات كافية!
ولكن نشاهد في الإصدارات المدفوعة العديد من الميزات و الخدمات. فأقدم موضوع يجب القيام إليها هو أن هل تريد إستخدام النماذج المجانة؟ أو تبحث عن النسخة الكاملة و المدفوعة؟
هل التحديث ضروري؟ العديد من المستخدمين تبحثونأدوات بناء القوالب في ووردبريس. دون أن تأخذ الإعتبار إذا كان الخيار الذي يختارونه يدعم أم لا، يدعم آخر تحديثات ووردبريس؟ أتبحث عن هذا الخيار فإننا نقترحكم الرجوع إلي مصمم الصفحة Divi. مصممون و مطورون هذه الأداة يقومون بنشر تحديثات جديدة لها.