يلعب الخطوط دوراً بارزاً في تجميل موقع. إستعمال أفضل خطوط يمكن أن يؤثر على إرتفاع حركة المرور في الموقع و درجة السيو تأثيراً كثيراً جداً. لا يقضي أي زائر الوقت الخاص به لقراءة النص بخطوط سييء مع أنّ يكون لديه المحتوي القيمة جداً. ربما سوف تدخل إلي موقع و تميل إلي خطوطه النصوص و تريد التعرف على خطوط الموقع .
منذ أن يفسّر كلّ بيت من موقع في المتصفحات، هناك أساليب كثيرة لتفسير و تحليل خطوط نصوص أو أي شىء أخري.
رغم ذلك يمكن أن يصعب التعرف على خطوط بعض من المواقع قليلاً لأنّ يقوم مدراء المواقع بتغيير إسم خطوط الموقع و يصعب هذا العمل لتعرفها يجب إستعمال أساليب موثقة لتعرّفها.
التعرّف على خطوط الموقع بواسطة Inspector
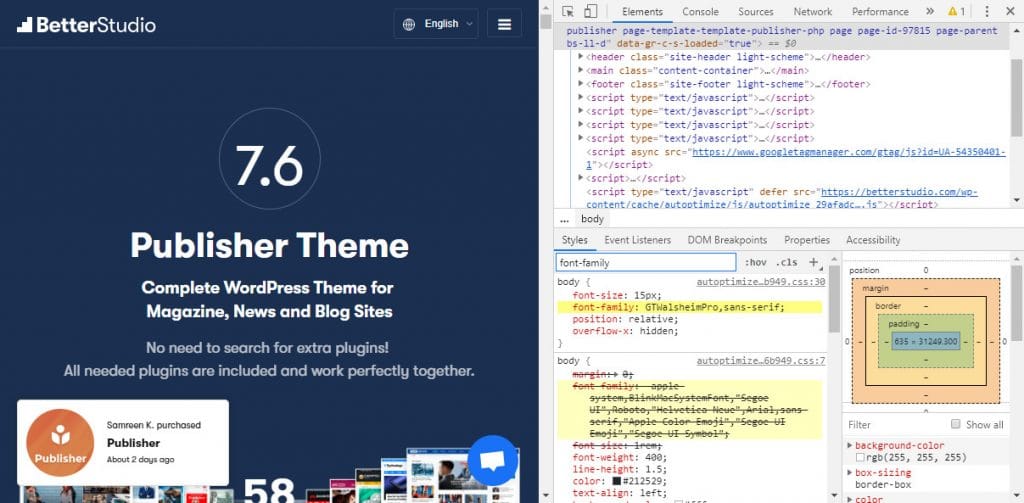
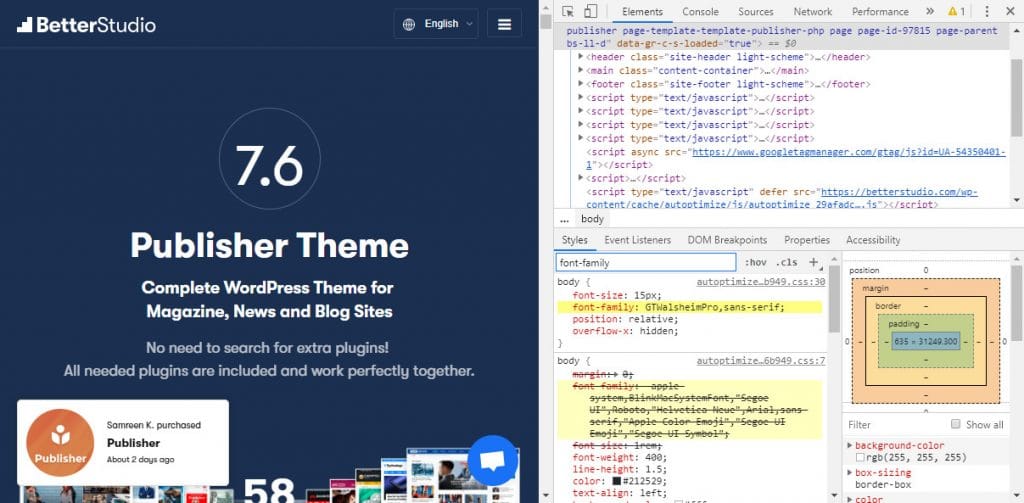
يمكن للكثير من المتصفحات تعرّف على خطوط موقع بإستعمال النقر بزر المأوس الأيمن على «Inspect» أو «Inspect Element». يمكن الضغط على زر F12 على لوحات المفاتيح بإٍستعمال Inspector.
بأداء هذا العمل يُعرض قائمة عن جميع الأساليب المتّصل إلي الويب و يمكن كشف خطوط التي يُستعمل في HTML. ليس إستعمال عن Inspector بسهولة إٍستعمال عن إضافات (Extentions) ولكن لديها ميزات الخاصة بها.


يمكن مشاهدة تغييرات و تحرير شفرات HTML و CSS و Javascript لأيّ صفحة ويب بواسطة inspect element (يشاهد هذه التغييرات على الكمبيوتر الخاص بك و المتصفح).
یفهرس جمیع أنماط صفحة واحدة في النمط. إن تستعمل عن تبويب Computed يمكنك كشف ميزة font-family التي يستخدمت في العنصر المحدّدة بنشاط.
الأسلوب الآخر الذي يمكن كشف نوع الخطوط المستعملة في صفحة واحدة هو يكون الدخول إلي Frames من قسم Application و إضغط على خيار Fonts هناك. من هذه الطريقة يُعرض قائمة عن جميع الخطوط. يعمل هذه الطرية أبطأ ولكن يمكن كشف تبصر مناسب من مكوّنات الصفحة. يمكن إستعمال عن مفاتيح الإختصار Cmd+Shift+I في نظام mac و عن مفاتيح الإختصار Ctrl+Shift+I في ويندوز لإستعمال عن Inspector.
التعرف على خطوط الموقع بواسطة إمتداد الملفّ (Extentions)
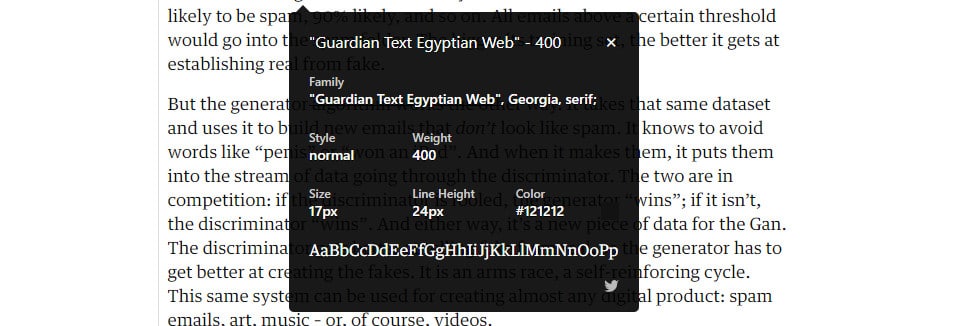
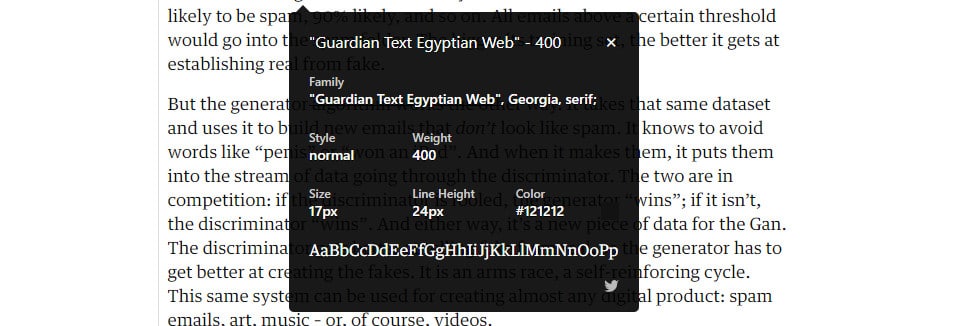
يعتبر جميع أنواع الإمتداد أو إضافات أحد من أسهل أساليب التعرف على خطوط الموقع. يعتبر إضافات Fontalleno و Whatfont من أشهر إضافات التعرف على الخطوط لمتصفحات قوقل كروم و فايرفوكس و سفاري و يمكنك زيادتها بواسطة العديد من الأضغاط. للتعرّف على خطوط موقع بواسطة هذه الإضافة يكفي الضغط عليها و بعدها إجعل المأوس على النص.


التعرف على الخطوط المستعملة في الصورة
تريد التعرف على الخطوط المستعملة في الشعار و الصور و المخطط المعلومات الرسومي موقع في بعض الأحيان. في هذه الظروف لايمكن الإستعمال عن Inspector. نستعمل عن آلة بإسم Font Squirrel Matcherator للتعرف على خطوط الصور. يجب إتباع الخطوات التالية لإستعمال عن Matcherator:
- في البداية يجب عليك تنزيل الصورة من الموقع و بعدها قم بتحميلها في قسم Matcherator interface.
- إستعمل عن مربع خيار بلون الأرزق لإختيار قسم من الصورة التي تريد تحليلها و تعريف خطوطها.
- بعد إختيار القسم المطلوب من الصورة إنقر على خيار Matcherate It للتعرّف على خطوطها.
يعرّف نتائج هذا التحليل إليكم خطوط الذي يشبه النص المحدّد. إن لا تتأكد عن النتائج، يمكنك البحث عن خطوط مقترحة هذه الآلة لضمان دقة تشخيصها.



