كتب في تذييل الكثير من قوالب ووردبريس: بفخر مدعوم من ووردبريس. تتصلكم هذه المقالة إلي الموقع wordpress.org. أيضاً يستعمل الكثير من المطورين من هذه الميزة لزيادة الإعتبار الخاص بهم و في النهاية يعرضها القشرة بواسطة شركة x بشكل مدعوم عن ووردبريس. نقوم هنا إلي تدريب حذف مدعوم من ووردبريس في تذييل الموقع. فإتبعنا.
ولكن إن يكون لديكم موقع تجاري، هذه العمل لا يزداد إعتباركم. و يمكن أن يؤدي إلي مظهر غيرحرفية في الموقع. إن تريد أشكال كبيرة لموقعكم من الأفضل حذف مدعوم من ووردبريس.
بسبب تقديم نظام إدارة المحتوي (CMS) في ووردبريس بشكل مفتوحة المصدر و وجود ترخيص GPL لديها فيكون قانوني حذف هذه الرسالة تماماً.
ترخيص GPL يسمحكم إلي الإستعمال و الإصلاح و النشر في ووردبريس. أي قالب أو إضافة ووردبريس الذي قمت بتنزيلها من موقع رسمي ووردبريس. و ينتشرون الكثير من قوالب تجارية ووردبريس بموجب نفس الترخيص.
كيف يمكننا حذف نص مدعوم من ووردبريس؟
هناك أساليب مختلفة لحذف مدعوم من ووردبريس و روابط التذييل الأخري. ولكن قبل إجراء أعمال لحذف هذه النصوص و الرسالات، احصل على نسخ إحتياطي موقعكم. لأنّ يمكن أن يواجه الموقع إلي مشاكل.
يمكن إنشاء التغييرات في الموقع بسهولة عبر الدعم و النسخ الإحتياطي المناسب. نقترح إليكم ثلاث أساليب تالية لحذف نصوص مدعوم من ووردبريس.
إستعمال عن قسم التخصيص
يعرف الكثير من الكتّاب و المطورين أن يمكن أن يطلبون مستخدمي مواقع ووردبريس خيار لحذف الروابط من تذييل الموقع. لهذا يوفرهم هذا الإمكان للمستخدمين في قسم إعدادات القشرة.
يضع جلدات مختلفة هذه الإعدادات في أقسام متعددة. ولكن يكون لوحة معلومات ووردبريس أول مكان الذي يجب البحث عنها. مع الإشارة إلي نوع القالب يمكن أن يختلف قسم إعدادات تخصيصها. ولكن يجب إتباع الخطوات التالية لحذف النصوص مدعوم من ووردبريس.


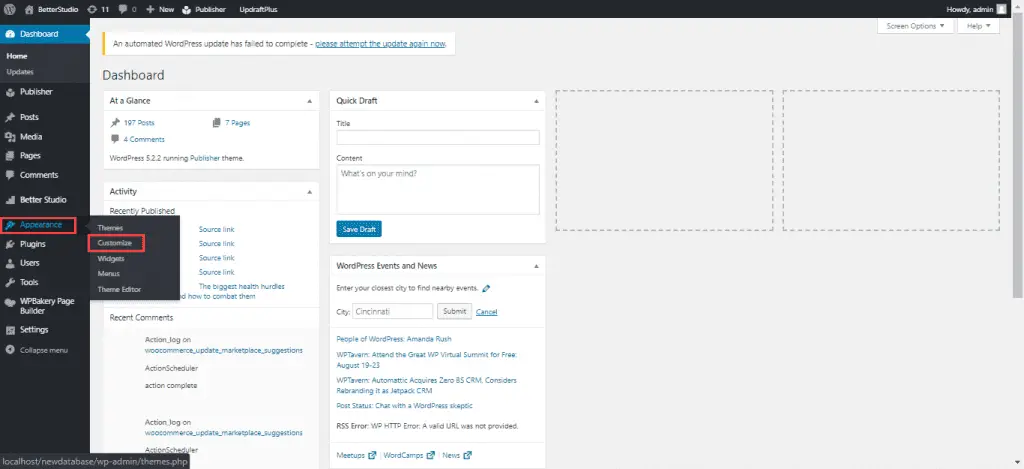
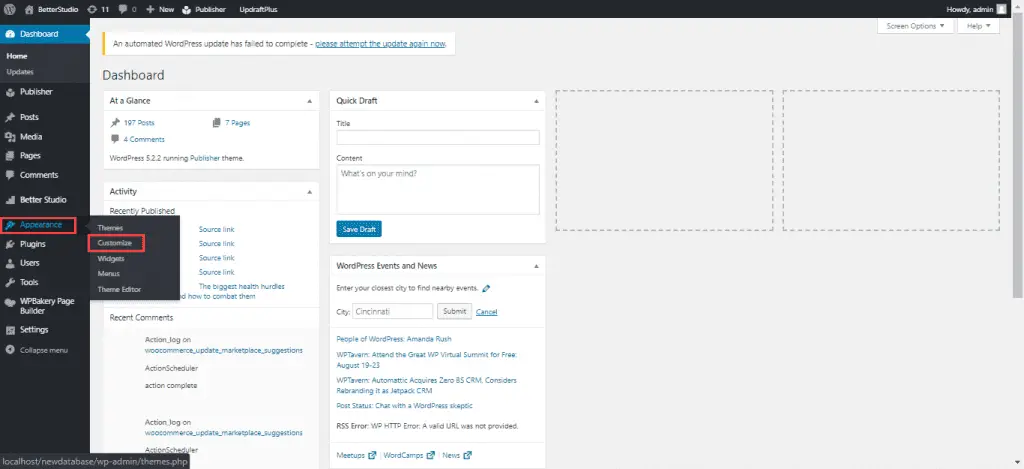
- يجب الرجوع إلي قسم العرض و بعدها قسم التخصيص في ىاشبورد ووردبريس.
- إضغط على خيار footer.
- يمكنك تعطيل ملف تذييل الصفحة أو وضع النص المطلوب.
إعدادات القشرة


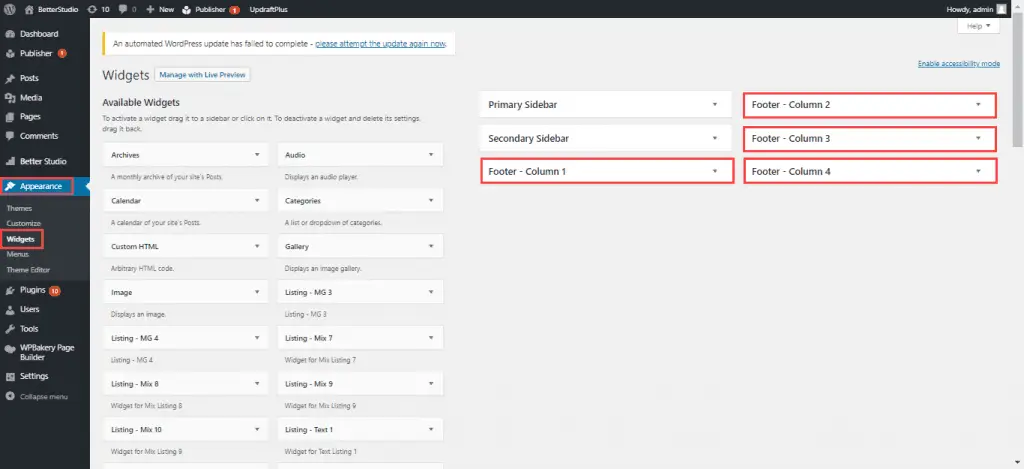
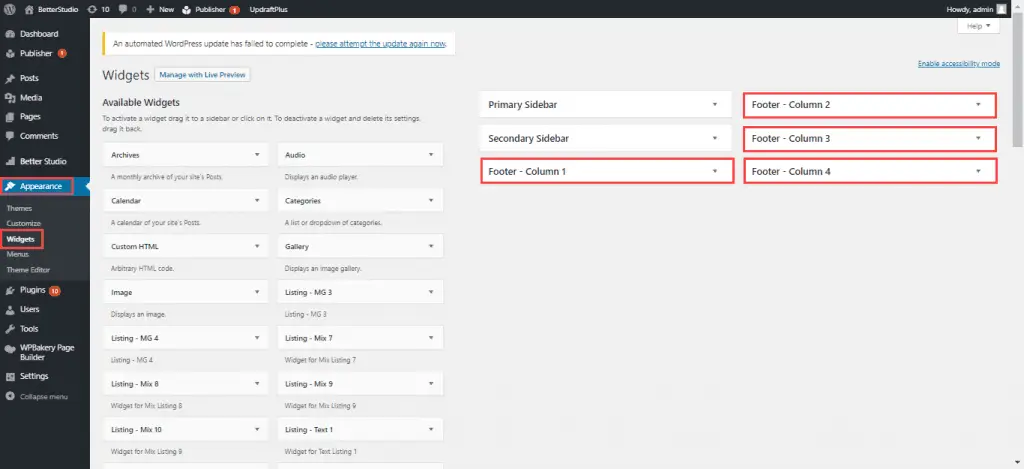
إن لايمكنك كشف خيار في تخصيص قالب لتغيير قالب، تستطيع الرجوع إلي قسم القطعات أو إعدادات القالب الخاصة أيضاً. يكون لهذه الطريقة أفضل إستخدام لقوالب شخصية.
قم بتحقيق إعدادات المظهر في بعض الأحيان لضمان وجود خيار تخصيص المظهر. يمكنك الذهاب إلي قسم القطعات و خيارات القالب الحصرية عند عدم وجود إعدادات تخصيص في قسم تخصيص القالب.
Footer.php
إذا كان موقعك مهماً جداً لك تمكنكم تحرير ملفّ footer.php القالب بواسطتكم. يشتمل ملفّ footer.php على معلومات المعروضة في تذييل الموقع.


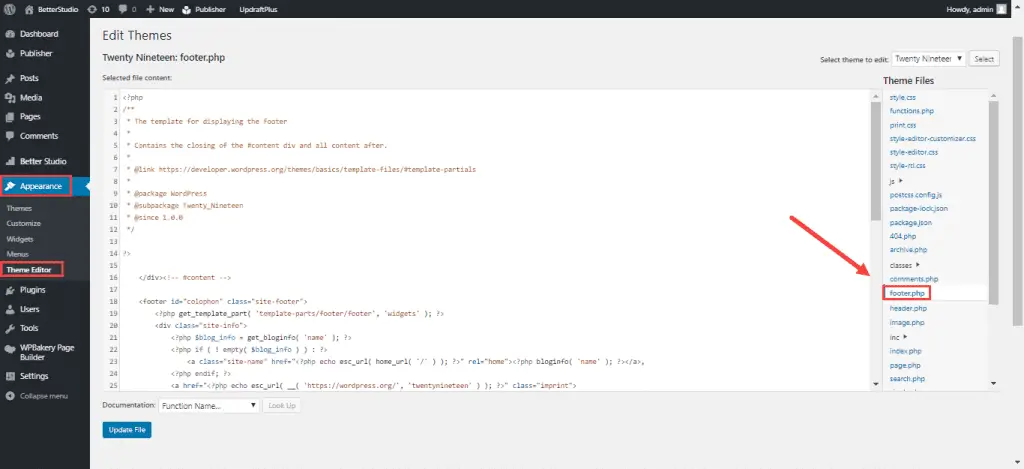
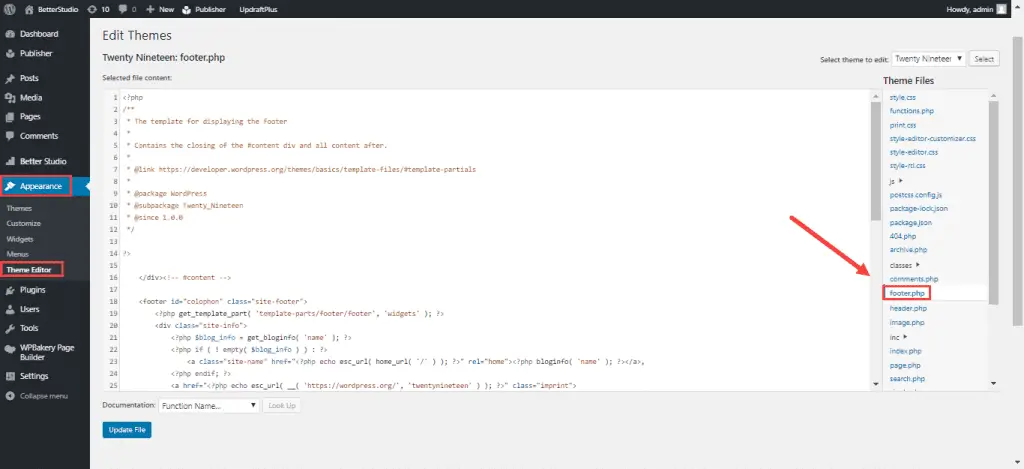
يمكنكك الدخول إلي قسم العرض لكشف ملفّ footer.php و بعدها الدخول إلي قسم محرّر القشرة ثمّ إختيار قالبكم و الدخول إلي footer.php.
<div class="site-info">
<?php
/**
* Fires before the twentysixteen footer text for footer customization.
*
* @since Twenty Sixteen 1.0
*/
do_action( 'twentysixteen_credits' );
?>
<span class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></span>
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentysixteen' ) ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentysixteen' ), 'WordPress' ); ?></a>
</div><!-- .site-info -->

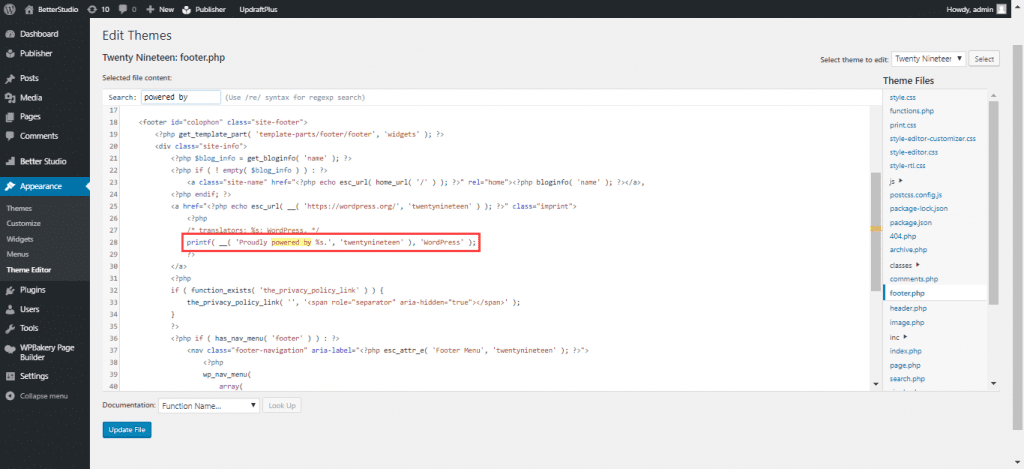
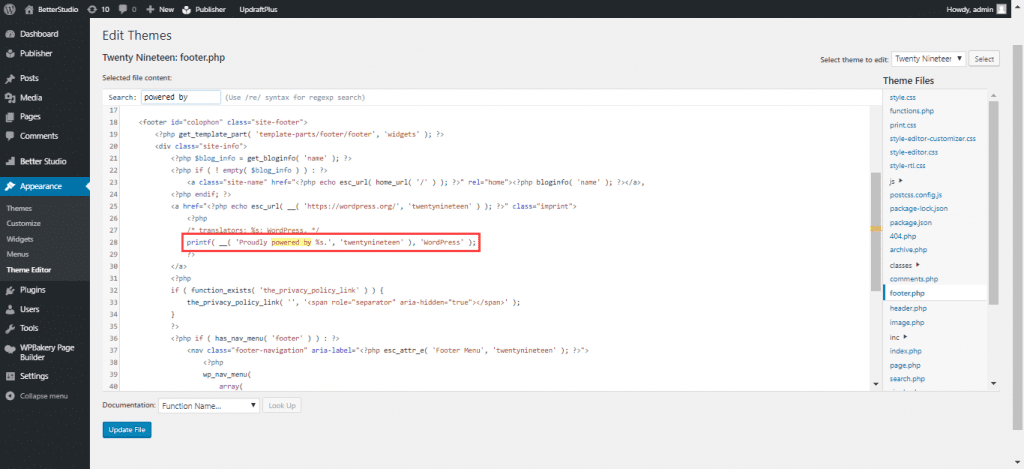
يمكن فتح الملفّ في محرّر مفتوحة المصدر و البحث عن عبارة Powered by. هذا العمل يحدد قسم الذي يجب عليك حذفها بسهولة. هذه الشفرة يشبه إلي الشفرة التالية في القوالب الإفتراضية في ووردبريس و يمكن حذفها تماماً أو تخصيصها.
ملاحظة: قبل إعمال أي تغييرات على قالب ووردبريس الخاص بكم من الأفضل إنشاء قشرة جديد له. هذا العمل عمل مناسب و منطقي بسببين لأنه إذا ارتكبت خطأ فسيكون لديك الإصدار السابق من القالب دائماً.
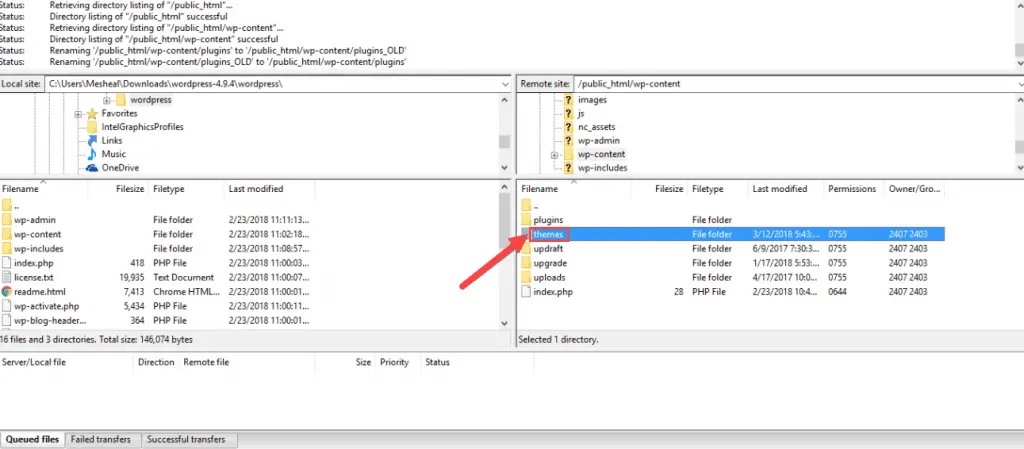
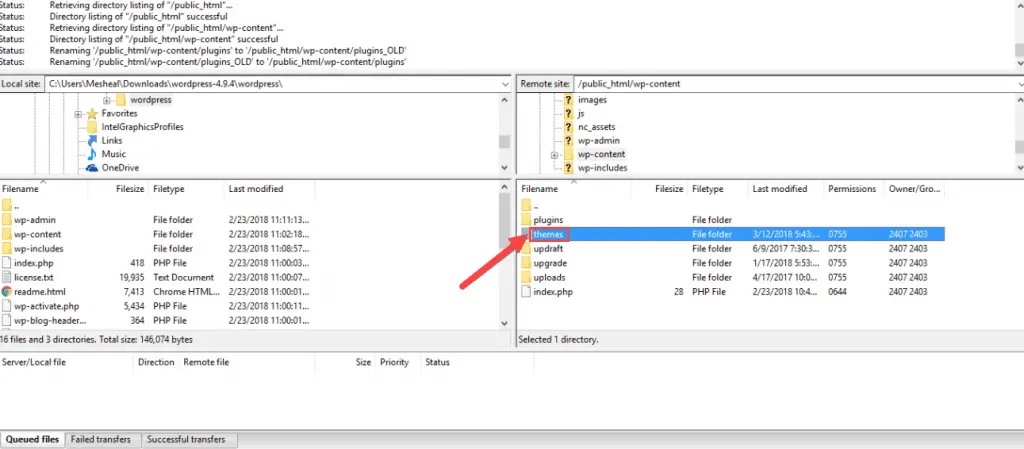
من آمن أساليب لتحرير شفرات التذييل في ووردبريس يكون إستخدام أدوات إدارة ملفّ FTP مثل Filezilla للوصول إلي الملفات الرئيسية. قم عبر الأسباب الأمنة خيار تحرير الشفرة مباشراً من قسم إدارة لوحة معلومات ووردبريس من خلال حذف العديد من المضيفات.
إن لا تستطيع كشف خيار تحرير قشرة موقعك في قسم إدارة ووردبريس يمكن تعطيل هذا الخيار بواسطة مضيفكم. ثمّ قم بتغيير الملفات من FTP أو سي بانيل مباشراً. للوصول إليها يجب إتباع الخطوات التالية:
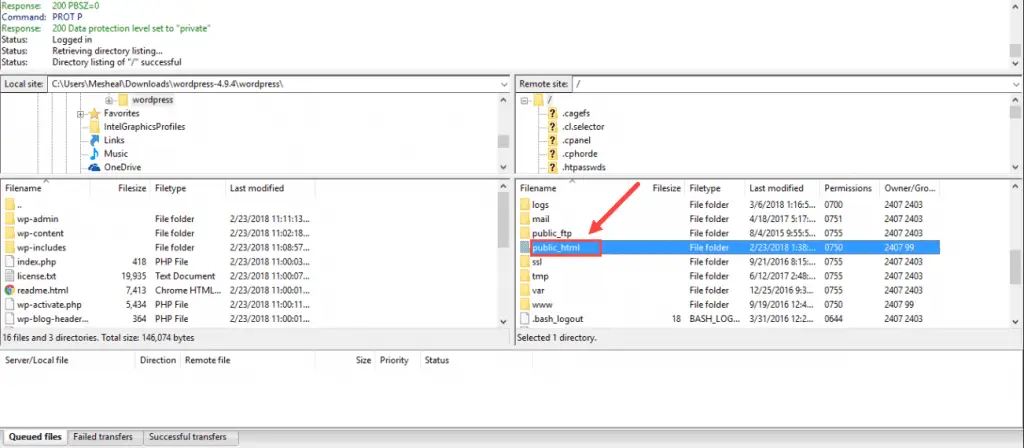
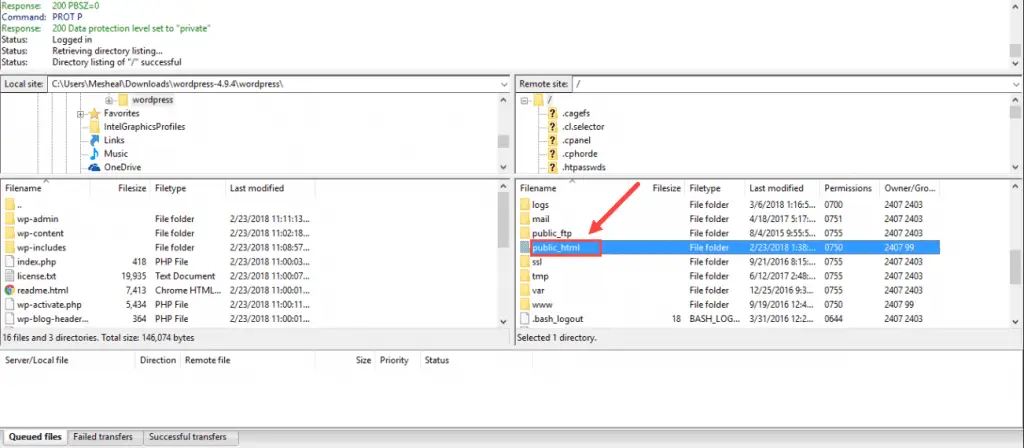
1. إتصل إلي الموقع الخاص بك بواسطة زبون FTP
2. إذهب إلي مسار public_html/wp-content/themes.


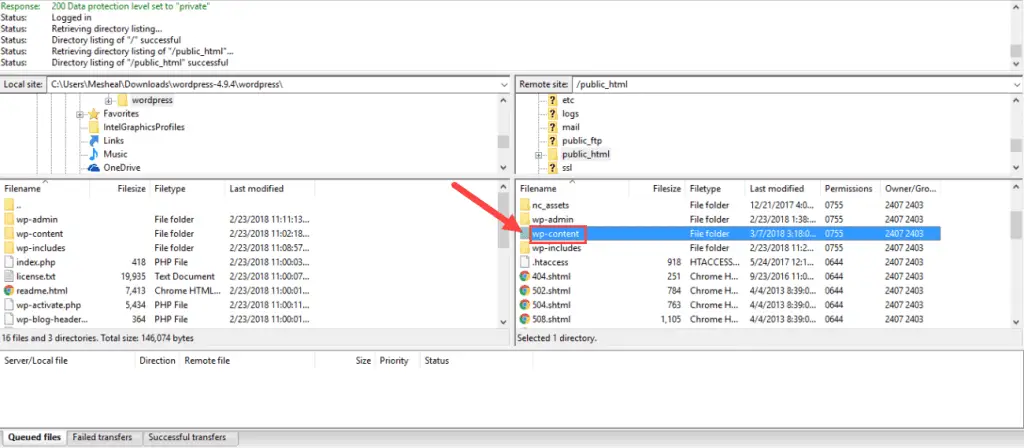
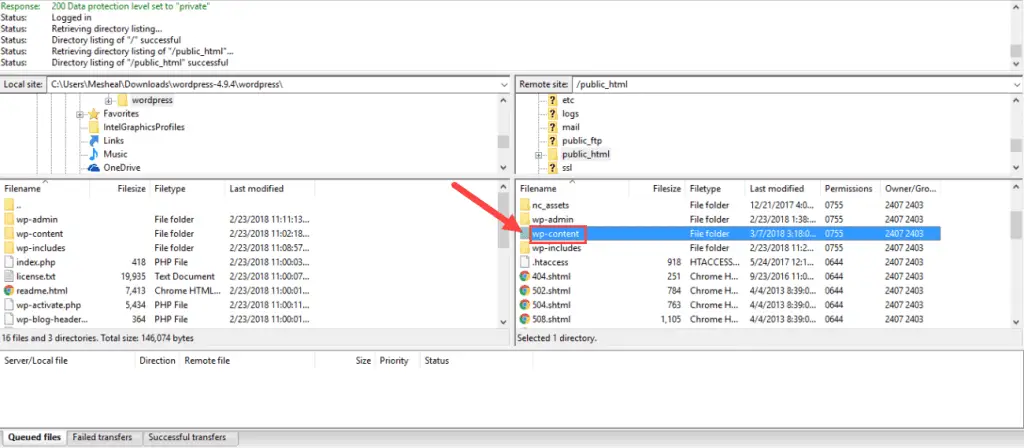
3. إفتح ملف الذي يشتمل على قالب مطلوب الخاص بكم


4. إكشف ملف footer.php و قم بنسخها في ملف واحد في نفس المسار.


5. إفتح ملف footer.php بواسطة محرّر الرمز و قم بحذف و تحرير القسم المتعلق إلي نصّ التذييل.
من الأفضل إنشاء قالب ولد و تغييرها قبل تحرير قالب رئيسي. لعدم فقدان شفرات القالب الرئيسية حين سنواجه بمشكلة.
لا تخفي التذييل عبر CSS!
من الممكن تدريب إخفاء نص التذييل عبر CSS بواسطة بعض من مواقع تعليمية ووردبريس. تذكر عن يواجه سيو موقعكم إلي الخطر بالقيام إلي هذا الفعل. لا يميل قوقل إلي روابط مخفية على الشاشة. لأنّ هذا أسلوب يستخدمه مرسلي البريد المزعج لإخفاء روابطهم لزيادة درجة الموقع. استخدام CSS يمكن أن يؤدي إلي تلقي التحذير و فقد تصنيف محرّكات البحث. لذلك لا تستعمل عن أسلوب CSS إبداً.
#site-info {display:none} يبدو هذه الطريقة سهلاً جداً. ولكن لا يناسب لسيو الموقع. نحن نوصيكم إلي الإستعمال عن أساليب التي نشرحها لإزالة مدعوم من ووردبريس. إذا لا يمكنك الإستعمال عن الأساليب السابقة، فإحصل على مساعدة محترف لإزالة أو تحرير هذه الروابط بواسطته.



