There are lots of menus in WordPress and it can be confusing for most visitors. When new visitors view your website for the first time and see a lot of menu options that are of no use to them, they may not find what they were looking for and leave the website.
To fix this issue, you can use the conditional menu in WordPress and make each menu visible to a specific group of users.
In this article, we would like to discuss how to add a conditional menu in WordPress using a plugin. In our previous article, we discussed what is WordPress hosting and introduced some of the best hosting companies.
How to Add Conditional Menu in WordPress?
The Conditional Menus plugin is developed by Themify and has over 40,000 active installations. It’s currently the best plugin that you can use to add a conditional menu in WordPress.
This plugin enables you to personalize WordPress menus. For example, it allows you to have a specific menu for a page, post, and category. You can also add a condition based on the user’s location.


The Conditional Menus plugin is compatible with the latest version of WordPress and most WordPress themes. It can be downloaded from the official WordPress website or directly from the Dashboard.
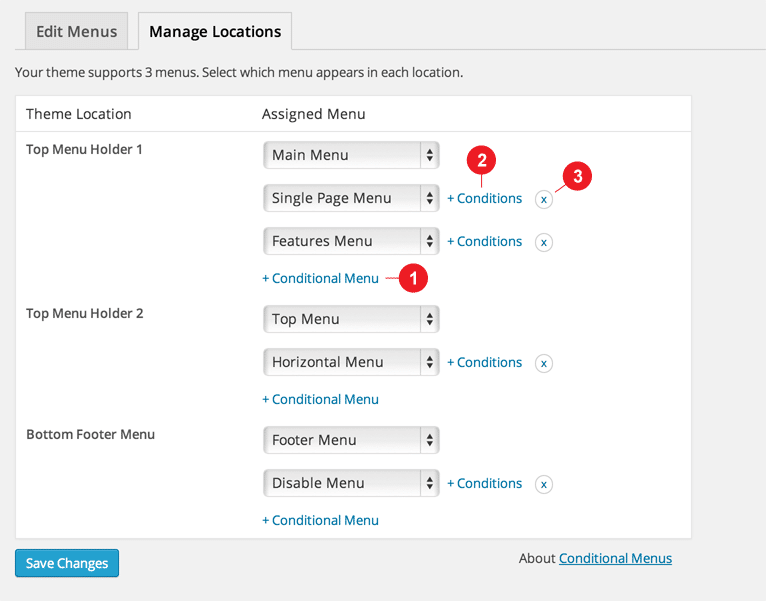
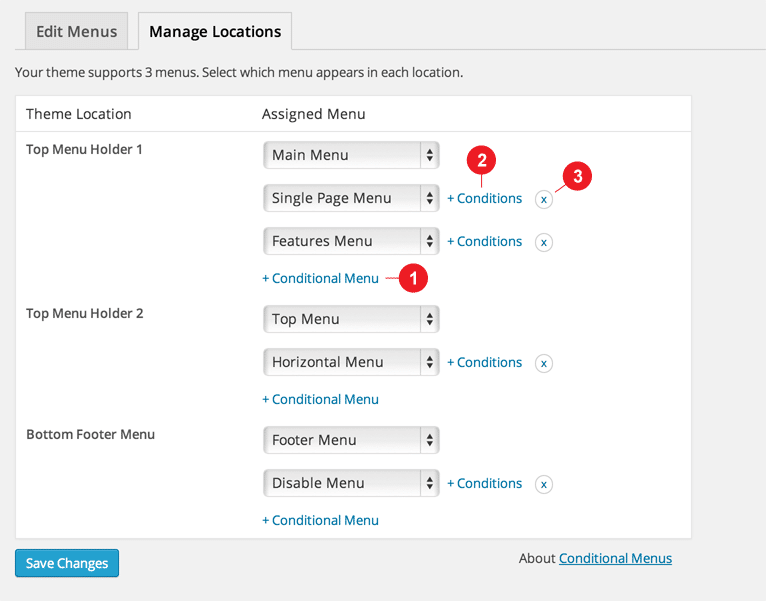
After installing and activating the plugin, it appears in the Appearance section. In the settings, you can add a conditional menu to WordPress, or by clicking on X you can remove a menu.


Alternative: Adding Conditional Menu in WordPress with If Menu Plugin
By using the If Menu plugin, you can customize WordPress menus for each visitor. For example, you can add a conditional menu in WordPress and display it to logged-in users.


Besides, you can add a condition for mobile visitors and remove unnecessary menus from displaying in the mobile version of your website. Furthermore, you can create a special menu for admins.
Imagine a user has logged into their account on your website. They no longer need to see user registration menus. By using the If Menu plugin, you can hide these menus from a specific group of users.
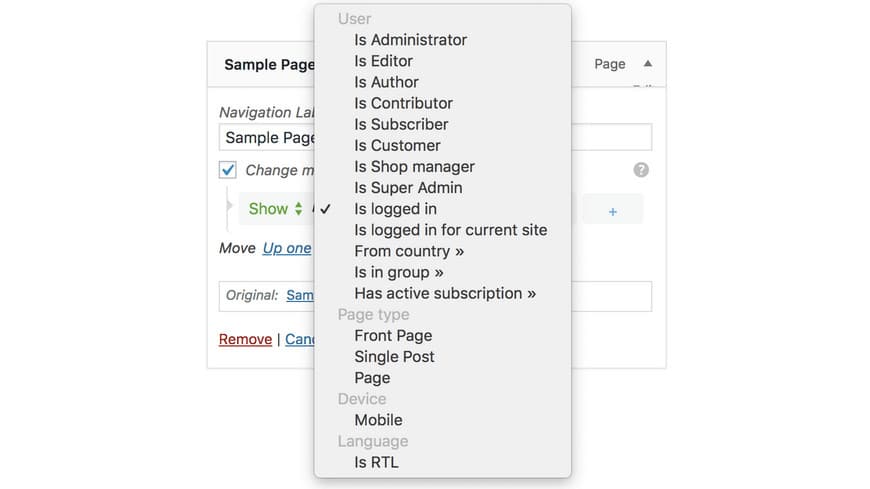
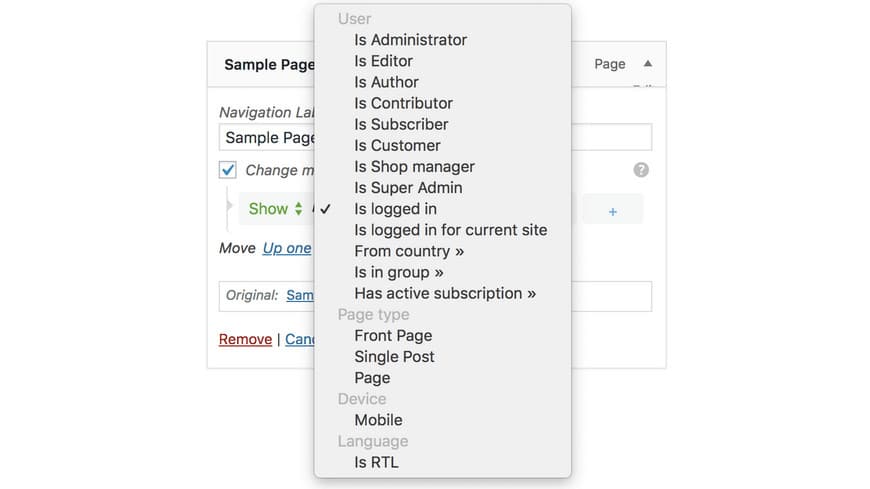
Another useful feature of this plugin is enabling the geolocation menu. For example, you can enable a menu for a certain country and restrict other countries from viewing it. Besides, you can add a conditional menu in WordPress based on the search language of your visitors.
In addition, it enables you to create special menus for subscribed users. This plugin is very user-friendly and with its Visibility feature, you can add different conditional menus in WordPress.
Currently, this plugin has over 60,000 active installations and another great plugin to add a conditional menu in WordPress.
However, since If Menu is a fairly new plugin, its features may be limited to some users. So, you have to edit its code and add the features you want to it. WordPress gives you a complete list of available conditional tags.
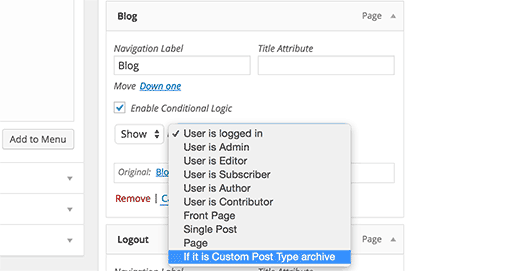
For example, if you want to hide or display a menu from a custom post type, you can add the following code to your functions.php file. To access this file, from Appearance go to Theme Editor and select functions.php.
add_filter( 'if_menu_conditions', 'wp_new_menu_conditions' );
function wp_new_menu_conditions( $conditions ) {
$conditions[] = array(
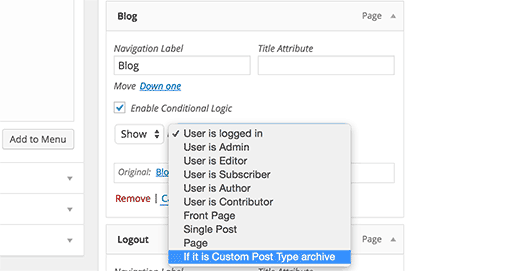
'name' => 'If it is Custom Post Type archive', // name of the condition
'condition' => function($item) {
// callback - must return TRUE or FALSE
return is_post_type_archive();
}
);
return $conditions;
}Once you’ve saved the code, the added function will appear in the menu.


Why Should We Use Conditional Menus?
As mentioned above, often it is necessary to hide or display certain sections/menus of your website from a specific group of users. By adding a conditional menu in WordPress, you can do just that. Conditional menus are displayed or removed on a few bases:
- Based on users’ status: If they’re logged in or not.
- Based on user role: Are they admin, editor, author, or just a visitor.
- Based on a page: Where the conditional menu should be displayed.
- Based on the device a user is using: Is your user visiting your website with their PC, tablet, or mobile phone.
- Based on their location and language.
Conclusion
Adding a conditional menu in WordPress can improve the user experience and increase the conversion rate of your website.
By using the methods mentioned above you can make your website more appealing and visitors are more than happy to spend more time on your website and see what they are there to see. Having a messy website takes time to load and it’s overall unpleasant to look at.