Would you like to know how to set up parent and child pages in WordPress? The parent page of a WordPress site is a top-level page within the site’s hierarchy. Generally, child pages are groups of sub-pages that are nestled underneath the parent page.
Site owners can create parent and child pages to create a hierarchy of pages. In particular, this practice is beneficial for WordPress sites that contain a large amount of static information since it allows visitors to navigate these sites.
This article will explain a parent page, the differences between a parent page and a child page, the benefits of child pages, how to set parent and child pages in WordPress, display the list of child pages of a parent page, change child pages order, and manage parent and child pages.
What Is a Parent Page?
There are two types of posts in WordPress – posts and pages. However, unlike posts and other custom post types, pages do not need to be on the same level as posts.
The parent page of a WordPress website is the page at the top of the hierarchy containing its sub-pages. Child pages are those pages under the parent page.
Differences Between a Parent Page and a Child Page
Hierarchical structures are created by establishing parent-child relationships between the individual pages.
In this arrangement, parent pages have priority over child pages, which implies that child pages cannot exist without parent pages.
Under the main menu, for instance, you will find categories such as VPS and Video Tutorials. These are all child pages of the parent page /tutorials.
Child pages are also distinguished from their parent pages by their URL. By default, child pages include their parent page’s slug in their URLs.
What Are the Benefits of Child Pages?
Having a hierarchical structure on your website is vital if it contains a large number of pages. Having a child theme is unnecessary if your website has a limited number of pages.
Nevertheless, suppose you have more than eight pages on your website. In that case, your visitors will likely find your menu overwhelming once they see them all listed.
It is recommended to organize your pages into child and parent pages in these cases to make it easier for visitors to find exactly what they are looking for.
To ensure your website’s content is easy to find, you may need to spend some time defining – and outlining – an intuitive website structure.
For child pages to function correctly, they should be grouped logically under clearly defined parent pages. It is possible that your visitors will become confused or frustrated if they cannot find the information they need.
How to Set Parent and Child Pages in WordPress?
You’ll need to publish your first parent page in WordPress to establish a hierarchical page structure. Follow these steps to do this:
- Go to Pages in your WordPress dashboard.
- Click on the Add New option.
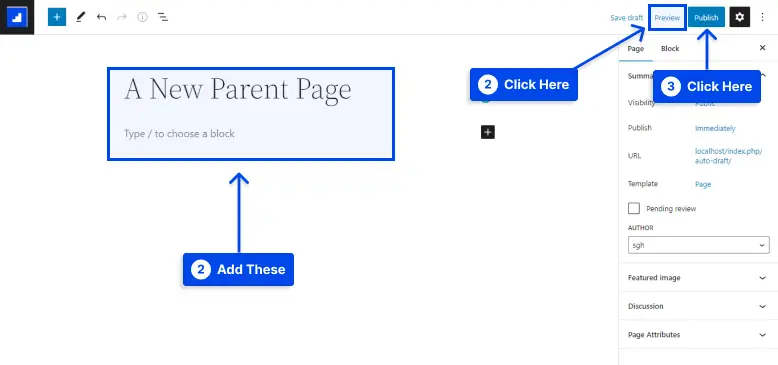
- Enter the page’s title and content.
- Click on the Preview option to see what it will look like.
- Click the Publish button to publish the page.
Repeat these steps if you want to add more parent pages to your website. To create a child page, you must first create a parent page.
In the same manner, you can convert any existing page into a child page or create a brand new page that will become your child page.
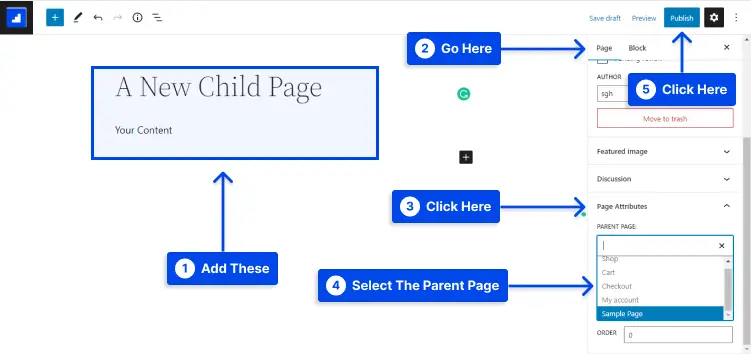
Follow these steps to create a child page:
- Go to Pages in your WordPress dashboard.
- Click on the Add New option.
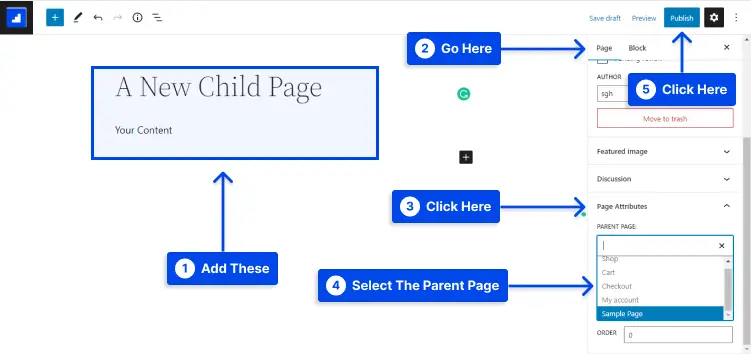
- Write your title and content.
- Go to the Page tab and scroll down to Page Attributes.
- Select a specific page to set as the parent page from the drop-down menu.
- Click on the Publish button.


Adding more child pages can be accomplished by repeating these steps. By entering a numerical value, you can also change the order of appearance of the child pages. To do this, you can use the Order textbox in the Page Attributes section.
How to Display the List of Child Pages of a Parent Page?
Displaying a list of child pages on their parent pages is a great way to establish a clear structure for the website.
A clear structure improves users’ ability to find the information they are looking for improving both the user experience and the site’s navigation.
This section provides two ways to display the list of child pages of a parent page:
Show a List of Child Pages Using a WordPress Plugin
Using a plugin can simplify the configuration process. In most WordPress plugins, shortcode parameters are available for adding a list of child pages to a parent page and determining the list’s style.
Plenty of plugins are available in the WordPress directory to use in this method. The Page-list plugin will be utilized in this section.
Follow these steps to use this tool:
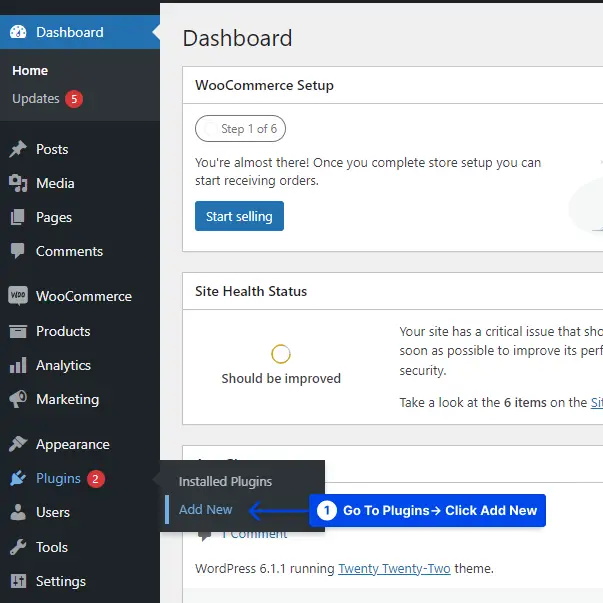
- Go to Plugins in your WordPress dashboard.
- Click on the Add New option.
- Install and activate the plugin.
Several shortcodes on the plugin’s page allow you to customize the appearance of the lists. These include:
[pagelist]‒ Displays the website’s sitemap.[subpages]‒ Shows the child pages of the current page.[siblings]‒ Shows the current page’s sibling pages, which are grouped under the same parent page.[pagelist_ext]‒ Displays a list of pages with featured images and excerpts for each.
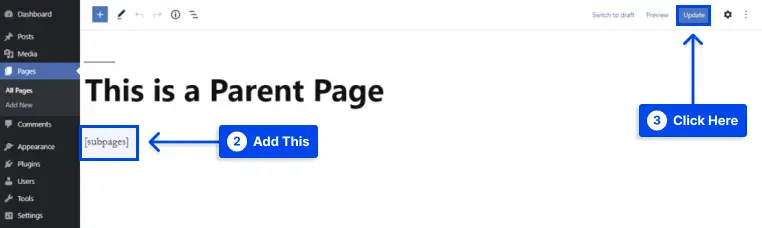
- Insert the [subpages] shortcode within the desired parent page and click on the Update button.
Besides that, the list can be styled by adding a CSS class or combining the main shortcode with the available parameters.
Show a List of Child Pages Using a PHP Code
If you manually code the child pages, you have more flexibility in customizing the list. However, this process requires a certain level of technical knowledge, so it may not be suitable for WordPress beginners or non-technical users.
A copy of the code must be placed in the function.php file of your WordPress theme, which can be accessed using an FTP client program or a File Manager.
Follow these steps to show a list of child pages using a PHP code:
- Access your site’s files with an FTP client program or a File Manager .
- Go to Files → File Manager.
- Access wp-content → themes from the root directory (public_html).
- Open the folder of the active theme and find the functions.php file.
- Open the functions.php file by double-clicking on it, and adding the following code at the bottom of the file:
function betterstudio_list_child_pages() {
global $post;
if ( is_page() && $post->post_parent )
$childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->post_parent . '&echo=0' );
else
$childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->ID . '&echo=0' );
if ( $childpages ) {
$string = '<ul class="betterstudio_page_list">' . $childpages . '</ul>';
}
return $string;
}
add_shortcode('betterstudio_childpages', 'betterstudio_list_child_pages');
- Save the changes and go to your WordPress dashboard.
- Go to Appearance and click on the Widgets option.
- Add the
[betterstudio_childpages]shortcode in the widget area.
As an alternative, you may insert it directly onto the parent page.
How to Change Child Pages Order?
You can set the order of the child pages on your website to make navigation more intuitive on the front end. An example of computer programming languages may be set up as sub-pages like the following:
Computer Programming Languages is the parent page, and C, C#, C++, Java, JavaScript, PHP, and Python are the child pages.
To arrange them in a specific order, it may be advisable to introduce JavaScript first as an example. Two methods can be used to order child pages:
- Use the Order menu item in the Page Attributes box of your WordPress editor.
- Using the Quick Edit link when you are viewing all pages.
How to Manage Parent and Child Pages?
You may find that having a hierarchical structure for your WordPress website significantly improves its navigation and user-friendliness.
In many cases, WordPress users are not aware that the page structure influences your site’s search engine optimization.
A well-structured page can assist search engines like Google in crawling and indexing a site by simplifying the content’s location and understanding.
In addition, a site’s hierarchy conveys information to search engines about which pages are essential, increasing the website’s authority and searchability.
Listed below are some tips on how to make the most of your page structure:
Relevant Content Should be Grouped Together
Consider the relationship between the keywords on a parent page and those on its child pages.
Decide Which Order Should be Followed
A child page is most often displayed based on the keyword popularity of the parent page to speed up the search process for visitors.
There may be times, however, when it is more appropriate to arrange them according to the priority of the content.
Create a Limited Number of Categories
Ensure that the number of child pages does not exceed two or seven so as not to overwhelm the user.
Make Sure Your Sitemap is Up-to-date
It is essential to update your WordPress sitemap every time you create a new page or update the content of an existing one to enhance indexing.
Conclusion
This article has explained a parent page, the differences between a parent page and a child page, the benefits of child pages, how to set parent and child pages in WordPress, display the list of child pages of a parent page, change child pages order, and manage parent and child pages.
It is our pleasure to present you with this article. Thank you for taking the time to review it. If you have any questions or comments, please feel free to post them in the comments section.
We encourage you to follow and like our Facebook and Twitter pages to stay up-to-date on our latest updates.