You don’t need to look any further than Uni Sans if you are looking for a unique font that can add that extra something to your design project in order to create a unique conclusion.
This upright sans serif typeface is quickly becoming a favorite among designers and creatives alike as it is a fun and creative addition to design projects.
I will be guiding you on how to download the Uni Sans font in this article.
Download Uni Sans Font
In addition to being available as a TrueType font (TTF), Uni Sans will also appear as an OpenType font (OTF), meaning it can be installed and used on Windows and Mac computers alike.
The Uni Sans font contained in this version of OmniSans is all that you need to create Uni Sans text if you install this version of OmniSans. If you install this version, then there will be no need to use Uni Sans font generation programs to create Uni Sans text.
Alternatives and Similar Style to Uni Sans
I have found five alternative fonts below that have a similar feel and look to the Uni Sans font, which can be used as a substitute:
- Arial Font
- Helvetica Font
- Roboto Font
- Montserrat Font
- Lato Font
Here is How You Can Use Uni Sans Font
A versatile typeface such as Uni Sans can be used in many different design applications and here are a few tutorials to guide you in getting started:
- How to use Uni Sans font on Canva
- How to use Uni Sans font in Photoshop
- How to Install Uni Sans font on Google Docs
- How to Install Uni Sans font on Microsoft Word
- How to Install Uni Sans Font on Cricut Design Space
- How to use Uni Sans font on Android
How Does the Uni Sans Font License Work?
In February 2017, the Uni Sans font was created by Svet Simov, Ani Petrova, and Vasil Stanev, and it is a free and open-source typeface available under the Open Font License (OFL), which allows the font to be used both personally as well as commercially.
There is also a requirement in the license that the designers must be credited when the font is used in any form of creative work.
Uni Sans Font Was Designed by Which Designer?
It was Simov Simov, Vasil Stanev, and Petrova Ani Petrova who designed the Uni Sans font in the 90s. They are each accomplished type designers who have a deep understanding of font development and the design process.
A number of well-known designers belong to the TypeType Foundry, such as Svet Simov who designed the Meta typeface family, and Ani Petrova who contributed to the Emtype Foundry’s typeface family.
Vasil Stanev is an up-and-coming designer who designed the popular Proxima Nova typeface and founded the TypeType Foundryce.
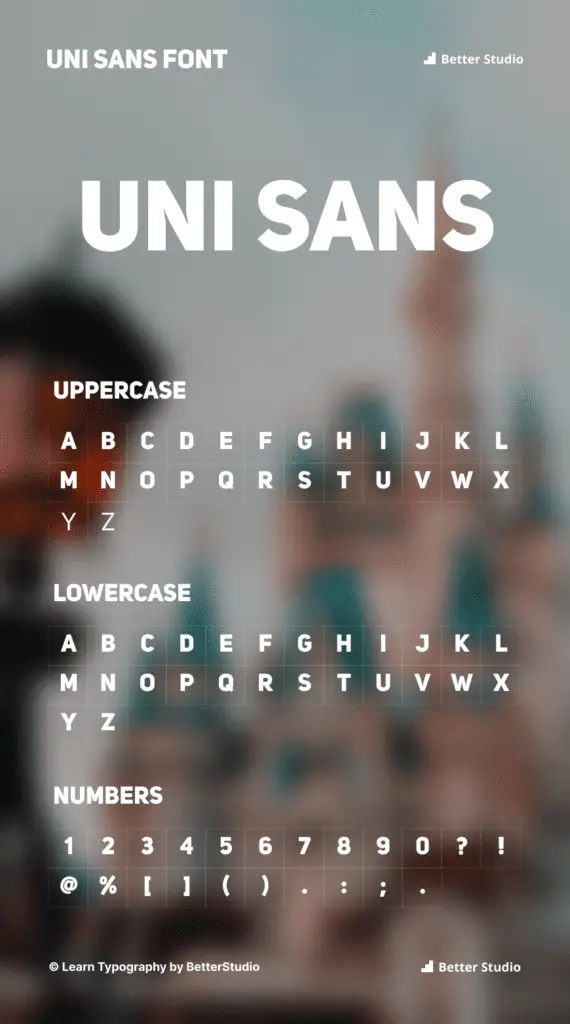
An Overview of Uni Sans
Uni Sans is a sans serif font designed by Svet Simov, Ani Petrova, and Vasil Stanev primarily for use on screens, but its strong forms make it super legible, so it can be used on any screen, no matter what size or type.
With five weights available, Uni Sans is suitable for various uses, from headlines to the body text, and includes an array of alternates and ligatures, as well as symbols and other special characters that help make it unique.
This typeface is also optimized for web and mobile use due to its thin strokes, large x-height, and wide character set. It is also well-suited for responsive design due to its thin strokes, large x-height, and wide character set.
We have several font metrics specifically designed for this software, which are important in order to ensure optimal compatibility across browsers, platforms, and device types, and also to ensure good support for non-Latin scripts, such as Greek, Cyrillic, and Hebrew, which may differ from the Latin script.
This clean typeface is perfect for logos, branding, and other identity applications thanks to its clean lines and geometric shapes.
In addition to digital products and websites, the program is great for other electronic stuff.
The conclusion is
It was developed by Svet Simov, Ani Petrova, and Vasil Stanev in the mid-2000s, and is considered one of today’s most versatile and modern typefaces.
Moreover, it is a great choice for any web and app designer who wants a typeface that can be used well on screen and is compatible across browsers, platforms, and devices in order to provide maximum usability and accessibility.
Besides logo design and branding, it is also ideal for web design, digital products, application development, and any other project needing the presence of a website on the Internet.
In the end, we hope that you have found all that you were looking for and that this article has given you a more comprehensive understanding of not only Uni Sans but its many uses and how it can be used in your own projects.
It would be great if you could all leave us a comment regarding Universal Sans or if you had a question regarding the font itself.
Don’t forget to follow us on Facebook and Twitter so you never miss another post like this in the future. I truly hope you will take a moment to do so in the comments section below.!