بارگذاری سریع صفحات یک وبسایت از مزیتهای آن محسوب میشود. یکی از عواملی که در این امر موثر است کاهش حجم صفحات است. فعال سازی GZIP در وردپرس به کاهش اندازه صفحات وبسایتتان کمک میکند.
فعال سازی GZIP در وردپرس باعث کاهش قابل توجه زمان بارگذاری، کاهش مصرف داده مشتری و بهبود زمان اولین بارگذاری صفحه سایت هستیم. در این مطلب از استودیو بهتر قصد داریم به آموزش فعال سازی GZIP در وردپرس بپردازیم.
یکی از فاکتورهای موثر در تجربه کاربری یک وبسایت سرعت بارگذاری آن است. این فاکتور از سال 2018 به یکی از اصلیترین موارد تاثیرگذار در رنکینگ سایتها تبدیل شد. قبل از اینکه سراغ روشهای فعال سازی GZIP در وردپرس برویم باید با یکسری تعاریف و توضیحات آشنا شویم.
اول از همه اینکه فرمت GZIP چیست؟ چرا این مدل از فشردهسازی در وردپرس اهمیت بسیاری دارد؟ و در آخر اینکه این نوع فشردهسازی چطور انجام میشود؟ در ادامه به این پرسشها پاسخ میدهیم. همراه ما باشید.
فرمت GZIP چیست؟
فرمت GZIP یک روش و نرمافزار فشردهسازی فایلها (کم کردن حجم) است. این کار باعث میشود که اطلاعات با سرعت بیشتری بارگذاری شوند. این فشردهسازی در سمت سرور انجام میشود.
این نوع فشردهسازی به شما اجازه میدهد حجم فایلهای جاوا اسکریپت، HTML و Stylesheet وبسایت خود را کاهش دهید. فشردهسازی GZIP مربوط به فشردهسازی تصاویر نمیشود!
فشردهسازی تصاویر به روش دیگری انجام میشود. بد نیست بدانید که این فرمت فشردهسازی توسط Jean-loup Gailly و Mark Adler پیاده سازی شده است.


Ilya Grigorik فشردهسازی را اینطور تعریف میکند: فشردهسازی عملیات و فرایند رمزگذاری اطلاعات با استفاده از تعداد بیتهای کمتر است.
زمانی که یک مرورگر از یک وبسایت بازدید میکند بررسی میکند که آیا فشردهسازی GZIP در این وبسایت فعال شده است یا خیر. اگر که این نوع فشردهسازی فعال باشد فایلهای فشرده و کم حجمتر را نمایش میدهد.اما اگر فعال نشده باشد همان فایلها با حجم اصلی – بالا را نمایش میدهد.
این کار باعث میشود زمان بیشتری برای بارگذاری صفحات صرف شود. به همین خاطر اکثر اوقات که در حال استفاده از ابزارهایی مانند Google Page Speed هستید با خطای سرعت مواجه میشوید.
چرا فشردهسازی GZIP در وردپرس مهم است؟
سوال اینجاست، چرا فشردهسازی GZIP در وردپرس مهم است؟ خب، اگر بخواهیم خلاصه بگوییم میتوان گفت که کند بودن بارگذاری نه تنها بر نتایج جستجو بلکه در تجربه کاربری یک وبسایت هم تاثیر منفی میگذارد. در نتیجه این تاثیر منفی نرخ Conversion وبسایت هم به شدت کاهش پیدا میکند.
به طور طبیعی بیش از نیمی از کاربران انتظار دارند که بارگذاری یک وبسایت کمتر از 2 ثانیه طول بکشد! پس اگر سرعت بارگذاری یک وبسایت بالا باشد کاربران از تصمیم خود برای بازدید، خرید و… پشیمان میشوند. این خبر خوبی نیست.
عملکرد فشردهسازی GZIP چگونه است؟
این مدل از فشردهسازی چطور کار میکند و چطور چنین نتایج شگفت انگیزی در پی دارد؟ قبول دارید که در اکثر وبسایتها از HTML، JavaScript و CSS استفاده میشود؟ این فشردهسازی آنها را به ابتداییترین شکل خود که همان پروندههای متنی(مبتنی بر متن) هستند باز میگرداند.
زمانی که کاربران با استفاده از مرورگر خود از یک وبسایت بازدید میکنند شروع به دانلود این فایلهای میکنند. سپس مرورگر با توجه به نوع کدهای موجود در این فایلها شروع به رندر کردن میکند.
در نتیجه این عملیات این کدها به چیزی قابل خواندن و فهمیدن برای انسان تبدیل میشوند. اما برای اینکه این کدها برای ماشین قابل خواندن باشند نیازی به این کارها نیست. تا زمانی که مرورگر قادر به تحلیل کدها باشد میتواند آنها را در بلوکهای متنی طولانی جای دهد.
فشردهسازی GZIP به طور کلی فرمت و ساختاری که برای انسان قابل فهم باشد را از بین میبرد. در نتیجه از بین بردن این قالب بندی کدها کوتاهتر میشوند که در نهایت فایلها فشردهتر میشوند. این کاری است که GZIP انجام میدهد.
هشدار GZIP در Google PageSpeed Insight
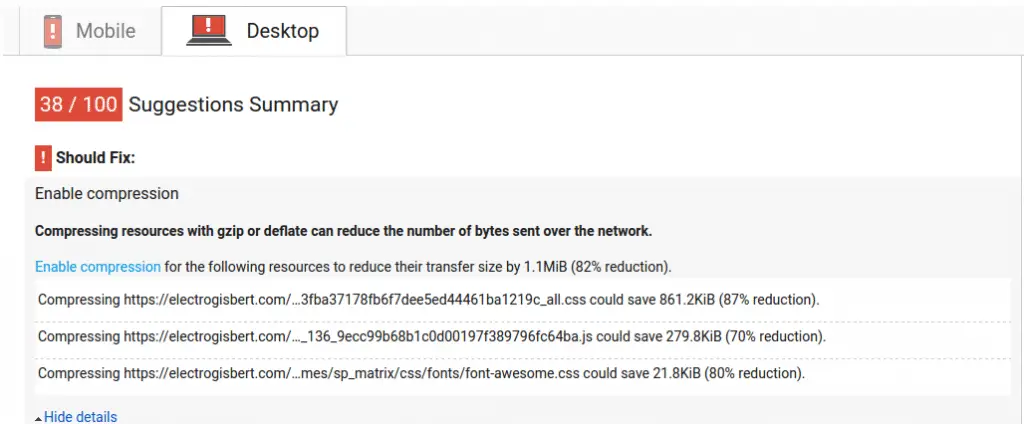
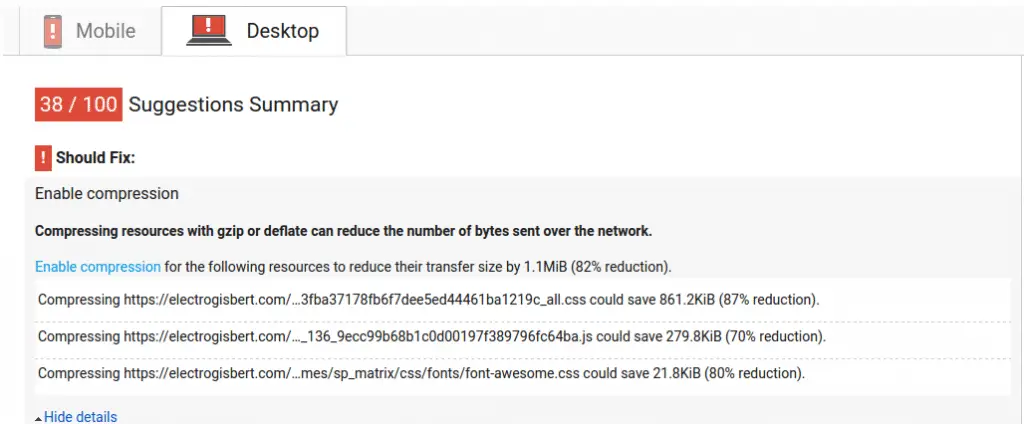
قطعا با ابزار Google PageSpeed Insight آشنا هستید. یکی از سرویسهای ارائه شده گوگل است که برای تست سرعت یک وبسایت مورد استفاده قرار میگیرد. گوگل میگوید که فشردهسازی با استفاده از GZIP تعداد بایتهایی که از طریق شبکه ارسال میشوند را کاهش میدهد.


هشدار GZIP در GTmetrix
Gtmetrix هم یکی از ابزارهای تست سرعت و بارگذاری است. وظیفه این ابزار پردازش فاکتورها و پارامترهای مختلفی است که در سرعت لود شدن یک وبسایت تاثیرگذار هستند. این ابزار هم فعال سازی GZIP در یک وبسایت را پیشنهاد میکند. زیرا فعال سازی GZIP باعث کاهش حجم چشمگیر منابع استاتیک میشود.
چگونه بررسی کنیم که فشردهسازی GZIP در وردپرس فعال است؟
از آن جایی که این مدل فشردهسازی بسیار جا افتاده و محبوب است عموما به طور خودکار در بسیاری از سرورها فعال میشود. از طرفی بسیاری از مرورگرها بیش از 17 سال است که از GZIP پشتیبانی میکنند. پس جای هیچ نگرانی نیست. تعدادی از مرورگرهایی که از این نوع فشردهسازی پشتیبانی میکنند:
- نسخه 5.5 به بعد مرورگر Internet Explorer – از سال 2000 میلادی
- نسخه 5 به بعد مرورگر Opera – از سال 2000 میلادی
- نسخه +0.9.5 مرورگر فایرفاکس – از سال 2001 میلادی
- مرورگر Google Chrome – از سال 2008 میلادی
- مرورگر Safari – از سال 2003 میلادی
اما اگر از فعال بودن یا نبودن آن مطمئن نیستید چطور میتوانید این مورد را بررسی کنید؟
بررسی با استفاده از ابزار فشردهسازی GZIP
اولین روش برای اینکه مطمئن شوید GZIP فعال است یا نه استفاده از ابزار GZIP است. این وبسایت به صورت آنلاین و آنی بررسی میکند که آیا GZIP در وبسایت شما فعال است یا نه؟ تنها کافی است به وبسایت Gzip compression test بروید. آدرس سایت خود را در این وبسایت وارد کنید و بر روی Test کلیک کنید.
نتیجه به دو صورت نشان داده میشود. در حالت اول زمانی است که GZIP فعال باشد. همچنین مقداری که با GZIP فشرده و ذخیره کردهاید را نمایش میدهد. حالت دوم زمانی است که GZIP فعال نباشد. در این صورت با یک پیغام خطا که این فشردهسازی در وبسایت شما فعال نیست روبرو میشوید.
بررسی هدر GZIP content-encoding


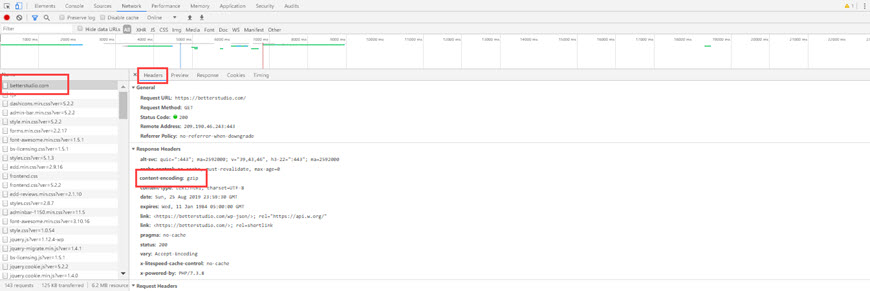
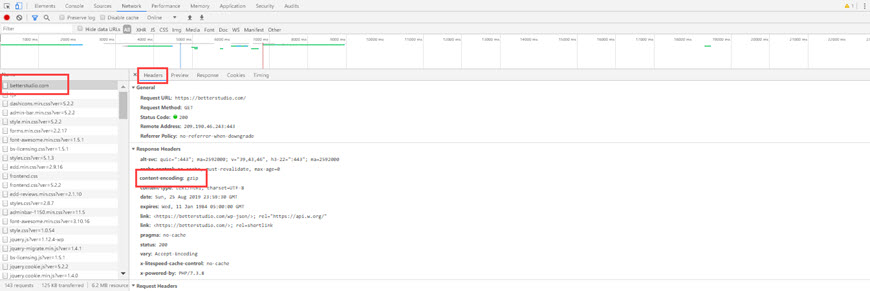
روش دوم برای اطمینان از فعال بودن GZIP بررسی هدر GZIP content-encoding است. این همان چیزی است که مرورگر در حین ارسال درخواست به دنبال آن میگردد. برای اینکار میتوانید Chrome Developer Tools را باز کرده و در تب Network به دنبال آن بگردید. این اطلاعات در بخش Header قرار گرفتهاند. به تصویر دقت کنید.


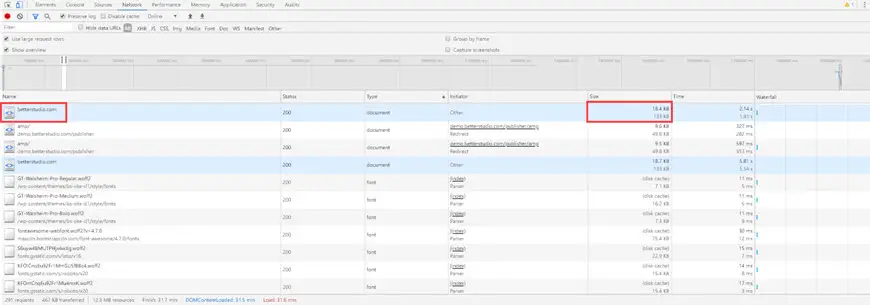
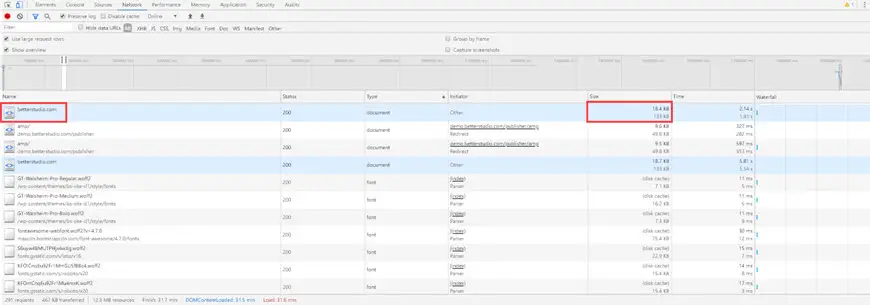
همچنین میتوانید در همین صفحه بر روی View Large Request کلیک کنید تا حجم اصلی و حجم فشرده شده برایتان نمایش داده شود. همان طور که در تصویر میبینید حجم اصلی 51.6 کیلوبایت بوده است و حجم فشرده شده 17.7 کیلو بایت است.
آموزش فعال سازی GZIP در وردپرس
همان طور که تا الان متوجه شدهاید فعال بودن فشردهسازی GZIP در وردپرس اهمیت بالایی دارد. برای فعال سازی این نوع فشردهسازی چند راه وجود دارد که در ادامه آنها را بررسی میکنیم.
1. اضافه کردن GZIP به وردپرس از طریق فایل .htaccess
یکی از روشهای معمول برای فعالسازی فشردهسازی GZIP در وردپرس استفاده از فایل htaccess است. در این روش فرقی نمیکند از چه کنترل پنل و یا برنامه FTP استفاده میکنید. در اینجا هدف ادیت این فایل و اضافه کردن دستورات جدید به آن است.
البته که این روش ریسکهای خود را به همراه دارد. زیرا شما مستقیما در حال ادیت فایلهای هسته وردپرس هستید. به همین خاطر اگر اشتباهی در حین انجام این کار صورت بگیرد تمام وبسایت را تحت شعاع قرار میدهد.
در نتیجه توصیه میکنم اگر از این راه استفاده میکنید قبل از انجام هرکاری یک فایل پشتیبان از وبسایت خود و تمامی اطلاعات آن تهیه کنید.
فایل htaccess عموما در پوشه root وبسایت شما قرار دارد. بهترین راه دسترسی به این فایل اتصال به وبسایت از طریق FTP است. البته که میتوانید برای دسترسی به آن از کنترل پنل هاست خود هم استفاده کنید. اما در اینجا ما پیشنهاد میکنیم ابتدا از طریق حساب FTP به وبسایت خود متصل شوید.
فایل htaccess را پیدا کنید و آن را بر روی کامپیوتر خود دانلود کنید. زیرا برای بروز کمترین خطا ابتدا آن را بر روی کامپیوتر خودمان ویرایش میکنیم. سپس نسخه ادیت شده را دوباره بارگذاری میکنیم.


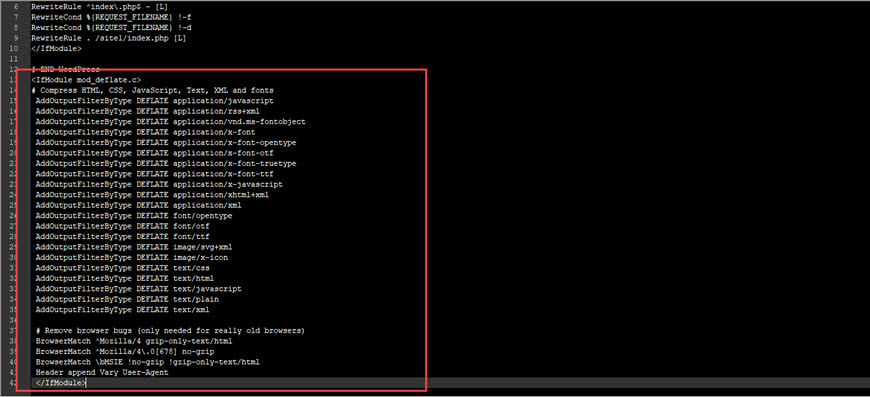
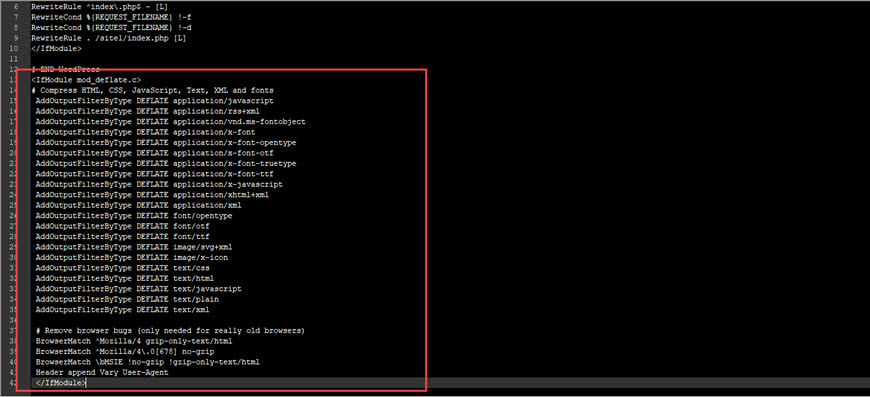
قطعه کد زیر را بین تگ آغازین و پایانی wordpress جای دهید. در آخر فایل را ذخیره کنید و بر روی وبسایت آپلود کنید. حال کافی است با استفاده از یکی از ابزارهای آنلاین GZIP وبسایت خود را آنالیز کنید تا مطمئن شوید فشردهسازی GZIP در وبسایت شما فعال شده است.
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent2. فعال سازی GZIP در NGINX
Nginx یک وب سرور متن باز و رایگان است. اگر که از این وب سرور برای وبسایت خود استفاده میکنید تنها کافی است دستورات جدیدی به آن اضافه کنید. برای این کار فایل nginx.conf را باز کنید و قطعه کد زیر را به آن اضافه کنید.
gzip on;
gzip_disable "MSIE [1-6]\.(?!.*SV1)";
gzip_vary on;
gzip_types text/plain text/css text/javascript image/svg+xml image/x-icon application/javascript application/x-javascript;3. فعال سازی GZIP در IIS
IIS که مخفف عبارت Internet Information Server است به معنی سرور اطلاعات اینترنتی است. در واقع سروری بر پایه Visual Basic که به عنوان پاسخی برای درخواستهای مرورگر از آن استفاده میشود. اگر که از این وب سرور استفاده میکنید دو روش برای فعال سازی GZIP پیش رو دارید. فعال سازی دینامیک و استاتیک.
استاتیک: ابتدا وارد IIS شوید. سپس در بخش System and Maintenance به دنبال Administrative Tools باشید. در این جا در Features View بر روی Compression دوبار کلیک کنید. در این صفحه فقط کافی است تیک گزینه Enable static content compression را فعال کنید. در نهایت در پنل Actions برای ذخیره شدن تغییرات بر روی Apply کلیک کنید.
این روش با استفاده از رابط کاربری این سرور است. شما میتوانید با استفاده از Command line هم به طور مستقیم این قابلیت را در سرور فعال کنید. تنها کافی است دستور زیر را اجرا کنید:
appcmd set config /section:urlCompression /doStaticCompression:Trueداینامیک: برای فعال کردن فشردهسازی GZIP در حالت داینامیک برای IIS باید همین مسیر را طی کنید. فقط گزینهای که فعال میکنید Enable dynamic content compression نام دارد. در آخر فراموش نکنید تغییرات را ذخیره کنید.
با استفاده از این دستور میتوانید از طریق Command line این قابلیت را فعال کنید:
appcmd set config /section:urlCompression /doDynamicCompression:True4. از سرویس میزبانی خود بخواهید GZIP را برای وردپرس فعال کند
یکی دیگر از روشها برای فعال سازی فشردهسازی GZIP در وردپرس درخواست از سرویس میزبانی هاستتان است. در واقع اگر خیلی با ایجاد تغییرات در فایلهای سمت سرور راحت نیستید بهترین راه این است که از پشتیبانی بخواهید GZIP را در وبسایت فعال کند.
البته که بسیاری از سرویسدهندگان هاست این نوع فشردهسازی را به طور پیش فرض در سرور فعال میکنند. دلیل آن هم مزیتهای چشمگیر GZIP است. پس با سرویس میزبانی خود در تماس باشید.
علاوه بر اینکه میتوانید به صورت دستی GZIP را فعال کنید یا از سرویس میزبانی خود بخواهید این کار برایتان بکند، میتوانید از افزونههای وردپرس هم استفاده کنید.
افزونههای که در اینجا برای فعال سازی GZIP در وردپرس از آنها استفاده میکنیم W3 Total Cache، WP Rocket و WP Super Cache هستند. استفاده از افزونه به این معنی است که احتمال بروز خطا کمتر است.
5. فعال سازی GZIP در پلاگین W3 Total Cache
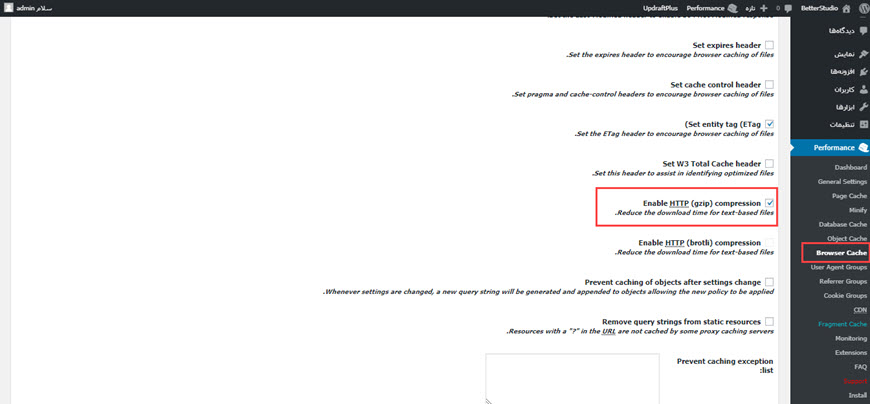
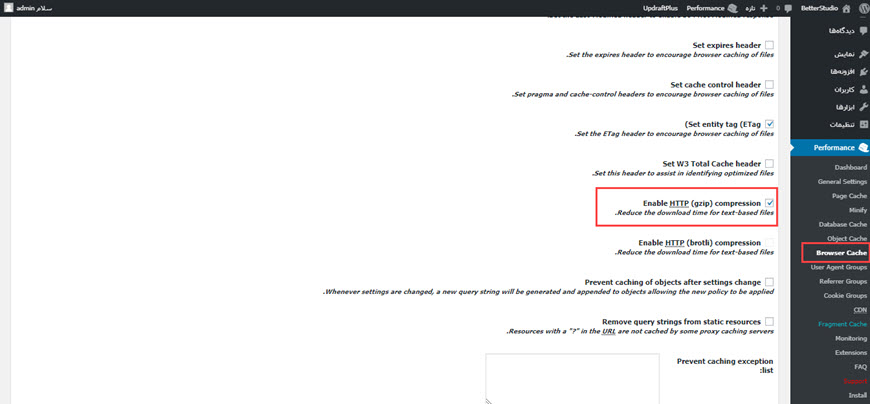
افزونه W3 Total Cache یکی از محبوبترین افزونههای کش وردپرس است. البته که نداشتن اطلاعات و تجربه کافی در تنظیم این افزونه میتواند به کلی وبسایت شما را مختل کند.


برای فعال سازی GZIP در وردپرس با استفاده از این افزونه به قسمت Browser cache در تنظیمات افزونه بروید. در اینجا کافی است تیک گزینه HTTP compression را فعال کنید تا GZIP در وردپرس فعال شود.
6. فعال سازی GZIP در پلاگین WP Rocket وردپرس
WP Rocket هم یکی دیگر از افزونههای کش وردپرس است. در این افزونه فقط با چند کلیک میتوانید سرعت بارگذاری وبسایت خود را بهبود ببخشید و زمان آن را کمتر کنید.
در این افزونه بلافاصله بعد از نصب و فعال سازی، قوانین فشردهسازی GZIP به فایل htaccess با استفاده از ماژول mod_deflate به وبسایت اضافه میشود. یعنی شما نیاز نیست هیچ کاری انجام دهید. فقط باید این افزونه را دانلود، نصب و فعال کنید.
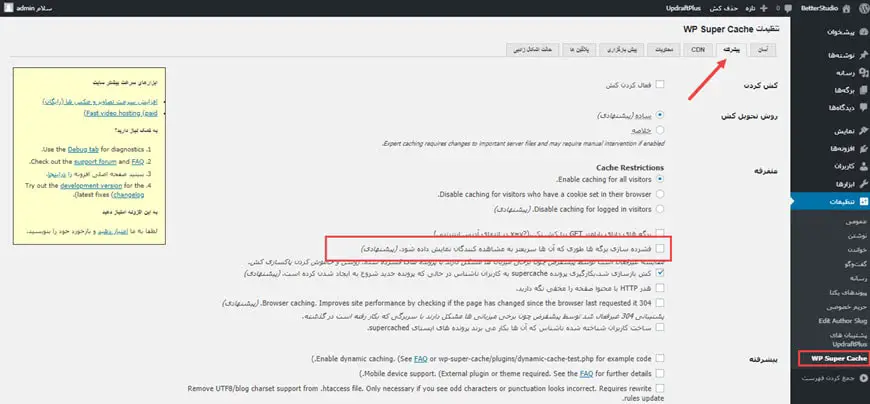
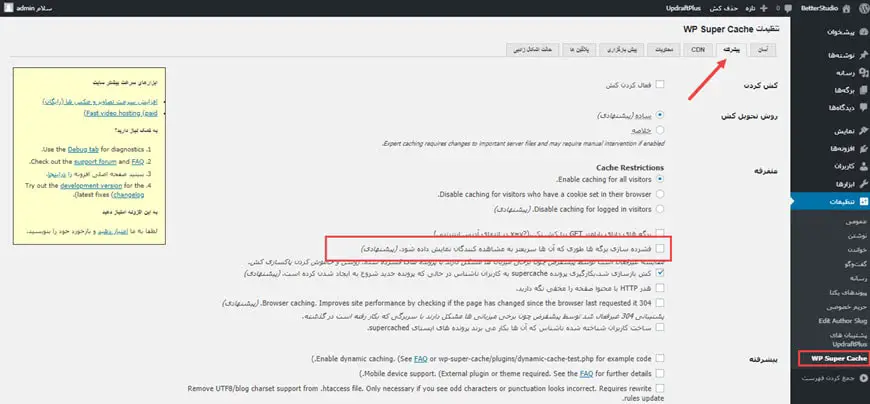
7. فعال سازی GZIP در پلاگین WP Super Cache
افزونه دیگری که برای فعال سازی GZIP در وردپرس از آن استفاده میشود WP Super Cache نام دارد. این افزونه هم در لیست محبوبترین و پر استفادهترین افزونههای کش وردپرس قرار دارد. برای فعالسازی این قابلیت در این افزونه به داشبورد وردپرس بروید.


از آن جا در نوار ابزار به دنبال منوی WP super cache بگردید تا به تنظیمات افزونه دسترسی پیدا کنید. وارد قسمت Advanced شوید. در اینجا باید تیک گزینه Compress pages so they’re served more quickly to visitors را فعال کنید. در نهایت هم تنظیمات را ذخیره کنید. همین!
همان طور که تا الان در مقالات بسیاری خواندهاید راههای بسیاری برای بهبود سرعت بارگذاری یک وبسایت وجود دارد. اما یکی از سادهترین و سریعترین روشها فعال سازی GZIP در وردپرس است.
اجازه ندهید که افزایش سرعت بارگذاری بر روی تجربه کاربری وبسایت شما تاثیر بگذارد. قبل از اینکه اثرات مخرب آن را ببینید برای این کار اقدام کنید. حتی بعد از فعالسازی این قابلیت میتوانید با اضافه کردن امکانات دیگر همچون فشردهسازی تصاویر و استفاده از CDN زمان بارگذاری را کمتر هم بکنید.



