در مقایسه با متن، تصاویر سایز بیشتری دارند و حافظه بیشتری را اشغال میکنند. در نتیجه در پایین آمدن سرعت سایت تاثیر بهسزایی دارند. ممکن است این سوال برای شما پیش بیاید که وقتی تصاویر سرعت سایت را پایین میآورد چه لزومی دارد که آنها را در سایت خود آپلود کنیم؟
در جواب این سوال میتوان به این ضربالمثل اشاره کرد که یک تصویر بیش از هزاران کلمه حرف دارد. وجود تصویر در سایت باعث افزایش جذابیت آن میشود و بازدیدکنندگان را به ماندن در سایت شما ترغیب میکند. اما سوالی که مطرح میشود این است که چطور تصاویر را بدون کاهش سرعت سایت آپلود کنیم؟
در چنین مواقعی لازم است به سراغ فشردهسازی تصاویر در وردپرس بروید. روشهای متعددی برای فشردهسازی تصاویر وجود دارد که در این مقاله یک به یک آنها را توضیح خواهیم داد.
فشردهسازی تصاویر در وردپرس با استفاده از پلاگین Smush
پلاگین Smush یکی از معروفترین پلاگینهای وردپرس است. در حال حاضر این پلاگین بیش از یک میلیون نصب فعال دارد و به طور کامل نیاز شما برای فشردهسازی تصاویر در وردپرس را برطرف میکند.
این پلاگین علاوه بر فشردهسازی تصاویر، فعالسازی لیزی لود (Lazy Load) برای افزایش سرعت سایت، تغییر سایز تصاویر و ارتقا سرعت صفحه گوگل شما را نیز بر عهده میگیرد.
بسیاری اوقات تنظیمات پیشفرض Smush برای شما کافی هستند. وقتی این گزینه را فعال کنید، پلاگین تمامی تصاویر جدید را فشرده سازی میکند.
این پلاگین بدون تغییری در کیفیت، تصاویر سایت شما را فشردهسازی میکند. به علاوه این قابلیت نیز وجود دارد که تا ۵۰ تصویر را به طور همزمان با یک کلیک فشرده کنید. این پلاگین به طور کامل با وردپرس و ویرایشگر گوتنبرگ سازگار است.
برای نصب این پلاگین وارد داشبورد وردپرس خود شوید. سپس از تب افزونهها، افزودن را انتخاب کنید و در قسمت جستجو Smush را وارد کنید.
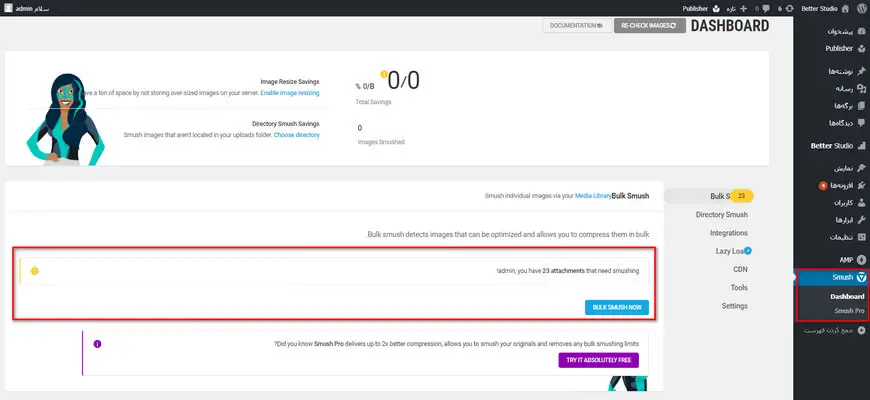
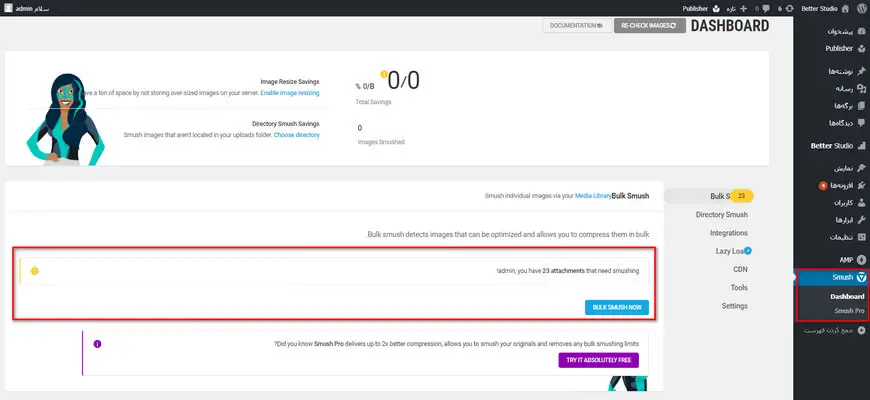
پس از نصب و فعالسازی پلاگین، تنظیمات آن در منوی سمت راست وردپرس ظاهر میشود. بر روی آن کلیک کنید.


این پلاگین با اسکن و جستجو در سایت شما تعداد تصاویری که میتوانید فشرده کنید را به شما نشان میدهد.
در نسخهی رایگان این پلاگین، فشردهسازی تصاویر دارای محدودیت است و فقط میتوانید تصاویر تا حجم ۵ مگابایت را فشردهسازی کنید. اما در نسخه پریمیوم میتوانید تصاویر تا حجم ۳۲ مگابایت را فشردهسازی کنید.
فشرده سازی تصاویر در وردپرس با استفاده از پلاگین TinyPNG
یکی دیگر از پلاگینهای پرکاربرد برای فشرده سازی تصاویر در وردپرس TinyPNG است. این پلاگین در حال حاضر بیش از 200 هزار نصب فعال دارد و با نسخهی 5.3.1 سازگار است.
مانند پلاگین Smush، این پلاگین هم به طور خودکار تصاویر آپلود شده را بهینهسازی میکند. TinyPNG از وردپرس چندسایته هم پشتیبانی میکند. این پلاگین همچنین با ووکامرس و WPML سازگار است و بدون هیچ محدودیت حجمی فایلهای PNG متحرک و GIF را فشرده سازی میکند.
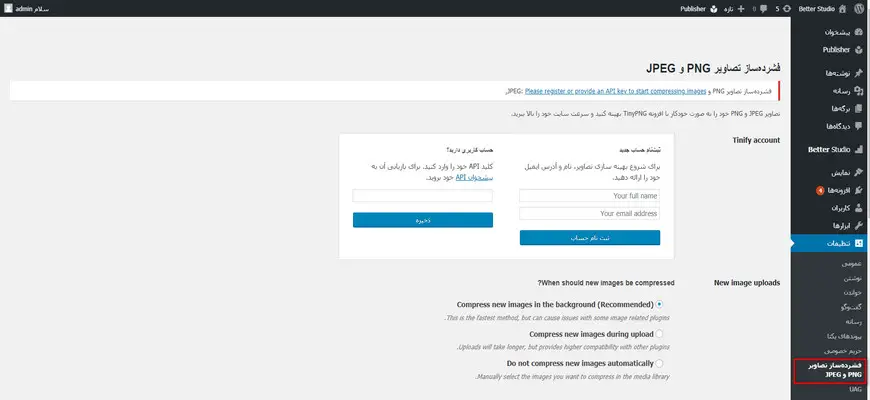
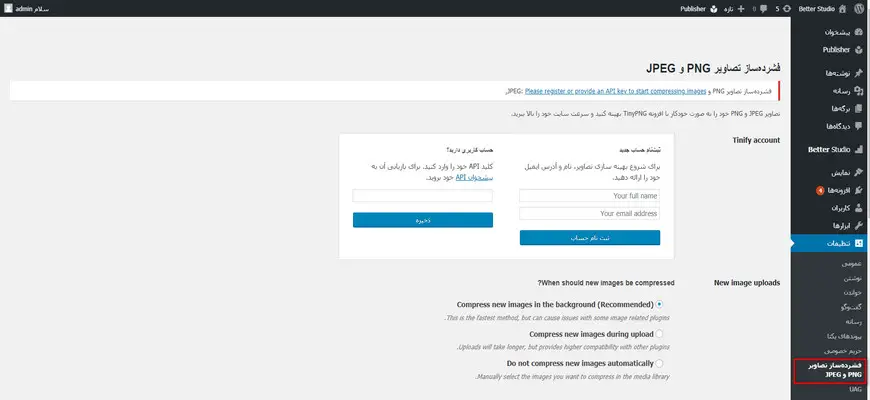
برای دانلود این پلاگین میتوانید مستقیما از سایت رسمی وردپرس آن را دریافت کنید. همچنین میتوانید از داشبورد وردپرس خود آن را نصب و فعال کنید. پس از نصب و فعالسازی پلاگین، در تب تنظیمات، گزینهی فشرده ساز تصاویر PNG و JPEG اضافه میشود.


در تب Option میتوانید تنظیمات پلاگین خود را تغییر دهید. البته قبل از هر کاری لازم است ثبت نام کنید و API key خود را وارد کنید.
فشرده سازی تصاویر بدون استفاده از پلاگین


اگر شما علاقهای به نصب پلاگین بر روی وردپرس خود ندارید برای فشرده سازی تصاویر میتوانید ازابزارهای آنلاین سایتها استفاده کنید. TinyPNG یکی از قدیمیترین و محبوبترین ابزارهای آنلاین برای فشرده سازی تصاویر است. این ابزار به شما این امکان را میدهد تا تصاویر PNG و JPG خود را فشرده سازی کنید و سپس آنها را دانلود کنید.
این ابزار به شما اجازه آپلود همزمان ۲۰ تصویر و بیش از ۱۰۰ تصویر در ماه را میدهد. البته محدودیت حجم فایل وجود دارد و تصاویر بالای ۵ مگابایت را پشتیبانی نمیکند. این وبسایت از قابلیت درگ اند دراپ استفاده میکند و به آسانی میتوانید تصاویر موردنظر خود را برای فشرده سازی به سایت اضافه کنید. پس از فشرده سازی میتوانید تصاویر را دانلود کنید و یا در Dropbox ذخیره کنید.
برای مشاهدهی راهکارهای بیشتری برای فشرده سازی تصاویر وردپرس بدون استفاده از پلاگین، مطلب دیگر ما را مطالعه کنید.
چند پلاگین دیگر برای فشرده سازی تصاویر
اگر پلاگینهای بالا به هر دلیلی نیاز شما را برطرف نکردند، این پلاگینها را امتحان کنید:
Imagify


Imagify یکی از کاملترین وقدرتمندترین پلاگینهای فشرده سازی تصاویر در وردپرس است. این پلاگین توسط WP Media سازندهی WP Rocketعرضه شده است. همانند پلاگین کش این شرکت، پلاگین Imagify نیز بسیار ساده است.
الگوریتمی که این پلاگین برای فشرده سازی تصاویر به کار میبرد به گونهای است که تاثیری بر روی کیفیت تصاویر ندارد. این پلاگین ۳ مدل فشرده سازی دارد. Normal، Aggressive و Ultra. همچنین با استفاده از بکاپهای پلاگین میتوانید تصاویر را به حالت اولیه برگردانید و آنها را با متدهای دیگری فشرده کنید.
این پلاگین در دو نسخه رایگان و پریمیوم عرضه شده است. نسخهی رایگان این پلاگین به شما اجازه بهینهسازی ۲۵۰ تصویر در هر ماه را میدهد. اگر در ماه به بیشتر از این تعداد نیاز دارید، لازم است پلاگین خود را به نسخه پریمیوم ارتقا دهید.
همانند سایر پلاگینهای وردپرس، برای دانلود میتوانید از داشبورد وردپرس خود یا سایت رسمی وردپرس اقدام کنید.
WP-Optimize


یکی دیگر از پلاگینهای کامل برای بهینهسازی تصاویر در وردپرس WP-Optimize است. این پلاگین نه تنها فشرده سازی تصاویر در وردپرس را ممکن میکند، بلکه پایگاه داده سایت شما را بهینه میکند و آدرس صفحات سایت که باعث افت سرعت سایت میشود را کش میکند.
با استفاده از پلاگین WP-Optimize میتوانید انواع فایل PNG، JPG، GIF، BMP و TIF را فشرده سازی کنید. هر فایل میتواند حجمی تا ۵ مگابایت داشته باشد. همچنین میتوانید تعدادی فایل را به طور همزمان فشرده سازی کنید. همچنین این پلاگین به طور خودکار بکآپ میگیرد و میتوانید فایل اصلی را برگردانید.
این پلاگین در دو نسخه رایگان و پریمیوم عرضه شده است. نسخه پریمیوم این پلاگین از وردپرس چندسایته پشتیبانی میکند.
Image Optimization by Optimole


Optimole یکی دیگر از پلاگینهای بهینهسازی وردپرس است. این پلاگین میتواند به طور خودکار تمام تصاویر آپلود شده و حتی تصاویر قدیمی سایت شما را اسکن کند و آنها را بهینهسازی کند. تصاویر بدون هیچ تغییری تا ۸۰٪ قابل فشرده سازی هستند.
Optimole یک پلاگین بر اساس حافظه ابری است و در نتیجه از سرور وبسایت شما برای فشرده سازی تصاویر سایت استفاده نمیکند. این پلاگین با آخرین نسخه وردپرس سازگار است و در دو نسخه رایگان و پریمیوم عرضه میشود.
نسخه رایگان این پلاگین بیشتر قابلیتهای موردنیاز شما را دارد اما با ارتقا به نسخه پریمیوم میتوانید از قابلیتهای بیشتری برخوردار شوید. همچنین میتوانید با این پلاگین به تصاویر خود واترمارک اضافه کنید.
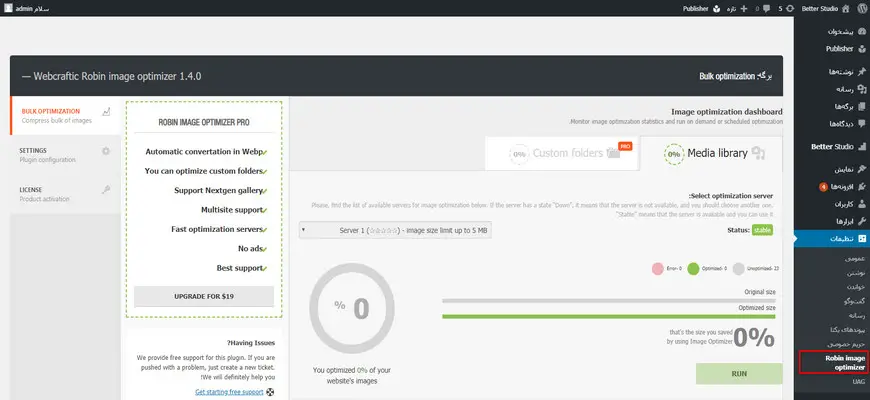
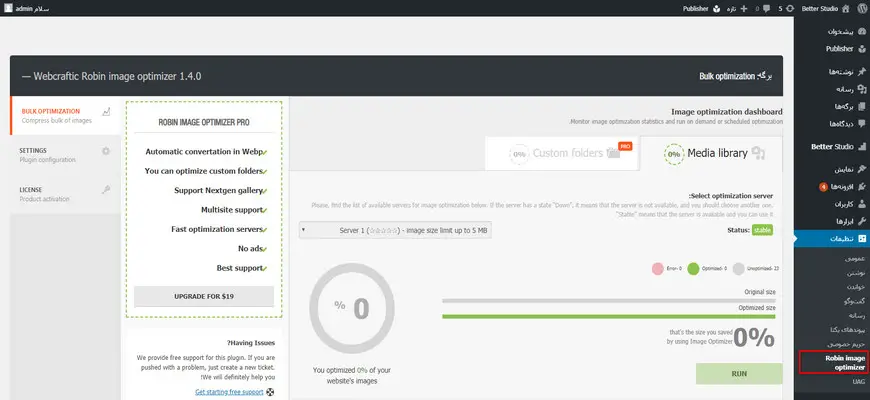
Robin Image Optimizer
با کمک Robin Image Optimizer میتوانید تصاویر خود را در وردپرس فشرده سازی کنید. این پلاگین نیز در دو نسخه رایگان و پریمیوم عرضه شده است.


پلاگین Robin Image Optimizer هیچ محدودیتی در فشرده سازی تصاویر در وردپرس ندارد و به طور خودکار تصاویر را بهینه سازی میکند. این پلاگین نیز با سه مدل فشرده سازی همراه است و میتوانید آن را مستقیما از سایت وردپرس یا داشبورد وردپرس دانلود کنید.
چرا فشرده سازی تصاویر در وردپرس لازم است؟
تصاویر از مهمترین و کلیدیترین المانها در یک وبسایت هستند. در حالت عادی تصاویر نسبت به متنها حجم بیشتری دارند و زمان بارگذاری طولانیتری نیز دارند. به علاوه، تصاویر تاثیر مستقیمی بر عملکرد سایت شما دارد و برای بهبود سرعت سایت خود لازم است تصاویر را فشرده سازی کنید.
تعدادی نرمافزار ویرایشگر وجود دارد که با استفاده از آنها میتوانید تصاویر خود را فشرده سازی کنید. فتوشاپ یکی از بهترین ابزارهایی است که میتوانید برای فشرده سازی تصاویر خود از آن استفاده کنید. گرچه بسیاری از افراد با فوتوشاپ آشنایی ندارند.
به همین دلیل استفاده از پلاگینهای وردپرس یا ابزارهای آنلاین بهترین انتخاب برای بهینه سازی تصاویر وردپرس است.
روشهای دیگر برای بهینهسازی سرعت سایت
وردپرس یکی از منعطفترین سیستم مدیریت محتوا است که میتوانید قابلیتهای مختلف را به راحتی میتوانید حذف و اضافه کنید. همانطور که در بالا توضیح دادیم، فشرده سازی تصاویر در وردپرس به عملکرد سایت شما بسیار کمک خواهد کرد.
با این وجود راههای دیگری برای برای بهینهسازی و ارتقای عملکرد سایت شما وجود دارد که در ادامه توضیح خواهیم داد.
ارتقای سرویس ارائه دهندهی هاست
سرویس میزبان سایت شما نقش بسیار مهمی در عملکرد سایت شما دارد. اگر سایت شما با کاهش سرعت روبرو است به شما پیشنهاد میکنیم سایر پلنهای هاستینگ خود را بررسی کنید و سرویس خود را ارتقا دهید یا حتی شرکت ارائه دهنده سرویس را تغییر دهید.
بیشتر مردم به دلیل قیمت کمتر نسبت به سایر پلنها از هاستینگ اشتراکی استفاده میکنند. بسیاری از هاستهای اشتراکی در ارائهی خدمات مناسب ناموفق هستند.
چرا؟ به این دلیل که تعداد زیادی از مردم به طور همزمان از آن سرور استفاده میکنند. به عنوان مثال، فرض کنید وب سرور یک پارکینگ است. چه تعداد ماشینی میتوانند در آنجا پارک کنند؟ شما نمیتوانید بیشتر از ظرفیت پارکینگ ماشین در آنجا پارک کنید. چنین موضوعی در مورد هاستینگ اشتراکی نیز صدق میکند. شما نمیتوانید بیش از ظرفیت یک هاستینگ در یک لحظه از آن استفاده کنید.


استفاده از CDN در وردپرس
CDN مخفف شبکهی ارائهی محتوا (Content Delivery Network) است. به طور خلاصه یک سی دی ان فایلهای شما را در سرورهای مختلف در سرتاسر دنیا (یا سراسر کشور) ذخیره میکند و در زمان ارسال درخواست، نزدیکترین سرور به مخاطب پاسخ میدهد.
در نتیجه فایلها با سرعت بسیار بیشتری لود میشوند. برخی پلاگینها از جمله JetPack به همراه خدمات CDN رایگان عرضه میشوند. هرچند برای دریافت بهترین کیفیت باید روی یک شبکهی CDN مناسب سرمایهگذاری کنید.
استفاده از پلاگینهای کش کردن
ذخیره کردن کش وبسایت یکی از آسانترین راهها برای بهینهسازی سایت وردپرس شما است. اما ذخیرهسازی کش چیست؟
کش کردن به معنای ذخیرهی فایلهای خود در مرورگر کاربران برای استفادههای بعدی است. هر بازدید صفحه در سایت شما یک درخواست به سمت سرور میفرستد و سپس سرور نتایج را در مرورگر نمایش میدهد.
فرض کنید شما تعداد زیادی تصویر در سایت خود دارید. چقدر زمان میبرد تا سرور تمام این پروسه ارسال درخواست به سرور و نمایش نتایج درمرورگر را برای هر کاربر تکرار کند؟ با فعال کردن کش وردپرس، میتوانید تصاویر را در مرورگر کاربران ذخیره کنید و در نتیجه سرعت بارگذاری سایت افزایش یابد.
اگر ارائه دهنده هاست شما از قابلیت کش پشتیبانی نکند لازم است که پلاگینهای اضافی بر روی وردپرس خود نصب کنید. WP Rocket یکی از پلاگینهای پریمیوم برای ذخیره سازی کش است که پلنهای متفاوتی دارد. اگر به دنبال یک پلاگین رایگان هستید W3 Total Cache را به شما پیشنهاد میکنیم.
استفاده از قالب بهینهسازی شده وردپرس
همانطور که گفتیم داشتن یک وبسایت بهینه تاثیر زیادی بر رتبه شما در نتایج جستجوی گوگل دارد. این رتبه برای سایتهای خبری و مجلات آنلاین بسیار مهم است. یک سایت سریع مستقیما بر تجربه کاربری تاثیر میگذارد.
ما در این مقاله توضیح دادیم که چگونه تصاویر سایت را فشرده کنیم. همچنین در مورد استفاده از CDN و فعالسازی کش وردپرس توضیح دادیم. مرحله بعدی که از مهمترین مراحل است استفاده از یک قالب بهینه است.


همواره قالب خود را از یک شرکت معتبر تهیه کنید. برای سایتهای خبری و مجله پابلیشر یک قالب بهینهسازی شده از نظر سئو و سرعت سایت است. سایتهایی مثل ژاکت قالبهای مشهور بسیار بیشتری را ارائه میکنند.
فعال سازی GZIP در وردپرس
در مقالات قبلی در مورد فعالسازی GZIP در وردپرس صحبت کردیم. با این وجود به طور خلاصه در این مورد توضیح میدهیم. GZIP یکی از ابزارهایی است که برای فشرده و غیر فشرده کردن فایلها در وردپرس استفاده میشود.
این ابزار از سمت سرور فعال است و سایز فایل HTML ،Stylesheets و JavaScript شما را کاهش میدهد. GZIP برای فشرده سازی تصاویر در وردپرس کاربردی ندارد، اما بسیاری از فایلهای مهم را فشرده میکند.
به طور کلی وقتی شما از یک سایت بازدید میکنید، مرورگر فعال بودن GZIP از سمت سرور را چک میکند.
آسانترین راه برای فعالسازی GZIP افزودن کد زیر به فایل .htaccess است. فایل .htaccess در پوشه اصلی قرار دارد و معمولا پنهان است. در نتیجه برای مشاهده آن لازم است از FTP client هایی مانند FileZilla استفاده کنید.
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>چطور تشخیص دهیم که سایت ما نیاز به بهینه سازی دارد؟
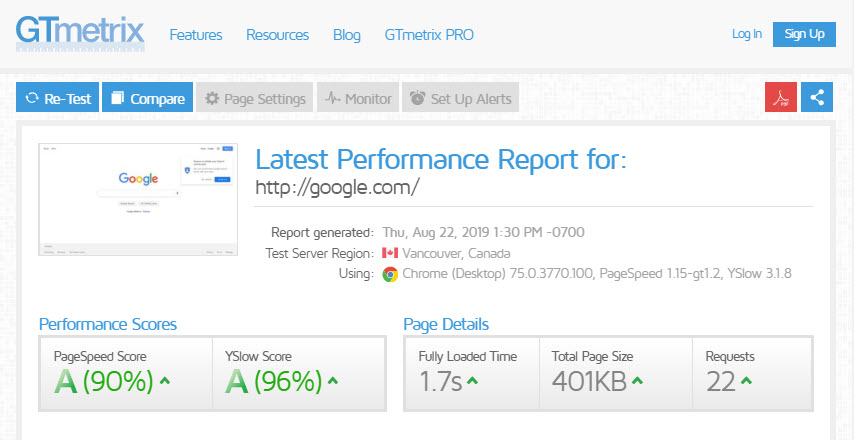
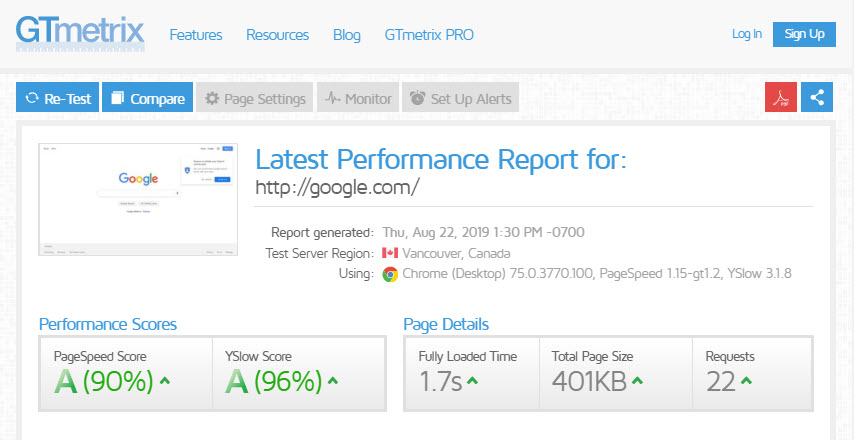
امروزه ابزارها و گزینههای مختلفی برای تست سرعت سایت شما وجود دارد. یکی از معروفترین ابزارها برای این کار GTmetrix است.
نسخه ابتدایی این ابزار کاملا رایگان است و اطلاعات بسیاری را در اختیار شما میگذارد.


GTmetrix به شما این امکان را میدهد که موقعیت مکانی آزمایش را تعیین کنید. مکانی که انتخاب میکنید بسیار در این آزمایش تاثیر دارد. هرچه تاخیر کمتر باشد، زمان بارگذاری سایت شما بیشتر خواهد بود. سرورهای GTmetrix در کشورهای آمریکا، کانادا، چین، انگلیس، استرالیا، هند و برزیل GTmetrix قرار دارند.
شما حتی میتوانید مرورگری که قصد تست کردن سایت خود با آن دارید مثلا کروم یا فایرفاکس را انتخاب کنید. نسخهی موبایلی این ابزار فقط در نسخه پریمیوم این ابزار فعال است. برای بررسی سایت خود، سایت را باز کنید و آدرس سایت خود را تایپ کنید و سپس بر روی تست کلیک کنید.
سایت شروع به اسکن میکند و بعد از مدت کوتاهی نتایج به شما نشان داده میشود.



