Have you ever wondered how to add an image watermark to your WordPress website? It’s a common concern among website owners who want to protect their images from being stolen or used without permission.
Luckily, a simple solution can help you safeguard your visual content and maintain your brand’s identity.
In this blog post, we’ll dive into the topic of adding image watermarks in WordPress, and show you how to do it in a few easy steps.
According to a recent study, businesses that use watermarked images in their marketing materials see an average 37% increase in brand awareness.
Starting with the basics, we’ll explain what an image watermark is and why you should use one.
We’ll also walk you through adding a watermark to your image process, so you can rest easy knowing your hard work is protected.
Let’s get started!
Why Use Watermarks in WordPress
Watermarks can protect the ownership of your images and prevent others from using them without permission. Promote your brand and make your images more recognizable by adding a watermark to your WordPress images.
It’s a simple process to add a watermark in WordPress and can be done easily with the help of a plugin.
In this section, we will discuss the benefits of adding watermarks to your WordPress site’s images and how to do it without using a plugin.
1. Prevent Image Theft: Prevent others from using your pictures without your permission by adding a transparent watermark to your images.
2. Branding: Watermarking your images with your logo or website URL can help build brand recognition and drive traffic to your site.
3. Professionalism: Adding a watermark to your images can give them a professional look, making them more appealing to potential clients or customers.
4. Easy to Create: You can easily create watermarks using free online tools or graphic design software.
Watermarks can offer great benefits to any WordPress site. By following these simple steps, you can easily add them to your images without using a plugin. Protect your images and promote your brand by using watermarks today!
Does Installing Image Watermark Stops Image Theft?
Protecting your images from theft is crucial if you’re running a website featuring visual content. One way to do this is by adding a watermark to your photos. In this section, we’ll explore whether installing an image watermark pluign can prevent image theft on your WordPress site.
Adding an image watermark can sometimes prevent image theft on your website. Watermarks are unique marks or logos that identify the image as being yours. The watermark can deter image thieves and make it harder for them to use your images without permission.
Watermarking your images in WordPress is a quick and effective way to protect valuable visual content from being stolen or used without your permission. But the question is, does installing an image watermark really stop image theft?
Here are some points to consider:
1. Watermarks Deter Some Image Thieves: Having a watermark on your images sends a clear message to potential image thieves that the content belongs to you and is protected by copyright. While some individuals may still try to remove or bypass the watermark, many will look for an easier target.
2. Watermarks Can Be Removed: While watermarks can deter some image thieves, it is essential to note that they can be removed. Various software and online tools are designed to remove watermarks from images, which means that even if you have a watermark on your pictures, they can still be stolen.
3. Watermarks Are Not Foolproof: Watermarks are not a guarantee that your images won’t be stolen. While they can make it more difficult for someone to steal your images, determined individuals can find ways to bypass or remove them.
Overall, while watermarking your images in WordPress is a useful tool for deterring some image thieves, it is not a foolproof way to stop image theft. It is necessary to use other methods such as copyright notices, disabling right-clicking on images, and disabling drag and drop to protect your valuable visual content.
If you want to ensure maximum protection for your images, you can use a protection plugin like WPShield Content Protector.
This plugin offers complete protection to your images and content with different options. It’s an effective tool to safeguard your images from misuse, including unauthorized downloads, hotlinking, and screen capture.
Here are some of the benefits of using WPShield Content Protector:
1. Disabling right-click: The plugin can fully disable or limit the right-click menu. Since using right-click is the most common method to steal photos, you can safeguard your images and content with this simple method.
2. Disabling Hotlinking: Some websites use other websites’ images with their links and upload them to their website; This way they are using your host resources and images all at once. WPShield can fully disable hotlinking on your website.
3. Protecting source code: The plugin also offers the website’s source code protection. Even if you disable right-click, more advanced users might use source code to find the image; by disabling it, you can fully protect your images.
4. Content Protection: In addition to image protection, the plugin offers content protection as well. It can protect your text, videos, and other content from being copied or stolen.
Looking to watermark WordPress without a plugin? Many are not sure if it’s worth using different plugins to safeguard their content since using many plugins can cause a decrease in your website speed. You can use WPShield Content Protector instead of all of those which fully protects every aspect of your website.
How to Add an Image Watermark in WordPress
When protecting your images online, adding a watermark is an effective solution. With WordPress, you can easily add an image watermark to your website with the help of a plugin.
With the help of the Easy Watermark plugin, it’s easy to implement. Plus, using this plugin, you can Watermark Images in WordPress Automatically without additional effort.
In this section, we will show you how to add an image watermark in WordPress using the easy watermark plugin.
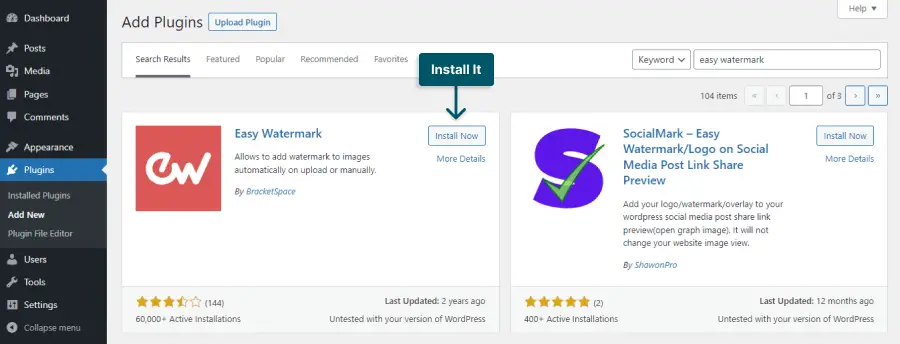
STEP 1: Install and activate the Easy Watermark plugin from Plugins → Add New.
STEP 2: Go to Tools → Easy Watermark to configure the plugin options.
STEP 3: Under the Watermarks tab, click on the Add New Watermark button.
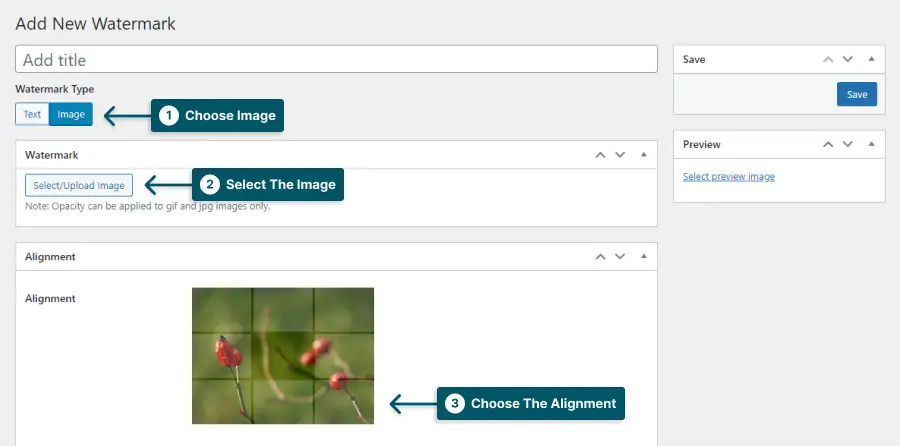
STEP 4: You can choose to add a text or image watermark.
STEP 5: Selecting the Image tab, you can choose the image, its alignment, and different rules for it.
STEP 6: Selecting the Text tab, you can choose the text, its alignment, font, color, and different rules for it.
By following these simple steps, you can easily watermark your images in WordPress. Using the Easy Watermark plugin makes the process hassle-free without the need for any coding skills.
FAQ
An image watermark is a visible or invisible overlay on an image that can be used to identify the creator and protect the image from unauthorized use or copying.
There are several ways to add an image watermark in WordPress. One way is to use a plugin like Easy Watermark. Another way is to use an image editing software like Photoshop to add the watermark and then upload the edited image to your WordPress site, but this is very time-consuming.
Adding an image watermark is a great way to protect your images from unauthorized use or copying. It can also help to identify the creator and prevent others from claiming credit for your work.
Some tips for creating an effective image watermark include making it visible but not too intrusive, using a font and color that is easy to read, and placing the watermark in a consistent location on all of your images. It’s also important to make sure the watermark doesn’t interfere with the overall composition of the image.
Protecting your images with a watermark can help deter people from stealing or misusing your content, but it is not 100% guaranteed. Using WPShield Content Protector, you can fully protect your images; it can help protect your content from being misused or stolen.
Conclusion
To recap, we’ve discussed adding an image watermark in WordPress using a plugin like Easy Watermark. Adding an image watermark to your WordPress site is essential for protecting your images from theft and misuse.
Thanks for reading our article on how to add an image watermark in WordPress. Don’t forget to use WPShield to fully protect your images and keep your site secure.
We hope you found it informative and helpful. If you have any questions or encounter any problems with implementing these methods, please don’t hesitate to let us know in the comment section.
To stay up-to-date on the latest WordPress tutorials, we encourage you to follow BetterStudio on Facebook and Twitter. We regularly share helpful tips and tricks for optimizing and securing your WordPress site.