WordPress launched its new version with a new editor called Guttenberg. In Guttenberg editor, new features are added to make your posts more appealing. These features are known as blocks.
Guttenberg allows WordPress users to publish their posts in a unique and more appealing way. One of its unique features is the cover image. the cover image is usually displayed with a post. As you know, in WordPress,
Difference Between the Cover Image and Featured Image?
Before anything, we will explain them individually. The cover image is a wide image commonly displayed at the beginning of a new post or text on a website. The cover image is visible after you open the link to a new post. Guttenberg editor has many features for the cover image.


For example, you can write your desired text on the image or change the color of the text (This filter is gray by default). By using the cover image, you can make your texts more appealing.
What is the featured image? the featured image has a completely different concept to cover image. featured image is in fact, images that are presented in various sizes and dimensions and represent the content of a text and post. These images also have an amazing impact on SEO.
On our blog page, you can see that every article provided contains a relevant image. Featured images are also displayed when your posts get shared on social media. The small images that optimize and improve your website are known as the featured image. So in reality, the difference between the featured image and the cover image is what they do.
Reminder: featured images don’t necessarily have to be in a post. Cover image won’t be displayed on the home page and social media.
How to Add a Cover Image in Guttenberg Editor
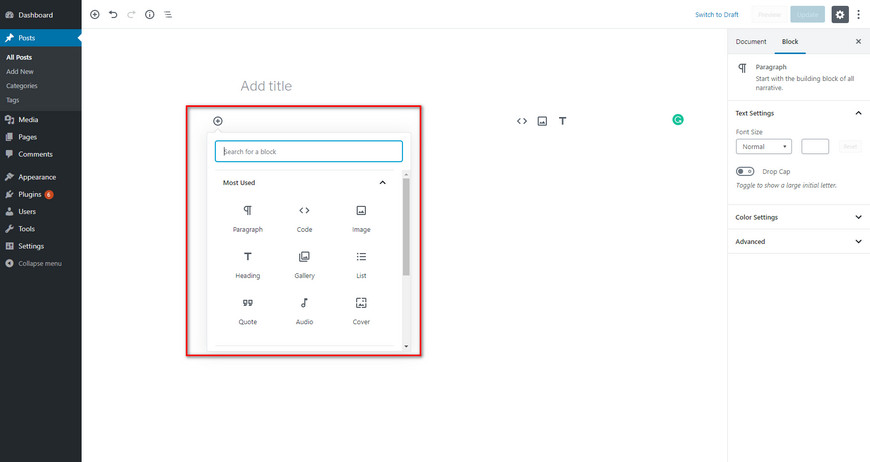
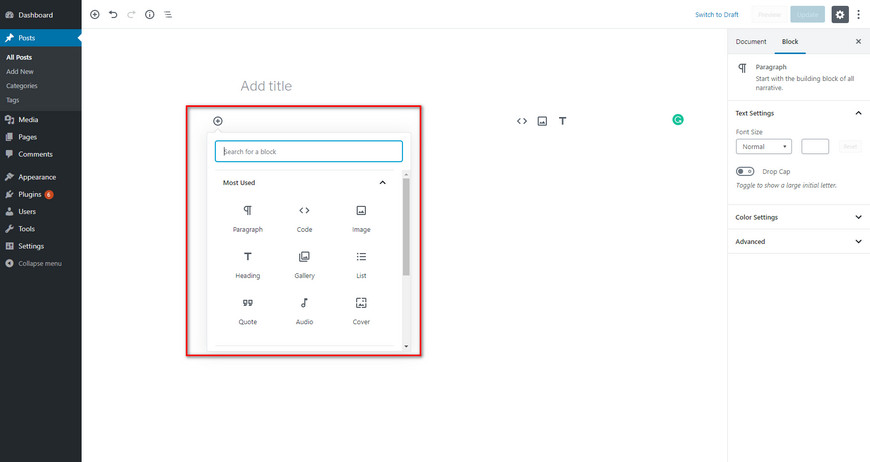
This feature is only accessible by WordPress versions 5.0 and above, if your WordPress is below version 5.0 and you need to access this editor, simply update your software. To add the cover image you will have to either create a new post or simply edit one of your older posts. Then click on “Post edit” and from there in common blocks look for “Cover”. After clicking on the cover, you will see a new block appearing in your text.


Now you can simply upload the image you want or drag and drop it. To edit the cover image, simply click on it, you can also edit overlay or add any texts to it. Don’t forget about resizing your cover image, also you can use a fixed background function. By activating this function, your image will stay still while you’re scrolling your page.
How to Select a Featured Image?
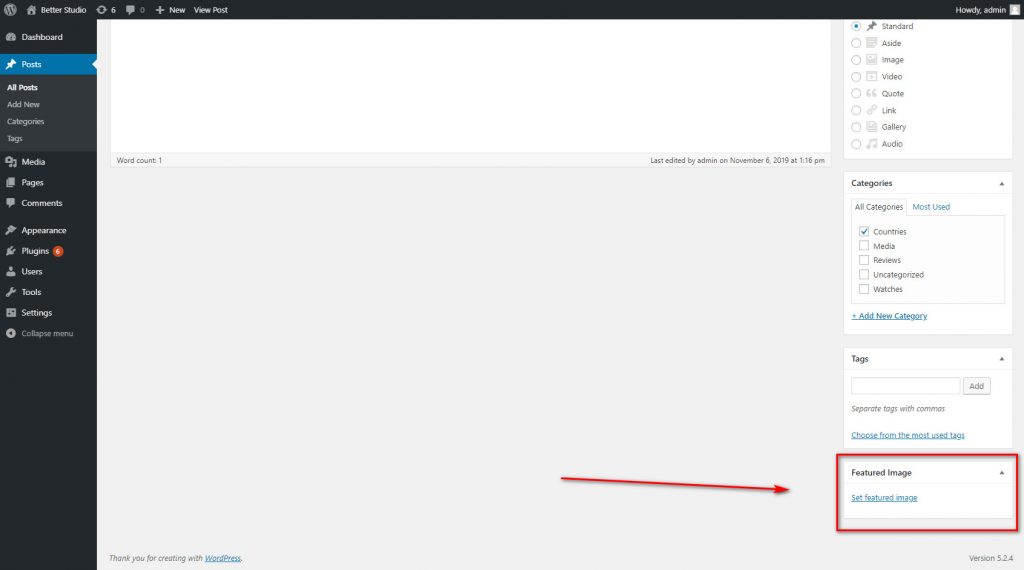
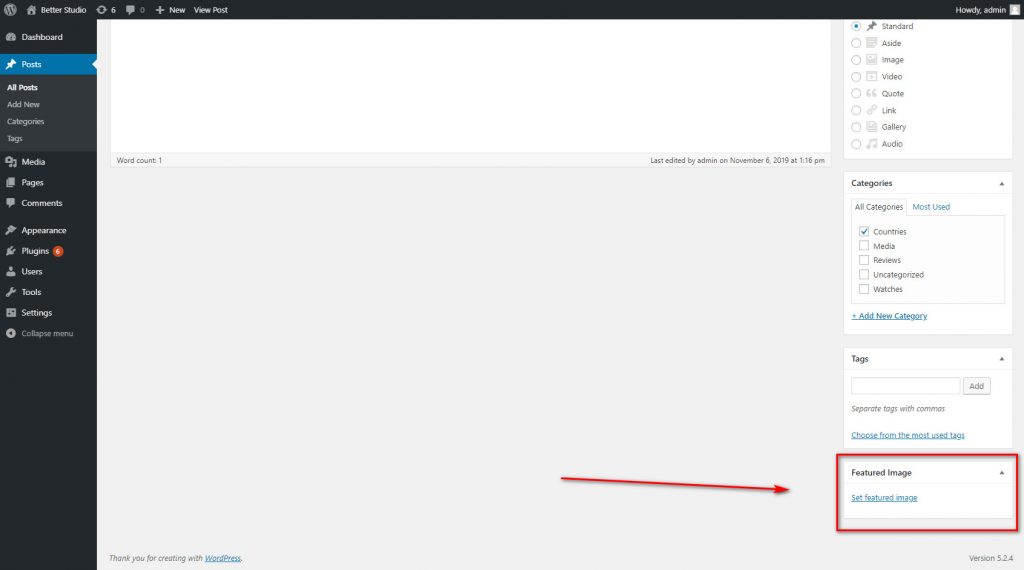
This feature was first introduced to WordPress version 3. The way you select a featured image is similar to selecting a cover image. First, you need to create a new post or edit one of your previous posts. Then you should be able to locate “featured image” at the bottom of the page. then you will have to click “set featured image”. now you can select your desired image, and fill in alt text and/or description.


Both featured images and cover images are designed to improve the visual aspect of your website. Using a featured image will help your audience to better understand and differentiate your content. Also, the cover image turns a boring page of texts into appealing content with a few images, it’s best to use cover image in-between paragraphs, sometimes a single image has a greater impact than a text.

 العربية
العربية