Optimizing a website for Google is the top priority of any website. To make that happen, every website needs to follow the SEO rules.
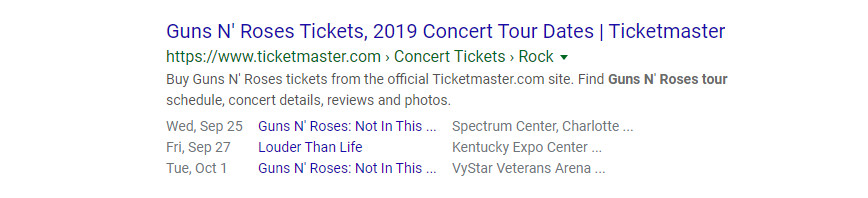
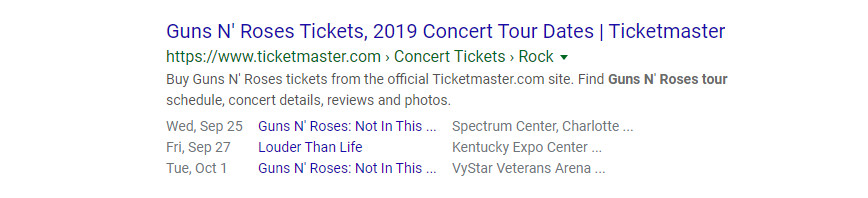
Have you ever seen a website with review stars while searching on Google? In this article, we discuss how to create a ‘Rich Snippet’ for your posts.
Rich Snippet is the extra information that appears next to the website link, which is added by the Schema codes. Below, we teach you how to add Schema to WordPress.
Before anything, let us explain Schema and then we will talk about adding it to WordPress.
What is Schema?
When search engines send their bots to a website, they look for a description, a definition of the website. For many years, webmasters and web developers tried to make a clear definition of their website by using HTML tags.
From title, header, meta tags to keywords everything is essential to achieve the highest rankings in Google.
For example, if your website title is “WordPress web design” Google can easily identify the content of your website. But it’s not that easy. Because words and sentences can have different meanings.
This is where Schema markup comes in. With the help of these codes, we can add a word dictionary to the backend of our website. These codes help search engines to better identify our content.


When you use these codes on the website, they allow search engines to gain access to more information about the website. Ultimately, this allows users to find the content they’re looking for faster and also it increases the traffic of the website.
Schema Markup is designed to eliminate confusion some words may cause for search engines. The main purpose of these codes is to help search engines to have a better understanding of the website and its content.
Therefore, once you add these codes to the website and after search engines have fully indexed the website, this data will be converted to Rich Snippets which are displayed on the results page for the users.
The Rich Snippets often appear as ratings, reviews, price, quantity, and even images.
Advantages of Rich Snippets and Schema
Now that we are familiar with Rich Snippets and Schema, let us explain the advantages of them and why we should add Schema to WordPress.
These codes help the users to have a better understanding of the content on a website. On the other hand, using Schema and Rich Snippets increases your chance of having a better ranking. Which is why these codes are important for a better SEO.
How to Add Schema to WordPress with a Plugin?
To add Schema to WordPress, you can use the Schema Pro plugin. There are many plugins in the WordPress plugin store, but the Schema Pro is very popular in the WordPress community.
In this plugin, first, you select the Schema Markup mode. Then, you define which content to be added to the Schema Markup.
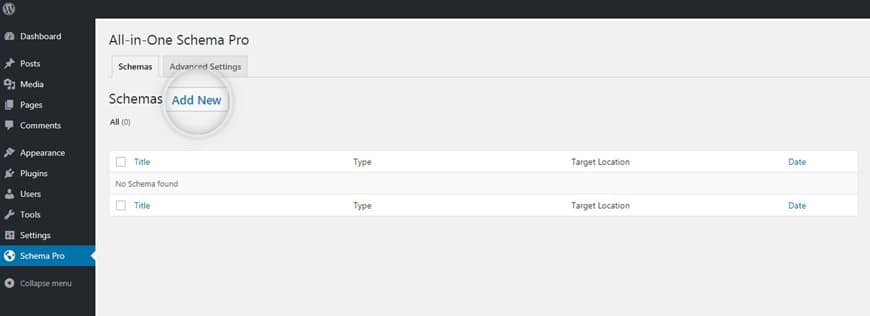
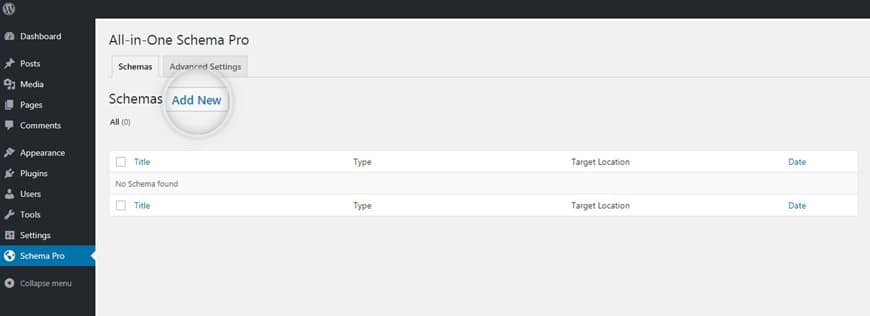
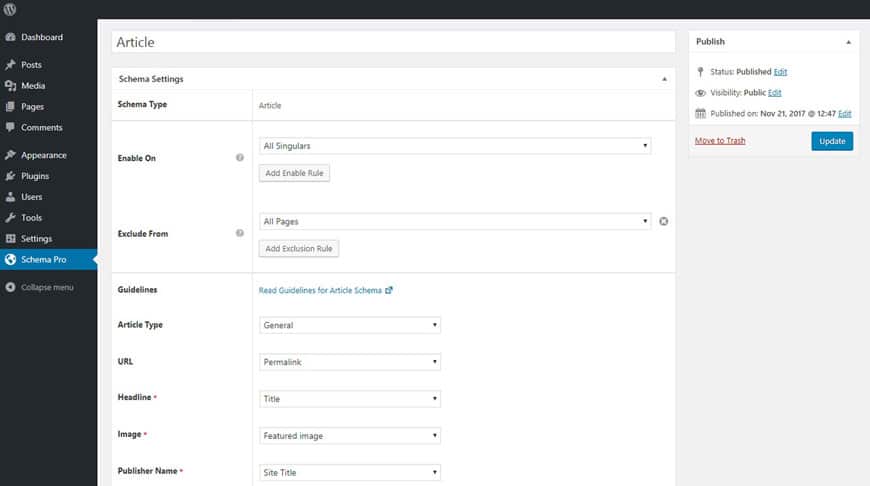
To create the first Schema Markup, go to Settings > Schema Pro. Next to Schemas, click on Add New.


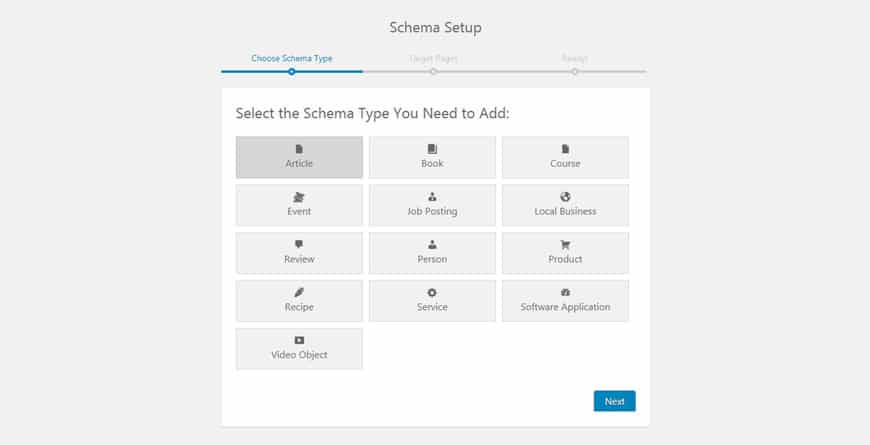
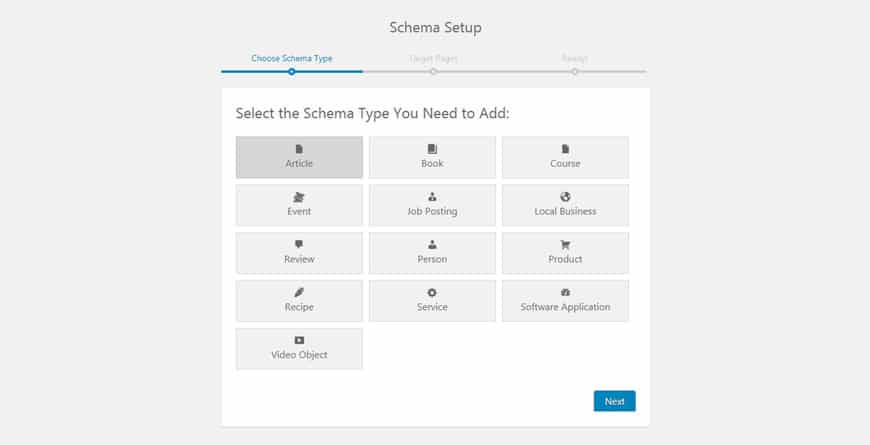
First, select the Schema type you need to add.


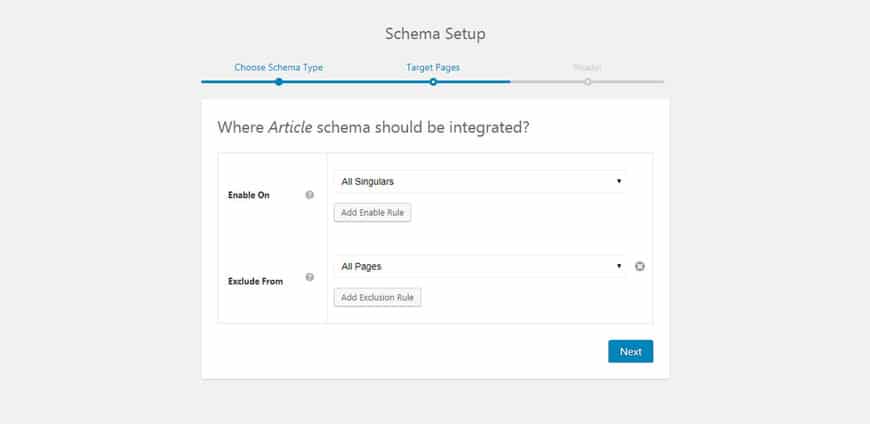
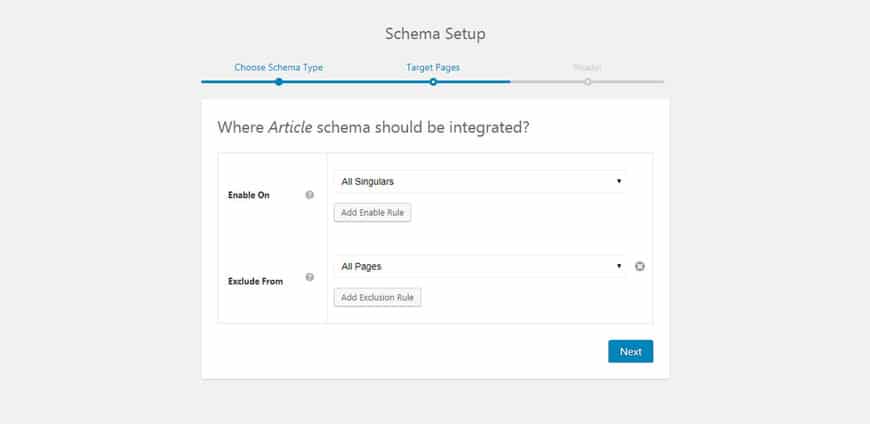
After choosing the right Schema type, define in which sections of the website you want to add these codes. All posts? All pages? Or one post and one page?
Here, we have selected an Article for all posts.


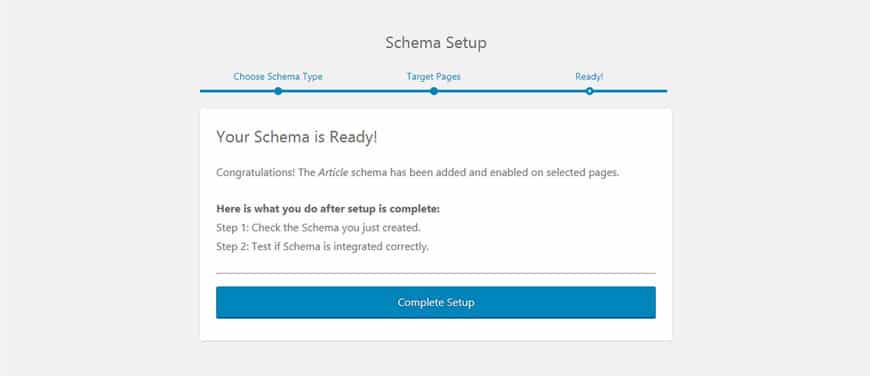
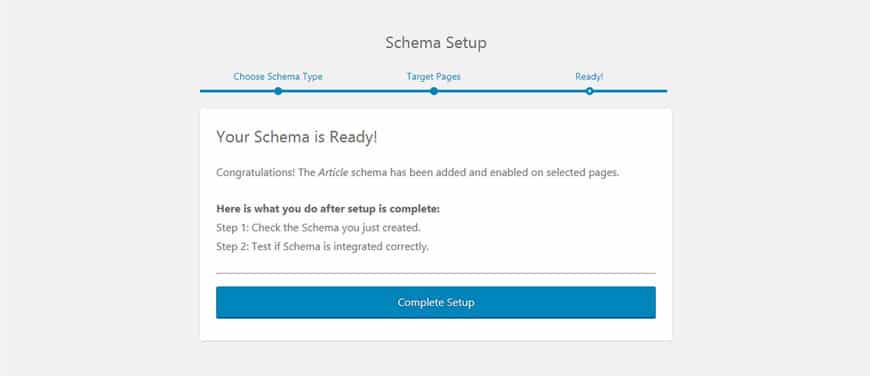
Once you click Next, the plugin displays a success message. To continue, click on Complete Setup.


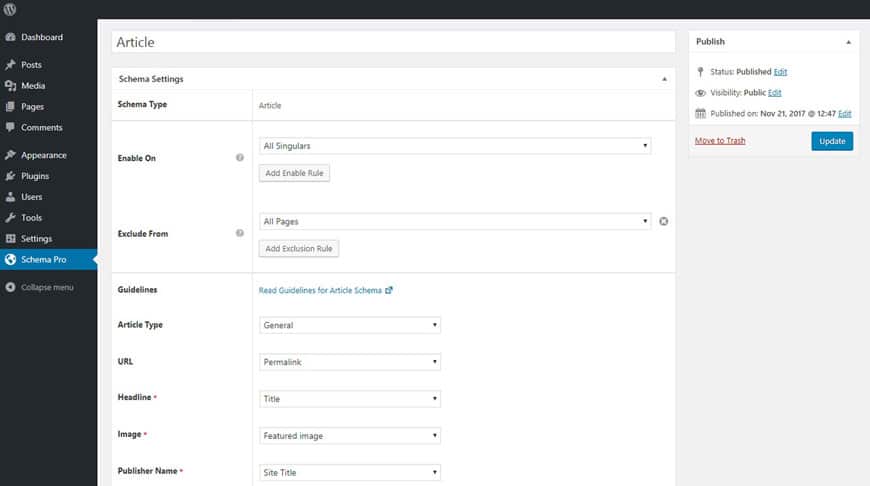
A bunch of drop-down menus will appear. The menus include all the data you can use for the Article type you have selected. Codes that you can use to connect the data to Articles.


This plugin tries to get the most information out of the website. If you are looking for an option that cannot be found in the pre-designed list, feel free to make it by clicking on the New Custom Field.
In the Article example, Schema Pro asks for the author’s name, headline, rating, and even review count. You can see these options by going to the WordPress editor.
Adding Schema for Specific Purposes
The Schema Pro plugin offers a lot of features to the user. But to access specific Schema Markups we need to use other plugins. Let us introduce some of them below:
Event Schema
This plugin is useful for websites that hold a lot of events and would like to save the data for Rich Snippet.


This plugin is completely compatible with Event Manager and EventON plugins.
All in one schema rich snippets
The All in One Schema Rich Snippets plugin is one of the best plugins to add a structure to the website’s data.
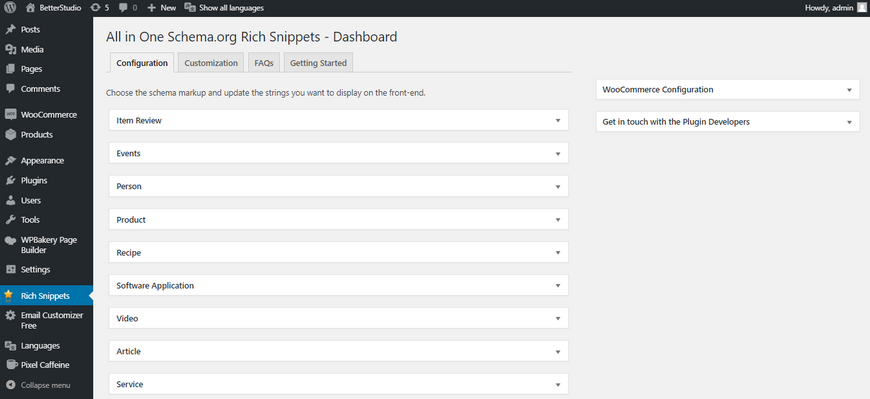
To begin, download, install and activate the plugin. Then, from the WordPress dashboard and tools, click on its icon to go to the Settings page.
By default, when you install the plugin, its codes are added to the website. However, you too can customize and add new codes. For example, you can define a page to display this data.
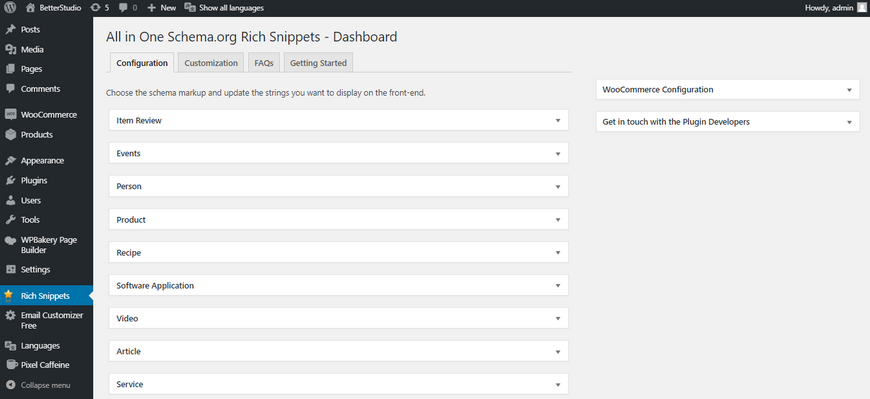
In the Settings, Configuration is the first tab.


In this tab, Rich Snippets are displayed in a list. You can see their details by clicking on each of them.


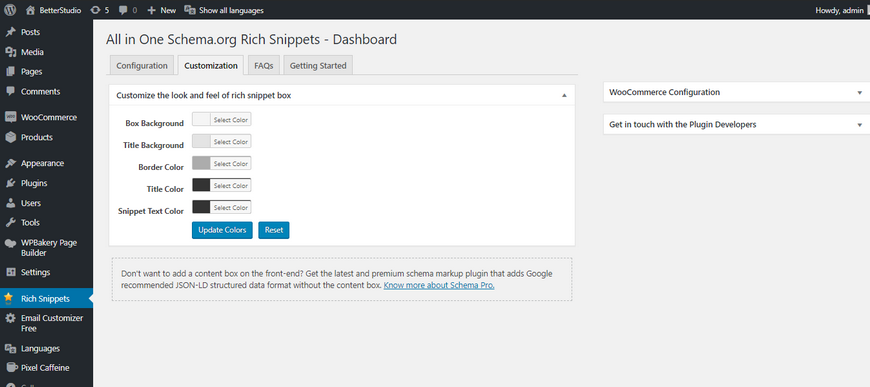
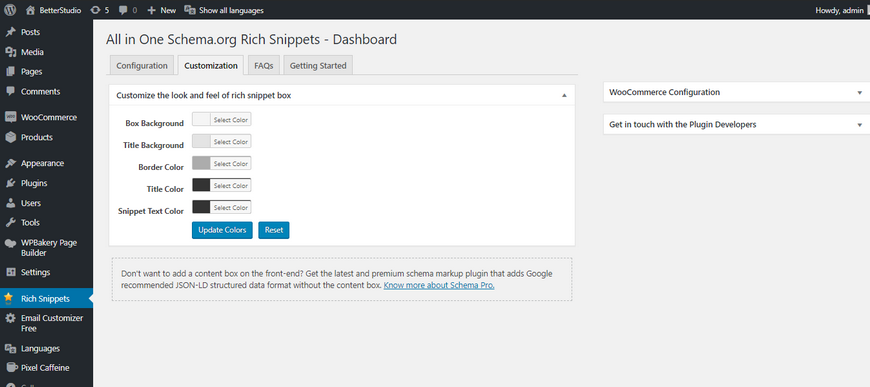
In the Customization tab, you can change the colors.
To make sure the displayed Rich Snippets match the business color of your brand, change the colors. Keep in mind, these Snippets are displayed at the end of posts in WordPress. Once you have chosen the right color, click on Update Colors.
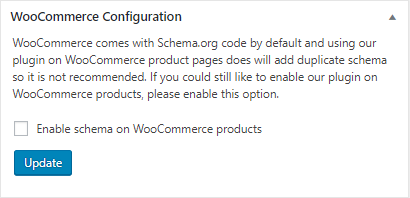
Schema codes are also compatible with WooCommerce. We recommend disabling the Schema code in the WooCommerce plugin. Because if you have it enabled in the WooCommerce plugin, and use any other Schema plugins, the codes will interfere with each other and may cause errors.
It’s best to uncheck the option below:


How can you enable Schema code for a specific page or post? Create a new post.
As always, write your content. Then scroll down until you see Schema Markup.


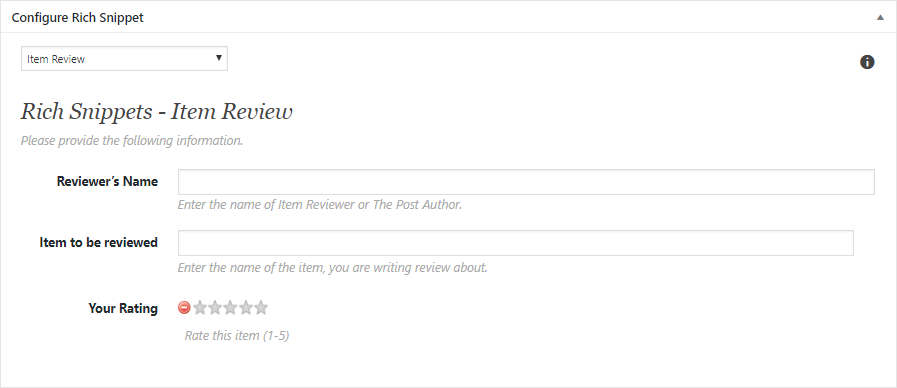
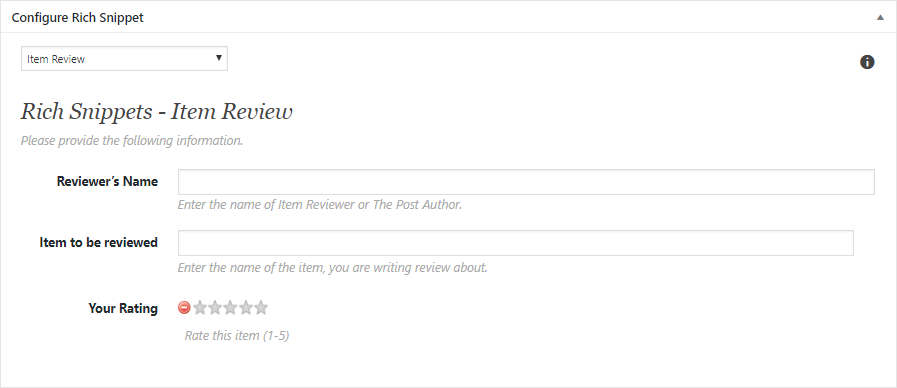
Once you see the configure Rich Snippets module, click on the drop-down menu to see all the available options. For example, we add an Item review to the post.
After choosing the Item Review, you need to type in extra information. For example, name, product/service, rating and etc.
After entering the required information, you can see the live preview along with the snippets.
Schema Review
The last plugin on our list is the Schema Review plugin. This plugin is perfect for the review websites.
In general, the main purpose of this plugin is to create reviews of products and services. With the help of this plugin, you can display reviews of your favorite products or services in Google for users to see.
Test Structured Data by Using the Structured Data Testing Tool
Google has designed a Structured Data Testing Tool to test Schema Markup and structured data. To use this tool, simply copy and paste your website’s URL in the search box and click Run Test.


By using this tool, you can verify the codes on the website. Also, it tells you if there are any errors within the codes.
Conclusion
In this article, we talked about Schema codes and how and why they are important and necessary for any website. Make sure you are not using these codes as spam, and also, the data you use in the Schema codes must be related and relevant to the content of your website.
Google and other search engines are very fierce when it comes to spam websites.