Would you like to know how to change the WordPress featured image size? A featured image is one of the most important images that can be used in a blog post.
When matched with an exciting title, the featured image will attract visitors’ attention.
Featured images that link to an article can be displayed anywhere on your website. Therefore, the featured image size of WordPress must be optimized.
This will enhance the website’s visual appeal, resulting in a higher click-through rate for your posts.
This article will explain why you should change the featured image size in WordPress, how to do it, how to find the WordPress featured image size that your theme uses, and what are the advantages of using featured images in your posts or blogs.
Why You Should Change the Featured Image Size in WordPress?
WordPress will generate thumbnails if you upload a picture to the media library. WordPress publishes images in four different sizes by default: thumbnail (150 pixels), medium (300 pixels), medium-large (768 pixels), and large (1024 pixels).
Two new variations are available in version 5.3 with widths of 1536 pixels and 2048 pixels. By default, they cannot be accessed from the WordPress admin area.
In some themes, you can change the size of the WordPress featured image. For example, the WordPress Twenty Twenty-One theme displays a variation of the title at the top of the article, measuring 1568 pixels wide.
WordPress will make all of these variations depending on the featured image you upload to your website. Sometimes your WordPress featured image is too large, depending on the theme you are using.
In your post, for example, the featured image could only be viewed with a width of 1250 pixels. WordPress, however, continued to display the 1568 pixels wide image when browsing the post.
Larger images require a larger file size, which wastes your and your visitors’ time to load. In cases where featured images are displayed only at a maximum width of 1250 pixels, it is not necessary to produce images that are 1568 pixels in width.
If you change the size of your WordPress featured image, you will save storage space, and your visitors will be able to view your pages more quickly.
How to Change WordPress Featured Image Size (5 Methods)?
Your site’s appearance can be substantially altered by changing the appearance of your featured images.
WordPress sets the featured image size for custom post types, but you can resize featured images in WordPress. In this section, we will examine five methods for changing the size of the featured image on your WordPress site.
Method 1: Use WordPress Default Media Settings
Follow these steps to use WordPress default media settings to change WordPress featured image size:
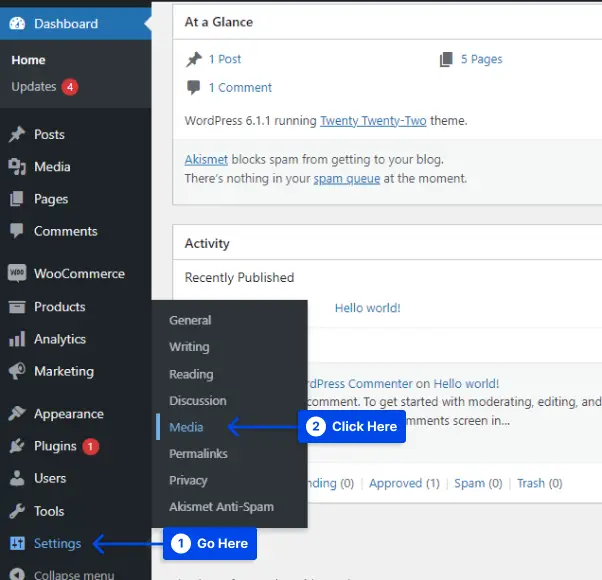
- Go to Settings in your WordPress dashboard.
- Click on the Media section.
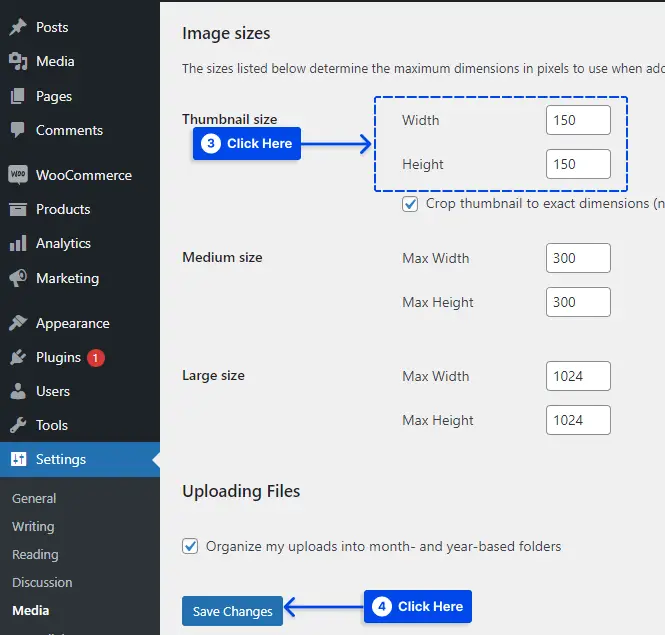
- Select the desired thumbnail size by changing the Thumbnail size value.
- Click on the Save Changes.
Method 2: Use The Simple Image Sizes Plugin
The size of additional image variants can be adjusted by editing the theme file or using a plugin. Follow these steps to do it with the Simple Image Sizes plugin:
- Install and activate the plugin.
- Go to Settings in your WordPress dashboard.
- Click on the Media section.
- Set your dimensions with different image variations.
Note: Setting the width and height to zero will prevent WordPress from producing images of that size. For the 1536px and 2048px variations, for example, you can set both width and height to zero.
- Click on the Save Changes button to save changes.
- Click on the Regenerate Thumbnails button to regenerate changed variations for old images.
Method 3: Change Featured Image Size Using PHP
Setting the featured image size can be accomplished through PHP. This should only be performed by those who have experience adding PHP code to websites.
Also, if you do this on a child theme or in a plugin, you will not lose your change in the event of an update to your WordPress theme. Making changes directly to your parent theme is not recommended in WordPress.
You can set the size of the post_thumbnail or featured image by adding the following code to your functions.php (or plugin) file:
<?php
set_post_thumbnail_size( $width, $height, $crop );
?>Featured images must be supported by the theme and WordPress installation you use for this to work, but most themes do so.
Note: You may need to contact your website hosting or manager to determine whether changing this setting will cause any difficulties.
You can specify the featured image’s width using the $width argument and its height using the $height argument.
There is a $crop argument that accepts a boolean value that determines if the featured image should be cropped to the exact dimensions. Further information can be found on the WordPress code reference page.
Featured images may be displayed in different sizes depending on the theme. This code may not work out of the box, so you may need to examine your theme’s code to determine if the featured image is the default “post_thumbnail.”
If your website has been established for some time, adding the code above to your functions.php file may not be sufficient to provide you with the desired results.
The featured image size may need to be regenerated to ensure it is appropriately utilized. If you do not do this, WordPress may use the full-size image, negatively impacting the page load speed.
There is no doubt that this is the most effective way to modify the featured image size of your website since it can be applied to virtually any website. However, this may be somewhat challenging if you are uncomfortable with the code.
Method 4: Change Thumbnail Image Size Using CSS
You can also alter the display of the featured image on your theme using a few handy CSS tricks by discovering the featured image’s class and modifying it accordingly.
Alternatively, you may want to do this in the style.css file of your child theme to prevent the changes from being lost when the theme is updated. The Additional CSS module in WordPress can also be used.
While this is somewhat similar to PHP, you can manually adjust a featured image’s width or height if you aren’t an experienced designer or developer. This can also be accomplished by using percentages.
Before attempting any of these methods, it is recommended that you test them in a staging or development environment.
You will see that a simple change in CSS can alter the dimensions of the featured image. For example, most themes use the figure.post-image class for their featured images.
This element must be modified to set properties on the featured image, including width, height, border, etc. Once you have completed your work, ensure that you save the changes to the default featured image.
Method 5: Make WordPress Feature Image Full Size
Follow these steps to make the WordPress feature image full-size:
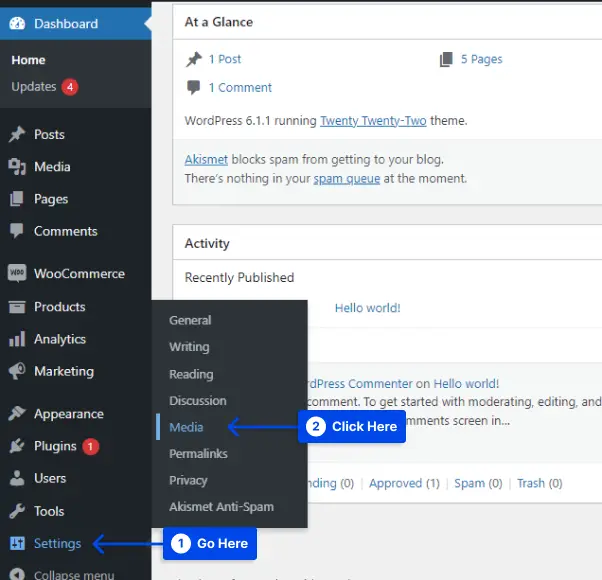
- Go to Settings in your WordPress dashboard.
- Click on the Media section.
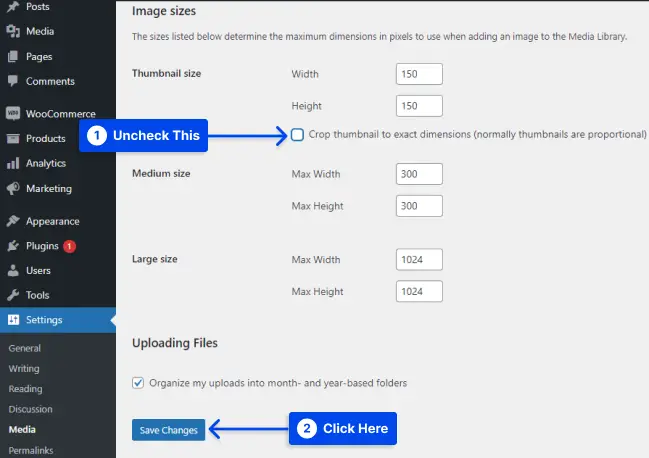
- Uncheck the “Crop thumbnail to exact dimensions.”
- Click on the Save Changes button.
How to Find WordPress Featured Image Size That Your Theme Uses?
Here is a method to check which featured image size is used in your theme. This method can be used for every theme, but if it doesn’t work, look for your theme’s documentation or contact the developer.
Follow these steps to use this method:
- Using Google Chrome Browser, open a post containing a featured image.
- Right-click on the featured image and select Inspect.
- Find the HTML code for the
<IMG>tag. - Look for the class attribute in the
<img>tag.
If the class is attachment-large, the large version of the image is being used. If the medium version were in use, you would find the class attachment-medium instead.
Using the same method, you could also check the image size shown on an archive page, such as on the blog page or in a category archive.
Suppose the theme uses a proprietary WordPress featured image size in posts and/or archive pages. In that case, you might find something different, for example, attachment-single or attachment-blog.
What are the Advantages of using Featured Images in Your Posts or Blogs?
Generally, the content takes the limelight, and featured images are forgotten or ignored for most blogs or posts. But this doesn’t mean that including a featured image has no advantage.
Your post’s click-through rate will be optimized if you have used the right approach, high-quality, right-size featured image, and appealing and attractive title.
You can add an extra edge to your textual content and explain better what your content is all about using graphics or images in a post.
You can increase your visibility by inserting a featured image into your posts. This makes it easy for online readers and browsers to find the right content.
Furthermore, you can gather more visitors online and develop brand recognition using attractive designs and catchy titles.
Browsers or online readers will eventually learn about your brand and visit your website frequently for more content if you have used impactful featured images.
For example, you have chosen a yellow color layout for feature images of all your posts and a distinctive font. In that case, the online readers will quickly be able to recall your brand or website name even before clicking on it.
Conclusion
This article has explained why you should change the featured image size in WordPress, how to do it, how to find the WordPress featured image size that your theme uses, and what are the advantages of using featured images in your posts or blogs.
Thank you for taking the time to read this article. In the comments section, you may submit your comments or questions.
Our Facebook and Twitter pages are regularly updated with new content, so follow us to stay updated.