Do you want to add Lottie Animations to your website? Have you ever wondered how to make your WordPress website more engaging and visually appealing? Well, adding Lottie animations might be just the ticket!
In this blog post, we’ll walk you through the steps to seamlessly incorporate Lottie animations into your WordPress site, regardless of your technical expertise.
So, why should you consider adding Lottie animations to your WordPress site? Statistics show that websites with engaging visuals and animations have higher user engagement rates and longer average session durations.
In fact, studies have found that websites with animations can increase user engagement by up to 80%. By integrating Lottie animations, you can captivate your visitors and help them connect with your content more compellingly.
In this article, we’ll guide you on how to add Lottie animations to your WordPress website. From finding the perfect animation to integrating it seamlessly into your site’s design, we’ll cover everything you need to know. So, without further ado, let’s dive into the world of Lottie animations and take your WordPress site to the next level.
What Are Lottie Animations?
Lottie animations are lightweight and interactive animations created using Adobe After Effects and exported as JSON files.
They can be easily added to your WordPress website using the Lottie plugin or manually inserting the generated code.
Lottie animations bring your site to life and can be customized to fit your branding. They are a great way to engage your visitors and make your website visually appealing.
Adding Lottie Animations Using WordPress Otter Plugin
Lottie animations are a popular way to add engaging and interactive elements to your website. Here, we explore how to add Lottie animations to your WordPress website using the WordPress Otter Plugin as one of the best Gutenberg blocks plugins.
With the Otter Plugin, you can easily integrate them without any coding knowledge. Let’s get started!
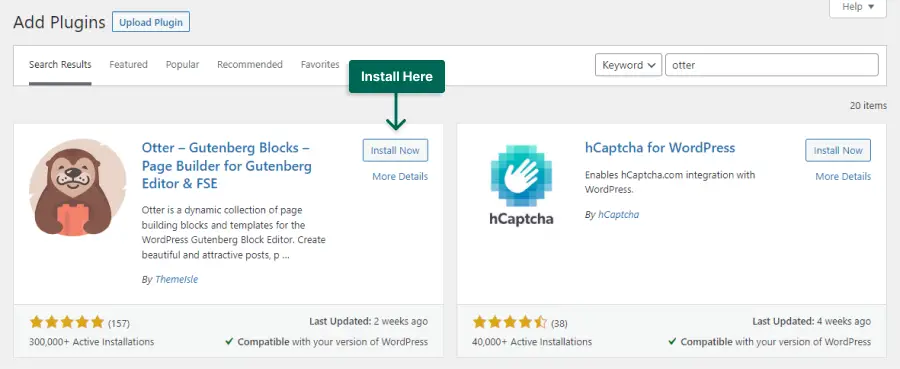
Step 1: Install the Otter Plugin from Plugins → Add New.
Step 2: Go to the Lottie Files Website.
Step 3: Sign in or sign up to the website.
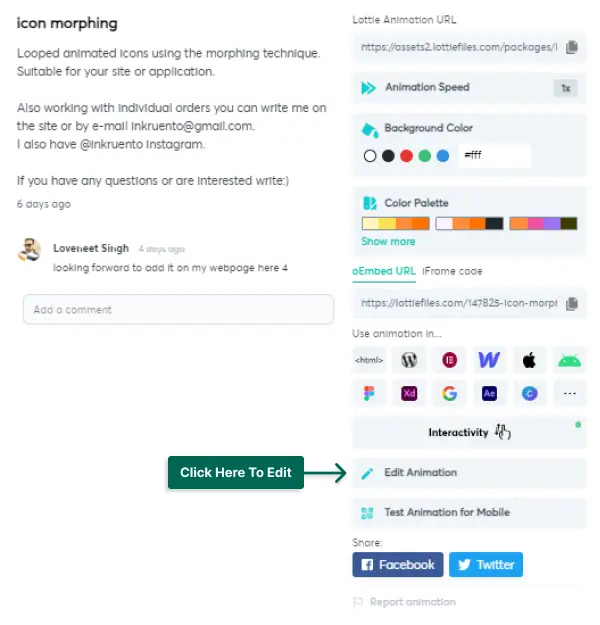
Step 4: Find the animation you want. Click on Edit Animation to modify the animation.
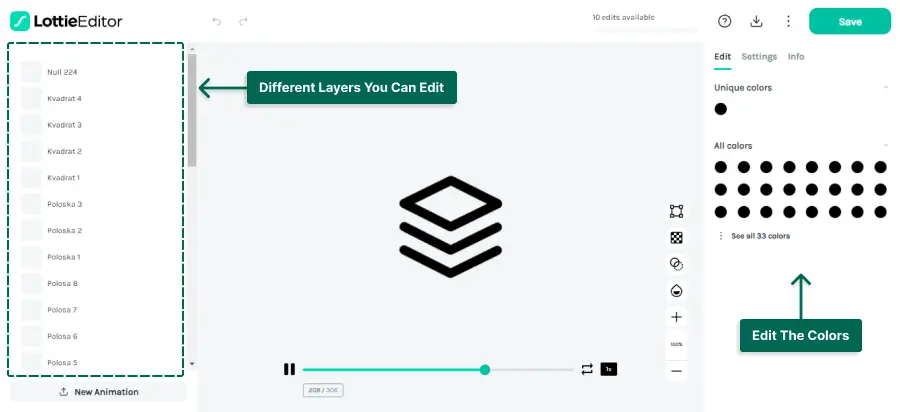
Step 5: In the editor, you can edit colors, layers, and more.
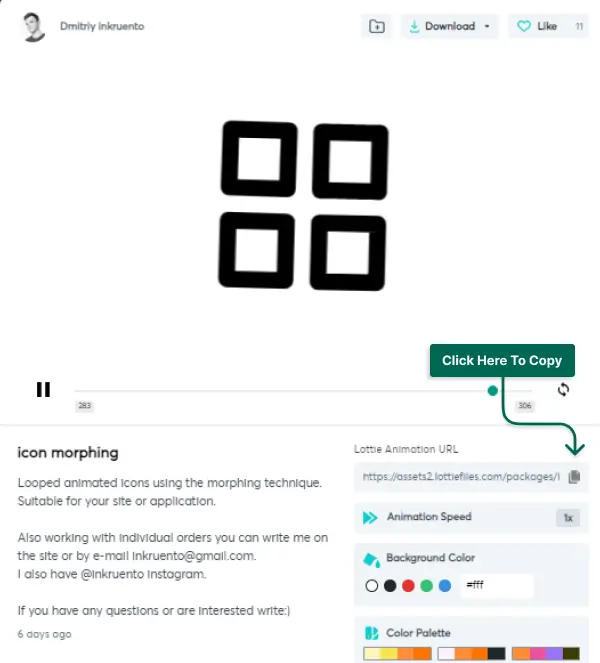
Step 6: Once satisfied with the animation, save the changes and copy the link.
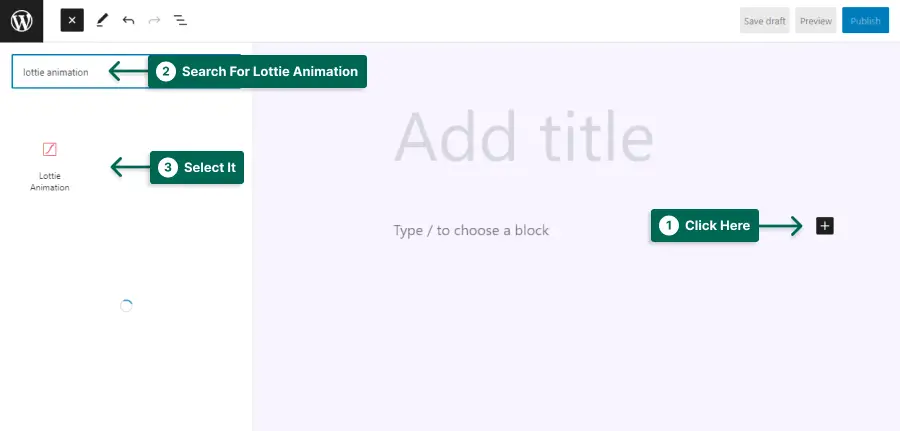
Step 7: Go back to WordPress and open the post or page. Click the Add Block (+) button; Search and select the Lottie Animation Block.
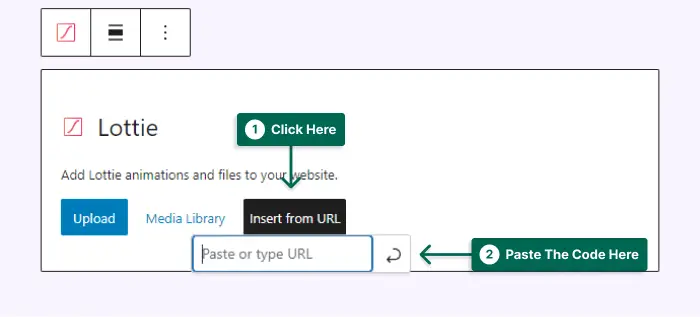
Step 8: Click on the Insert From URL button and paste the animation code.
Step 9: Save the changes and preview the changes.
The WordPress Otter Plugin makes it incredibly easy to incorporate eye-catching Lottie animations into your WordPress website.
With just a few simple steps, engage with your visitors and enhance the overall user experience. So go ahead and give it a try, and watch your website come to life with captivating animations!
Where Can I Find and Download Lottie Animations?
In this section, we will explore where you can find and download Lottie animations for your WordPress website.
Below is a list of reliable sources and platforms where you can discover a wide variety of captivating Lottie animations to enhance your site’s visual appeal:
1. LottieFiles: LottieFiles is a popular online platform offering a vast collection of Lottie animations created by talented designers.
You can search for specific animations or browse their extensive library to find the perfect ones for your website.
You can preview and download animations in both JSON and Lottie formats, making it incredibly convenient for WordPress users.
2. AnimatedImages.org: If you’re looking for a collection of free Lottie animations, AnimatedImages.org is an excellent resource to check out.
They offer a wide range of pre-designed animations that you can download and incorporate into your WordPress site without any cost.
These animations are available in the Lottie format, ensuring compatibility and smooth integration with your website.
3. Envato Elements: Envato Elements is known for its vast selection of digital assets, including Lottie animations.
This platform offers a subscription-based model that gives you access to thousands of premium Lottie animations and other creative resources.
It’s a great choice if you want to explore a wider range of high-quality animations to make your WordPress website more engaging and visually appealing.
4. UpLabs: UpLabs is a community-driven platform where designers share their creative work, including Lottie animations.
You can find a curated collection of Lottie animations created by talented artists on this platform.
While some animations on UpLabs are free, others may require a purchase or attribution depending on the individual designer’s terms.
5. Freelance Designers and Developers: If you have specific animation requirements or want custom-made Lottie animations for your website, hiring a freelance designer or developer can be a great option.
Websites like Upwork, Fiverr, and Freelancer allow you to connect with skilled professionals who can create unique animations tailored to your needs.
Working directly with a freelancer allows you to communicate your vision and collaborate closely to achieve the desired result.
When it comes to finding and downloading Lottie animations for your WordPress website, these reliable sources and platforms provide an abundance of options to choose from.
Whether you prefer free animations or are willing to invest in premium resources, you can enhance your site’s visual aesthetics with captivating Lottie animations that captivate your audience.
FAQ
Adding Lottie animations in WordPress is a breeze! You need to use the Otter plugin that offers the Lottie Animation block. Add the Lottie animation code to the block, and the animation appears on your website.
Yes, it’s important to keep performance in mind when using Lottie animations in WordPress. Here are a few tips:
Limit the number of animations per page: Having too many Lottie animations on a single page can slow down its loading speed. Use animations judiciously and only where necessary.
Choose a lightweight Lottie library: Some Lottie libraries may be more resource-intensive than others. Do some research and pick a library that offers the best balance of functionality and performance.
By following these tips, you can ensure that your Lottie animations add a delightful touch to your WordPress website without negatively impacting its performance.
Lottie is a file format allowing you to seamlessly integrate rich animations, created in Adobe After Effects, into your websites, apps, and other digital platforms. Lottie files are lightweight, scalable, and easy to work with, making them a popular choice among developers and designers.
There are several reasons why you should consider using Lottie Animations in WordPress:
1. Enhanced User Experience: Lottie Animations can add a touch of interactivity and engagement to your website, capturing the attention of your visitors and making their experience more enjoyable.
2. Visual Appeal: Lottie Animations are visually stunning and can help you create an eye-catching website.
3. Easy Integration: With the LottieFiles plugin, you can easily integrate Lottie Animations into your WordPress site without any complex coding.
4. Lightweight and Responsive: Lottie files are optimized for web and mobile, ensuring your animations load quickly and look great on any device.
By using Lottie Animations, you can bring your WordPress website to life and make it stand out from the competition.
Conclusion
To sum up, in this article, we discussed how to add Lottie animations to your WordPress website. We covered the benefits of using Lottie animations, the steps to install and activate the Otter plugin, and how to customize and add animations to your site.
Lottie animations can enhance the website’s visual appeal and user experience, so give it a try!
If you want to stay updated with the latest tutorials and tips, follow BetterStudio on Facebook and Twitter. We regularly share valuable content to help you make the most out of your WordPress website.
Thank you for taking the time to read this article. If you have any questions or run into any problems while adding Lottie animations to your WordPress site, feel free to leave a comment in the section below. Our team and the community are here to help you out. Happy animating!