زمانی که میخواهید یک وبسایت راهاندازی کنید به دو فاکتور اولیه احتیاج دارید. اول از همه نام وبسایت یا همان دامین، دوم هاست یا فضایی که قرار است میزبان محتوای تولید شده باشد. در زمان خریداری هاست از سرویس دهندههای مختلف با عبارت پهنای باند مواجه میشوید. آیا میدانید پهنای باند هاست چیست ؟ چه کاربردی دارد و چطور باید پهنای باند هاست مورد نیاز خود را محاسبه کنید؟ در ادامه بیشتر در این باره صحبت میکنیم.
اکثر کمپانیهای سرویس دهنده هاست برنامههای متفاوتی برای پهنای باند هاست خود در نظر میگیرند. این یکی از نکاتی است که در حین خرید هاست باید به آن دقت کنید. اما قبل از هر چیز بهتر است به این بپردازیم که پهنای باند هاست چیست ؟ بیشتر افراد پهنای باند را همان سرعت اینترنت میدانند. در ادامه به جزئیات بیشتری میپردازیم.
پهنای باند چیست؟
یک اتوبان را در نظر بگیرید. فرض کنید این اتوبان دارای دو خط (Line) است. در این صورت فقط دو ماشین میتوانند کنار هم به طور همزمان حرکت کنند. هر چقدر این خطها بیشتر باشند تعداد ماشینهای بیشتری هم میتوانند در کنار هم حرکت کنند.


حالا به جای این خودروها بیت (bit) و به جای اتوبان، خطوط فیبر نوری را در نظر بگیرید. همان طور که میدانید خطوط فیبر نوری، بستر انتقال دادهها هستند. همانطورکه متوجه شدهاید پهنای باند به میزان دیتایی گفته میشود که در این خطوط رفت و آمد دارند.
دیتا میتواند تصویر، ویدیو، صوت و هر محتوایی باشد که در سایت شما قرار میگیرد. پس پهنای باند یک وبسایت نرخ دادههایی است که در یک زمان بین وبسایت و کامپیوترهای متصل به آن منتقل میشود.
در واقع پهنای باند ظرفیت این ارتباط و انتقال را تعیین میکند. این مقدار به صورت ماهانه، هفتگی یا روزانه توسط کمپانیهای سرویس دهنده هاست محاسبه میشود.
چگونه پهنای باند مصرف شده هاست را ببینیم
سوال اینجاست که چرا باید اصلا نگران مقدار مصرف شده پهنای باند هاست باشید؟ اگر یک وبسایت دارید، باید میزان پهنای باند مصرف شده را کنترل کنید. زیرا اگر پهنای باندی بیشتر از حد مجاز مصرف کنید، باید جریمه پرداخت کنید و با محدودیت مواجه میشوید.
این جریمه بسته به نوع شرکتی که از آن سرویس هاست خود را خریداری میکنید متفاوت است. به عنوان مثال ممکن است سرویس شما تعلیق شود. حتی ممکن است برای فروش در سایت قرار داده شود. پس برای جلوگیری از این اتفاقات باید پهنای باند هاست را مدیریت کنید.
چطور میتوانید مقدار پهنای باند مصرف شده را ببینید؟ در این جا روش مشاهده این مقدار در دو کنترل پنل cPanel و Plesk را بررسی میکنیم.
cPanel
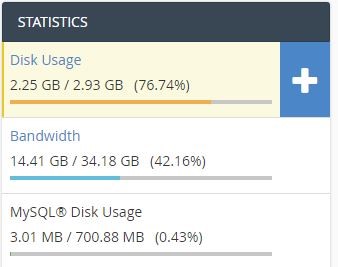
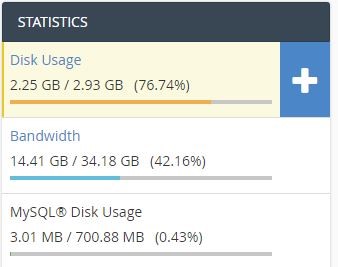
قبل از هر چیز برای این کار باید وارد کنترل پنل هاست خود شوید. سمت راست صفحه Home پنل هاست، یک پنلِ حاوی اطلاعات میبینید.


Bandwidth مقدار پهنای باند هاست مصرف شده را در یک ماه اخیر نمایش میدهد. میتوانید مقدار مجازی که میتوانید در ماه مصرف کنید را هم ببینید.
اگر به دنبال جزئیات بیشتری هستید، روی Bandwidth کلیک کنید. یا از بخش Metrics به منوی Bandwidth بروید.
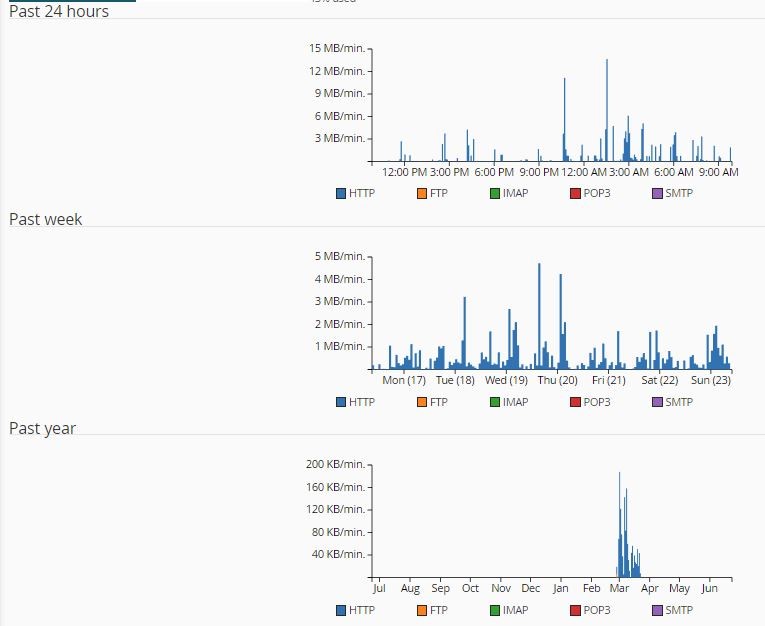
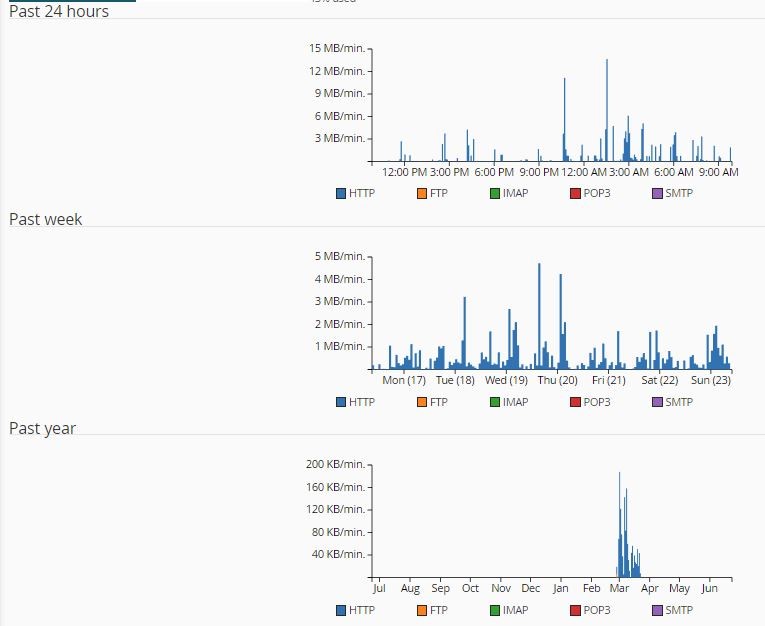
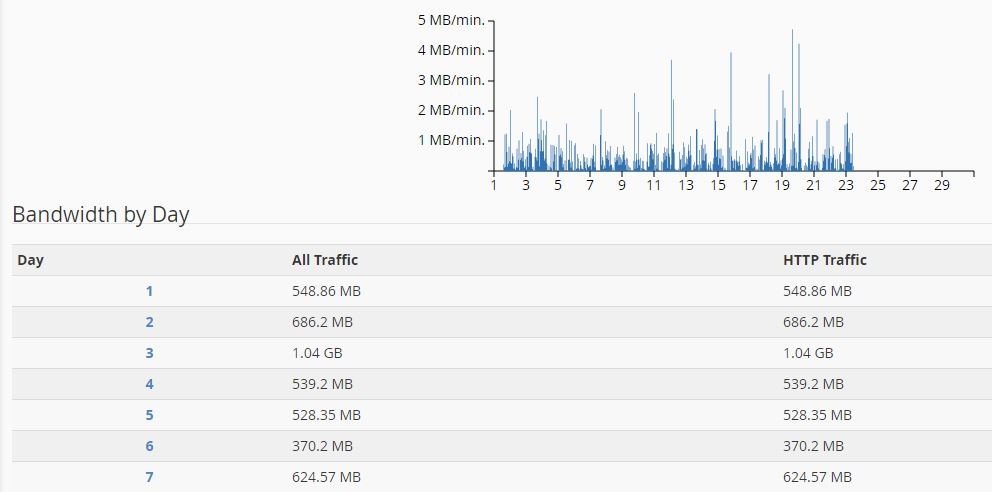
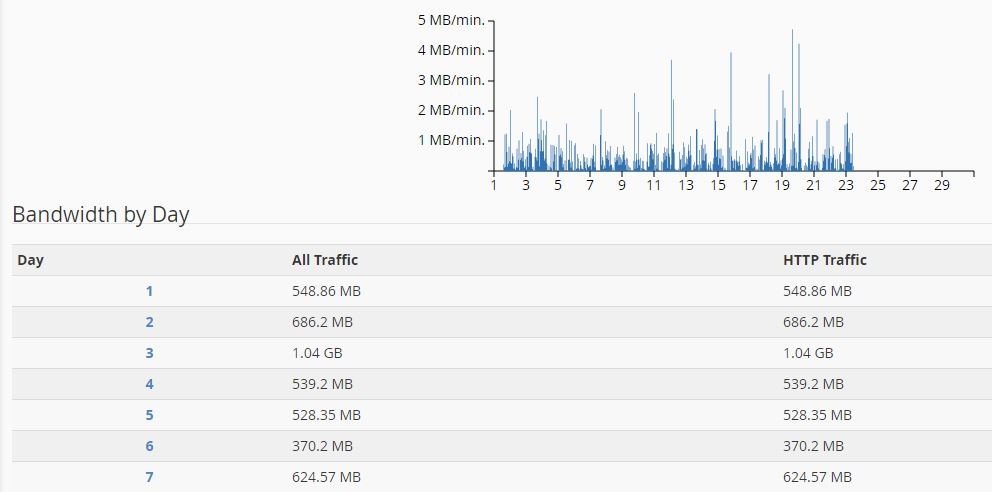
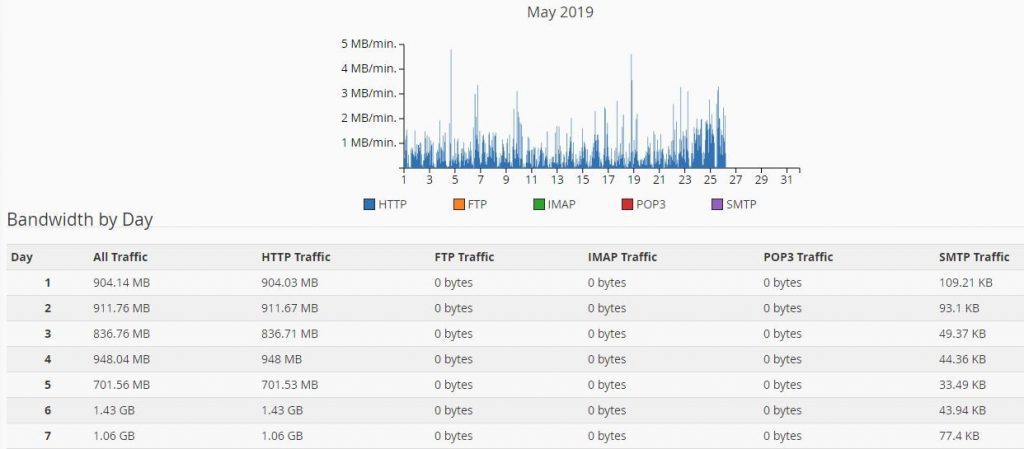
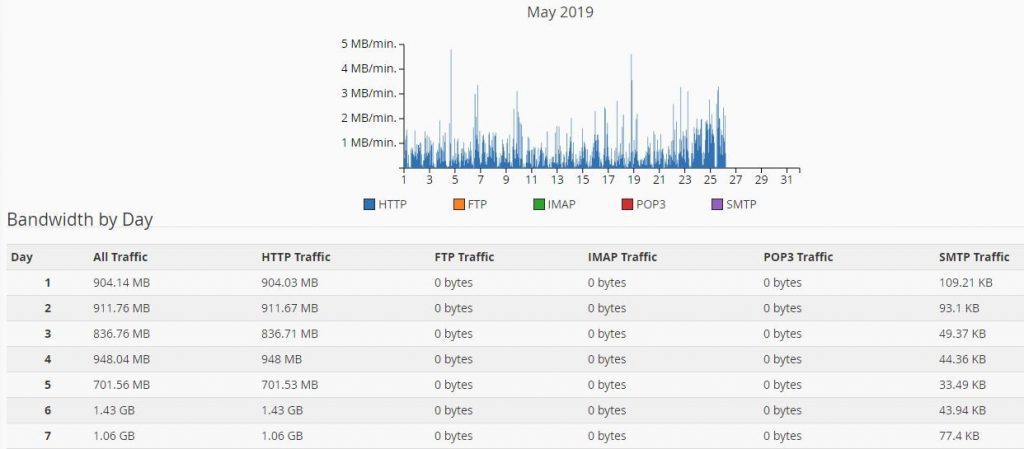
با این کار، صفحه جدیدی باز میشود. بالای این صفحه اطلاعاتی مربوط به تاریخ و ساعت، نشان داده شده است. چارتی که در این صفحه مشاهده میکنید، اطلاعات دقیقی از مقدار پهنای باند مصرف شده در بازههای زمانی متفاوت را به شما نشان میدهد.


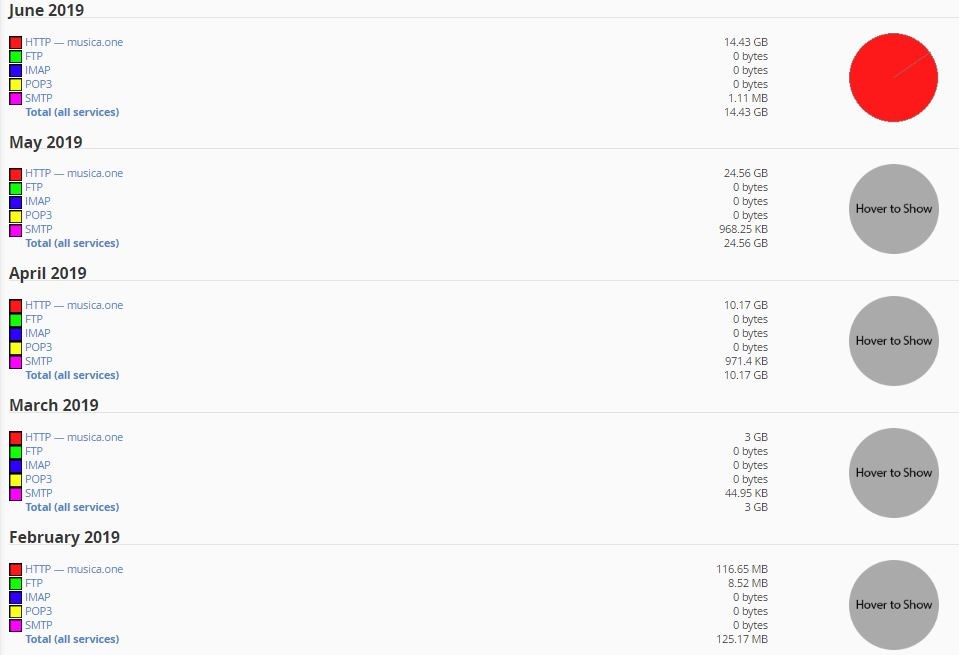
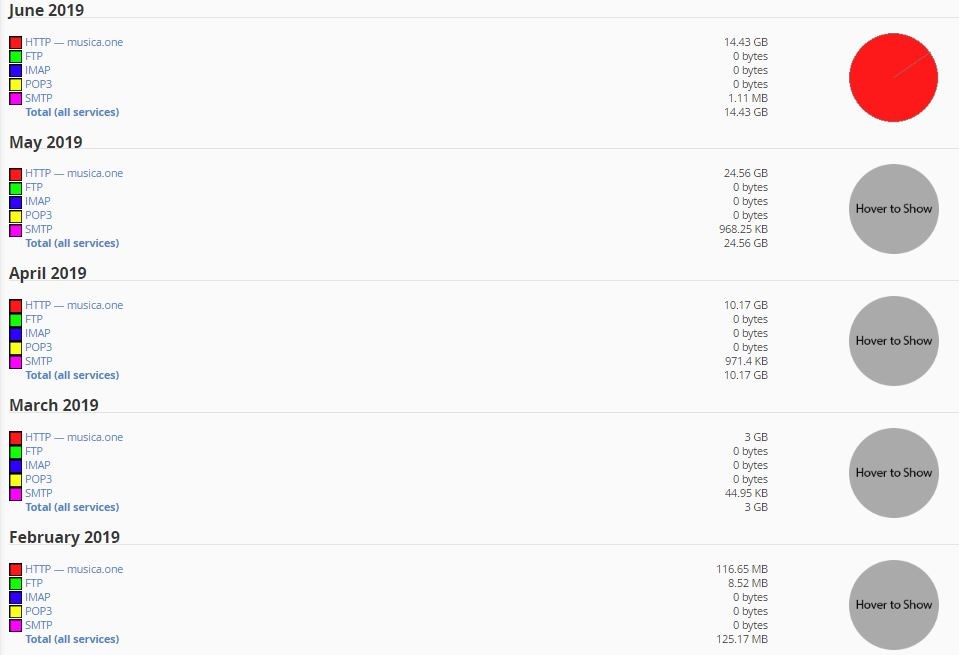
اگر به پایین صفحه بروید، چارتهایی را میبینید که نشان میدهد هر پروتکل چه مقدار پهنای باند مصرف کرده است.


HTTP: پروتکل مربوط به ترافیک وبسایت است.
POP3 – IMAP: ایمیلهایی که حساب شما دریافت کرده است.
FTP: انتقال فایل
SMTP: ایمیلهایی که از حساب شما ارسال شده است.
شما میتوانید با کلیک بر روی پروتکلها مقدار مصرفی روزانه آن را بر روی نمودار مشاهده کنید.


میتوانید با کلیک بر روی Bandwidth Usage مقدار مصرفی پهنای باند را برای تمام پروتکلها به طور یکجا ببینید.


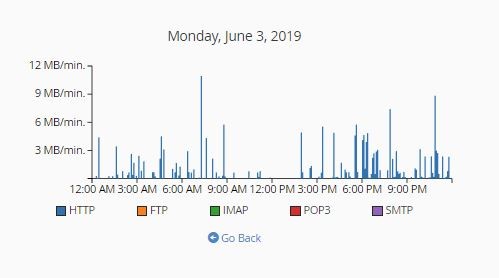
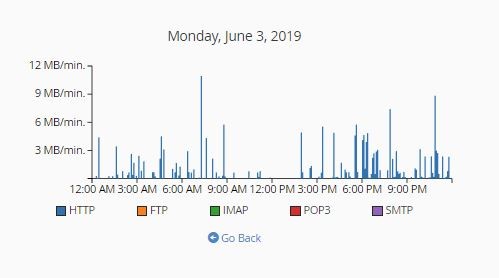
برای اینکه بتوانید پهنای باند ساعتی را در یک تاریخ خاص ببینید کافی است بر روی تاریخ مورد نظر کلیک کنید.


Plesk
برای مشاهده مقدار پهنای باند هاست از طریق Plesk به حساب Godaddy هاست خود وارد شوید. روی Web Hosting کلیک و Manage را انتخاب کنید.
در انتها روی Plesk Admin کلیک کنید. در بخش Resource Usage میتوانید مقدار پهنای باند هاست خود را ببینید. همین!
محاسبه پهنای باند مورد نیاز وبسایت
فرض کنید میخواهید لباس بخرید. قطعا به دنبال گزینهای هستید که کاملا اندازه باشد. منطقی نیست که سایزی بزرگتر یا کوچکتر از سایز خودتان بگیرید.
محاسبه پهنای باند هم کمی شبیه به همین قضیه است. باید به دنبال مقدار دقیقی باشید که نیاز دارید. کار سختی نیست، فقط باید کمی با اعداد دست و پنجه نرم کنید. در ادامه نحوه محاسبه پهنای باند مورد نیاز وبسایت را بررسی میکنیم.
- میانگین اندازه صفحه وبسایت خود را در کیلوبایت – مگابایت حساب کنید.
- اندازه متوسط صفحه در واحد کیلوبایت را در تعداد میانگین بازدیدکنندگان ماهانه ضرب کنید.
- نتیجه حاصل از مرحله قبل را در میانگین بازدید صفحه به ازای هر بازدیدکننده را ضرب کنید.
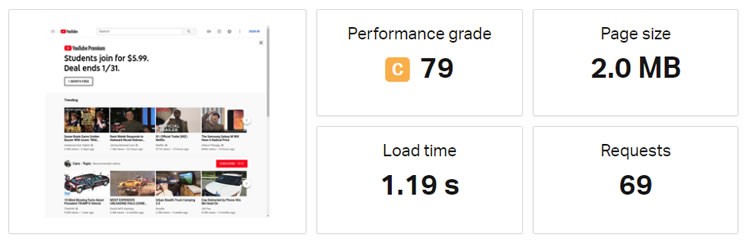
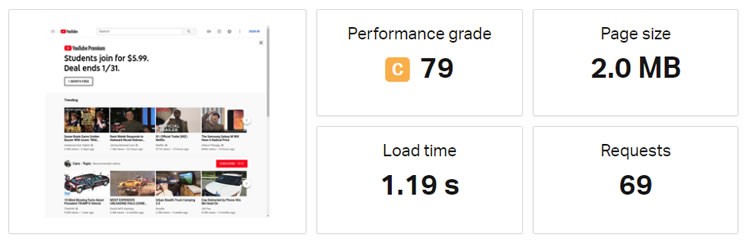
برای محاسبهی دقیق این مقادیر، میتوانید از یک ابزار آنلاین مانند Pingdom Load Time استفاده کنید.


برای محاسبهی مقدار پهنای باند هاست، به این روش پایه نیاز دارید.
کار دیگری که باید بکنید، این است که یک مقدار فضای اضافی برای مقدار ترافیک وبسایت خود در نظر بگیرید. حداقل 50% از این فضا باید به ترافیک اختصاص داده شود. پس در محاسبه دقیق باشید.
آیا پهنای باند نامحدود وجود دارد؟
شاید بارها دیده باشید که شرکتهای سرویس دهندهی هاست در سرویسهایی که ارائه میدهند به پهنای باند نامحدود اشاره میکنند. از قضا این سرویسها قیمتهای مناسبی هم دارند.
این سرویسها مدعی هستند که کاربران میتوانند دادهها و ترافیک نامحدودی را در یک زمان انتقال دهند. یعنی هیچ سقفی برای این مقدار وجود ندارد!
شما چطور فکر میکنید؟ خب باید صادق باشیم. این فقط یک حقه بازاریابی است. هیچ مفهومی به اسم پهنای باند نامحدود وجود ندارد. همیشه یک ظرفیت محدود وجود دارد.
سرویس دهندگان هاست این سرویس غیرممکن را به این دلیل ارائه میدهند که قیمت این سرویسها برای اکثر کاربران بسیار گران است.


میتوان اینطور نتیجه گرفت که اکثر شرکتها یک محدوده نرمال از پهنای باند را برای سرویسهای نامحدود خود ارائه میدهند.
با این سرویسهای نامحدود شرکتها میتوانند نیاز بیشتر کاربران خود را برطرف کرده و مشتریان خود را حفظ کنند.
قطعا سقفی برای پهنای باند وجود دارد که رابطه مستقیمی با قیمت آن دارد. با مقایسه مقدار پهنای باند هاست مورد نیازتان با سرویسهایی که این شرکتها ارائه میدهند، میتوانید به مقدار دقیق برسید.
مهمتر از همه میتوانید ببینید که کدام شرکت سرویسهایی نزدیکتر به ظرفیت مورد نیاز شما را دارد.
چند راهکار برای کاهش مصرف پهنای باند سایت
آیا راهی برای کاهش مصرف پهنای باند سایت وجود دارد؟ بدون شک روشهایی برای کاهش این مقدار وجود دارند.
تعدادی از این راهها را بررسی میکنیم:
بهینهسازی کدهای CSS و جاوا اسکرپیت
یکی از این روشها، بهینهسازی کدهای CSS و جاوا اسکریپت است. این روش یکی از اقدامات موثر در کاهش مقدار مصرفی پهنای باند است.
با استفاده از این روش، در واقع سعی میکنید میزان محتوای Text مشترک در هر صفحه را کاهش دهید. خوشبختانه ابزارهای آنلاین بسیاری برای فشرده سازی این فایلها وجود دارد.
یکی از ابزارهایی که برای بهینه کردن فایلهای CSS مورد استفاده قرار میگیرد Online Css Compressor است. این ابزار دارای 3 سطح فشردهسازی مختلف است.
نگران فایلهای جاوا اسکرپیت نباشید. ابزاری مشابه به Online Css Compressor برای جاوا اسکرپیت وجود دارد که Online JavaScript Compressor نام دارد.
تنها کاری که باید بکنید این است که کدهای مورد نظر را در این سایتها وارد کنید. بعد از انتخاب نحوهی فشردهسازی میتوانید نتیجه را دریافت کنید.
میزبانی تصاویر در یک سرور دیگر
همان طور که بارها اشاره کردیم وجود تصاویر متعدد در یک وبسایت، منافع و معایب زیادی دارد. قرار داشتن تصاویر در یک وبسایت باعث ایجاد تجربهی بهتری برای کاربران میشود.
قدرتی که تصاویر در جذب مخاطب دارند، بیشتر از قدرت متنهای ساده است. داشتن تصاویر با کیفیت برای یک وبسایت، از مزایای آن محسوب میشود.


از طرفی همین تصاویر باعث کاهش سرعت بارگذاری سایت شده و زمان بیشتری را برای بارگذاری صفحه طلب میکنند. تصاویر باعث میشوند پهنای باند بیشتری مصرف شود. چاره چیست؟
یکی از اقدامات، میزبانی تصاویر در سروری مجزا است. خوشبختانه سایتهای رایگان زیادی برای این کار وجود دارد. کافی است تصاویر محتوا را به این سایتها لینک دهید.
Imageshack
سرویس ImageShack فضایی رایگان برای تصاویر ارائه میدهد. اما به ازای هر تصویر 100 مگابایت محدودیت پهنای باند در هر ساعت دارد.
برای استفاده از این سرویس حتی نیازی نیست که در آن ثبت نام کنید. فقط کافی است تصاویر را در آن قرار دهید. کافی است کمی روی سایز تصاویر خود مدیریت داشته باشید.
این سرویس کاملا قانونی است و هیچ جای نگرانی برای استفاده از آن وجود ندارد.
Flicker
Flicker یک حساب پایه با محدودیت در پهنای باند و فضا را رایگان به کاربران ارائه میدهد. اما شما میتوانید با پرداخت حق اشتراک سالیانه تمامی این محدودیتها را از بین ببرید. این سرویس قوانین خودش را دارد. برای مثال هر تصویر خارجی باید یک بک لینک به Flicker داشته باشد.
PhotoBucket
یکی دیگر از سرویسهایی که میتوانید از آن استفاده کنید PhotoBucket است. حساب رایگان این سرویس، محدودیتهایی دارد. برای مثال به ازای هر 10 گیگ ماهیانه، در فضا و پهنای باند دانلود محدودیت دارید.
در این سرویس هم مانند Flicker میتوانید حساب پریمیوم خریداری کنید تا محدودیت پهنای باند برایتان غیرفعال شود.
کش تصاویر با تغییر Expires Headers
Expires Headers چیست؟ زمانی که کاربران از یک وبسایت بازدید میکنند، مرورگر به طور خودکار فایلها را بارگذاری میکند و آنها را بر روی حافظه خود ذخیره میکند.


بهاینصورت زمانی که کاربر قصد دارد صفحه دیگری از این سایت را مشاهده کند هیچ نیازی نیست تا دوباره فایلهای تکراری بارگذاری شوند.
Expires Headers دستور دانلود و ذخیره این فایلها را برای مرورگر صادر میکند. دلیل این کار کاهش انتقال داده بین کامپیوتر و سرور است.
برای اضافه کردن Expire Header باید به سراغ فایل htaccess در هاست خود بروید. برای این کار به پنل هاست لاگین کنید و در فایل منیجر به دنبال این فایل باشید.
این فایل را بر روی کامپیوتر خود دانلود کنید. حال کافی است قطعه کد زیر را به آن اضافه کنید.
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 2 days"
</IfModule>
## EXPIRES CACHING ##در نهایت فایل را ذخیره کنید و نسخه بهروز را روی هاست آپلود کنید. اگر به دنبال اطلاعات دقیقتری از Expire Header هستید به این مطلب از استودیو بهتر نگاهی بیندازید. در اینجا بیشتر در مورد این مفهوم صحبت کردهایم.



