تمامی پلتفرمها معایب و مزایای مربوط به خود را دارند. سیستم مدیریت محتوای وردپرس هم از این امر مستثنی نیست.
یکی از ارورهای رایج در سیستم مدیریت محتوای وردپرس خطای HTTP است. بر خلاف دیگر خطاها، این ارور هیچ نام و نشانی از خود باقی نمیگذارد.
به همین خاطر رفع ارور HTTP در وردپرس کار دشوار و زمانبری است و شما مجبورید تمامی راهها را تک تک امتحان کنید تا ببینید مشکل دقیقا از کجاست.
در این مطلب تمامی جوانب را در نظر گرفتهایم و از سادهترین و پیش پا افتادهترین راه حل تا پیچیدهترین آن را بررسی کردهایم. برای مثال از تغییر نام تصویر گرفته، تا رفرش صفحه مرورگر و افزایش محدودیت حافظه PHP.
فراموش نکنید که برای رفع خطای HTTP در وردپرس باید حوصله به خرج دهید. همان طور که اشاره کردیم دلیل رخ دادن این خطا به وضوح قابل فهم نیست و عوامل بسیاری ممکن است در به وجود آمدن آن موثر باشند.
در ابتدا تعریفی خلاصه از این ارور ارائه میدهیم تا شناخت بهتری از آن داشته باشید. سپس به سراغ راه حلها و دلایل رخ دادن این ارور میرویم. همراه ما باشید.
ارور HTTP در وردپرس چیست؟
قبل از اینکه سراغ رفع ارور HTTP در وردپرس برویم بهتر است شناخت بیشتری نسبت به این خطا بدست آوریم.
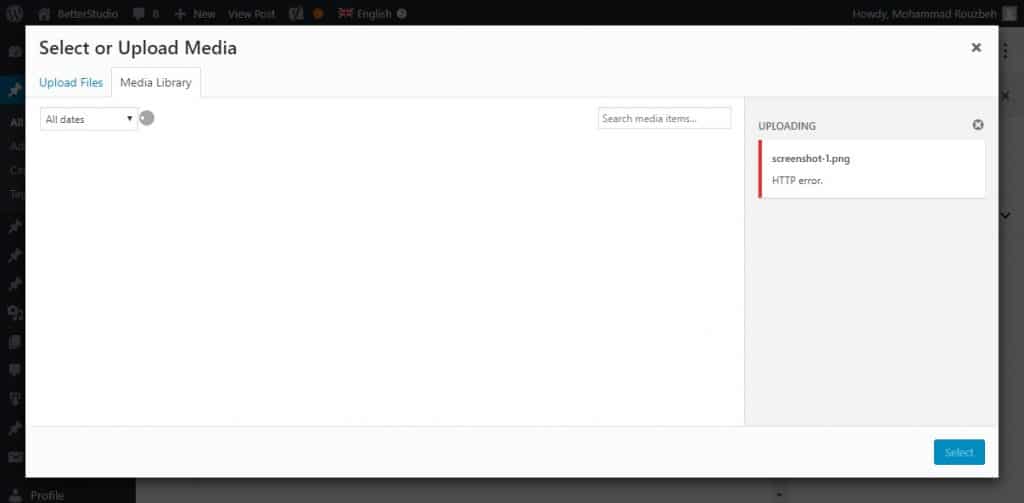
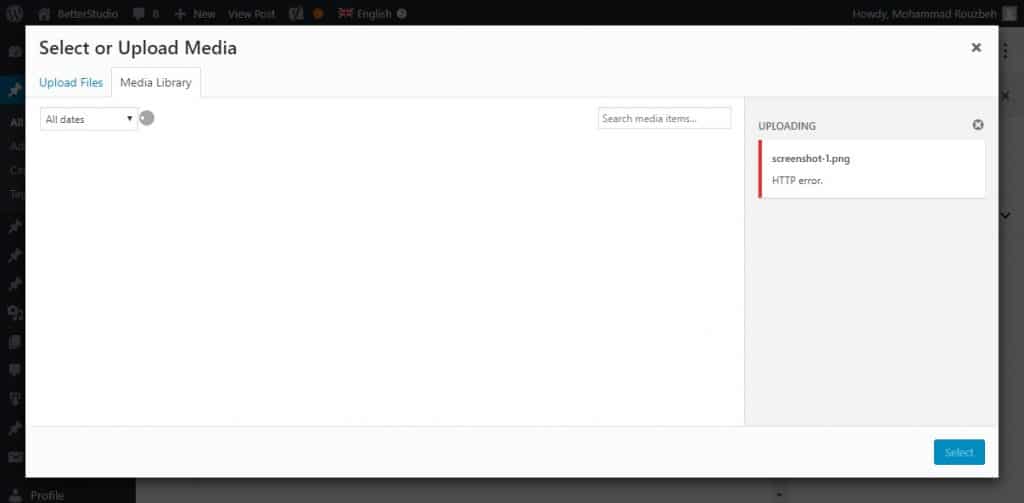
ارور HTTP در وردپرس عموما زمانی اتفاق میافتد که قصد داشته باشید محتوای ویدیویی یا تصویری را با استفاده از ابزار آپلود رسانهای موجود در وردپرس بارگذاری کنید.
ارور HTTP در وردپرس به عنوان یک خطای مبهم شناخته میشود. به این دلیل که شما نمیدانید دقیقا به دنبال چه چیزی باشید و کجا به سراغ راه حل بروید. به این دلیل که احتمالات بسیاری برای این ارور وجود دارد.
یکی از سختیهای رفع ارور HTTP در وردپرس این است که هیچ کد خطایی در اختیار شما قرار نمیگیرد. بر خلاف مرورگرها که هنگام مواجه با خطا در سورس کد وبسایت کد خطا نشان میدهند.
کد خطا به شما کمک میکند که بدانید به دنبال چه چیزی باید بروید و مانند یک رفرنس عمل میکند. اما به هنگام مواجه با ارور HTTP خبری از این کد خطا نیست. تنها چیزی که مشاهده میکنید عبارت HTTP Error است، همین و بس.
آموزش رفع خطای HTTP در وردپرس
دلایل بسیاری برای رخ دادن این خطا در وردپرس وجود دارد. برای مثال مشکلات مربوط به پلاگینها، حجم عکسها، مشکلات مربوط به حافظه و … اما در حین رخ دادن این خطا شما نمیدانید که کدام مورد باعث ارور HTTP در وردپرس شده است.


خوشبختانه راه حلهای متعددی برای رفع ارور HTTP در وردپرس وجود دارد. در این مطلب از استودیو بهتر ما تمامی راه حلها برای رفع ارور HTTP در وردپرس را بررسی میکنیم. بدون شک یکی از این موارد مشکل شما را برطرف میکند.
۱. رفرش صفحه یا تغییر مرورگر
ابتداییترین اقدام برای رفع ارور HTTP در وردپرس این است که صفحه وردپرس را رفرش کنید. زیادی آسان است؟ تعجب نکنید، در بیشتر مواقع همین کار ساده باعث رفع این ارور شده است. اجازه دهید دلیل آن را بررسی کنیم.
یک دلیل این است که مرورگر شما به هر دلیلی ارتباط خود با وردپرس را از دست داده. همین موضوع باعث میشود که پروسهای که در حال انجام آن بودهاید نیمه کاره بماند. این قطعی ارتباط میتواند حتی مشکلی در سرویس اینترنت شما باشد. رفرش صفحه باعث میشود این ارتباط دوباره برقرار شود و این خطا به راحتی رفع شود.
جدای از مورد بالا گاهی دیدهایم که با رفرش صفحه یا باز کردن تبی جدید در مرورگر شما دیگر در صفحه وردپرس خود نیستید.
این اتفاق به خاطر تنظیمات خروج خودکار کاربر در وردپرس است. به این معنی که مدت زمان مجازی که میتوانستید در داشبورد وردپرس خود حضور داشته باشید به اتمام رسیده است و برای دسترسی مجدد باید دوباره لاگین کنید.
حتی بعد از لاگین مجدد به وردپرس و برگشتن به پروسه آپلود ممکن است مجددا خطای HTTP را مشاهده کنید. دوباره صفحهای که در آن هستید را رفرش کنید تا این ارور رفع شود.
برای رفع ارور HTTP میتوانید مرورگر خود را نیز تغییر دهید. به طور کلی ممکن است مشکل از مرورگر باشد و هیچ مشکلی در وبسایت شما وجود نداشته باشد. پس این راه را نیز امتحان کنید، ضرری که ندارد.
همان طور که گفتیم ممکن است این راه حل کمی ساده و پیش پا افتاده به نظر برسد، اما ما در این مقاله تمامی جوانب را بررسی میکنیم. همچنین به سراغ تمامی احتمالات میرویم.


۲. پاک کردن کش مرورگر
احتمالا راهکار پاک کردن کش مرورگر زیاد با شما پیشنهاد شده است. این مسئله فقط و فقط به دلیل اهمیت بالای آن است. پاک کردن کش مرورگر یکی از راه حلهایی است که در حین بروز مشکل در مشاهده وبسایت به کمکتان میآید. همچنین در بیشتر مواقع نیز جواب میدهد.
کش مرورگر چیست؟ زمانی که شما از وبسایتی بازدید میکنید، مرورگر شما اطلاعات مربوط به آن وبسایت را در حافظه خود ذخیره میکند. این کار کمک میکند در حین بازدید مجدد از وبسایتها اطلاعات اضافی بارها و بارها دانلود نشوند.
سوال اینجاست، چرا باید کش مرورگر را پاک کنید؟ در بیشتر مواقع شما متوجه مشکلاتی که کش مرورگر به وجود میآورد، نمیشوید. به این خاطر که تمامی اتفاقات در پشت صحنه رخ میدهند.
برای مثال تصور کنید شما تغییری در وبسایت خود ایجاد میکنید. اما هربار که صفحه را رفرش میکنید هیچ تغییری در صفحه مشاهده نمیکنید. انگار که تغییرات اعمال نشدهاند. درست همین جا کش مرورگر برایتان دردسر ساز میشود. به این دلیل که اطلاعات وبسایت شما در کش مرورگر برایتان ذخیره شدهاند و با هر بار بازدید همان اطلاعات برایتان به نمایش درمیآیند.
قبل از اینکه سراغ پاک کردن کلی کش در مرورگرتان بروید یک راه دیگر را امتحان کنید. در این روش شما کش را تنها برای یک صفحه پاک میکنید.
برای پاک کردن کش صفحه در ویندوز و لینوکس باید از کلیدهای میانبر CTRL+F5 استفاده کنید. اگر که از کاربران مک هستید از کلیدهای میانبر CMD + SHIFT + R استفاده کنید. همچنین برای Apple Safari از SHIFT + Reload استفاده کنید.
اما برای پاک کردن کش کلی مرورگرتان باید مسیر دیگری را طی کنید. در اینجا ما پاک کردن کش مرورگرهای رایج را آموزش میدهیم.
Chrome
برای پاک کردن کش مرورگر گوگل کروم:
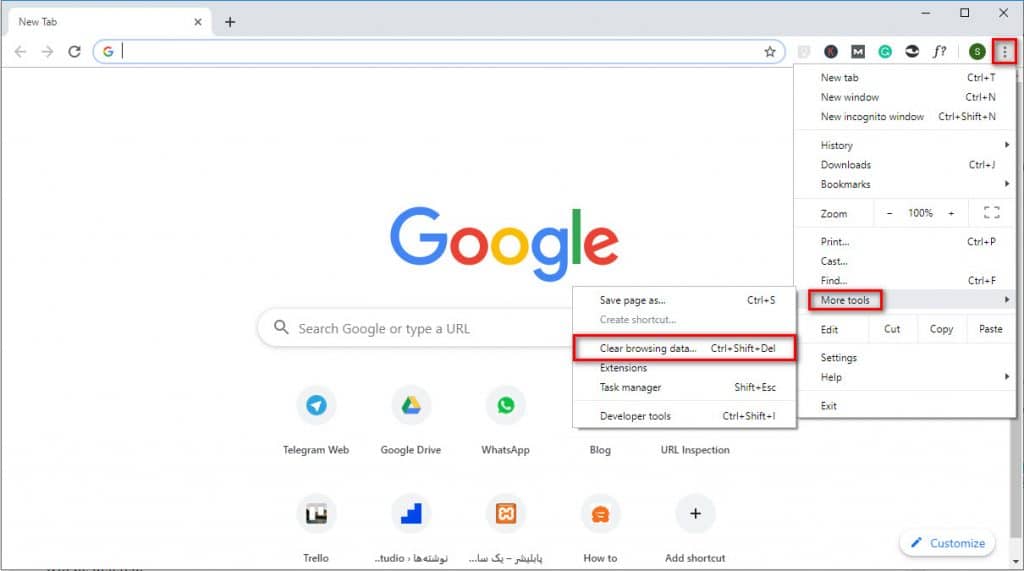
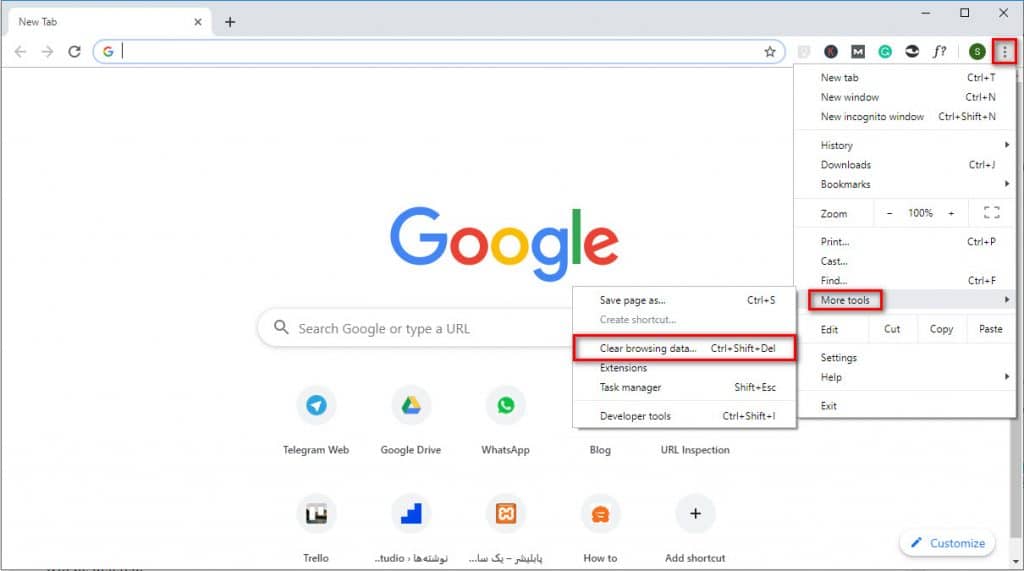
- از گوشه سمت راست – بالای مرورگر روی آیکن سه نقطه کلیک کنید.
- در منوی باز شده روی More Tools کلیک کنید.
- در اینجا Clear browsing data را انتخاب کنید. (کلید میانبر برای رفتن به مسیر پاک کردن کش مرورگر در گوگل کروم Ctrl+Shift+Del است)


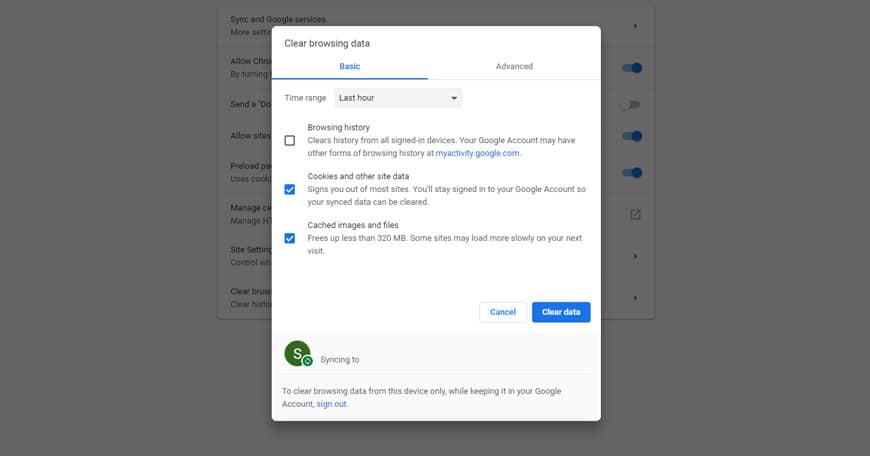
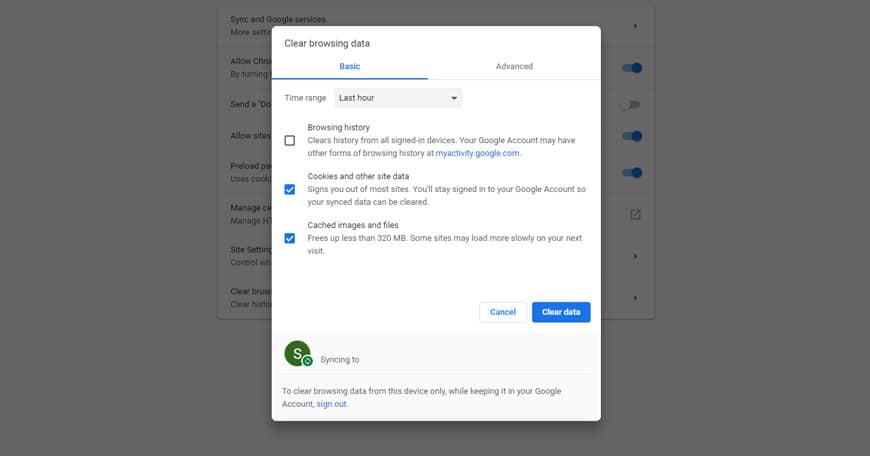
- پنجرهای با عنوان Clear Browsing Data برایتان باز میشود. در اینجا حواستان باشد که فقط و فقط تیک گزینه Cached images and files فعال باشد. در غیر اینصورت تمامی اطلاعات مربوط به رمز عبورهای ذخیره شده، کوکیها، تاریخچه و … را نیز پاک میکنید!
- در نهایت بعد از اعمال تغییرات مورد نظر بر روی Clear browsing data کلیک کنید تا کش مربوط به تصاویر و فایلهای مرورگر کروم پاک شود.


یک قابلیت جالب در حین پاک کردن کش مرورگر این است که میتوانید بازه زمانی مورد نظرتان را مشخص کنید.
به این معنی که از چه زمانی بعد قصد دارید کش مرورگرتان را پاک کنید. برای این کار به سراغ منوی کشویی در ابتدای پنجره Clear Browsing Data بروید و از آن جا زمان مورد نظرتان را انتخاب کنید.
Mozilla Firefox
برای پاک کردن کش در مرورگر فایرفاکس:
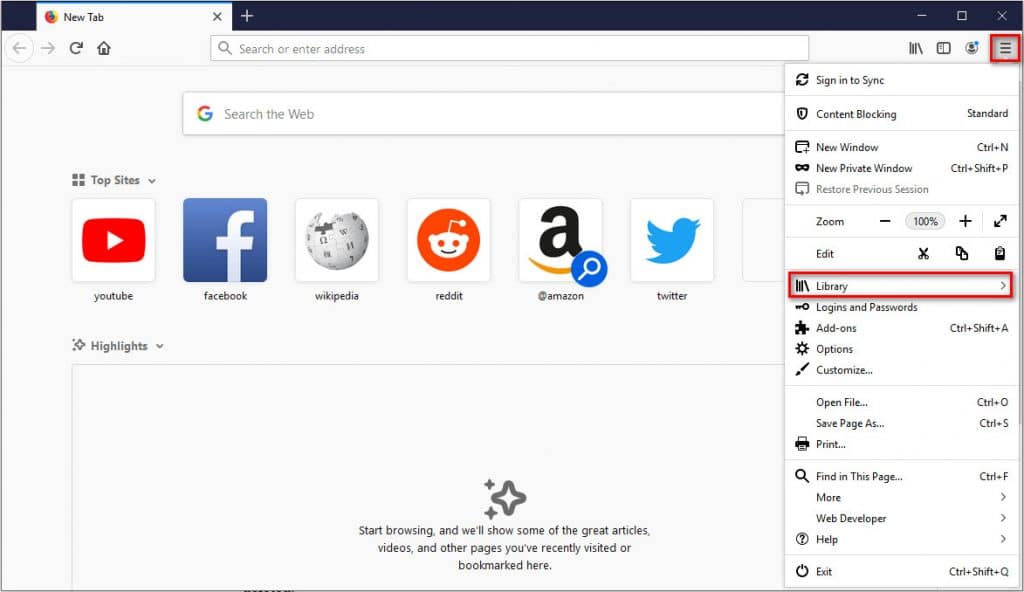
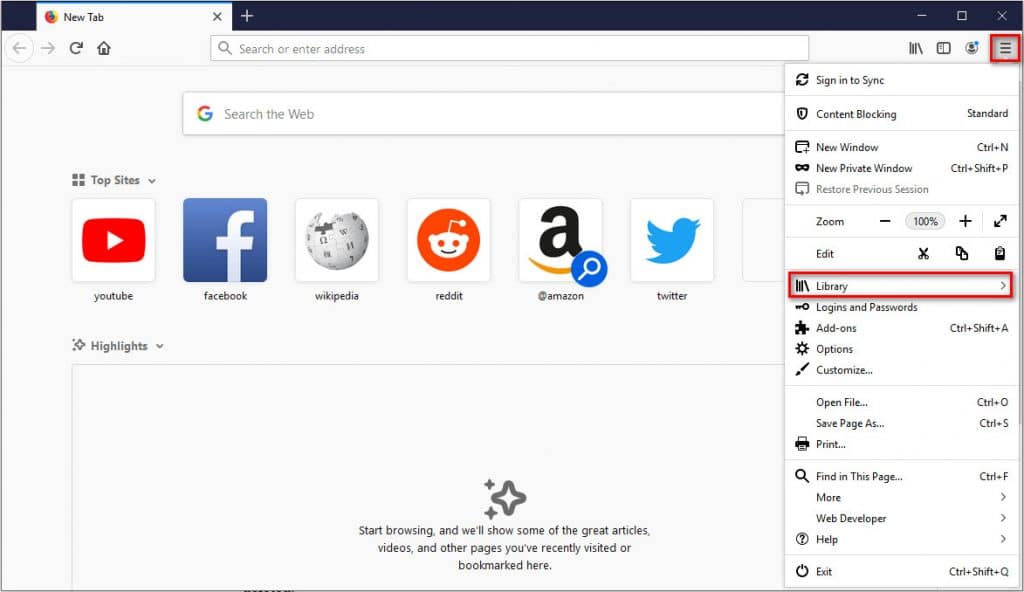
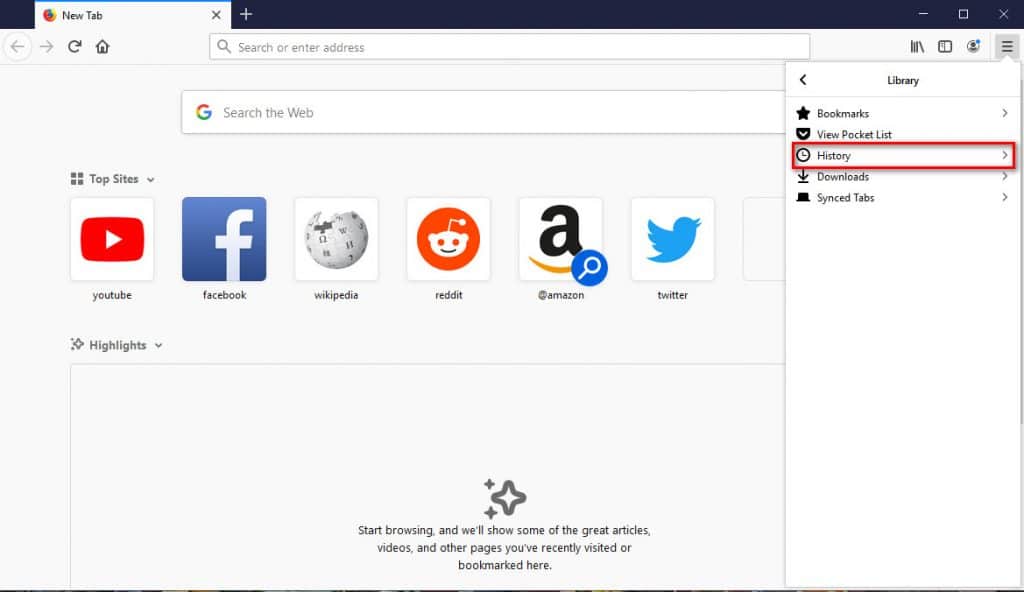
- ابتدا از گوشه سمت راست – بالای مرورگر بر روی آیکن سه خط کلیک کنید.
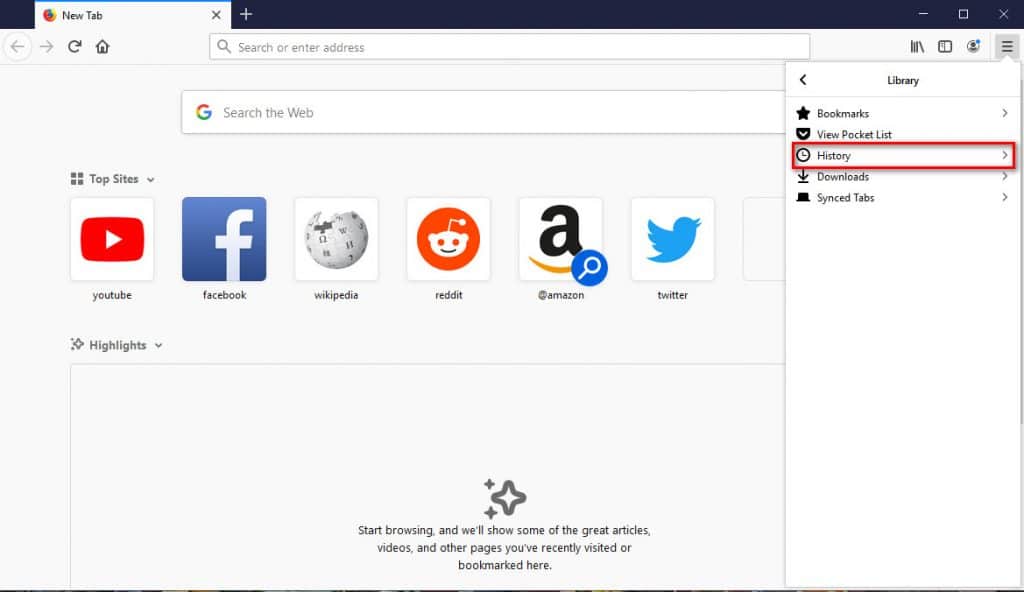
- روی گزینه History کلیک کنید.


- در منوی ظاهر شده بر روی گزینه Clear Recent History کلیک کنید.


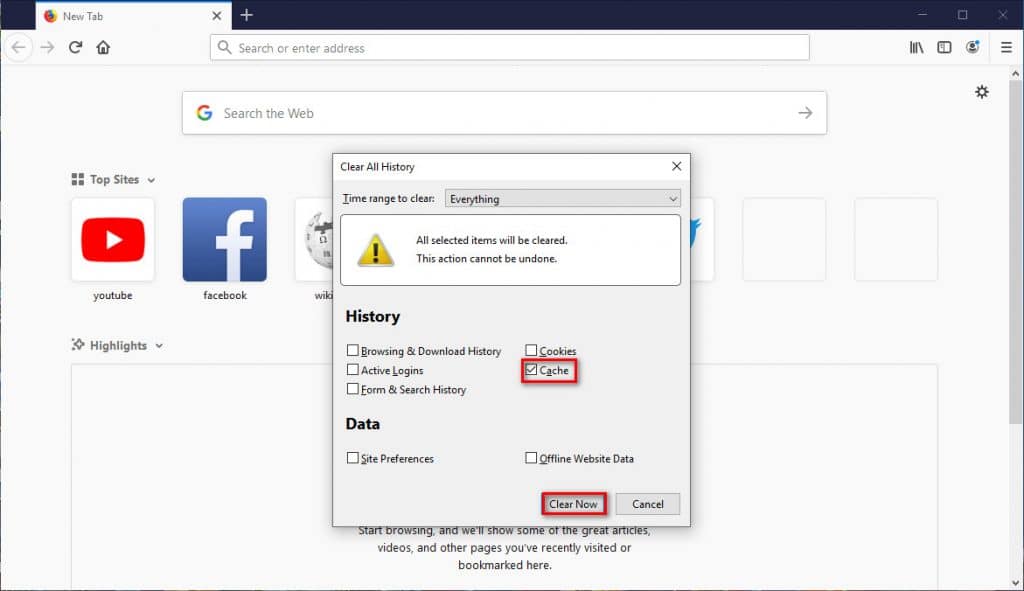
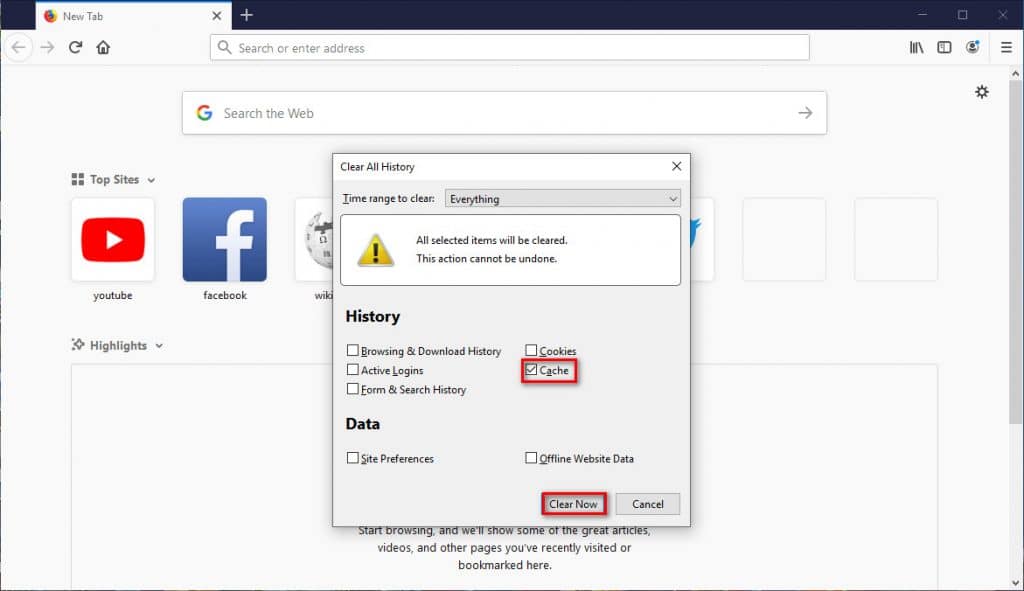
- در پنجره باز شده از منوی Time range to clear باید Everything را انتخاب کنید. حواستان باشد که در قسمت پایین فقط تیک گزینه Cache فعال باشد، در غیر این صورت اطلاعات مهم مرورگرتان را نیز پاک میکنید.


- در نهایت روی Clear Now کلیک کنید.
Safari
برای پاک کردن کش در مرورگر سافاری ابتدا باید گزینه دیگری را فعال کنید تا بتوانید به تنظیمات مربوط به کش دسترسی داشته باشید. برای این کار:
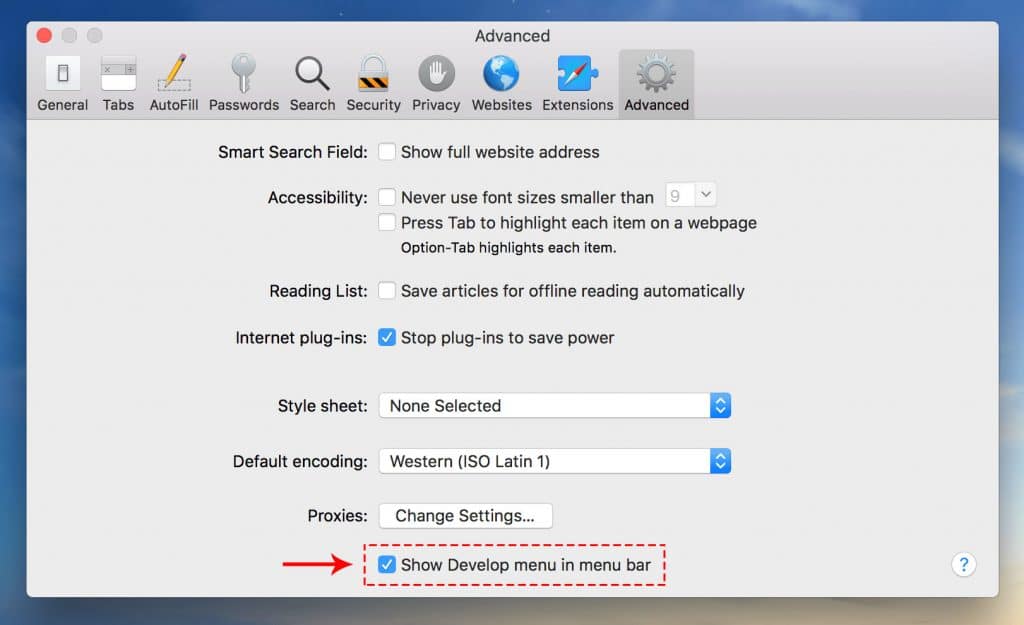
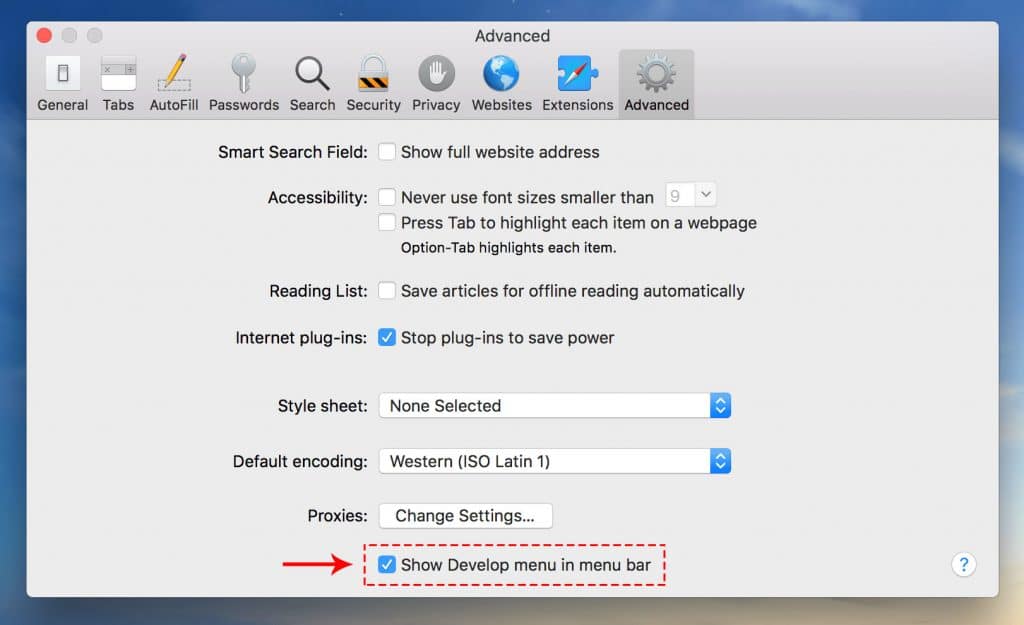
- وارد مرورگر سافاری شوید و به مسیر Preferences → Advanced بروید.
- در اینجا گزینه Show Develop Menu in Menu Bar را فعال کنید.


- بعد از فعال کردن این گزینه، منوی Develop برای شما در نوار ابزار مرورگر نمایش داده میشود. روی آن کلیک کنید.
- سپس از منوی کشویی باز شده Empty Caches را بزنید.
به همین راحتی میتوانید کش مرورگر سافاری خود را پاک کنید.
Internet Explorer
برای پاک کردن کش در مرورگر Internet Explorer:
- ابتدا روی آیکن چرخ دنده در قسمت بالا – سمت راست مرورگر کلیک کنید. حال بر روی Safety بروید.
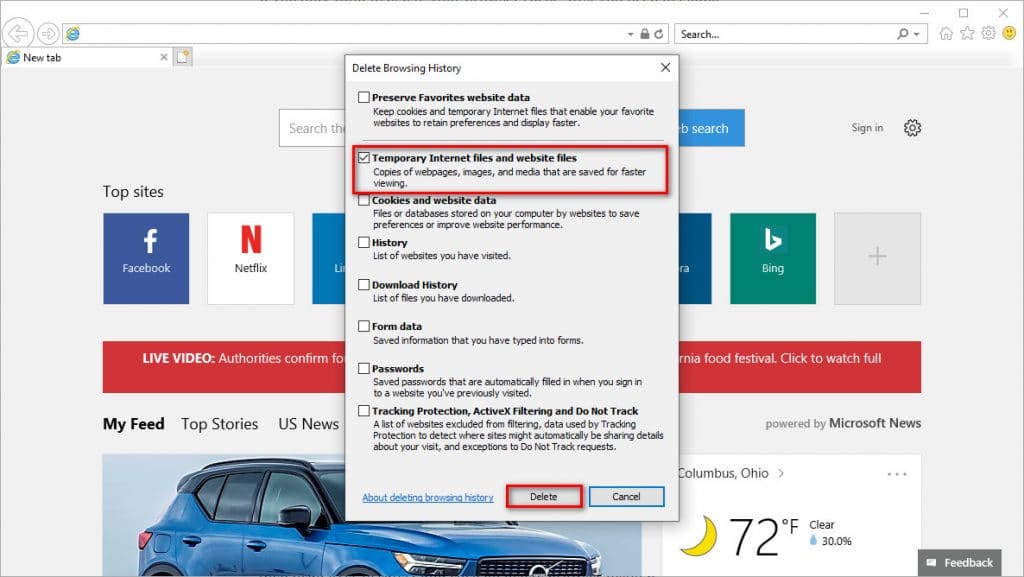
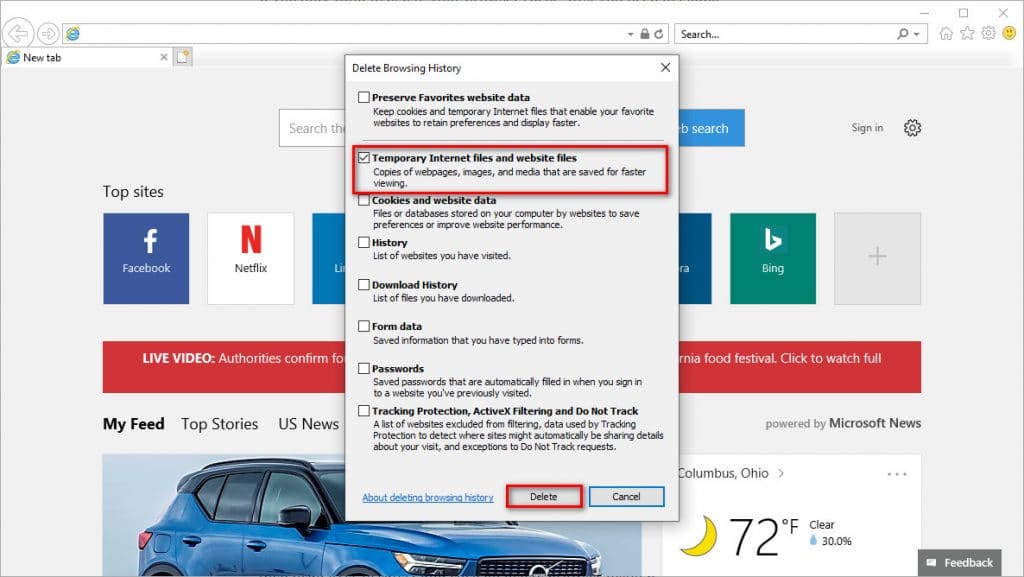
- از منوی جدید گزینه Delete Browsing History را انتخاب کنید. دقت کنید که فقط و فقط باید گزینه Temporary Internet files and website files فعال باشد.


- در نهایت برای پاک کردن این اطلاعات بر روی گزینه Delete کلیک کنید.
Microsoft Edge
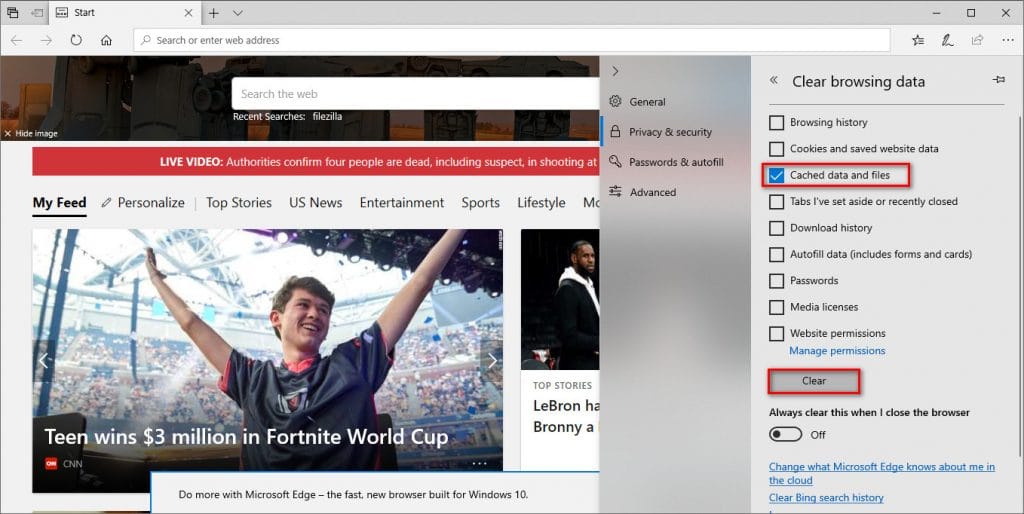
برای پاک کردن کش در مرورگر اج:
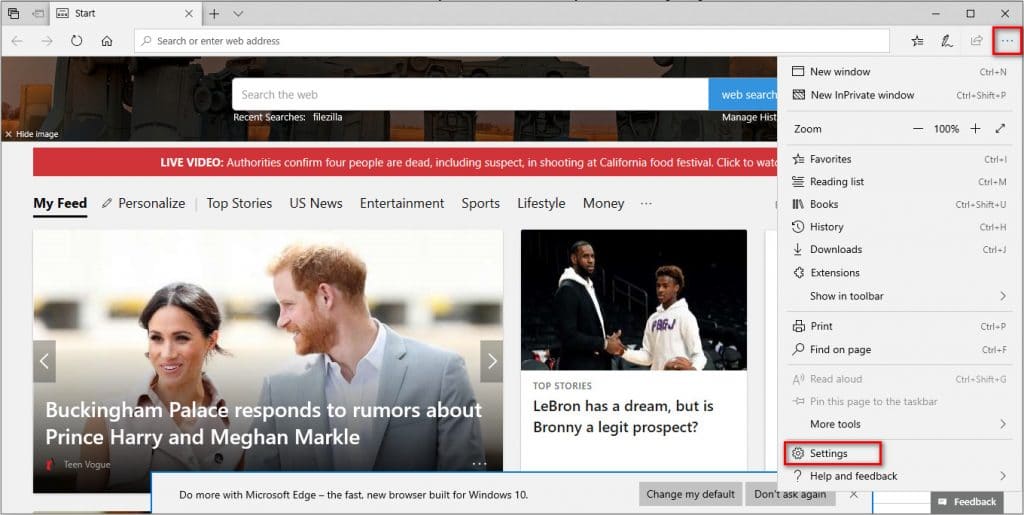
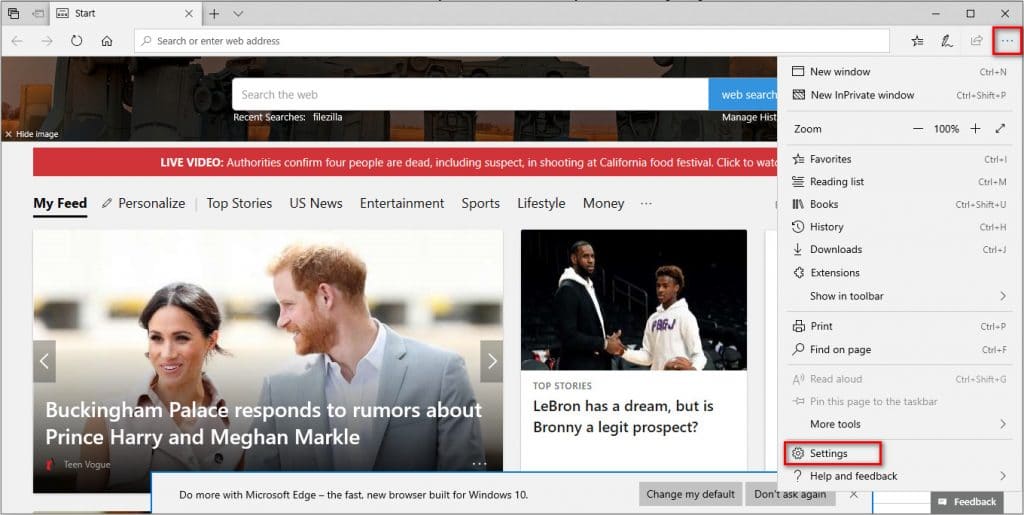
- روی آیکن سه نقطه در قسمت بالای مرورگر کلیک کنید.
- گزینه Setting را انتخاب کنید.


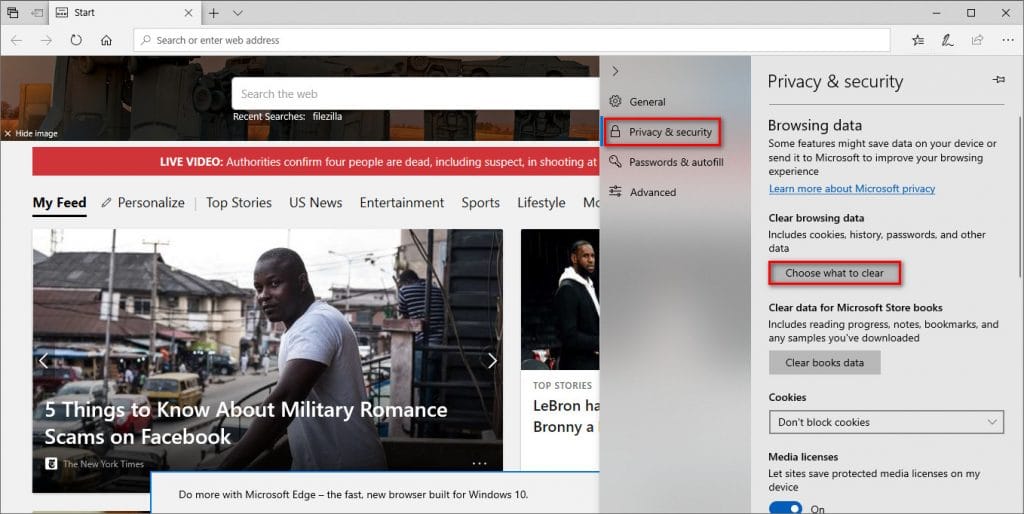
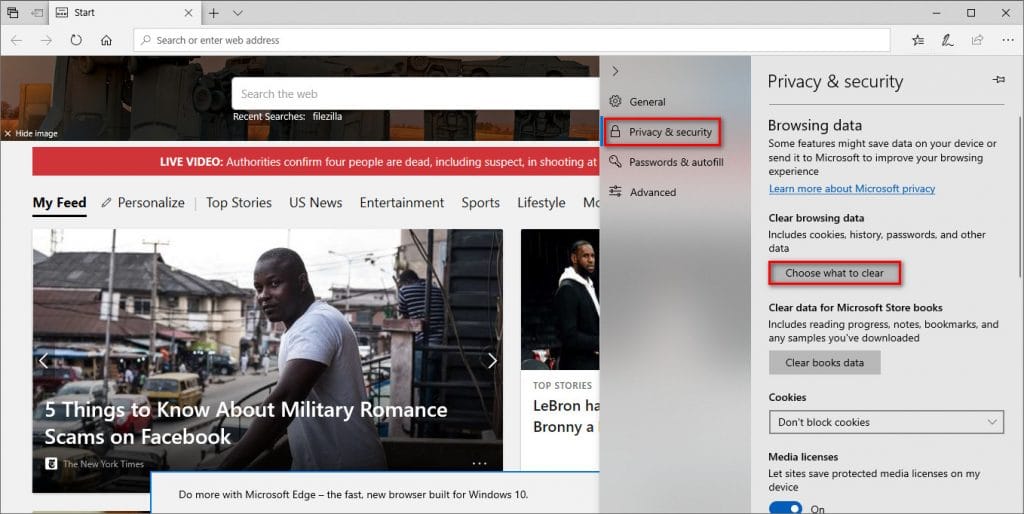
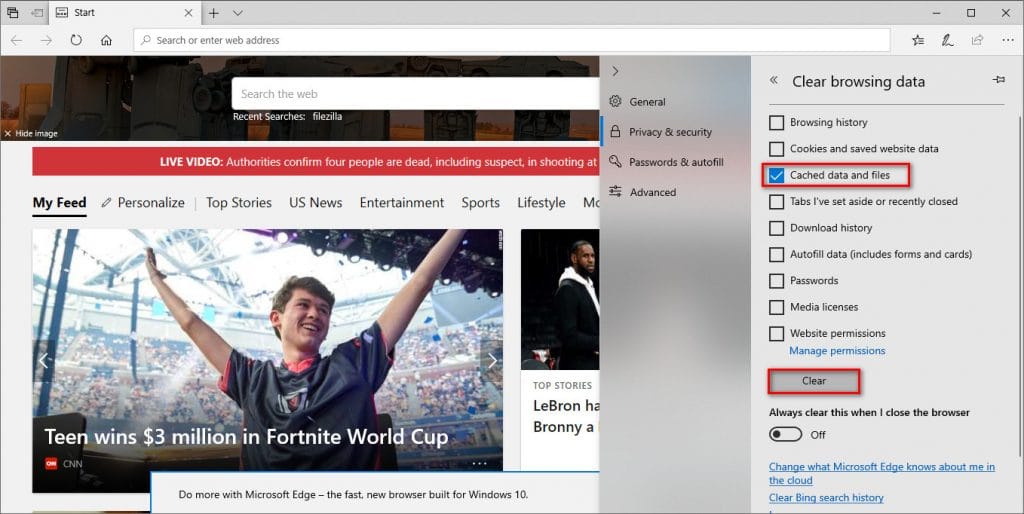
- در قسمت مربوط به Clear Browsing Data روی Choose what to clear کلیک کنید. در مسیر جدید توجه داشته باشید که تنها تیک گزینه Cached data and files فعال باشد.


- در آخر برای پاک کردن این اطلاعات بر روی Clear کلیک کنید.


Opera
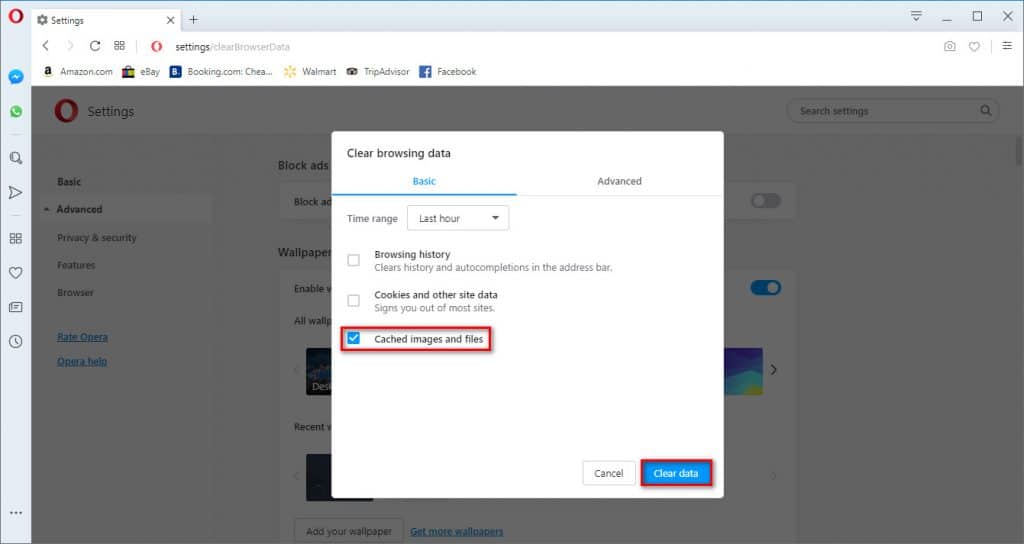
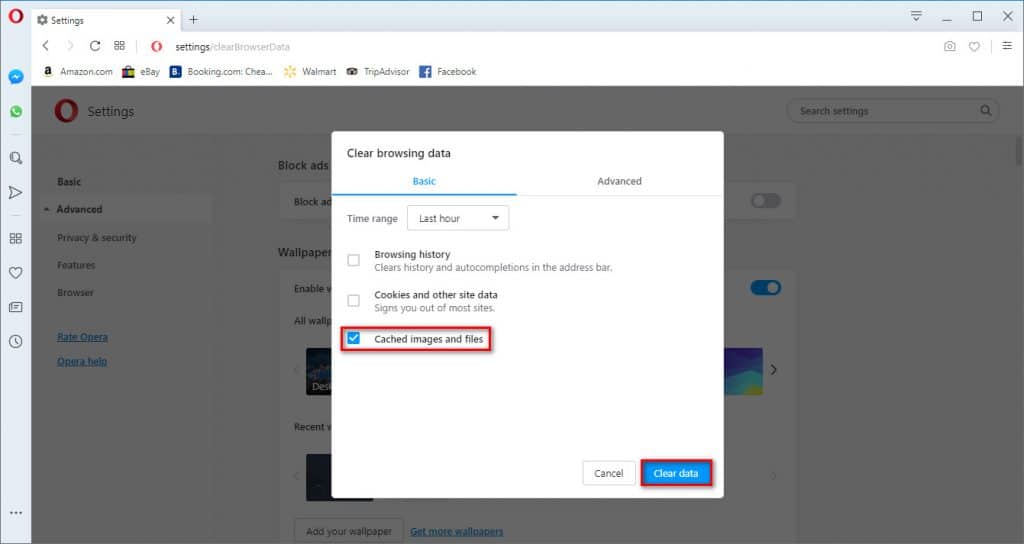
برای پاک کردن کش در مرورگر اپرا:
- بر روی آیکن O در گوشه سمت چپ مرورگر کلیک کنید.
- 2. به More Tools بروید و از آنجا Clear Browsing Data را انتخاب کنید.


- همانند گوگل کروم میتوانید از منوی کشویی Obliterate the following items from بازه زمانی مورد نظرتان را انتخاب کنید. در پایینتر توجه کنید که تنها گزینه Cached images and files فعال باشد.
- در نهایت هم بر روی Clear browsing data کلیک کنید.
این تمام کاری است که باید انجام دهید.
۳. تغییر نام فایل تصویر
تغییر نام فایل تصویر یکی دیگر از راه حلهای رفع ارور HTTP در وردپرس است. شاید تصور کنید که این موضوع چه ربطی به ارور HTTP دارد؟ اما این راه حل بسیاری اوقات این مشکل را حل میکند.
همان طور که میدانید اگر فایلی تکراری را در وردپرس آپلود کنید، وردپرس یک عدد (برای تشخیص از میان دو فایل با نامهای یکسان) در انتهای آن قرار میدهد. اما گاهی ممکن است که این روند به خودی خود طی نشود و شما مجبور باشید خودتان آن را انجام دهید.
برای اینکار نمیتوانید به طور مستقیم نام فایلی که آپلود شده است را تغییر دهید. باید به صورت محلی و از روی کامپیوتر خود نام فایل مورد نظر را تغییر دهید و مجدد آن را آپلود کنید.
در حین انتخاب نام به سراغ اسمهای عجیب و غریب نروید. زیرا ممکن است برخی از کاراکترها به عنوان نمادی در زبانهای دیگر شناخته شوند. همچنین فراموش نکنید برای شماره گزاری یک فایل حتما از خط تیره استفاده کنید. برای مثال: filename-01.png.
۴. کاهش حجم تصویر
گاهی اوقات برای رفع ارور HTTP در وردپرس نیاز است تا حجم تصویر را کاهش دهید.
پلاگینهای بسیاری برای این کار در آرشیو وردپرس موجود هستند. همچنین راههای دیگری نیز برای کاهش حجم تصویر، بدون کم شدن کیفیت آن وجود دارد.


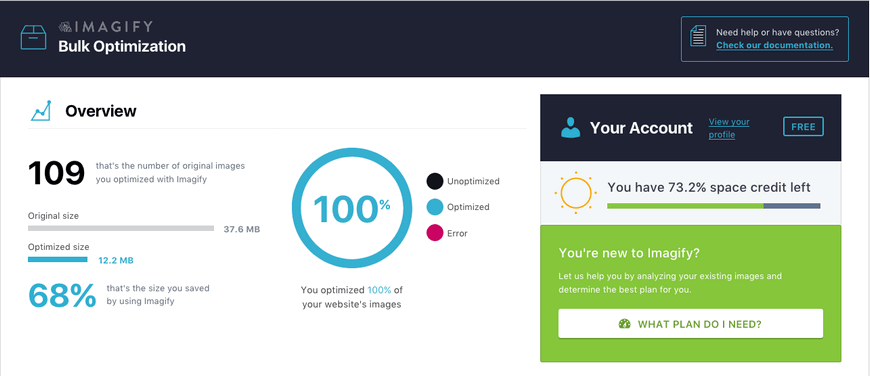
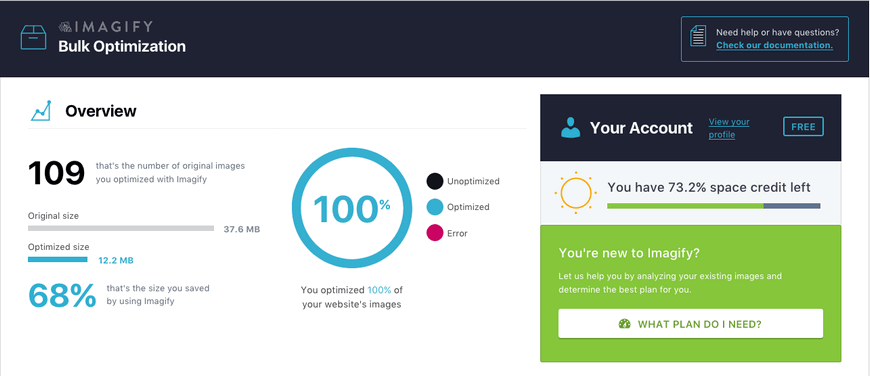
یکی از بهترین پلاگینهای بهینه سازی تصویر Imagify است. این پلاگین تمامی کارهای مربوط به تغییر ابعاد و کاهش حجم تصویر را انجام میدهد. تنها کاری که باید انجام دهید، دانلود نصب و در نهایت فعال کردن این پلاگین است.
۵. تغییر فرمت تصویر
تغییر فرمت تصویر هم یکی دیگر از راه حلها برای رفع ارور HTTP در وردپرس است. وردپرس ممکن است گاهی به جزئیات حساس شود. با فرمت تصاویر بازی کنید. هر بار به سراغ یکی از فرمتهای رایج بروید.
برای رفع این مشکل، تصویر مورد نظرتان را با دو فرمت رایج یعنی .jpg و .png داشته باشید. هربار تصویر را با یک فرمت آپلود کنید و ببینید که در نتیجه آپلود کدام تصویر با خطای HTTP مواجه میشوید.
۶. غیرفعال کردن پلاگینها و قالبها
به عنوان یک راه حل که بیشتر مواقع جواب میدهد، توصیه میکنیم که تمامی پلاگینها را غیر فعال کنید. همچنین از قالب پیش فرض وردپرس استفاده کنید.
گاهی اوقات برخی از پلاگینهای امنیتی و حتی پلاگینهای مربوط به کاهش حجم تصویر منجر به بروز ارور HTTP در وردپرس میشوند.


پلاگینهای امنیتی گاهی به شدت بر روی بارگذاری تصاویر حساس هستند. اگر که بلافاصله بعد از نصب یک پلاگین جدید در وردپرس با این خطا مواجه شدهاید، بدون معطلی پلاگین مورد نظر را غیرفعال کنید.
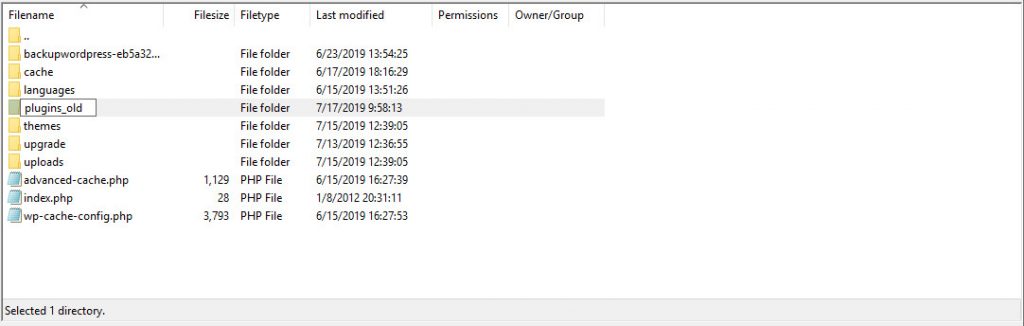
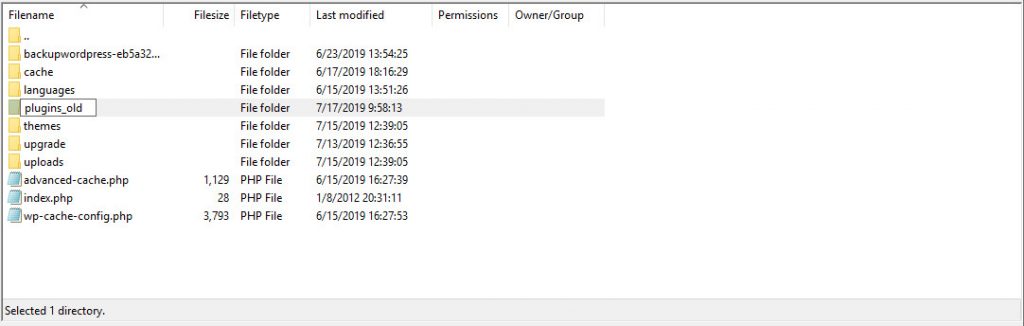
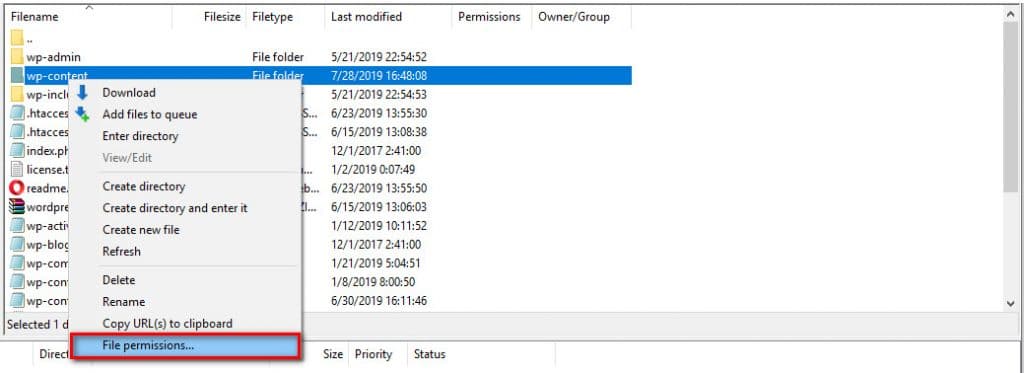
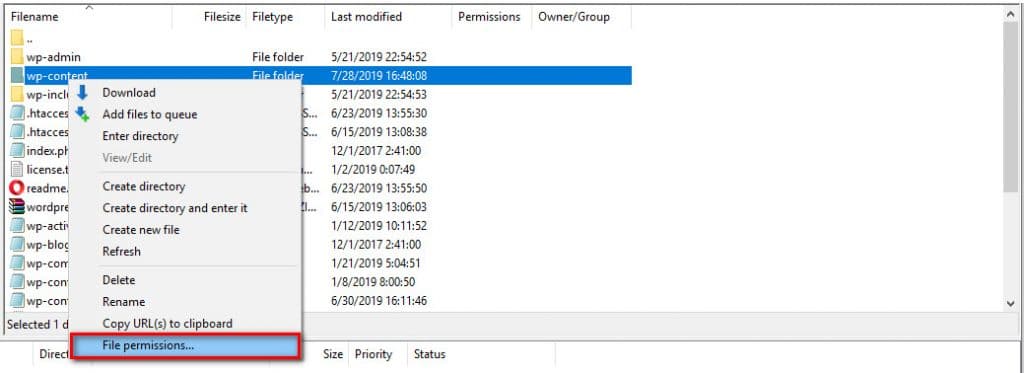
برای غیرفعال کردن پلاگینها کافی است از طریق FTP به فولدر wp-content و نام پوشههای plugins و themes را به نام دیگری تغییر دهید. (تصویر بالا)
اگر هم که قصد دارید غیر فعال کردن پلاگینها بر روی سایت شما به صورت زنده تاثیر نگذارد آن را در سایت استیجینگ خود شبیهسازی کنید. سپس در صورت جواب گرفتن از این راه حل پلاگین یا قالب مورد نظر را غیر فعال کنید.
۷. افزایش محدودیت حافظه PHP در وردپرس
یکی دیگر از دلایل مشاهده خطای HTTP در وردپرس، کمبود فضا در سمت سرور برای انجام عملیات بارگذاری است. این مورد یکی از دلایل رایج است. مخصوصا زمانی که از هاستهای اشتراکی استفاده میکنید.
برای حل این مشکل باید مقدار حافظه PHP را در وردپرس افزایش دهید. مقدار فضای پیشنهادی ما 256 مگابایت است. راههای متعددی برای از بیشتر کردن محدودیت حافظه وجود دارد که در اینجا به تعدادی از آنها اشاره میکنیم.


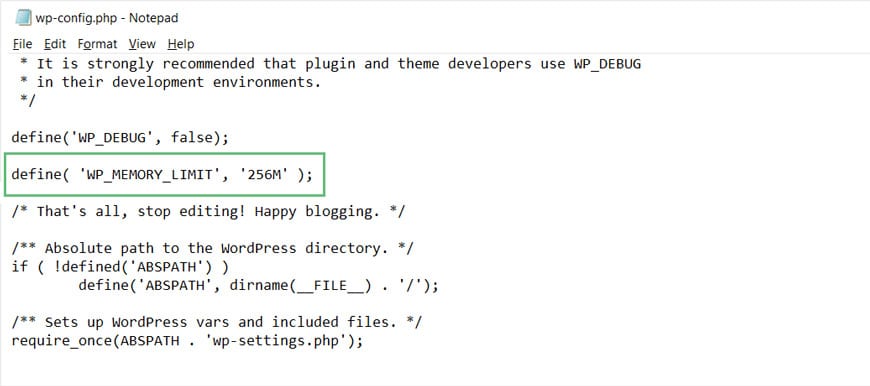
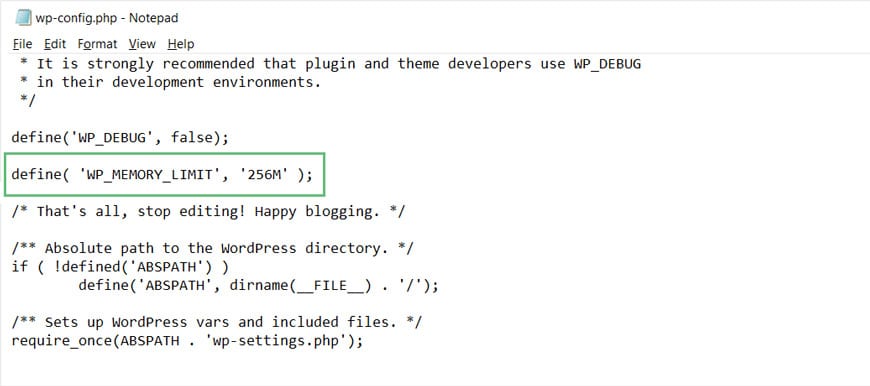
افزایش محدودیت حافظه PHP از طریق wp-config.php
یکی از روشها برای افزایش محدودیت حافظه PHP در وردپرس استفاده از فایل wp-config.php است. برای این کار باید قطعه کد زیر را به فایل wp-config.php اضافه کنید:
define( ‘WP_MEMORY_LIMIT’,’256M’);افزایش محدودیت حافظه PHP از طریق cPanel
روش دیگر این است که از طریق پنل هاست خود برای رفع این محدودیت اقدام کنید. اگر که پنل هاست شما cPanel باشد، میتوانید از دو بخش مجزا محدودیت حافظه را افزایش دهید.
راه اول: به بخش Software بروید. در این بخش روی Select PHP Version کلیک کنید. سپس Switch to PHP Options را انتخاب کنید.
با کلیک روی memory_limit میتوانید مقدار آن را تغییر دهید. (در اینجا پیشنهاد ما این است که حداقل مقدار 256 مگا بایت باشد.)
راه دوم: به بخش Software بروید. در این بخش بر روی ابزار MultiPHP INI Editor کلیک کنید.
در پنجره باز شده طبق تصویر با اسکرول کردن به سراغ قسمت memory_limit بروید و از آن جا مقدار مورد نظرتان را وارد کنید.
افزایش محدودیت حافظه PHP از طریق php.ini
اگر که از cPanel استفاده نمیکنید، میتوانید به طور مستقیم از طریق فایل php.ini این محدودیت را افزایش دهید.
برای این کار کافی است از طریق FTP یا SSH به سایت خود متصل شوید. حال در مسیر Root فایل php.ini را باز کنید. (اگر هم که این فایل موجود نیست یک فایل جدید با این نام ایجاد کنید.)
به دنبال memory_limit بگردید و مقدار آن را با توجه به فضایی که نیاز دارید – حداقل 256 مگابایت تغییر دهید.
افزایش محدودیت حافظه PHP از طریق .htaccess
با استفاده از دستورات فایل .htaccess میتوانید به راحتی رفتار و عملیات سمت سرور وبسایت خود را تحت کنترل داشته باشید.
اگر که احتمالا به هر دلیلی به فایل php.ini دسترسی ندارید، باید از طریق فایل .htaccess برای افزایش محدودیت حافظه اقدام کنید.
برای اینکار از طریق SSH یا FTP به وبسایت خود وارد شوید. در root وبسایت خود به دنبال .htaccess بگردید.
در این فایل مقدار php_value memory_limit را افزایش دهید تا این محدودیت حافظهای از بین برود. این تمام کاری است که نیاز است انجام دهید.
۸. تغییر دسترسی فولدر آپلود
زمانی که خطای دسترسی فلودر آپلود رخ میدهد، عموما پیغامی دریافت میکنید، مبنی بر اینکه شما نمیتوانید در سایت چیزی آپلود کنید.
پوشهای که در مورد آن صحبت میکنیم پوشه Uploads در wp-content است. تمامی اطلاعاتی که از طریق وبسایت خود آپلود میکنید در این مسیر قرار میگیرند.


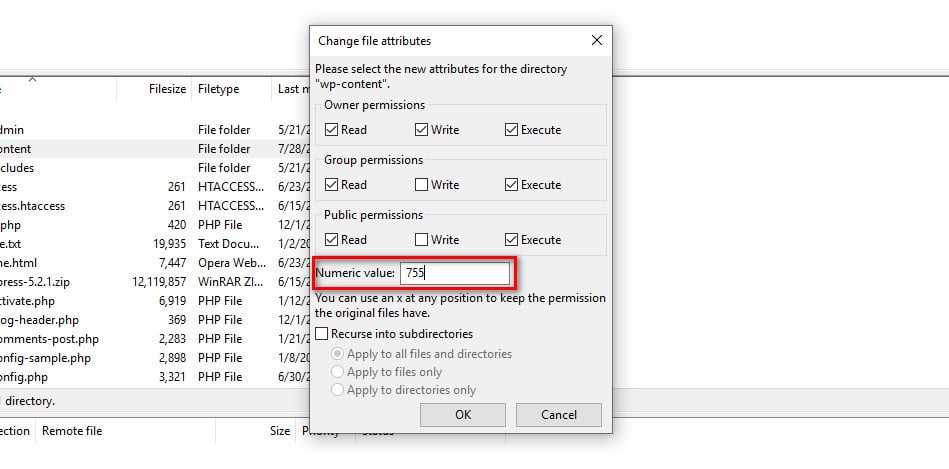
طبق استانداردهای وردپرس سطح دسترسی برای تمامی دایرکتوریهای باید 750 یا 755 باشد. برای اینکه سطح دسترسی پوشههای وبسایت خود را ببینید با استفاده از FTP وارد سایت شوید.


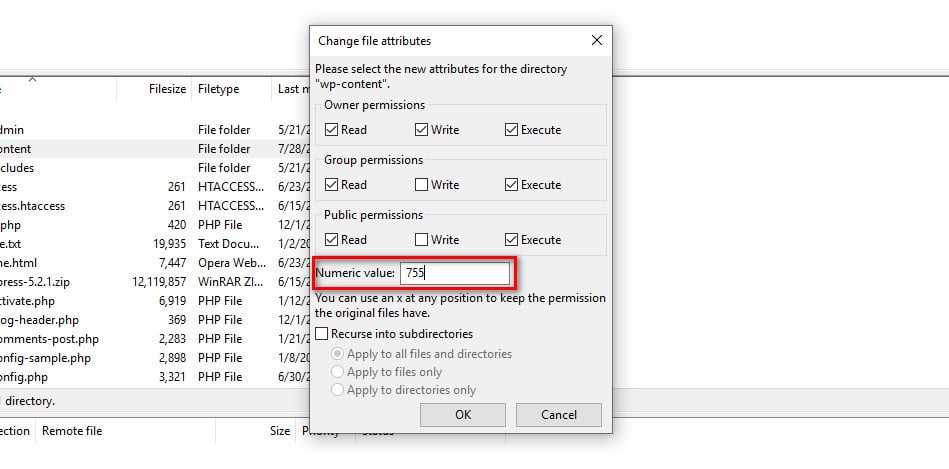
سپس روی فولدر مورد نظر راست کلیک کنید و گزینه File premissions را انتخاب کنید. در اینجا میتوانید مقدار عددی را به 755 تغییر دهید.
در این میان حواستان باشد که اگر به صورت دستی دسترسیها را تغییر میدهید حتما دو گزینه “ Recurse into subdirectories” و “Apply to directories only را فعال کنید.
۹. به روز رسانی نسخه PHP وردپرس
بروزرسانی را فراموش نکنید. یکی از شایعترین دلایل ارور HTTP در وردپرس ، بهروز نبودن نسخه PHP است. توسعه دهندگان وردپرس همیشه به کاربران توصیه میکنند تا نسخه PHP وردپرس را بهروز کنند. بهروزرسانی نه تنها احتمال مشاهدهی خطا را کاهش میدهد، بلکه امنیت و عملکرد وبسایت شما را بهبود میبخشد.
اگر که از cPanel استفاده میکنید به راحتی میتوانید نسخه PHP وبسایت خود را بررسی و نسبت به بروز رسانی آن اقدام کنید.
برای این کار وارد پنل هاست خود شوید. از بخش Software روی Select PHP Version کلیک کنید.
در اینجا میتوانید نسخه فعلی PHP را ببینید. همچنین میتوانید از منوی کشویی موجود نسخههایی که توسط سرویس دهنده هاست شما پشتیبانی میشود را انتخاب کنید.
۱۰. حذف مسیر کتابخانه رسانه
یکی از دلایل بروز خطای HTTP در وردپرس، تنظیم نبودن درست مسیر کتابخانه رسانهی وبسایت شماست.
این اتفاق اکثرا زمانی میافتد که کاربران مسیر کتابخانهها را تغییر میدهند. اگر که به قسمت تنظیمات و رسانه در وردپرس خود بروید و یک فایل Path مشاهده کردید آن را پاک کنید. در آخر هم تنظیمات را ذخیره کنید.
تنها جایی که فایلهای چند رسانهای باید ذخیره شوند در پوشه /wp-content/uploads است. این تنها مسیری است که به طور پیش فرض توسط وردپرس و هاست شما شناخته میشود.
۱۱. غیرفعال کردن mod_security در وردپرس
Mod_security یک فایروال متن باز است که ممکن است گاهی باعث بروز خطای HTTP شود. شما میتوانید با غیرفعال کردن این فایروال در فایل .htaccess این خطا را رفع کنید.
تنها کاری که باید انجام دهید این است که قطعه کد زیر را به فایل .htaccess اضافه کنید:
<IfModule mod_security.c>
SecFilterEngine Off
SecFilterScanPOST Off
</IfModule>همچنین میتوانید از طریق پنل هاست خود (در اینجا cPanel) این حالت را غیر فعال کنید. فقط کافی است که به بخش Security در پنل هاست خود بروید و از آنجا mod_security را انتخاب کنید.
بعد از کلیک بر روی آن، این حالت را روی off قرار دهید و تغییرات اعمال شده را ذخیره کنید.
۱۲. تغییر کتابخانه تصویر وردپرس از Imagick به GD Library
همان طور که میدانید وردپرس بر اساس PHP نوشته شده است. PHP هم برای کتابخانههای خود به طور کلی از دو ماژول Imagick و GD Library استفاده میکند. هر دوی این کتابخانهها قدرتمند هستند و به خوبی کار خود را انجام میدهند.
اما گاهی کتابخانه Imagick به دلیل محدودیت در حافظه مشکلاتی را برای کاربران به وجود میآورد. از جمله ارور HTTP در وردپرس.
برای تغییر کتابخانه تصویر وردپرس از Imagick به GD Library فقط کافی است قطعه کد زیر را در فایل function.php یا سورس کد قالب وردپرس کپی کنید:
functionwpb_image_editor_default_to_gd( $editors){
$ gd_editor= 'WP_Image_Editor_GD;'
$ editors= array_diff( $editors, array( $gd_editor) );
array_unshift( $editors, $gd_editor);
return$editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd');بعد از این کار بار دیگر برای آپلود یک تصویر اقدام کنید. اگر که این راه حل جواب نداد حتما این قطعه کد را از فایلهایی که در آنها کپی کردهاید پاک کنید.
۱۳. محدود کردن پردازشهای Imagick در فایل .htaccess
همان طور که کمی پیشتر به آن اشاره کردیم، Imagick یکی از کتابخانههای قدرتمند وردپرس است. تنها مشکل آن محدودیت در فضای حافظه است. موردی که در بیشتر مواقع خطاهای متعددی را به همراه دارد.
از طرفی میدانید که فایل .htaccess شامل دستوراتی است که وبسایت شما را کنترل میکند و در مسیر Root هاست شما قرار دارد.
بسیاری از سرویس دهندگان هاست برای افزایش سرعت بارگذاری تصاویر کتابخانه Imagick را محدود به بارگذاری یک فایل در لحظه میکنند. زیرا بارگذاری چند تصویر به طور همزمان باعث بروز خطای HTTP در وردپرس میشود.
برای اعمال دستی این تغییرات کافی است قطعه کد زیر را به فایل .htaccess وبسایت خود اضافه کنید. این کد به این معنی است که در هر لحظه فقط یک تصویر میتواند بارگذاری شود:
SetEnv MAGICK_THREAD_LIMIT 1۱۴. نصب پلاگین Add From Server
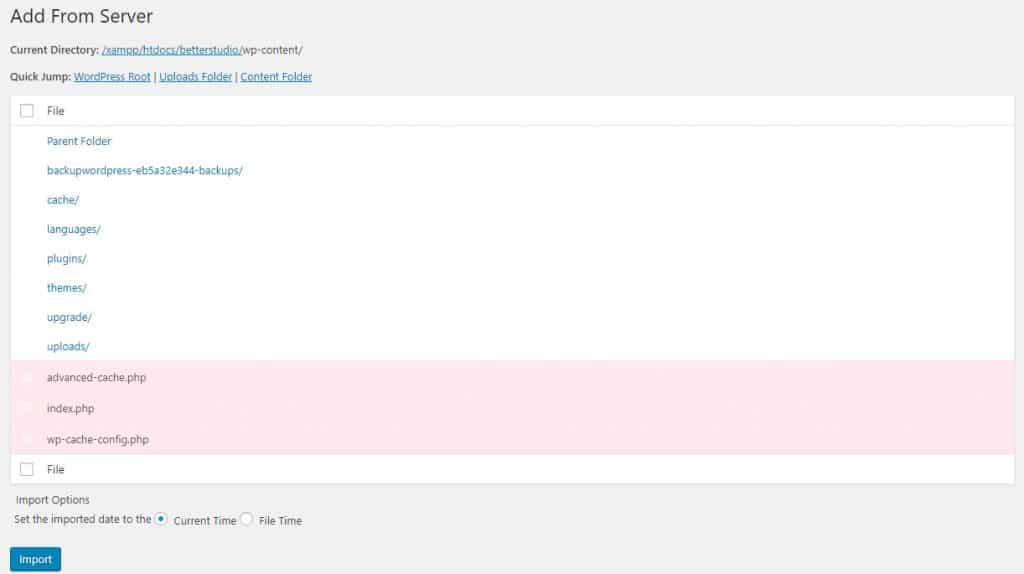
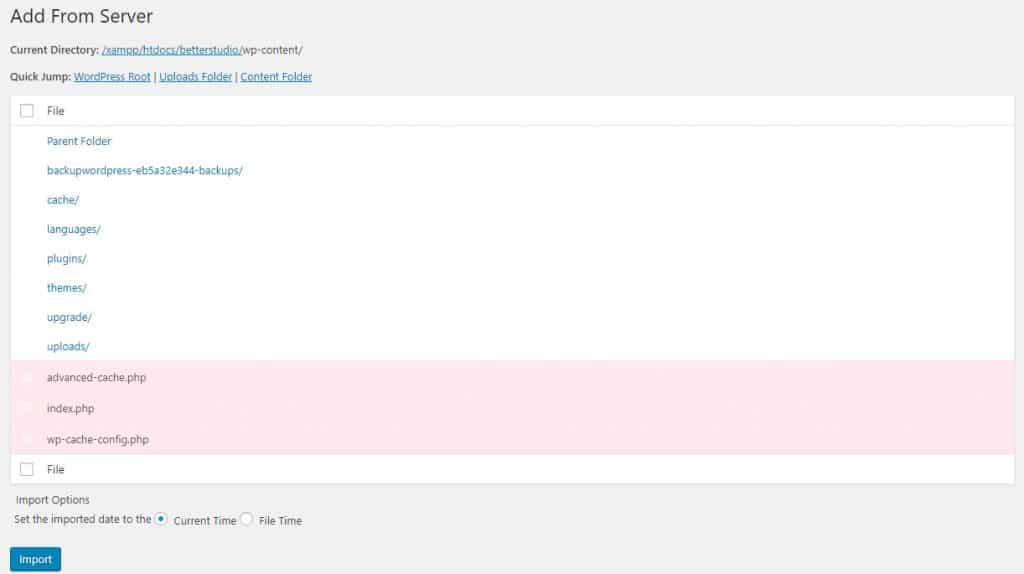
یکی از آخرین راه حلها برای رفع ارور HTTP در وردپرس، نصب پلاگین Add From Server است. این پلاگین به صورت رایگان در اختیار کاربران قرار گرفته است.
هرچند این پلاگین راه حل موقتی است برای کاربرانی که در میانهی انجام یک فرآیند مهم در وردپرس هستند. این پلاگین به شما اجازه میدهد از طریق SFTP فایلهای بسیار بزرگ را در وبسایت خود آپلود کنید.


همان طور که گفتیم این پلاگین یک راه حل موقتی است و تا زمانی که شما دلیل اصلی خطای پیش آمده را پیدا کنند، فایلها را آپلود میکند. برای دسترسی به این افزونه کافی است آن را در آرشیو وبسایت رسمی وردپرس جستجو کنید.
۱۵. از هاست وردپرس خود درباره ارور HTTP سوال کنید
آخرین راه حل برای رفع ارور HTTP در وردپرس چیزی نیست جز تماس با سرویس دهنده هاست وبسایت.
اگر که از امتحان کردن تمامی راهها خسته شدهاید و دیگر هیچ راه حلی به نظرتان نمیرسد، بهترین راه تماس با سرویس هاستتان است. شرکت هاست از جزئیات آپلود فایل بر سرور اطلاع دارید و میتواند در چنین مواقعی بسیار موثر عمل کند.
بسیاری از هاستها با پشتیبانی قدرتمند و تعداد زیادی با پشتیبانی ۲۴ ساعته عرضه میشوند. با یک تماس تلفنی یا یک ایمیل به راحتی میتوانید این خطا را رفع کنید و بیشتر از این دردسر نکشید.
در این مقاله سعی کردیم تمامی احتمالات را بررسی کنیم. بدون شک یکی از این راه حلها برای رفع ارور HTTP در وردپرس جواب میدهد.
فقط کافی است صبور باشید و از روی حوصله و تک تک تمامی آنها را امتحان کنید تا به نتیجه برسید.
فراموش نکنید که اگر این خطا بارها و بارها برای شما اتفاق میافتد، دیگر زمان آن است که برای تغییر سرویس هاست خود اقدام کنید و به سراغ سرویس دهنده دیگری بروید.