بسیاری از سایتها برای زیباتر کردن مطالب خود از تصاویر متحرک GIF استفاده میکنند. اما چرا وقتی این تصاویر را در وردپرس استفاده میکنیم ناگهان به تصاویر ثابت تبدیل میشوند؟
بیشتر اوقات وقتی یک فایل GIF را به سایت خود اضافه میکنید، وردپرس آن را به صورت یک تصویر بی حرکت نشان میدهد. در این مقاله، به حل مشکل نمایش فایل GIF در وردپرس میپردازیم.
چرا فایل GIF در وردپرس به درستی نمایش داده نمیشود؟
آپلود فایل GIF در وردپرس در چند مرحله انجام میشود. پس از آپلود تصویر، معمولاغ وردپرس فایلهای شما را برش میدهد. در نتیجه فایل جدید شما به عنوان یک تصویر ثابت نمایش داده میشود.
همچنین، بعضی از قالبها و پلاگینها ( پلاگینهای بهینهسازی تصاویر)، سایز تصاویر را پیش از آپلود شدن در سایت به اجبار کمتر میکنند. همانطور که پیشتر اشاره کردیم، تصاویر در وردپرس به طور پیشفرض ۳ سایز دارند: بند انگشتی، متوسط و بزرگ. برخی از قالبهای وردپرس محدودیت دارند و اجازه تغییر سایز تصاویر را به شما نمیدهند.


در مرحله پردازش، وردپرس فقط اولین فریم فایل GIF را برمیدارد. به همین دلیل است که پس از آپلود GIF، آن را به صورت یک تصویر ثابت مشاهده میکنید.
اما چطور این مشکل وردپرس را حل کنیم تا بتوانیم فایلهای انیمیشن را به سایت خود اضافه کنیم؟ در ادامه توضیح خواهیم داد.
حل مشکل نمایش فایل GIF در وردپرس
دو راه ساده برای حل این مشکل وجود دارد که به کمک آنها میتوانید فایلهای GIF را بدون مشکل به سایت خود اضافه کنید.
۱. آپلود تصاویر با اندازه کامل
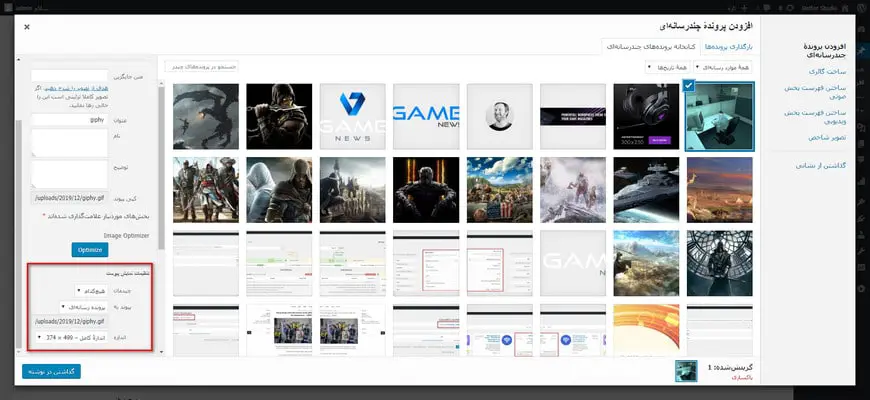
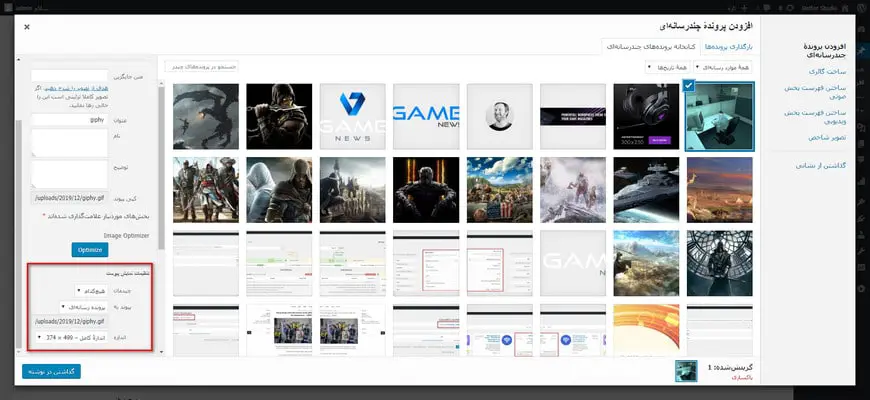
ابتدا لازم است پست و صفحهای که قصد افزودن فایل GIF به آن دارید را انتخاب کنید. اگر از ویرایشگر کلاسیک استفاده میکنید، بر روی افزودن پرونده چندرسانهای کلیک کنید. اما اگر از ویرایشگر گوتنبرگ استفاده میکنید، تنها لازم است با افزودن یک بلوک تصویر جدید، فایل GIF خود را آپلود کنید.


پس از آپلود فایل GIF، در قسمت تنظیمات پیوست سمت چپ، اندازه کامل را انتخاب کنید.
سپس گذاشتن در نوشته را انتخاب کنید. اگر تمامی مراحل را به درستی انجام داده باشید، فایل شما به درستی به سایت افزوده میشود و میتوانید آن را به صورت تصویر متحرک مشاهده کنید.
۲. غیرفعالسازی پلاگینهای بهینهسازی تصویر
همانطور که گفتیم، بعضی از پلاگینهای بهینهسازی تصویر به اجبار اندازه تصاویر و فایلهای GIF آپلود شده را تغییر میدهند. البته این مورد به پیکربندی و تنظیمات پلاگین شما بستگی دارد.


پلاگینهای بهینهسازی تصاویر به گونهای طراحی شدهاند که هر فایل آپلودی شما را ابتدا فشرده میکنند و بیشتر آنها هیچ تنظیماتی برای فایلهای GIF ندارند.
در نتیجه هر بار یک فایل GIF آپلود میکنید، این پلاگینها به طور خودکار آن را فشرده میکنند و سپس آپلود میکنند. بعضی از این پلاگینها حتی ممکن است سایز فایلهای GIF را تغییر دهند و در نتیجه فایل به درستی در مرورگر نشان داده نشود و ارور HTTP دریافت کنید. در مقاله دیگری از استودیو بهتر، در مورد حل ارور HTTP در وردپرس توضیح دادهایم.
اگر شما پلاگینهای بهینهسازی تصاویر را در وردپرس خود نصب کردهاید، آنها را غیرفعال کنید و مجددا فایل GIF خود را آپلود کنید. همچنین مطمئن شوید پس از غیرفعال کردن پلاگین، کش مرورگر خود را پاک کنید.
در بیشتر موارد، این دو روش مشکل شما را حل میکند. اما چطور میتوانید پیش از آپلود فایل GIF آن را فشردهسازی کنید؟
چطور فایلهای GIF خود را در وردپرس فشرده سازی کنیم؟
فشردهسازی تصاویر و فایلهای GIF پیش از آپلود آنها در وردپرس از لحاظ سئو و عملکرد بسیار مهم است. اگر شما تصویری را بدون فشردهسازی آپلود کنید، امکان پایین آمدن سرعت لود سایت شما و افزایش مدت زمان لود کامل سایت وجود دارد.


بر اساس آمار، بیشتر کاربران تنها چند ثانیه صبر میکنند تا سایت لود شود و اگر دیر بارگذاری شود سایت شما را ترک میکنند. در نتیجه فشردهسازی تصاویر بسیار ضروری است.
همانند تصاویر، ابزارهای مخصوصی برای فشردهسازی فایلهای GIF برای شما فراهم شده است. EZGIF یکی از بهترین سایتها برای فشردهسازی و تبدیل فایلهای GIF و تصاویر است. برای این کار وارد تب GIF Optimizer شوید و فایل خود را آپلود کنید. همچنین میتوانید URL فایل را در آن قسمت پیست کنید. سپس بر روی آپلود کلیک کنید. پس از اتمام این فرآیند میتوانید فایل GIF خود را دانلود کنید.
یکی دیگر از وبسایتهایی که برای فشردهسازی فایل GIF استفاده میشود GIF Compressor است. برای فشردهسازی فایل خود باید آن را درگ اند دراپ کنید و اینکار تنها به صورت دستی امکانپذیر است. شما میتوانید به طور همزمان چندین فایل را اضافه کنید و آنها را فشردهسازی کنید.
ابزارهای متعدد دیگری برای فشردهسازی تصاویر و فایلهای GIF وجود دارد و ما تنها دو تا از بهترینها را به شما معرفی کردیم.
پیداکردن تصاویر GIF جذاب برای وردپرس
امروزه در اینترنت به راحتی میتوانید فایلهای GIF متعددی پیدا کنید و در سایت خود منتشر کنید. دو تا از بهترین وبسایتها برای پیدا کردن GIF سایتهای Giphy و Reaction GIFs هستند. این سایتها فایلهای GIF رایگان و متنوعی در اختیار شما قرار میدهند که میتوانید آزادانه از آنها در وبسایت خود استفاده کنید.
نتیجهگیری
در این مقاله در مورد دلایل مشکل نمایش فایل GIF در وردپرس و راهحلهای آن صحبت کردیم. از آنجایی که وردپرس ۳ اندازه مختلف برای تصاویر شما ایجاد کرده است، اولین فریم از فایل GIF را برمیدارد و به عنوان تصویر در سایت شما آپلود میکند. در نتیجه فایل GIF شما به صورت تصویر ثابت نشان داده میشود.
این مشکل به راحتی با انتخاب سایز در هنگام افزودن فایل و سپس آپلود آن حل میشود.



