فوتر وردپرس چیست؟ چگونه آن را تغییر دهیم؟ فوتر چه کاربردها و وظایفی دارد؟ آیا میتوان فوتر را ویرایش کرد؟ برای دریافت پاسخ این سؤالات مطلب زیر را مطالعه کنید
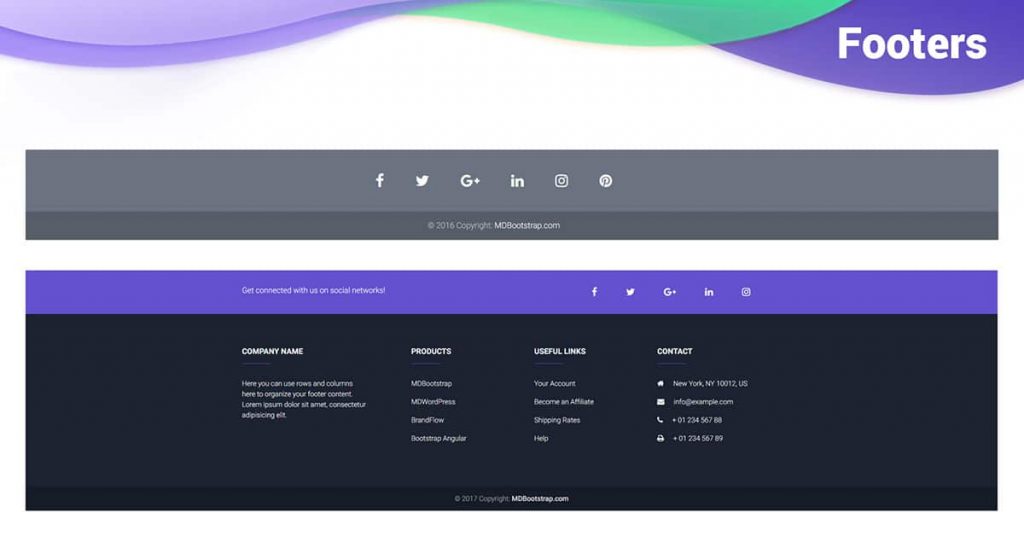
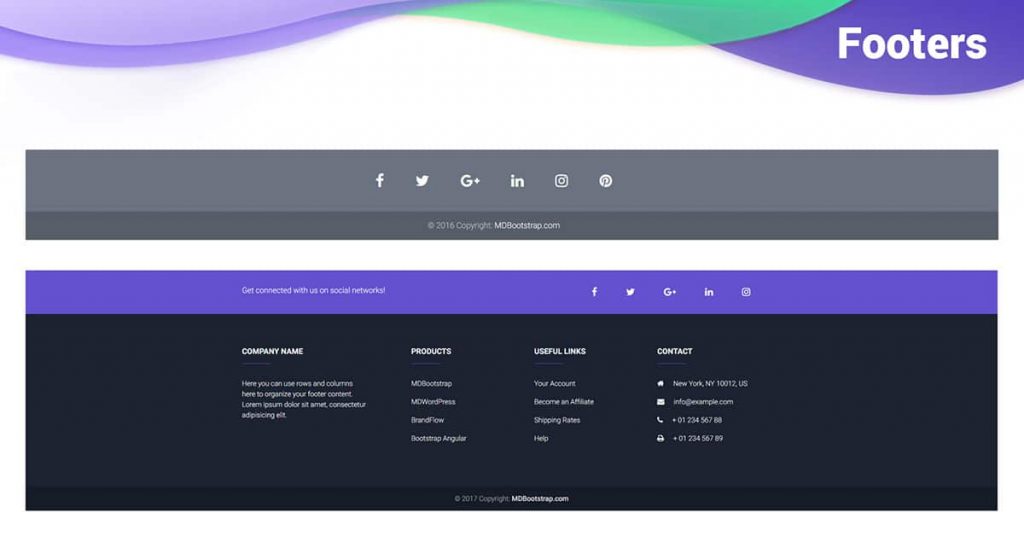
اصطلاح فوتر (Footer) یا پاورقی معمولاً به پایینترین بخش صفحه وب گفته میشود. فوتر یکی از قسمتهای مهم و حیاتی سایتها است که معمولاً حاوی اطلاعاتی از جمله اطلاعیههای کپی رایت، لینکهایی به قوانین حریم خصوصی، اعتبارات، محبوبترینها، مطالب اخیر، معرفی طراحی سایت و اطلاعاتی از این دست است. فوتر همچنین ممکن است که حاوی کدها و اسکریپتهایی باشد که توسعه دهندههای وردپرس میخواهند در صفحه قرار دهند.
فوتر در وردپرس چه وظیفهای دارد؟
در توسعه قالب وردپرس، ناحیه فوتر سایت معمولاً در فایل footer.php تعریف شده است. در تعدادی از تمهای وردپرسی، ناحیه فوتر ممکن است که حاوی یک منطقه باشد، که میتوانید در آن از ابزارکهای (ویجت) وردپرسی استفاده کنید. فوتر سایت همیشه ثابت است و تغییر نمیکند. همچنین عناصری که در آن قرار میگیرند مربوط به تمامی قسمتهای سایت هستند و به بخش خاصی اختصاص ندارند. با توسعه یافتن HTML5، مفهوم فوتر و هدر (Header) نیز گسترش یافته است.
با نشانه گذاری کردن صفحات بر اساس روشهای HTML5، میتوانید از عنصر فوتر در تمام قسمتهای مختلف سایت استفاده کنید. این به این معنی است که برخی از صفحات وب ممکن است که از تعداد مختلفی هدر و فوتر استفاده کنند. به صورت کلی اگر به واژه فوتر اشاره میشود منظور همان پاورقی است، هرچند که ممکن است این عنصر در نقاط دیگر سایت نیز استفاده شده باشد.
بسیاری از کاربران فکر میکنند که بازدیدکنندگان سایتها به قسمت فوتر توجه زیادی ندارند و این بخش میزان کلیک پذیری پایینی دارد. به همین دلیل نیازی نیست زیاد بر روی آن تمرکز کنید. در حالی که این تصور کاملاً اشتباه است و فوتر یکی از جذابترین و مهمترین بخشهای سایت است.


ویرایش فوتر وردپرس از طریق کد
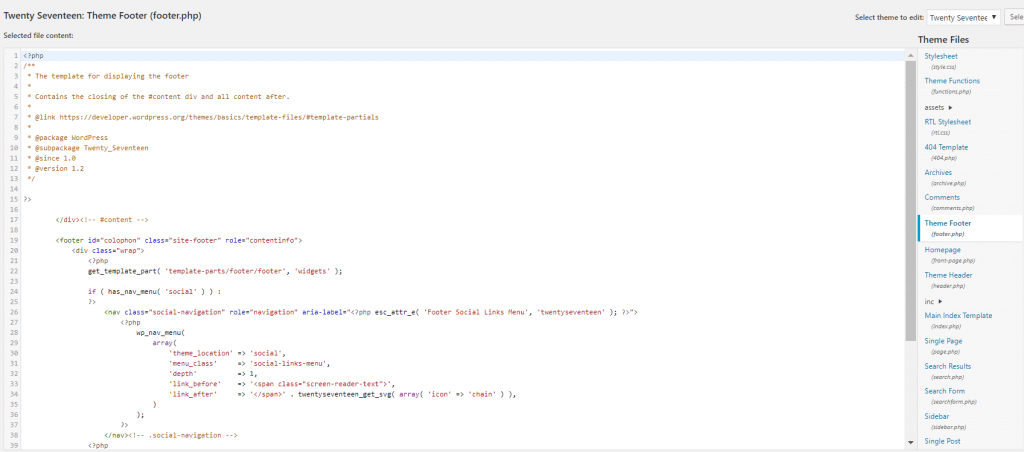
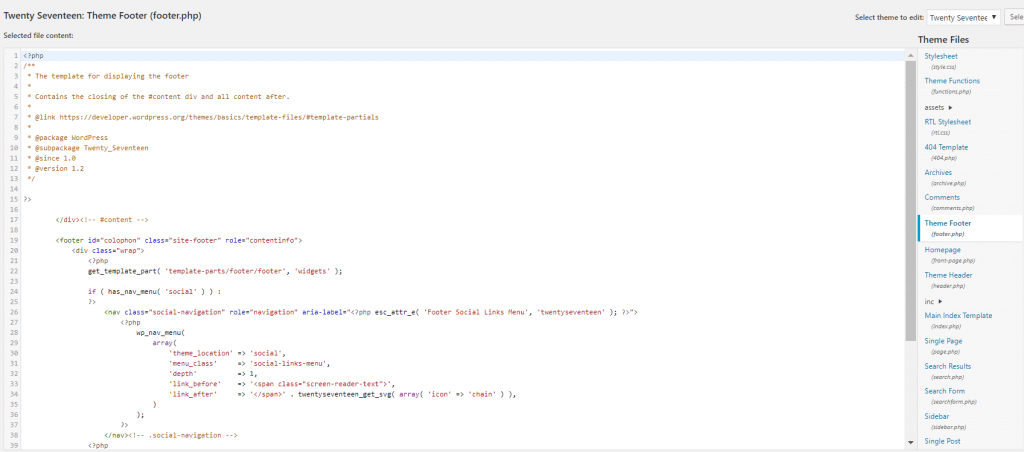
روشهای مختلفی برای ویرایش کردن فوتر در وردپرس وجود دارد و کاربران میتوانند حتی از پلاگینهای شگفتانگیزی برای این کار استفاده کرد. برای ویرایش فوتر وردپرس از طریق کد، نیاز به ایجاد تغییرات در فایل footer.php یا style.css و یا هر دوی آنها است. برای استفاده از footer.php باید وارد داشبورد وردپرس شوید. در قسمت منو بر روی گزینه Appearance کلیک کنید و از آنجا گزینه Editor را بزنید. در فهرست فایلهای قالب، در قسمت راست به دنبال footer.php بگردید و سپس روی آن کلیک کنید.


نکته: توصیه میشود که اصلاحات را به صورت مستقیم در خطوط کد footer.php انجام ندهید و به جای آن یکی از شیوههای زیر را عملی کنید.
- شما باید یک پوسته فرزند (child theme) ایجاد کنید و تغییرات مربوط به کد فایل فوتر را در این اعمال کنید
- سپس باید یک نسخه بکآپ از فایلهای خودتان داشته باشید تا در صورتی که مشکلی برای کدها به وجود آمد، بتوانید از نسخه پشتیبان استفاده کنید.
- یکی دیگر از گزینههای امن، توضیح دادن کد در فایل footer.php است. لازم نیست که هیچ کدام از خطوط کد موجود را حذف کنید.
در هر صورت تکنیک تغییر کد در فایل footer.php نیاز به داشتن دانش برنامهنویسی دارد و باید با احتیاط از این روش استفاده کرد.
ویرایش فوتر وردپرس از طریق بخش سفارشی سازی
یک گزینه بسیار ساده برای ایجاد تغییرات و ویرایش کردن فوتر در قالبهای وردپرس این است که به بخش سفارشی سازی از قالب وردپرس خود دسترسی داشته باشید.
برای این کار باید وارد داشبورد وردپرس شوید و از قسمت نمایش به سفارشی سازی برسید. بعد از آنکه به آن دسترسی پیدا کردید باید آن را نصب و فعال کنید. در بخش سفارشی سازی یک بخش به صورت اختصاصی به تنظیمات فوتر اختصاص داده شده است.


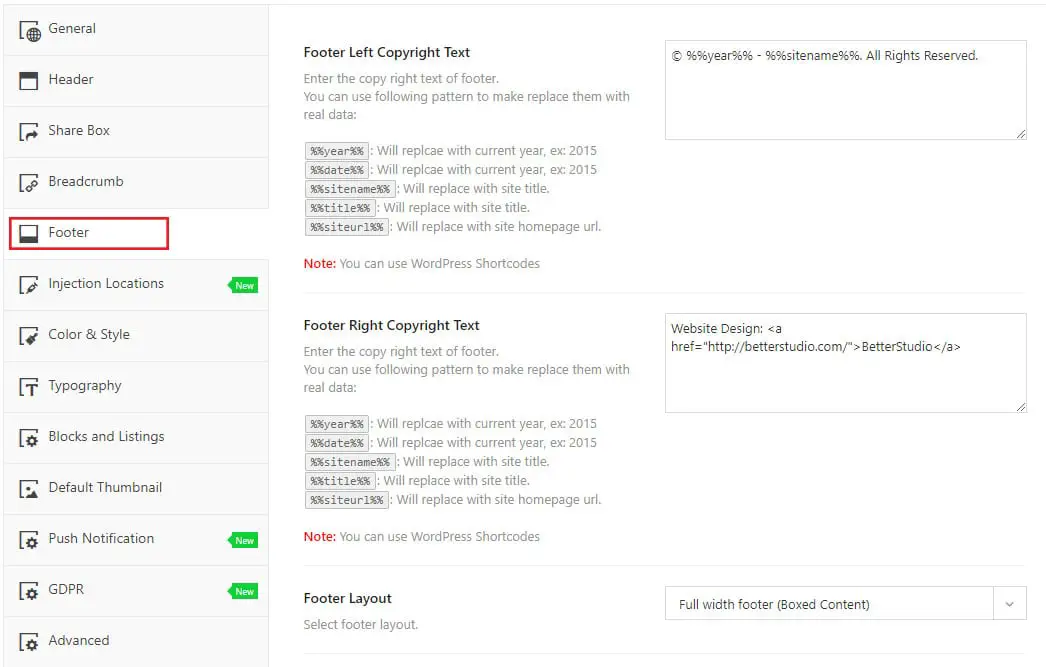
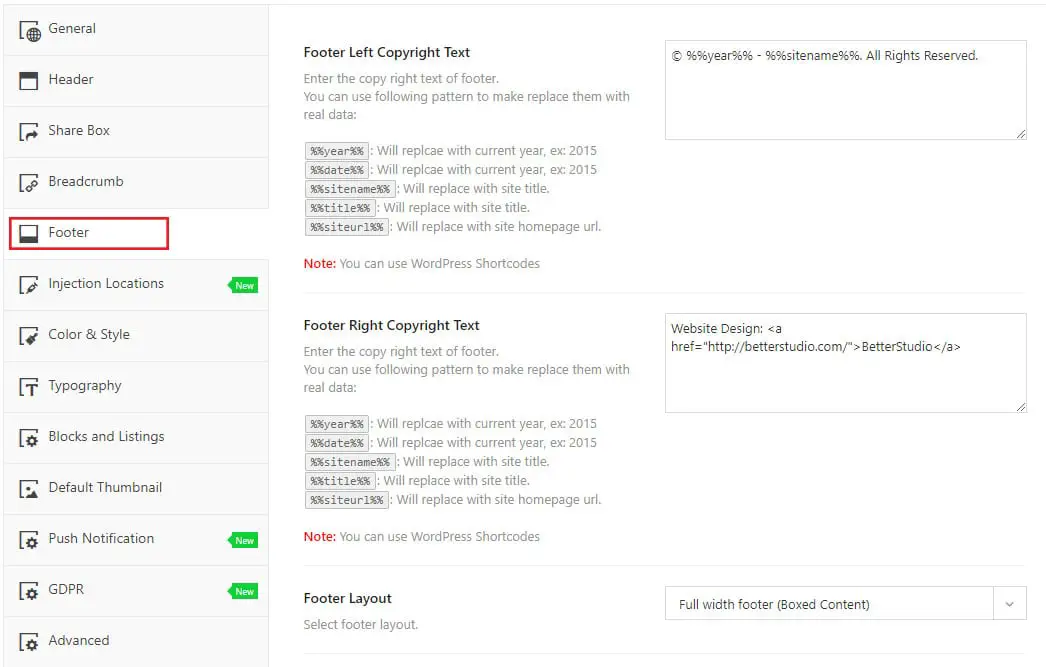
به عنوان مثال در قالب پابلیشر، بخش تنظیمات فوتر دارای چندین گزینه مختلف است. تنظیمات این قالب به شما اجازه میدهد که مستقیما تغییراتی را در محتوا و طراحی فوتر اعمال کنید. در نتیجه برای آنکه بتوانید تنظیمات فوتر را در این قالب ویرایش کنید، هیچ نیازی با داشتن دانش برنامهنویسی نخواهید داشت.